Здравствуйте, продолжаю публиковать серию постов про Яндекс Директ. В прошлом уроке я рассказал, как зарегистрироваться, как поставить себе на блог Яндекс Директ. Сегодня же, я расскажу Вам о том, как поставить Яндекс Директ уже внутрь постов.
Получение кода Яндекс Директ
- Заходим в “Площадки” (рассказываю на примере ЦОП Profit-Partner)
- Нажимаем на “Код”:

- Нажимаете на кнопку “Далее”:

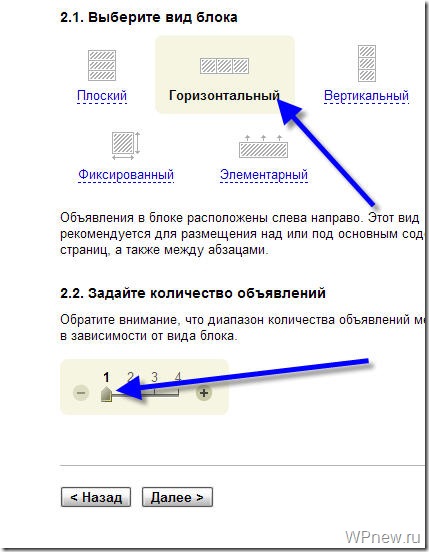
- В следующем окне лучше выбрать “Горизонтальный” блок и задать количество объявлений 1:

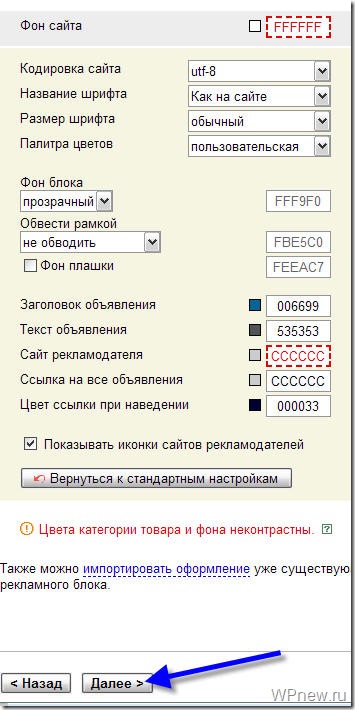
- Настраивайте дизайн блока, чтобы он был похож на оформление Вашего сайта и нажимаете на кнопку “Далее”:

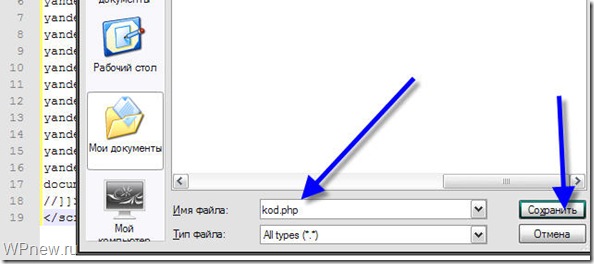
- Скопируйте полученный код и вставьте его в какой-нибудь новый текстовой файл, созданный в Notepad++ и можете сохранить его как нибудь, задав название и в конце добавив .php:

Размещение кода Яндекс Директ
Теперь нам нужно сделать следующее:
- Открыть файл functions.php с помощью Notepad++ (файл functions.php расположен в папке темы, там же, где лежат index.php, sidebar.php и другие).
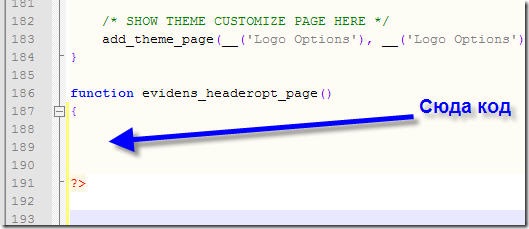
- Ище слово function и после него, но до ?> нужно будет вставить код (он будет ниже):

- Вот этот код нужно вставить:
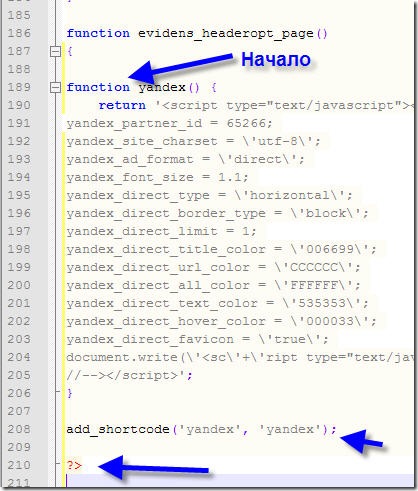
function yandex() { return '<script type="text/javascript"><!-- yandex_partner_id = 62495; yandex_site_charset = \'utf-8\'; yandex_ad_format = \'direct\'; yandex_font_size = 1.1; yandex_direct_type = \'horizontal\'; yandex_direct_border_type = \'block\'; yandex_direct_limit = 1; yandex_direct_title_color = \'0071BB\'; yandex_direct_url_color = \'CCCCCC\'; yandex_direct_all_color = \'FFFFFF\'; yandex_direct_text_color = \'333333\'; yandex_direct_hover_color = \'ED1E24\'; yandex_direct_favicon = \'false\'; document.write(\'<sc\'+\'ript type="text/javascript" src="http://an.yandex.ru/system/context.js"></sc\'+\'ript>\'); //--></script>'; }add_shortcode('yandex', 'yandex'); - В результате у Вас должно получится примерно следующее:

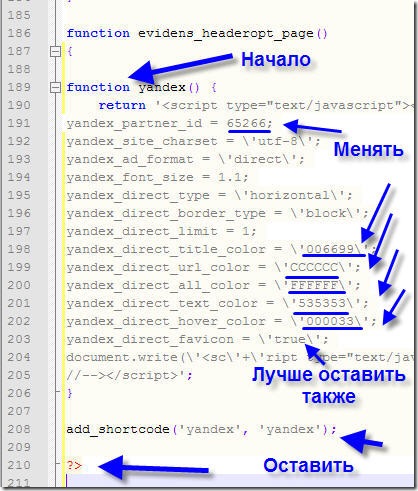
- Теперь в этом блоке просто меняете значения цветов и другое, сравнив с кодом, который Вы скопировали в 6 шаге (см. выше):

- Помните! Код должен быть полностью серым! (в Notepad+++). Если, где будет текст, к примеру, в черном цвете, значит у Вас где-то ошибка (кавычек не хватает и т.п.).
- Обновляете файл functions.php на сервере.
Вставка Яндекс Директ в пост
Теперь, чтобы вставить полученный код Яндекс Директа в пост, достаточно внутрь поста добавить
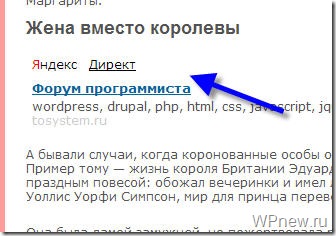
 Вот и все. Теперь Вы можете видеть показ контекстной рекламы Яндекс Директ внутри постов. Надеюсь, у Вас все получилось. А вот и результат:
Вот и все. Теперь Вы можете видеть показ контекстной рекламы Яндекс Директ внутри постов. Надеюсь, у Вас все получилось. А вот и результат:

На сегодня все! Скоро пойдут уроки по увеличению тИЦ! Поэтому, обязательно подпишитесь на RSS!
Рекомендую для чтения: Мой блог наконец-то попал в Яндекс Каталог! Ура!



Спасибо, очень интересній метод. Я в свое время искал темы, св иджетами для вставки рекламы в текст
Вот этого я искал давно, что не использовать при этом никаких плагинов, а просто взять и вставить рекламный код в нужное место.
Спасибо, пригодиться когда достигну 300 посещений)
Здравствуйте! Скажите пожалуйста, а как можно вставить PHP код в подпись на сайте, чтобы к примеру у меня грузился юзербар и яндекс дикрет. К примеру у меня есть заготовленная HTML страница со встроеным PHP кодом на яндекс дикрет и картинка юзербара с подписью. Или чтобы сразу php страница грузилась.
Спасибо за статью! Сегодня Яндекс одобрил мой блог, буду пробовать интеграцию рекламы в посты)) У вас очень полезный блог! Успехов!!
Эх..ни получилось..только зря промучилась..так и осталось лишь само слово яндекс..
Хорошо если разбираешься в PHP, я к сожалению этим похвастаться не могу.
У меня есть файл functions.php, я установил кучу плагинов, но выводятся все блоки кроме яндекс директ. Если бы я вам скинул этот свой functions.php, могли бы вы мне указать в нем куда именно мне вставлять блоки, чтобы реклама выводилась в начале, конце и середине поста?
Спасибо.
не могу понять под каким именно словом “function” ставить этот код, т.к. в этой папке это слово не раз встречается.
Напишите пожалуйста!
отличный пост! до этого как-то не думала даже ставить рекламу в посте. Кстати, на сколько процентов увеличивается инкам?
ОГРОМНОЕ СПАСИБО!
Только у Вас нашел решение своей проблемы: код Директа никак не хотел выводиться вместо Эдсенса. Оказывается надо было экранировать
А я всё понять никак не мог, что за [yandex] в некоторых постах. А обязательно чтобы этот текст был видимым? Странно как-то выглядит.. Как урывок из кода. Думаю, не у одного меня это вызывает недорозумение.
С помощью этого шорткода я раньше выводил Яндекс Директ в постах, потом отказался, а шорткоды остались.
Также можно использовать не только же Яндекс директ да?