Привет! Все мы знаем, что изображения создают довольно серьезную нагрузку на сайт. Ваши статьи загружаются медленнее, а скорость загрузки страницы влияет не только на ваших посетителей (некоторые просто могут не дождаться и уйти), но и на поисковые системы тоже. В первую очередь Google обращает внимание на скорость загрузки сайтов.
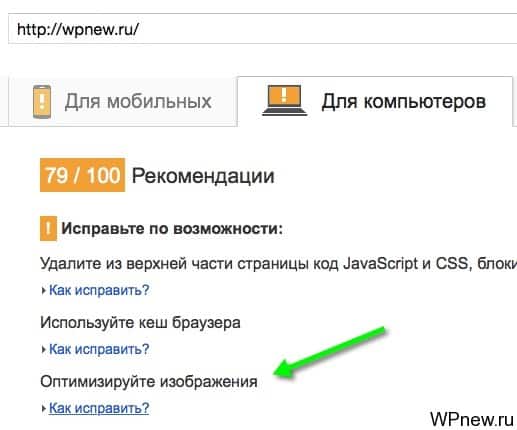
Например, если вы воспользуетесь сервисом от Google PageSpeed Insights, прогоните свой сайт, то увидите сообщение, что требуется оптимизация изображений:

Есть очень простое решение данной проблемы для WordPress – просто нужно поставить плагин WP Smush.It. Что он делает? Он автоматически сжимает картинки на сайте в онлайн режиме. Причем практически без потери качества. То есть визуально вы не заметите отличий между изображениями до и после обработки.
Плагин WP Smush.It для оптимизации изображений в WordPress
- Как всегда сначала нужно скачать плагин WP Smush.It и активировать его.
- После активации плагина все последующие изображения, загружаемые на сайт, автоматически будут сжиматься.
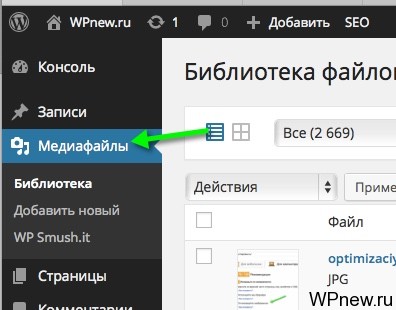
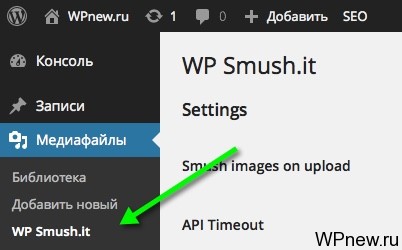
- Чтобы сжать уже имеющиеся картинки, нужно перейти в админку WordPress во вкладку “Медиафайлы”:

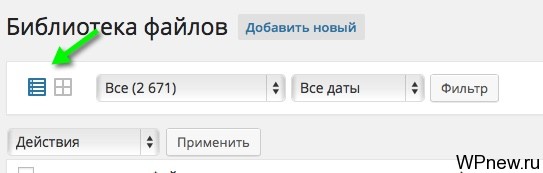
- Перейти в режим списка:

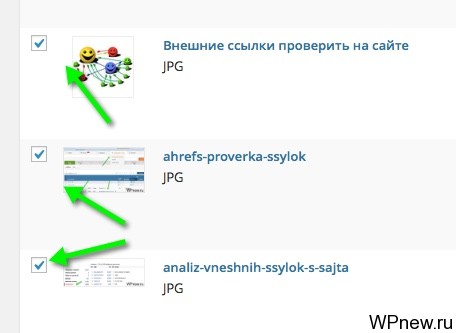
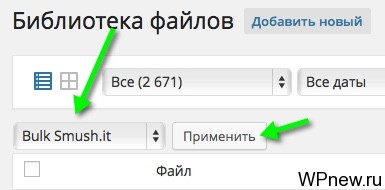
- Отметить галочкой необходимые картинки, которые нужно оптимизировать:

- Подняться наверх, во вкладке “Действия” выбрать “Bulk Smush.It” -> “Применить”:

- Нас перебросит на страничку настройки плагина WP Smush.It. Немного пролистав страницу вниз, обнаружим процесс выполнения задачи:

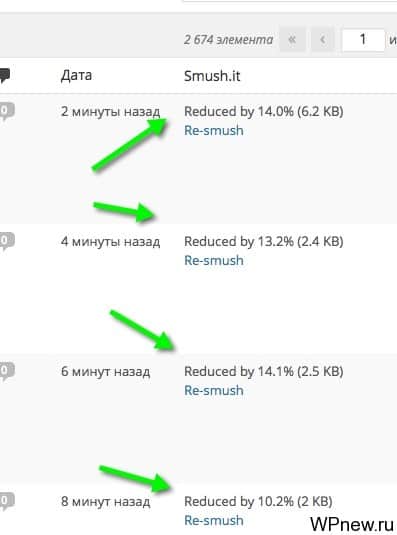
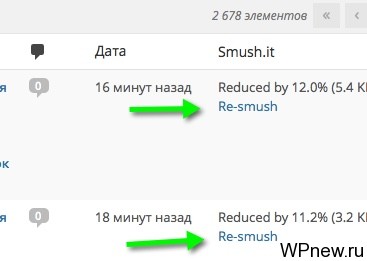
- Правда легко? Вот такой вот классный и простой в использовании плагин WordPress для оптимизации изображений. Снова перейдем во вкладку “Медиафайлы” и мы там увидим на сколько процентов сжались картинки:

- Если вас все устраивает (пройдитесь по этим изображениям обязательно, если вдруг вас не устроило, ниже я описал как вернуть на первоначальный вариант) и вы хотите, оптимизировать все картинки, которые имеются у вас на сайте, то перейдите во вкладку “Медиафайлы” -> “WP Smush.It”:

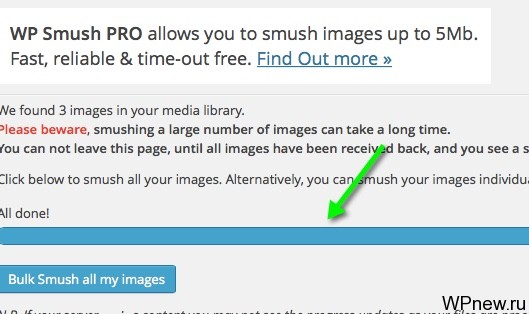
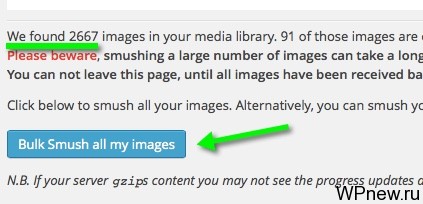
- Вот здесь вам будет доступна пакетная оптимизация изображений. Просто пролистайте страницу немного ниже и там найдете кнопку “Bulk Smush all my images”, там же увидите количество картинок, которое будет оптимизировано:

- Кликаем на эту кнопку и ждем. Довольно долго. 500 картинок обрабатываются примерно за полчаса. Просто оставляете эту вкладку открытой. А так на этом все, плагин действительно очень удобный и все максимально автоматизировано.
Небольшие особенности плагина WP Smush.It
- Если вдруг вам не понравились изменения, которые произвел плагин WP Smush.It, вы можете произвести откат. Для этого нужно кликнуть на кнопку “Re-Smush”:

- После активации плагина вы заметите, как изображения дольше по времени будут вставляться на блог. Это нормально, происходит процесс сжатия картинок. Вот этот фактор немного напрягает меня, я привык, что медиафайлы вставлялись моментально.
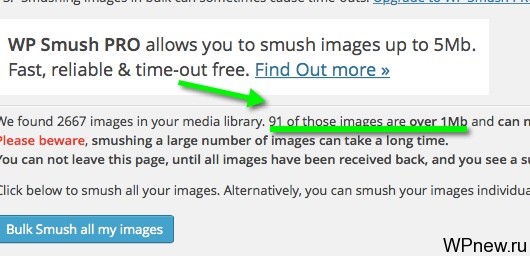
- Ограничение бесплатной версии: оптимизируются изображения размером не более 1 МБ, если нужно будет больше, то придется покупать Pro версию. У меня таких картинок всего 91 шт. на всем блоге, поэтому я не парюсь по этому поводу:

На сегодня все. Познакомил вас с таким простым в использовании, в тоже время крайне полезным плагином WP Smush.It. Если будут какие-то проблемы/вопросы, пишите в комментариях. С радостью отвечу.
Всего хорошего!
P.s. Вам нужно создать качественный сайт для бизнеса? Тогда создание сайтов в Санкт-Петербурге возможно это то, что вам нужно. Доверьтесь профессионалам.



