Спонсор поста: Администрируемые VPS на XEN от 10$ без оверселлинга с тестовым периодом 14 дней от Inferno Solutions. Отзывы на zapili.net
Добрый вечер, сегодня я хотел бы рассказать о том, как разместить баннер на сайте. Многие задают мне этот вопрос, значит проблема актуальная, постараюсь Вам объяснить весь этот несложный процесс. Хочу сразу сказать, что я не являюсь профессионалом в html, php, css и др. языках программирования, я вообще плохо в них разбираюсь, но то, что мне нужно, я потихоньку немного усвоил. И если этот путь, который я напишу ниже, не совсем правильный, усложненный, “мусорный” – “извиняйте”, не всем дано все знать :). Я всего лишь делюсь с Вами тем, как я вывел баннеры у себя в шапке.
Как разместить баннер на сайте
Каждый по-своему размещает баннеры, кто-то даже подбирает темы только такие, куда встроены рекламные баннеры.
Приведу пример размещения баннеров как на моем блоге WPnew.ru – в 2 колонки. То есть, это тот случай, когда Вы можете видеть слева название сайта, его логотип, как это обычно бывает, а справа же стоят баннеры.
Для начала я добавил в файл темы style.css в самый конец следующие строки:
.columnslogo {
display: block;
float: left;
width: 470px;
height: 105px;
padding: 0px;
margin: 0 0px 0px 0;
overflow: hidden;
}
.columnshead {
display: block;
float: right;
width: 470px;
height: 133px;
padding: 0px;
margin: 0px 0px 0px 0;
overflow: hidden;
border: 0px solid #FFFFFF;
}
Здесь класс columnslogo отвечает за вывод логотипа, названия сайта и т.п. (заметьте, стоит float: left – выводится слева). А columnshead – за вывод баннеров (заметьте, здесь стоит float: right – вывод справа, именно этот оператор является ключевым моментом, то есть мы “прижимаем объекты” к левому и правому краю соответственно. Также стоит задать ширину и высоту (в случае резиновыми шаблонами все сложнее), в моем случае width: 470px (ширина) у обоих классов одинаковая, то есть я, получается, разделил шапку, которая размером примерно 1000px (чуть меньше) на 2 колонки по 470 пикселей (кстати, возможно Вам будет интересно почитать урок про CSS).
Высота (height) в columshead – 133 пикселей, так как размещено 2 баннера размером 468*60 px + отступы между ними и от краев. То есть, если Вы ставите только 1 баннер, то значение высоты можно уменьшить. Иногда бывает полезным (когда 1 баннер к примеру) выделить границу баннера рамкой, в данном случае за это отвечает border: 0px solid #FFFFFF; здесь 0px – это ширина рамки (значит в моем случае она скрыта), solid означает, что линия сплошная (не пунктирная, точечная и т.п.), а #FFFFFF, как Вы уже, наверное, догадались – цвет рамки (в моем случае – белый).
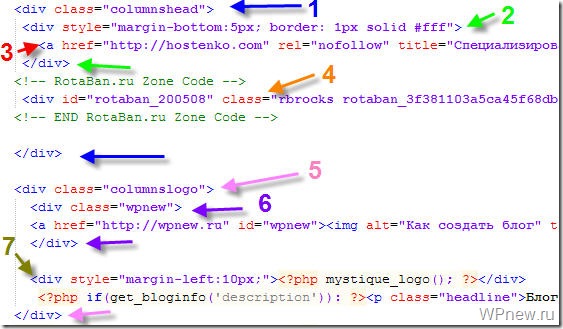
Это было то, что касалось файла style.css, а теперь перейдем непосредственно к выводу баннеров на сайте. Для этого, если мы хотим поставить баннеры в шапку, открываем файл header.php и ищем место, где выводятся логотип, название сайта и т.п. Вот так это выглядит в моем случае:
 1 – “правая часть” шапки, условия которого мы задали выше в style.css.
1 – “правая часть” шапки, условия которого мы задали выше в style.css.
2 – стиль, благодаря которому идет отступ снизу на 5 пикселей, и “рисуется” белая рамка сплошной линией толщиной 1 пиксель.
3 – вывод первого баннера, который выводится напрямую (в данном случае баннер “Хостенко”, который Вы видите в шапке). Вот его полный код:
<a href="http://hostenko.com" rel="nofollow" title="Специализированный WordPress-хостинг"><img src="http://telepark.ua/tpb/0/58.gif" rel="nofollow" width="468" height="60" alt="Специализированный WordPress-хостинг" border="0"></a>
Вы можете вывести свое изображение (к примеру баннер “Купить рекламу”) просто поменяв значение img src – там укажите полный адрес до баннера, width=”468″ height=”60″ – ширина и высота баннера, также Вы можете поставить свою ссылку на страницу рекламы в самом начале после в a href= (если идет речь о том, как поставить свой баннер “Купить рекламу”).
4 – тут код Rotaban, который идет после “закрытия” (</div>) стиля первого баннера, то есть после отступов.
5 – вывод левой части шапки (класс мы уже задали в style.css – см. выше).
