Часто на почту приходят письма, где читатели спрашивают, как поставить кнопку на сайт? Нет, речь не идет о кнопке от В контакте или фейсбук (кстати про кнопку “Мне нравится” от facebook будет урок очень скоро). Сегодня я расскажу о кнопках RSS, Twitter и другие, которые обычно в сайдбаре, вот они на моем блоге:
 Оказывается, многие не знают, как их поставить правильно, либо у некоторых возникает с этим сложности. В этом ничего плохого нет, в свое время я очень долго искал возможность вывода этих кнопок или просто изображений в сайдбаре. То есть, если Вы сможете понять то, как поставить кнопку на сайт или блог, Вы сможете с такой же легкостью выводить изображения, изображения-ссылки в боковой колонке, шапке и т.п.
Оказывается, многие не знают, как их поставить правильно, либо у некоторых возникает с этим сложности. В этом ничего плохого нет, в свое время я очень долго искал возможность вывода этих кнопок или просто изображений в сайдбаре. То есть, если Вы сможете понять то, как поставить кнопку на сайт или блог, Вы сможете с такой же легкостью выводить изображения, изображения-ссылки в боковой колонке, шапке и т.п.
Как поставить кнопку на сайт или блог
- Первое то, что нам нужно, это узнать ширину сайдбара в пикселях (чтобы знать, каких размеров делать кнопки и в каком количестве). Для этого пользуемся замечательным дополнением для FireFox Firebug’ом, наводим мышкой на сайдбар:
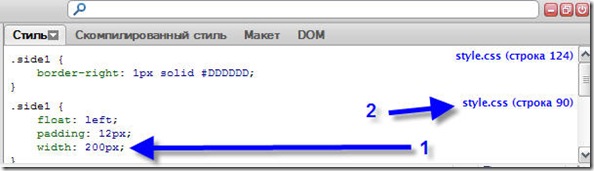
И в правом нижнем углу можем увидеть ширину в пикселях:
 1 стрелка, как раз показывает на ширину. Напомню, width – это ширина.
1 стрелка, как раз показывает на ширину. Напомню, width – это ширина.
2 стрелка показывает на расположение данного элемента (в данном случае сайдбара), то есть, если Вы хотите изменить ширину сайдбара, то нужно открыть файл style.css, найти там 90-ую строку (см. стрелка №2 на рис. выше) и поменять значение width на другое. Например, если Вы, вместо 200 поставите 500, то ширина Вашего сайдбара будет равняться 500 px (пикселей). - Далее нам нужно вставить кнопку в нужное место. Покажу на примере кнопки подписки RSS. Для начала Вы должны сделать RSS на подписку на Вашем блоге (Как сделать RSS на блоге?).
- Затем открываем файл sidebar.php.
- И в нужном месте, например, если у Вас есть поиск на сайте, то перед ним или после него, добавляем следующий код:
<a href="http://feeds.feedburner.com/reclamparu" target="_blank" rel="nofollow"><img alt="RSS-подписка блога WPnew.ru" title="RSS-подписка блога WPnew.ru" src="https://reclampa.ru/images/feed_48.png" border="0" width="48" height="48" /></a>
- И редактируем поставленный код (см. выше) для своего блога. Для этого, нам нужно, естественно, ссылку на RSS канал, то есть http://feeds.feedburner.com/reclamparu изменить на свой (как его узнать, рассказывал тут).
target=”_blank” – оставляем, этот кусок кода позволяет открыть ссылку-изображение в новом окне.
rel=”nofollow” – тоже оставляем, так как нам необходимо закрывать от индексации ненужные ссылки.
В img alt (альтернативное название изображения) меняем фразу RSS-подписка блога WPnew.ru на свое. Можно использовать ключевые слова блога.
