Всем привет! По традиции, когда я что-либо добавляю себе на блог (необычную “фишку”, какой-то интересный плагин), я спешу поделиться с этим с Вами. Да, я знаю, что много из этих вещей уже написано в интернете, к примеру как добавить кнопку +1 от Google. Но я стараюсь необходимые знания, как бы, собрать в одном месте, и изложить инструкцию в своем стиле – вдруг кому-нибудь пригодится.
Я уже рассказывал про то, как добавить кнопку “Мне нравится” от В Контакте, а также кнопку “Like” (“Мне нравится”) от Facebook, вот и дошла очередь до Google :).
Кнопка +1 от Google: как добавить на сайт на WordPress
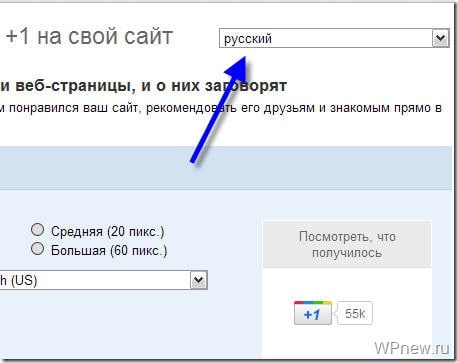
- Заходим на эту страницу от Google.
- Для удобства в правом верхнем углу выбираем русский язык:

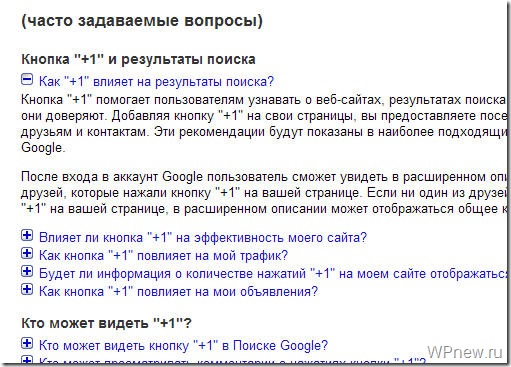
- Кстати, рекомендую прочесть часто задаваемые вопросы про то, как кнопка +1 влияет на ранжирование – результаты выдачи Гугла. В двух словах, если Ваш друг нажал на кнопку +1, а Вы воспользовались поиском и статья, где Ваш друг нажал +1, будет оцениваться лучше, чем обычно, то есть на позициях выдачи Google располагаться выше:

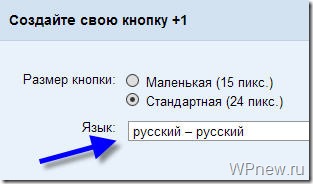
- Далее настраиваете кнопку: выбираете размер (я выбрал “Medium (20px)”, так как примерно такой высоты остальные кнопки (от В Контакте, Facebook) и выбираете русский язык:

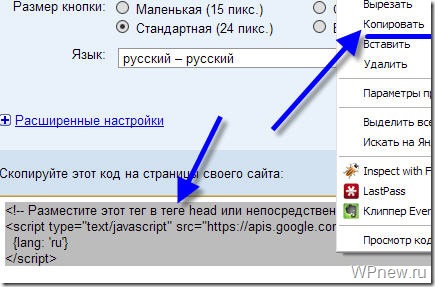
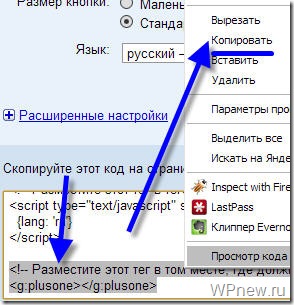
- Далее копируете верхнюю часть кода, которую дает нам Гугл:

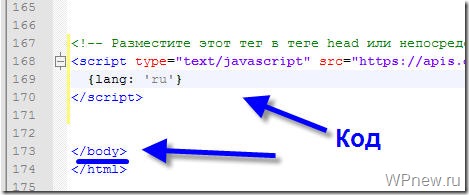
- Далее открываете файл footer.php и непосредственно перед тегом </body> вставляете скопированный выше код кнопки +1:

- Далее нужно скопировать вторую часть кода:

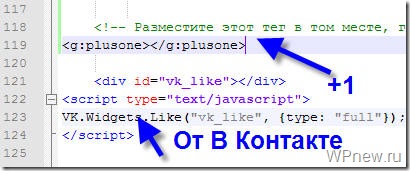
- Открываете файл single.php и после вывода статьи вставляете скопированную часть кода:

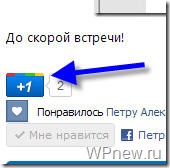
- Вот и все! Смотрим на статьи блога и вот она, довольно симпатичная кнопка google +1:

Очень скоро я расскажу Вам про то, как выводить все кнопки (кнопка +1 от Google, “Мне нравится” и др. красиво в один ряд):
 Именно поэтому, не забудьте подписаться на RSS! (что такое RSS?).
Именно поэтому, не забудьте подписаться на RSS! (что такое RSS?).
Буду благодарен, если Вы нажмете на кнопку +1 от Гугла в конце урока!
До скорой встречи!



С установкой все понятно, теперь главное подтолкнуть посетителей по ней кликать 🙂
а чего статью не написал по поводу поднятия тиц? Ведь он 30 уже
Как ниже отметили, теперь тИЦ=40 🙂 Все будет, очень скоро, пока экспериментирую, как при минимальных затратах поднять тИЦ до 10.
А что тут думать, купить на сапе 2-3 ссылки вечные по 100-150 рублей и будет тиц 10, если еще грамотно выбрать тематику статьи в которой будет ссылка может и больше!
Ведь он 30 уже
уже 40
У меня стояла подобная кнопка (тоесть эта), результаты были нулевые с посещениями 100 чел/день на одну полезную страницу. Может с открытием регистрации что-то изменится… Но точно могу сказать – кнопку от ВКонтакте имеет смысл держать на блоге. Плюс кнопку ретвита. Больше ничего не работает на блог.
Кстати у Петра ТИЦ уже 40 после вчерашнего АПа ))) и я получил свою первую 10ку с 17 ссылающимися сайтами.
Мне кажется все зависит от тематики блога: в каких-то все кнопки нужны, а на некоторых кнопках бесполезно ставить даже одну из них :).
Кстати о Google – почему-то PR до 0 упал
он не упал, его скрывали во время установки Панда 2.5. сегодня с утра уже все показывает как было
ого 40) поздравляю)
“Далее открываете файл footer.php”
Вот тут похоже опечатка, нужно header.php
В том и дело не отпечатка, правильней “засунуть” в footer.php, чтобы сначала загружался основной контент, только потом всякие кнопки.
Вот только недавно подписался на ваш блог, сейчас шустрю по вашим статьям, хоть таких тем как у вас много в интернете, но от этого они полезными и нужными не перестают быть, особенно для таких как я – неопытных начинающих блогеров. Спасибо вам, продолжайте писать полезные вещи.
Немного не в тему: я сейчас изучаю про ключевые слова, так вот хотел спросить по какому запросу вы продвигаете данную статью? немного не понятно. Ведь например запросы “кнопка +1, google, wordpress, ранжирование” являются высокочастотными? Трудно же продвинутся в топ 10? Можете обьяснить?))) Заранее спасибо
Вот только часть ключевых слов, по которым продвигается эта статья:
кнопка +1
кнопка google +1
гугл кнопка +1
добавить кнопку +1
как поставить +1 кнопку
код кнопки +1
как установить кнопку +1
кнопка google
кнопка google +1
Этот список Вы сами легко можете увидеть, набрав в http://wordstat.yandex.ru , к примеру, “кнопка +1”.
Но эти ключевые слова не все выделенны у вас в статье. Они просто упоминаются. Этого достаточно для оптимизации?
И еще: если вы продвигаете по этому большому списку, почему тогда в keywords только эти запросы: кнопка +1, google, wordpress, ранжирование?
Получается что кнопка +1 – это высокочастотник и его недостаточно для продвижения и необходимо еще дополнять НЧ, я правильно рассуждаю?