6 – класс, который выглядит так (вывод логотипа перед названием сайта):
.reclampa {
display: block;
float: left;
width: 50px;
height: 50px;
padding: 0px;
margin: 10px 0px 0px 0px;
overflow: hidden;
}
7 – отступ слева для названия сайта, описания и т.п.
Заключение
Как видите, по-моему, ничего сложного нет. Если у Вас возникнут трудности, попробуйте “тупо скопировать” все с этого урока (аналогично вывести баннеры), а уже потом, при помощи великолепного инструмента FireBug, поправить все, как Вам нужно. На сегодня все, до встречи на следующих уроках!



Да, урок полезный, а то многие ищут шаблон с уже готовыми местами под баннеры – боятся что это сложно. а тут вон ничего сложного и нет, спасибо за урок
Полезно, действительно. В будущем обязательно вновь сюда зайду, чтобы использовать. А пока намотаю на ус ;]
А мне кажется, что баннеры расположены в 2 строки. Ну да ладно. Спасибо за урок, пользительно и как всегда вовремя:)
Спасибо за совет. Я думала, это сделать сложнее. Ваши уроки по работе с Вордпрессом очень понятные и мне очень помогают. Спасибо!
Здравствуйте, хочу поставить на свой блог: techava.ru Такую же боковую панель (справа) как на Вашем readers и followers как оно называется и где можно скачать?
Об этом плагине чуть ли не в каждом посте спрашивают)))
Simple Counters плагин называется
Спасибо за помощь 🙂
Спасибо за урок. Очень познавательно но наверняка есть какие не то плагины для установки в размеченные области будет ли урок о них. Также огромное спасибо вам за ваш блог именно он побудил меня создать свой по давольнатоки схожей тематике.
Код плохо читается (по крайней мере мне). Советую писать стандартно в столбик:
.reclampa {
display: block;
float: left;
width: 50px;
height: 50px;
…
Да, Вы правы, что-то не подумал, теперь исправил в уроке.
Петр, могли бы вы помочь? Извините, что не по теме.
Я хотел бы, чтобы в виджетах выводились php. Я перебрал кучу плагинов, в том числе и те, которые написаны у вас, но для новой версии WP они не подходят и консоль бьет 505 ошибку, что означает о том, что версия wp и плагина не совпадает. Помогите мне вывести в виджетах php. Думаю, ответите и заранее вам, спасибо!
С новыми версиями ВП не пробовал выводить php в виджете.
Петр, попробуй пожалуйста!
Перт, извините, что не по теме.
Мне интересно: вы уже забросили рубрику “Мои эксперименты”? Последняя запись была 30 июня. Я думаю, что многим хотелось бы узнать чем закончился (или не закончился) эксперимент и как обстоят дела у сайта.
Да, скоро будет продолжение.
Интересная информация! Многие начинающие пользуются только вставкой готовых кодов банеров через виджеты. Насчет Simple Ciunters Я видел уже в разных браузерах и не на одном десятке блогов, что отображены только белые цифры. А рамки нет! Мне НИКТО до сих пор не ответил почему так может быть…Очень интересно…
Какой рамки? Я не совсем понял…
Спасибо, Пётр, объяснил принцип!
Если у кого не получилось можно попробовать так.
Добавляете в файл style.css текущей темы:
.ban
{
display : block;
position: absolute;
left: 321px;
top: 45px;
width: 468px;
text-align: center;
}
left и top – это положение Вашего баннера.
Потом в файл header.php :
Здесь ваш код баннера
Спасибо, очень полезно.
Спасибо, Ваш помог код!
[div class=”ban”]
Здесь ваш код баннера
[/div]
Пётр, спасибо! Я впервые у Вас на сайте, с удовольствием буду постоянно заходить к Вам! У вас очень многому нужно научиться, добавила в закладки. Буду рада видеть и Вас у меня в гостях!
Почему-то добавляю и по Вашему методу и по методу Ann в style.css нужные строки, а соответствующие строки в header.php не появляются. В чём может быть дело ?
У меня тоже не получается. баннер встает либо под название сайта либо над ним, но только не справа!
Почему никто не отвечает? Ауу…
все получается только не хочет открывать ссылки…
В чем может быть проблема????
Как раз ищу в поисковике, как банер вставить. Вот нашел полезную статью. Буду пробовать.
Спасибо за науку. Все проще чем казалось. Блог в закладки.
Спасибо! Делала не совсем по инструкции, но зато исправила код!)) Очень помогли!
Привет Пётр , я вот добавил в style.css нужные строки , но в хедере у меня не появился class=columnslogo не ту куда прописать баннеры……
Так же интересует вопрос можно ли вставить баннер скажем от ротебана внутри постов , так чтобы 1 рас прописать где нибудь и чтоб он появился во всех статьях…. может есть урок такой я просто не нашёл … только директ и адсен
Вставляйте код в single.php
Большое вам спасибо, всё получилось почти сразу, хорошо, что я вас нашёл.
Спасибо за отличную статью. Сне очень помогло установить баннер с нормальным отступом.