В title (название картинки) также меняем RSS-подписка блога WPnew.ru на свое.
src – выводит изображение, для этого меняем адрес изображения https://reclampa.ru/images/feed_48.png на свой. То есть, заранее закидываете необходимое изображение через ФТП и указываете полный путь до картинки RSS-подписки, включая расширение (png, jpg, jpeg, gif и др.). Кстати в интернете полно красивых RSS кнопок, поэтому подберите, что-нибудь оригинальное, можно по тематике своего блога. К примеру, очень большое количество RSS кнопок Вы можете посмотреть тут.
border – толщина рамки в пикселях, если она Вам не нужна, оставьте значение равное нулю.
width, height – ширина и высота картинки соответственно (в пикселях). Не забывайте соблюдать пропорции, для удобства лучше сразу картинку подогнать с одинаковой шириной и высотой с помощью какого-нибудь графического редактора или уже найти, например, в Яндекс Картинках, изображение с одинаковыми пропорциями, чтобы потом уже регулировать на блоге. - Если Вы вместо
<a href="http://feeds.feedburner.com/reclamparu" target="_blank" rel="nofollow"><img alt="RSS-подписка блога WPnew.ru" title="RSS-подписка блога WPnew.ru" src="https://reclampa.ru/images/feed_48.png" border="0" width="48" height="48" /></a>
вставите просто
<img alt="RSS-подписка блога WPnew.ru" title="RSS-подписка блога WPnew.ru" src="https://reclampa.ru/images/feed_48.png" border="0" width="48" height="48" />
то будет выводиться просто изображение, без ссылки. Это полезно, когда блоггеры хотят вывести в сайдбар свое фото и т.п.
- Может кто-то задаст вопрос: “А как поставить кнопку на сайт от Twitter? Или от Facebook? Аналогично! Просто в следующей строке добавляете точно такой же код, просто снова нужно будет поменять адрес картинки, текст и главное ссылку, куда ведет картинка. То есть, вместо RSS, для Twitter, к примеру, у меня код выглядит следующим образом:
<a href="http://twitter.com/reclampa" target="_blank" rel="nofollow"><img alt="Я на Twitter | Подписаться на меня" title="Я на Twitter | Подписаться на меня" src="https://reclampa.ru/images/twitter_48.png" border="0" width="48" height="48" /></a>
Кстати, помните, многие опытные интернет-пользователи предпочитают подписываться через Google Reader (хотя я к таковым не отношусь, я читаю ленту через любимую Opera), поэтому обязательно добавьте возможность подписки на Ваш блог, через Google. Вот пример данной кнопки на моем блоге:
<a href="http://www.google.com/reader/view/feed/http://feeds.feedburner.com/reclamparu" target="_blank" rel="nofollow"><img alt="Добавить в Google Reader" title="Добавить в Google Reader" src="https://reclampa.ru/images/google_48.png" border="0" width="48" height="48" /></a>
После href не забудьте заменить окончание ссылки с reclamparu на свой! Таким же способом я добавил кнопку подписки на меня на facebook.
Вот что получилось у меня на FanBar.ru:

Вот, на всякий случай, кусок кода, как я вставлял все это в WordPress, в сайдбар:

Также эти кнопки Вы можете выровнить по центру, для этого просто перед первой кнопкой поставьте следующий код:
<div align="center">
а после последней кнопки
</div>
Это будет выглядеть вот так:

Надеюсь, Вы поняли урок о том, как поставить кнопку на сайт. Ставьте кнопки по свою желанию и вкусу. Удачи Вам!



Спасибо за очередной подробный урок. Давно хотела поставить себе в блог симпатичную кнопочку RSS…
Но у меня ничего не выходит с адресом картинки. На жесткий диск в “мои рисунки” я ее скопировала. А что делать дальше? Для меня “залить через ФТП” – пустой звук 🙁
нужнео закинуть не в “мои рисунки” , а на сервер сайта, например, в ту же папку, где лежат файлы wp-content. wp-config и другие. тогда адрес к изображению будет: ваш_сайт.ру/картинка.jpg.
петр я хочу как у вас на сайте фидбернер подписку оформить (красиво) но не знаю как весь интернет обыскал не нашел помогите пожалуста! зарание спасибо!
А Я ищу найти интересную подписку и чтоб часть статьи приходила на электронную почту.
