Добрый вечер! Многие меня спрашивают как по почте, так и в комментариях, как сделать кнопку “Вверх” в WordPress. На всех моих блогах он был “вшит” в тему или в данном случае на этом новом шаблоне я попросил верстальщика “прикрепить” кнопку наверх рядом с счетчиком подписчиков.
 Обычно такие кнопки вставляют через скрипты, но, скажу честно, я вообще в них не разбираюсь, поэтому я не могу вам рассказать, как сделать кнопку “Наверх” через них. Думаю, многие, как и я, не сильны в скриптах, ну сложно это, ничего с этим не поделаешь. Что же тогда делать? Я нашел выход, поставил кнопку “Вверх” на один из своих блогов на WordPress через плагин Scroll to Top.
Обычно такие кнопки вставляют через скрипты, но, скажу честно, я вообще в них не разбираюсь, поэтому я не могу вам рассказать, как сделать кнопку “Наверх” через них. Думаю, многие, как и я, не сильны в скриптах, ну сложно это, ничего с этим не поделаешь. Что же тогда делать? Я нашел выход, поставил кнопку “Вверх” на один из своих блогов на WordPress через плагин Scroll to Top.
Как выглядит эта кнопка “Наверх” Вы можете посмотреть на моем блоге про коктейли (просто прокрутите вниз и увидите кнопку в правой части). Вам понравилась эта кнопка? Хотите такую же? Нет проблем, читаем урок дальше, тратим свои 5 минут и все готово :).
Как сделать кнопку “Вверх” в WordPress
- Устанавливаем плагин Scroll to Top.
- Кнопка уже работает. Вы же можете покопаться в настройках плагина (изменить скорость прокрутки и т.п.): админка WordPress –> Параметры –> Scroll to Top.
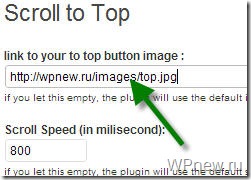
- Вот и все :). Плагин настроен, работает отлично, если Вам вдруг не нравится кнопка, то можете скачать другую (их в интернете полно), залить ее к себе на блог и просто в настройках плагина прописать полный путь до картинки:

На сегодня все, а завтра же, в пятницу, вас, мои друзья, ждет классный сюрприз, я уверен, вам понравится :). Жду вас в гости, постараюсь о сюрпризе рассказать днем, может даже утром, а то мне как-то не терпится :).
До скорой встречи!



обильное количество плагинов не есть хорошо для WP кнопка делается элементарно вставкой явы скрипта и ссылки на кнопку как правило в футере сайта,в скрипте можно настроить через сколько должна появлятся кнопка….,для плавности прокрутки можно библиотеку jquery прикрутить.ну а для тех кто не любит копаться с кодом плагин самое то конечно.
По ходу Вы урок не читали, я в самом начале написал, что не разбираюсь в скриптах и нет желания все это изучать. Поэтому я выбрал способ вывода через плагин.
Это моё субъективное мнение,и если есть возможность заменить плагин на код то от чего же это не сделать тем самым облегчив загрузку сайта.
Странно, но на твоем сайте я ее не нашел. Надо тоже сделать. Ждем сюрприз.
В правый нижний угол посмотри 🙂 Чуть пониже счетчика подписчиков.
Петр, можете дать ссылку на вашу картинку этой кнопки, найти её не могу. Заранее спасибо.
На мою, которая на reclampa.ru? Там текст, не картинка. Или которая на fanbar.ru?
Да, да я про reclampa.ru имел ввиду.
Воот, давно хотел спросить как сделать эту кнопочку, с ней очень удобно. Спасибо!
Петр, спасибо за плагин. Помогите, пожалуйста, научиться интегрировать в пост такие же рисунки, как в ваших постах. Нигде не могу найти информацию об этом, а вы часто оформляете пост при помощи рисунков. Заранее спасибо.
Что именно Вас интересует? 🙂
скорее всего подразумевается “стрелка” в скриншоте.
А я думаю подразумевается миниатюра…
Если имеются ввиду скриншоты с разных сайтов, то для пользователей Хрома есть хорошее расширение “Awesome Screenshot: Capture & Annotate” Сам им пользуюсь. Там и стрелки, и рамки, и обрезать картинку можно, можно снять скрин со всей страницы, и даже не видимой ее части. Мне очень нарвиться
На сайте fanbar.ru нету кнопки на верх.