Хорошее дело. А он не сильно качество имаов снижает?
Я визуально не заметил разницы, можешь посмотреть картинки это поста, они автоматически сжатые. В любом случае можно сжать несколько картинок, проверить. Если не устроит, отменить изменения этих картинок и деактивировать плагин.
Ну супер тогда. У нас на сайте, правда говоря, 10к изображений))) Обрабатывать будет 3 дня наверно…)))
Думаю нет, за 2 справится :)))))
Нормик, но вот только это больше нужно для поисковиков. Фотки не долго грузятся, всё равно полезная конечно штуковина. Установил, работает) Спасиб
Да и у не всех высокоскоростный интернет. 🙂 Есть еще те, кто сидит на маленькой скорости 🙂
У меня был установлен этот плагин, но он сжимает совсем незначительно и после его использования, гугл мне указал на тот результат проверки и на те же проблемы. То есть, скорость загрузки сайта никак не изменилась. Для примера, я зжимал картинку 50 кб и она сжалась на 47 кб. Разве эти 3 кб на что-то повлияют? Другое дело, если на сайти тысячи картинок и тогда в совокупности можно сэкономить пару мегабайтов. Но опять же, повлияет ли это как-то или нет?
У меня в постах по 8-10 картинок, сжатие происходит в районе 15%-20% в среднем. С каждой картинкой сжимается в районе 5-10 КБ.
Я не говорю, что это только это спасет всю ситуацию. Нужно комплексно пытаться ускорить сайт. И там каждые 15-20% в итоге окажутся важны.
Спасибо Петр, действительно полезный плагин.
Спасибо большое. Очень полезный плагин.
Я никогда не замечаю. что картинки медленно загружаются. Разницы в изображениях не видно, давно использую этот плагин.
Счастливая, почему-то у меня прям существенно дольше картинки начали вставляться картинки.
Ниже уже написали. После обновления плагина вышло предупреждение, что яху, на который плагин перегонял картинки для обработки, отказал ему, так что придется что-то другое искать, а жаль.
Ничего другое не нашли? А то я пока собралась с изображениями поработать, как этот плагин приказал долго жить… 🙂
Спасибо, Петь, за крутой плагин! Это офигенно! Хоть у меня картинки максимум по 70-80 Кб, всё равно оптимизирую все сейчас. А потом плагин деактивирую. Кстати, если потом деактивировать плагин, то изменения не отменятся?
Да, если деактивировать, то изменения останутся.
Я плагины почему-то не очень люблю))) А картинки через jpegtran и optipng сжимаю, в результате по google speed нет предупреждений по этому пункту))) и скорость 95 для компьютеров)))
Блин, 95 – хорошие показатели! Как достигли таких показателей, если не секрет?
Не секрет))) Во-первых, изображения все оптимизирую) Во вторых, два плагина установила – Autoptimize – для сжатия CSS и JS; Hyper Cache – для кэширования) Ну и, в-третьих, не пичкаю свой блог дополнительными плагинами, которые можно заменить на код) Например, сейчас у меня 7 плагинов всего лишь установлено))). Вот и весь секрет).
Спасибо, на выходных буду пробовать 🙂
Не хватает второго скриншота из PageSpeed Insights. Что изменилось с этой точки зрения после оптимизации?
Петр, а как же фотошоп и его функция “save from web”? Или это плюс к ней?
тоже самое хотел спросить
Это плюс к ней. Даже после этой функции фотошопа идет сжатие на 10-15%. А так я картинки к посту не прогоняю через фотошоп. Лень, наверное.
Крутая вещица!
Пётр, приветствую! Огромное спасибо за плагин. Есть такая нужда в сжатии картинок. Не хотелось вручную обрабатывать, как некоторые советовали.
Хороший у Вас блог. Подписался на рассылку. =)
Спасибо! 🙂 Следите за новостями, впереди много интересного 🙂
Петь, здравствуй! Увидел по тесту gtmetrix что у тебя хорошо настроено браузерное кеширование. Можешь поделится как ты этого достиг? Это плагин какой-то или “авторский” код в htaccess?
Привет! В одном из следующих постов будет сказано про это 🙂
Установила плагин.Качество картинок не пострадало.Спасибо за совет.
У меня после оптимизации на всех картинках написано: ERROR: posting to Smush.it
То же самое. И сайт самого сервиса недоступен. Прочитал, что такое бывает, но сайт сервиса недоступен уже второй день. Меня перенаправляет на http://smushit.eperf.vip.ac4.yahoo.com/ и там – ничего.
Помогите пожалуйста 🙁
Советую вот этот сайтик http://compressjpeg.com/ – порой на 70% картинка меньше весит и качество не теряется. Регистрация не требуется, заливаем картинки, ждём пару секунд и дело сделано.