Не нужно выделять все ключевые слова, достаточно их упомянуть. Да, я дополняю ВЧ с НЧ. Попробуйте прочитать вот этот урок, возможно он многое прояснит для вас https://reclampa.ru/raskrutka-bloga/seo_optimizaciya/urok-69-kak-prodvinut-statyu-v-poiskovyx-sistemax-chast-1-pishem-prodvigaemuyu-statyu.html
Михаил Цыдыпов
PR убрали хд) у всех=)
Пр не убрали, просто гугл сменил удрес где этот пр чекался.
Спасибо! буду иметь ввиду
а если поставить вдобавок к +1 у каждого поста еще и в сайдбар +1 установить, то можно дать возможность оценить каждую страницу блога, если это конечно кому-нибудь нужно 🙂 я у себя в левом поставил для эксперимента
А как вывести кнопку +1 в начале поста? Например, рядом с кнопкой tweetmeme, или, рядом с “одна кнопка”, которые, кажется, установлены с помощью плагина? Я не сильна в html, поэтому в результате нескольких попыток внести изменения в файл single.php , удалось вывести кнопку, только в конце поста, где она полностью теряется.
2. Если произойдет несколько нажатий кнопки +1, а я ее потом переставлю в другое место, например, при смене шаблона, счетчик нажатий обнулится?
Плагин imoney поможет выводить любую информацию в начале каждого поста. Очень удобно вставлять баннеры партнёрок.
1. Найдите код, который отвечает за вывод статьи. И впереди нее ставьте, экспериментируйте.
2. Нет, не обнулится.
В новой версии плагина социальных кнопок Social Share Buttons уже есть встоенная кнопка +1
Спасибо, благодаря вашему посту поставил себе эту кнопку на сайт менее чем за две минуты. 🙂
Спасибо большое за ответы. Оба приму во внимание. Второй уже взяла на вооружение. Первый – скачала, но пока не установила – сделаю, когда возникнет потребность.
Жалко только, что каждый лишний плагин нагружает блог.
Я пользуюсь хостингом TimeWeb, скорость загрузки вполне устраивает. А плагинов у меня больше 20-и
Спасибо, вы очень подробно весь процесс описали, без проблем нашла Header. изменила и вставила. а вот в страничку пришлось попотеть: то слишком низко, то высоко. У меня плагины стоят социальные кнопки сами вставляют но к сожалению +1 от Гугл там нет, а рядом с ними так и не смогла вставить вручную . Теперь попробую найти и скачать Social Share Buttons
уже поставил на свой блог эту кнопку найдя нужный плагин но,объясните для тех,кто в танке.
Где находится этот самый footer.php и зачем вносить в него какие то изменения,если можно просто найти нужный плагин и активировать его в профиле своего блога?
Я уже дважды пыталась поставить такую кнопку, но на сайте она не видна.Что-то делаю не так, но что?
чтобы она была видна, обязательно нужно поставить скрипт в footer. Как описано в статье выше. Сам код кнопки один не отображается
а я не смогла поставить +1, хотя уже дважды ставила. Сменила тему на блоге и никак не могу поставить кнопку на новую тему.
поставьте себе http://www.addthis.com/ – там уже есть +1
Мне эта статья помогла.) Но! Сейчас на гугле местами коды поменяли видимо, то есть у вас написано копируем верхнюю часть кода, но на гугле верхняя часть другая. Поправьте, а то я сначала сделал и у меня кнопка в самом самом низу оказалась 🙂
Давно искал статью с хорошим описание хода действий, и наконец то нашел, все понятно и доступно.
Спасибо!
А можно как нибудь непосредственно при написании отдельной страницы вставить код гугл+? Почему то WP стерает этот код
Вроде все правильно сделала, а кнопки нет почему то(
Как сейчас дела обстоят с данной кнопочкой ? Как я понимаю особого толка от ней нет ?
Да, особого толка нет.