Прошу прощения, вернул. Теперь есть.
Хм. А, я не заметила кнопку “наверх” на твоем блоге 🙂 Кстати, на блоге о коктейлях вообще ее не нашла 🙂
Неужели в правом нижнем углу на fanbar.ru нету? 🙂 Неужели я один ее вижу?..
нету там кнопки!
Есть! Только надо немного в низ прокрутить…
кнопочка почти не замета( с помощью плагина это что-то
Хорошо, конечно, подумать об удобстве для посетителя на блоге.
Только вот мое личное мнение – такая кнопка не есть хорошо для заработка на контекстной рекламе (если конечно блог именно на это сориентирован).
Ведь когда страничку вверх прокручивают, могут и по рекламе лишний раз кликнуть)))
Но если вся реклама вверху страницы, а не расположена вдоль текстового поля поста – почему нет?
Есть прикольное расширение для Хрома: Один клик вверх. Без кнопки вверх можно подниматься на любом сайте. https://chrome.google.com/webstore/detail/pdlafijedddmcijlebhjbajifgcajfjp?utm_source=chrome-ntp-icon
Не все пользуются Хромом, но все же, спасибо за это расширение 🙂
Дмитрий, зачем ставить расширения. На любом сайте элементарно подняться наверх. Это делает кнопка на клавиатуре – Home. Вниз, кнопка – End . А еще можно делать прокрутку страниц с помощью кнопок – PageUp («страница вверх») и PageDown («страница вниз»).
Спасибо, поставил себе стрелочку, оформил в виде ледоруба 🙂
” на этом новом шаблоне я попросил верстальщика “прикрепить” кнопку наверх рядом с счетчиком подписчиков.”
на этом сайте она была в шаблонах изначально там где сейчас =)
Ну этими словами я имел в виду, что понятия не имею, как в коде вставить эту кнопку туда, где она сейчас расположена 🙂
Отличное решение! А про плагин для Google Chrome Вы что-нибудь слышали? Я с не давних пор пользуюсь им на всех сайтах!
https://chrome.google.com/webstore/detail/pdlafijedddmcijlebhjbajifgcajfjp?hl=ru
Пётр, а как его сделать на правом углу, как у тебя у меня выводится на середине страницы
Вы установили плагин, наверное, прямо с админки своего сайта (использовали поиск). Скачайте по ссылке с моего блога и все.
Встречный вопрос, как сделать ссылку слева?
Спасибо, Петр. Я тоже скачала с админки и там нет никаких настроек. Сейчас все переделаю.
Тоже сначала хотел скрипт установить, но что-то у меня не получилось. Поставил плагин и все нормально.
А вообще, самое простое это поставить в футер ссылку вида (a href=”#”>Вверх</a). Или вставить ее в картинку. Только плавности не будет и кнопка не исчезает вверху страницы.
Добрый день! Подскажите пожалуйста, в браузере Firefox версия 4-я не реагирует
на закладки которых я поставил заранее. К примеру нажали на ссылку открылся
страница в том же окне и поднялся вверх к титулку (ссылка#up)
Спасибо за плагин, обязательно поставлю
Полезный плагин, но если есть возможность использовать код, лучше поставить код. Буду искать где-нибудь хороший код на вставку этой кнопки, хотя если не попадется ничего стоящего, то вернусь к плагину. 🙂
Оределенно на своем сайте буду его использовать
Кнопка полезная, но мне кажеться, что она должна быть более заметной, ведь даже у вас на блоге Петя я её заметил не сразу, либо я немного слепой, либо юзабилити не полностью продумано.
У мена такая кнопка стоит через дркгой плагин.
А, нет черех этот, тока он почему-то у меня по русски выводится!
может вы поставили руссифицированый плагин? //
Раньше я не придавала значения кнопке, а сейчас работаю на нетбуке. Клавиатура маленькая, Кнопка HOME есть на стрелочке влево, но я не знаю как ее нажать. Читаю твой сайт, огромное количество комментариев. Чтобы не прокручивать страницу вверх – нажала на кнопочку и аля.. я уже в начале страницы!