Не имею ни малейшего представления, где даже искать подобные папки… Если сложно объяснить, то хотя бы “ткните носом” в какой-нибудь источник. А путей проще нет? Когда-то давно читала, что можно разместить нужную картинку в веб-альбоме Picasa и использовать присвоенный адрес…
Проще я не знаю… Если Вы это не знаете, где эти папки, я не знаю, как Вы создавали блог… Посмотрите этот урок, может поможет: https://reclampa.ru/sozdanie-bloga/razdel-5-perenos/perenos-bloga-wordpress.html
Про Picasa – используйте, да это конечно удобно, но они в любой момент могут удалить вашу картинку к примеру или перестать работать их сервер. То есть вы будете зависеть от стороннего сервиса….
Меня просто “перевезли” с бесплатной платформы, а я уже по готовому меняла шаблон и добавлла отдельные плагины. За ссылочку спасибо )
Полезная тема… Но я бы поменял картинки на “Я” и “G”.
Угу, многие об этом говорят мне 🙂 Поменяю.
http://vk4you.ru/
Вот даже примерчик покажу)
СПАсибо оГРОМНОЕ! Как давно я искал что-то подобное, сегодня же поменяю! 🙂
Еще бы для фейсбука, что-нибудь подобное, совсем супер было бы 🙂
Благодарствую за статью давно мучился с добавлением красивых кнопок подписок и твитов в сайдбаре
Освою твитер тогда после этого эта кпопка думаю должна повится на моем блоге.
Мне кажется этот урок нужно было раньше написать, а то пришлось на других блогах читать как это все делать))
Лучше поздно, чем никогда, но по моему скромному мнению, данный БЛОГ, является наиболее актуальным и интересным для желающих освоить WP
Спасибо!
До меня дошло, что это тяжело, так как многие начали писать письма и спрашивать, что делать. Просто невозможно все темы обхватить, по-любому, что-нибудь забудется.
Все это хорошо.Но кнопки можно поставить и через виджеты (текст).
попробую сделать и на своем сайте
Доброе утро, Петр. У меня на теме WordPress была уже автоматически кнопка RSS как отдельная страница в правом верхнем углу, рядом с контакты, обо мне и т.п. Я ее удалила по глупости. Как мне ее теперь восстановить на то же место? В ваших уроках она на сайдбаре, но это не совсем что мне нужно. Спасибо за помощь!!!
Скачайте заново тему, откройте нужный файл и откройте сразу 2 файла: оригинал и Ваш – измененный. И поиграйте в игру найди отличия :). То есть найдите слово RSS и перекопируйте из оригинала в Ваш.
Пётр помогите пожалуйста!!!
Я нажимаю на жучка, выбираю картинку, но строки 90 там и в помине нет!
Что мне делать???
Заранее спасибо!
Эммм… если мне не изменяет память все эти функции можно добавить с помощью различных плагинов, которые работают с социальными сетями…
подскажите, как поставить кнопку twitter в яндекс бар?
А почему все писать в sidebar.php? Можно в виджетах добавить текст HTML.
И потом при смене шаблона ничего менять не надо.
Большое спасибо за полезную информацию! Все доходчиво написано. RSS кнопочка стала как надо!
Я вот создаю кнопку RSS но она не кликабельна ! Что делать ?
Благодарю за разъяснение, на моём блоге вообще не было кнопки RSS а теперь очень симпатично вышло.
Конечно пришлось повозиться, то адрес до картинки неправильный прописала, то просто вместо ленты пустая страничка открывалась.
Все понятно, только объясните мне где на WP в админке вставить кнопку (у меня есть целый адресс и она будет работать) Открываю Внешний вид- редактор, выбираю боковую панель и вижу стандартное сообщение и вверху “выберите тему для редактирования” и 5 вариантов. Вот круто, а что дальше? Варианты такие: Dewdrop, WordPressClassic, WordPresDefault, Leia, Modern Green Theme И в каждом есть боковая панель. Что делать-то?
Смотря какая тема у вас выбрана, туда и ставить.
Вставляю в Sidebar, все по инструкции. Ошибок нет, а отображается ошибка: Parse error: syntax error, unexpected ‘<' in /home/a/arthurio/public_html/wp-content/themes/twentyeleven/sidebar.php on line 9.
