Привет. Помню, как у меня по почте просили обучить созданию сайтов быстро, я говорил им, мол проходите уроки друг за другом. Кто-то говорил, что это долго и “нудно”. Сегодняшний пост будет посвящен тем, кто не хочет изучать WordPress, а предпочитает конструкторы сайтов, чтобы все было понятно, четко и быстро. Если у Вас возникают трудности с WordPress, то этот урок явно для вас. Сегодня я расскажу о конструкторе сайтов Wix.com. С ним вам не нужно знать даже основы php, html и прочей технической информации. Чтобы вставить какую-нибудь кнопку на сайт нужно сделать пару кликов на мышке и тупо “перетащить” объект в нужное место. Под словом перетащить я подразумеваю именно перетащить, нужно захватить мышкой объект и поставить его в нужное место. В общем, я думаю, сервисом Wix.com разберется даже типичная “блондинка”.
Почему конструктор Wix.com:
- Интуитивно понятный интерфейс.
- Гибкая настройка сайта.
- Мощность конструктора.
- Не нужно вникать в html, php и прочее.
- Огромное количество обучающих материалов.
Вот здесь примеры сайтов, созданные с помощью Wix.com.
Создание сайта с помощью конструктора Wix.com
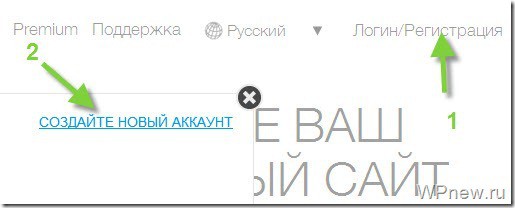
- Для начала нужно зайти на ru.wix.com и зарегистрироваться (кнопка в правом верхнем углу):

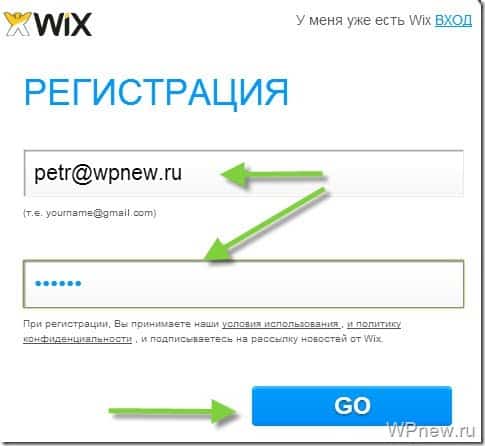
- Заполняем форму регистрации:

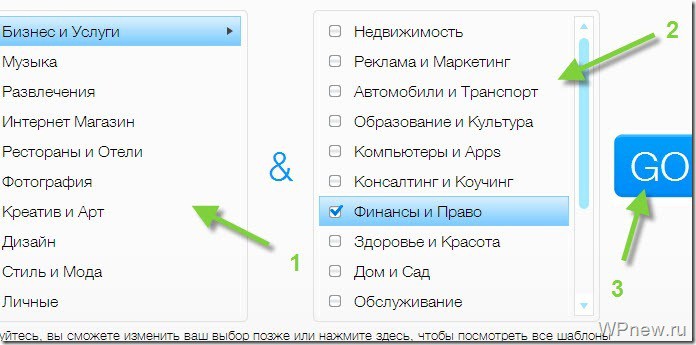
- Выбираем подходящий шаблон: сначала рубрику, позже подрубрику. Шаблон можно изменить потом. Я выбрал, например, “Бизнес и Услуги” –> “Финансы и право”:

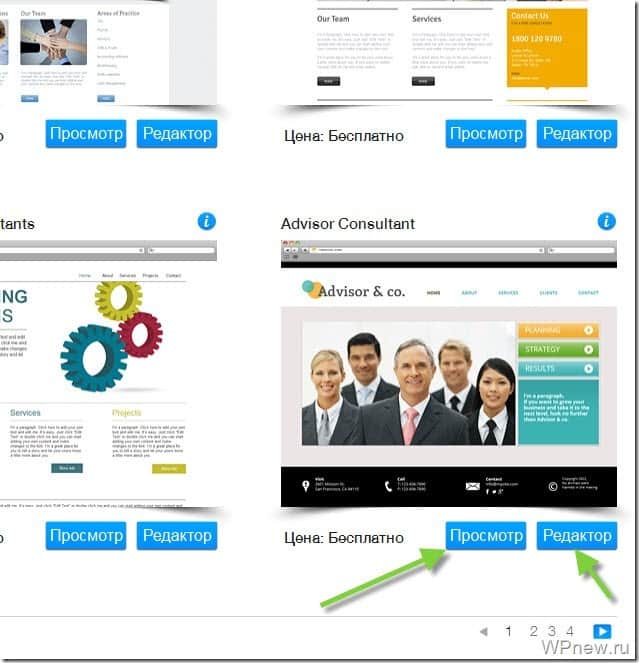
- Даже в подрубрике огромное количество бесплатных шаблонов, выбираем подходящее:

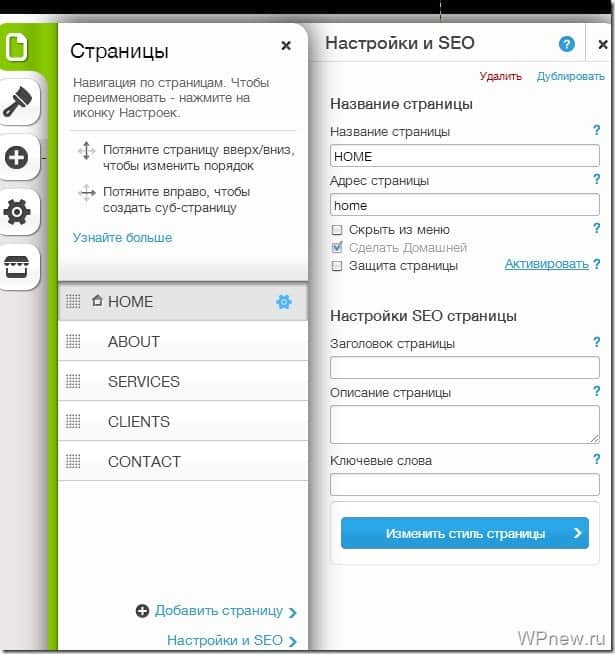
- Вы можете посмотреть демо шаблона, нажав на кнопку “Просмотр”. После выбора шаблона, нажмите на кнопку “Редактор”. Меня поразило в этом конструкторе сайтов то, что сайт настраивается довольно гибко и очень-очень просто. Вот, например, раздел “Страницы”:

- Честно, такого мощного конструктора я еще не видел. Например, чтобы меню подвинуть выше, не нужно лезть и править какие-то коды, достаточно перетащить меню за ползунок чуть выше и все, можно также просто увеличить/уменьшить ширину/высоту меню:

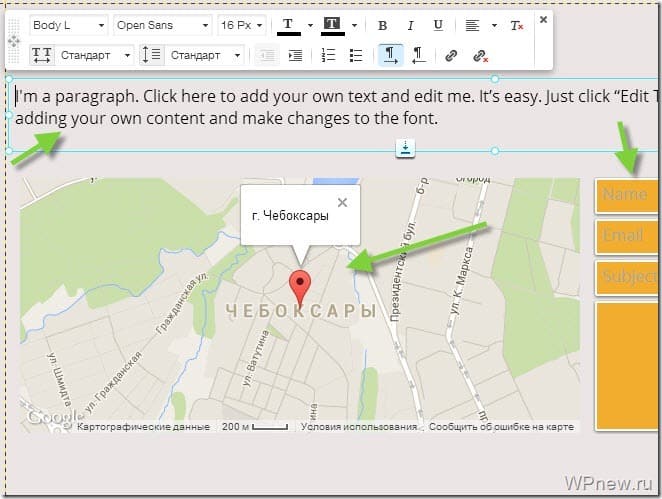
- Смотрите как просто отредактировать страницу “Контакты”:

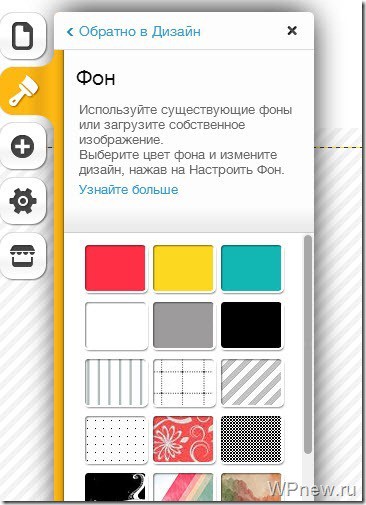
- Также просто сменить фон сайта:

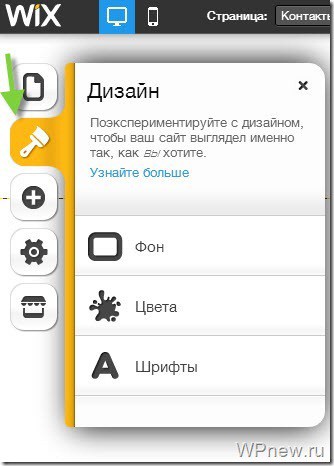
- Изменить цвета на сайте, шрифты тоже не проблема:

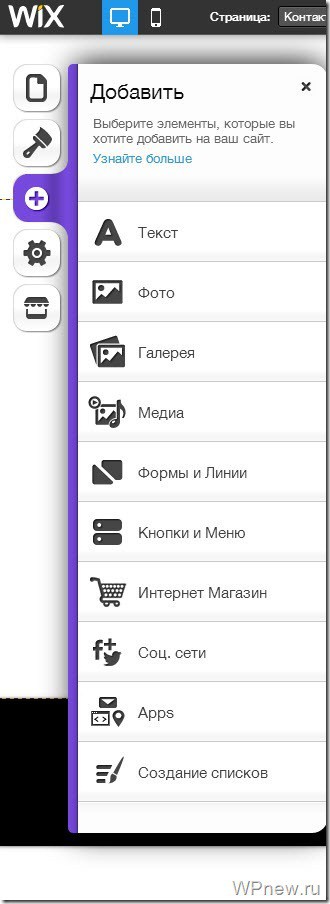
- Также очень просто добавить текст, фото, галерею, видео, кнопки разные, социальные сети, даже интернет-магазин:

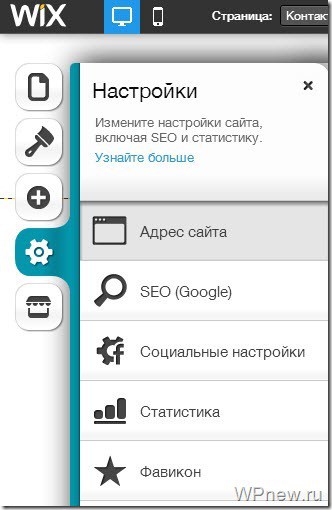
- Вот так выглядят “Настройки сайта”:

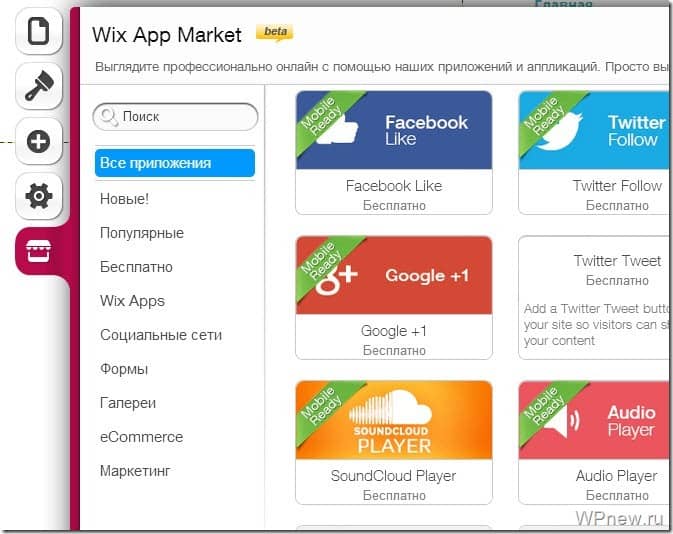
- Что еще меня удивило, есть собственный Wix App Market, где доступно огромное количество всяких дополнительных приложений (я их насчитал более 150 (!) штук):