Думаю статья многим пригодиться!!!!!!!!
Юля, прочла ваше сообщение и проверила на своем ноутбуке, т.к этот же вопрос и меня мучал. А сейчас дошло. Если кнопка Home белого цвета, то нажимаете ее совместно с кнопкой Shift. Если кнопка синего цвета, то с Fn синего цвета.
Ставил плагин для этой кнопки, но сейчас она куда-то пропала, надо будет посмотреть.
А как сделать кнопку Подпишить на блог? У вас справа она.
Спасибо за кнопку я не знал ) теперь у меня такая появиться ))
А как сделать, чтоб кнопка была справа как и у вас.
Проблема в том что я скачиваю плагин с вашего сайта, но на вордпрессе активировать не смог, пишет ошибка, и тогда я скачал этот плагин с интернета, активировал всё класс, но кнопка выводится на левой стороне, хочу переместить на правую сторону, может в коде что то исправить, подскажите…?
Я сам попытался сделать через JQuery. Кнопка лошадинная получилась правда, но работает)) И еще плавную анимацию добавил!
Не работает этот плагин на моей теме.
Петр, а как сделать вот это счетчик подписчиков,который выше кнопки вверх??))
спасибо большое, очень полезный урок!
Кнопку поставить можно, НО нужна ли она? Кто ей пользуется если честно? Для того, чтобы прокручивать вверх или вниз, имеются кнопочки на клавиатуре page Up page Down. Про кнопку Home здесь уже писали. Если хотите медленно прокручивать, то нажимаете на колесико мыши, появляется кружочек со стрелочками и двигая мышью вверх или вниз, вы прокручиваете страницу с определенной скоростью. Это так, информация к размышлению, стоит ли нагружать сайт дополнительными плагинами или скриптами. 🙂
Конечно кнопка нужна! Люди по своей природе ленивы. Например я когда просматриваю блоги, сайты, я пользуюсь в основном мышью и мне банально лень тянуться до клавиатуры, а сделать одно движение мышью и кликнуть по кнопке вверх никому не в напряг. Некоторые посетители возможно и остались бы на сайте подольше, да им проще нажать мышкой на крестик, чем искать кнопки page Up page Down. Многие вообще не знают что с помощью клавиатуры можно листать страницу
Ну, думаю, некоторая часть пользователей (как я раньше) вообще и не догадывалась что это за кнопка и какая её функция. Возможно всё из-за банальной лени 🙂
Еще парочку плагинов вместо скриптов и сайт будет просто гепард 🙂
А как сделать что б кнопка была не внизу а сбоку?
Добрый день, Петр!
Скажите, а как вы сделали в хедере кнопку (стрелку), при нажатии которой появляется/скрывается информация? при помощи плагина или slideToggle?
Это верстальщик сделал ему!!!
Я думал зашивать надо а так все просто, спасибо.
Автору респект!
реально перепробывал кучу кнопок.
и кодами пытался ставить и плагинами… везде косяки – то картинка не работает, то кнопка не появляется. с первого раза встало все как надо, единственная правка была, заменил стандартную надпись в title на “Наверх”.
стандартная стрелочка даже изумительно вписалась в дизайн.
Рад был помочь 🙂
Спасибо за иныу! Получилось только с третьего раза!)
А в чем проблема была изначально?
Хм.. А нужна ли вообще эта кнопка? Думаю, намного удобнее нажать на колёсико мыши и поднятся до нужной строчки. Хотя, это только моё скромрное мнение 🙂
Я собственно так и делаю 🙂 Хотя, есть же те, у кого ноутбук, может им так удобней. Но как по мне – она лишняя )
Тут как сказать. Я тоже как бы привык вверх колесиком прокрутил и все нормально. А вот те кто привык нажимать на ее мягко говоря расстраиваются если не находят ее. Я думаю если она будет – то лишнем это не будет.
А я установил плагин и быстро и сайт совсем не грузит
Плагин – плагину рознь. Но если есть возможность обойтись без плагина, то код добавляйте. Так вообще нагрузки на сайт ощутимой не будет. А если плагин жизненно необходим и без него ни как – то тогда ставьте.
Я как бы не согласен. Многие авторы авторитетных блогов советуют эту кнопку. Я например поставил на своих блогах.