Что делать?
пока поставил кнопку в виде виджета
Мда! я тоже экспериментировал с добавлением таких кнопок! но я сделал по другому! сначала сделал большую\белую картинку! добавил картинки соц. сетей, ну а дальше заключил в тег и указал координаты с ссылкой на социалку!Правда получилась большая конструкция! так что ваш вариант больше мне нравится.! можете со мной пообщаться по icq 627-031-597 (приятно будет мне со всеми вами пообщаться)
Через sidebar у меня не получилось. Сумел сделать через footer.php.
Хорошая статья, всё от и до ))
А иконки хорошо искать на iconfinder, уж не сочтите за рекламу – у них во всех форматах и размерах, какие нужны и обычно под свободной лицензией.
Надо занятся, а то у меня в сайдбаре уж очень некрасивая подписка. Просто квадратик.
А можно, пожалуйста, код для яндекс.ленты?
Привет!
Супер! Все понятно, и доходчиво, и получилось сразу 🙂 Огромное спасибо.
я всё сделал, но у меня не отображается название (подписка на ленту), что делать? помогите!
как сделать чтобы кнопка отрабатывала три режима: в фокусе, нажата и просто стоит
Привет всем. Сделал кнопки по этой статье.
На локальном сервере все отлично работает. На реальном же вместо кнопок квадраты и внутри них название, правда работают. Подскажите как исправить, чтобы изображение на кнопках появилось?
Залить файлы картинок на хостинг и прописать новые пути до них.
спасибо большое за столь подробное объяснение )) пол дня искала информацию о том как красивые кнопки с картинками делать, но только у вас все так здорово и понятно расписано 🙂
подскажите, делаю все как нужно. кнопки выводятся, все работает, но кнопки расположену не по горизонтали, а по вертикали. как поменять?
Давно хотел сделать себе кнопочки, но всегда информации и знаний не хватало. Но благодаря этому уроку все получилось!
Спасибо!!
О! Спасибо большое за код, как поставить по центру! Записала себе. А то на многих блогах есть информация, как установить, а вот как привести к нормальному виду – нет…
Петр, а как поставить фон под кнопки? Допустим как у вас в виде конверта. Нигде не могу найти.
Спасибо Петр отличный урок.
Я хачу таким образом оформить меню сайта.
Только возникла проблема как опустить кнопку чуть ниже?
У меня первая кнопка практически прилипла к шапке, а каждая последующая к предыдущей.
Здравствуйте, подскажите пожалуйста как сделать подписку на обновление как у Вас на сайте в правом в верхнем углу с такой же картинкой и кнопками
Спасибо, за полезные уроки и вдохновение работать, но у меня такой вопрос: не могу найти урок про то, как сделать подписка на обновления на блоге через почту как у вас(верхний правый угол сайта). пожалуйста киньте ссылку или подскажите как сделать. заранее спасибо.
Видеоурок так и называется: как сделать rss подписку на почту
Спасибо большое! Кнопка RSS классная получилась) Только у меня через sidebar.php не получилось добавить. Вставила через виджет.
Подскажите пожалуйста, как сделать чтобы перед кнопкой Подписаться в окошке было написано “Укажите свой e-mail”, как у вас на этой странице в правом верхнем углу. Заранее благодарю.
Здравствуйте, Петр!
Получилось почти всё. Не отображается только сама кнопочка. Понимаю, что неправильно пишу адрес картинки. Но как его узнать? Перепробовала уже всевозможные варианта. Помогите, пожалуйста.
Попробуйте нажать в браузере CTRL+F5 (обновление страницы со сбросом кэша), должно помочь.
Здравствуйте Пётр. Спасибо за статью. У меня не большая проблема с вставкой графической кнопки в форму. Всё выводится правильно, кроме Кнопки, её не видно. Я так понимаю её нужно поместить в какую либо из папок шаблона моего сайта. Я всё так и сделал, но всё равно она не выводится в браузере. Подскажите пожалуйста, что не так делаю.
Вот код:
Спасибо за полезную информацию. Я новичок в этом деле, мне статья очень пригодилась