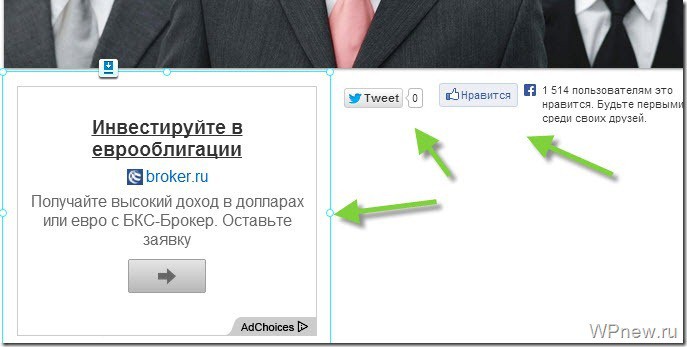
- Через эти приложения, выводить разные “фишки” одно удовольствие! Смотрите сами, как выводится Google Adsense и как легко его перетащить с одного места на другое, или же кнопки Твиттера и пр. Повторюсь, мы просто мышкой захватываем объект и перетаскиваем куда угодно:

Я описал лишь в 2 словах возможности системы, все видеоуроки сервиса доступны (есть уроки по каждому пункту настройки!). Чтобы иметь возможность подключения собственного домена, нужно перейти на премиум-аккаунт. С тарифами можно ознакомиться тут.
Возможностей создания сайтов с каждым днем все больше, я прям чувствую, какое огромное количество сайтов будет в ближайшем будущем. Растем конкурентов! Шучу. 🙂

Да круто все двигается вперед 🙂 Скоро людям не надо будет ничего делать, достаточно будет изъявить желание и все.
Очередной”бесплатный”конструктор, типа setup.ru, fo.ru, umi.ru…Нужно PHP изучать, я сейчас этим занимаюсь, хочу свой скромный блог на ВП переместить. Петр, посоветуй хостинг.
Раз этих конструкторов много, значит есть спрос. Хостинг – однозначно Хостенко (сам 3 года на нем). Купон “reclampa.ru” дает 10% скидку.
Попробую хостинг от Хостенко, раз 3 года, значит проверено. За купон спасибо.
Как всё же русский человек халяву любит, не серьёзно это делать для офлайн или онлайн компании делать ИМ на конструкторе (даже платном) или на бесплатном хостинге или домене, а лучше всё вместе 🙂 Да само ощущение того, что это твоё творение, сам с нуля всё написал каждую строчку кода, нарисовал дизайн, когда (цитирую Петра) “Как рыба в воде” знаешь что и за что отвечает, как поправить, изменить. Даже вордпресс – не то. Готовые темы, плагины… брррр… + многие популярный конструкторы и движки часто взламывают! Ладно там сайт “на который заходит Мама, Папа, Я” (Михаил Русаков) на конструкторе. Но ИМ, я бы не рискнул 🙂
Петр, тарифы у них чего-то “кусачие”. А домен прикрутить чтобы- платить нужно… На аналогичных конструкторах- это бесплатная услуга. Вот шаблоны у них – порадовали- крутые есть достаточно!
Мой сайт тоже на Хостенко, пока доволен!
Мне кажется, имя все довольны 🙂
Здраствуйте, помогите пожалуйста у мня не получается сделать так чтобы нажав на кнопку с фотографией открылась ссылка со всей коллекцией модного показа. я незнаю как это сделать
Скажите пожалуйста после публикации сайта с низу будет указано, что сайт был создан с помощью этого редактора? Если да то можно как нибудь убрать ?
В HTML коде, и то будет проблематично)))
wix конечно хорошо, особенно для визиток. Однако там насколько я знаю есть проблема с русским языком. Сайт русифицирован, а суппорт нет. Писать придется на английском. А так конечно по функционалу он шикарен
Очень информативно! буду практиковать))
Статья очень помогла! Спасибо!