Иван, ну тут опять-таки. Использую плагин вы можете оптимтзировать изображения все и сразу. Никакой возни. Используя же программу, в вашем случае сервис вы сначала заливаете изображения на сайт, они сжимаются, потом вы скачиваете сжатые изображения, потом заменяете ими несжатые… Большая потеря времени, лучше и удобнее использовать плагин, и особенно (!) если у вас не молодой сайт и куча картинок.
А картинку не надо переделывать? Дополнять? Редактировать? я всегда стараюсь уникализировать. Ну а если работа уже с готовыми, такие например как фото, то плагин необходим.
Петр, а сколько у Вас плагинов установлено на блоге. Ведь каждый плагин сам по себе создает нагрузку на него.
Вот https://reclampa.ru/sozdanie-bloga/razdel-4-plaginy/neobhodimye-plaginy-dlya-wordpress.html
Добрый день! Спасибо вам за интересные и нужные статьи 🙂
Скажите, пожалуйста, если я загружаю свои фотографии сначала на flickr, а потом на блог с помощью плагина (у меня будет фотоблог), нужно ли их сначала оптимизировать?
Оксана, ну flickr – это фотохостинг, а значит изображения хранятся на их сервере (а не на вашем сайте). Поэтому вопрос сжатия тут даже не стоит. Ну, а вообще, если у вас блог о фотографии, то я бы вообще не стал сжимать изображения (во благо качеству), но это только моё мнение.
Спасибо Пётр! Сейчас даже смешно осознавать, что до этого момента сжимал картинки вручную, поштучно, с помощью программы. А тут раз, и оказывается есть плагин с таким функционалом 🙂 Очень доволен 🙂
Я раньше просто переделывал картинки в фотошопе и просто их сохранял. Вес конечно был маленький. Но если много то конечно загрузка идет долго. Теперь просто нажимаю сохранить для web и получается картинка по качеству не чем не хуже и вес вообще копеечный.
Это я так к слову сказал как я делаю. А кто воспользоваться хочет плагином – то тоже дело хорошее. Очень помогает он в работе.
Оптимизировала картинки самым популярным плагином с пандой-логотипом, наибольшее кол-во скачиваний, отзывы и тд. Сайт показывает что все ок, картинки сжались якобы, наглядно показано ДО И ПОСЛЕ сжатия, а на деле… как весила 6 мб в среднем страница, так и осталось:( многочисленные тесты разные никаких изменений не показывают:( плагин кэширования суперкэш поставила, тоже все корректно, но гугл ничего не видит, все как прежде:(
А как оптимизировать 40.000 изображений которые на сайте уже,кто знает хороший плагин?
21 век на дворе,нужно автоматизировать процесс сжатия,а не оптимизировать каждое изображение по отдельности.
Загрузил на сайт-плагин оптимизировал и все -автоматизировать,не все нужно руками делать,цените время друзья !
Если вдруг найдешь решение – напиши, интересно)
Здравствуйте, у меня нет кнопки Bulk Smush.It в действиях.
А в остальном плагин работает хорошо.
“Вы оптимизировали 1035 изображений и сэкономили 5,0 MB всего.”
Файлы темы и т. д.
Вручную дает такой результат:
16 изображений сжато175,5 KB ( 48.0% )
Размер изображения: 31,6 KB
Хочу поделиться своим опытом 2017 года. Решил оптимизировать изобржения на сайтах, которые я поддерживаю. Купил платный плагин EWWW Image optimizer. Закинул в него $100, посчитал что должно хватить с запасом. Включил оптимизацию. Процесс на первом сайте дошел до 40% и заглох. Я начал разбираться, оказывается деньги закончились. Плагин берет деньги за оптимизацию кожного thumbnail. А у меня их по десять штук на одно изображения. Поставил WP Smush, бесплатную версию. Оптимизирует за бесплатно 50 изображений, а потом нужно кнопку клацнуть в админке. Почитал я исходники, и написал скрипт который сам кнопку клацает. И так оптимизировал все изображения. Зашел в Google Pagespeed, а он все равно показывает, что изображения не оптимизированы. Если до этого было на 30-40% больше нормы, то после на 10-15%. Решил я все изображения выгрузить по ftp и оптимизировать консолью с помощью кодека Mozilla MozJpeg. Пробовал несколько раз, пока не добился того что Google Pagespeed перестал примахиваться к изображениям. Но качество изображений стало очень плохое. У упущу все эмоции и перейду дальше.
После изучения темы в интернете оказалось что в сентябре 2017 года Google Pagespeed поменял алгоритм, теперь он хочет чтобы все изображения были меньше webp q75 + 9%. Webp в среднем сжимает на 40% лучше чем Jpeg. То есть добиться такого размера от Jpeg и сберечь качество изображения нереально. То есть свалу нет, придется использовать Webp. Но Webp поддерживается только Chrom и Opera. Firefox и Safari их не понимают. Просто пере конвертировать изображения в Webp не поможет. Но есть такой трюк. Можно создать по два файла для каждого изображения. Нормальный и wepb. И выдавать браузерам поддерживающим webp – webp, а не поддерживающим – нормальный файл. Выбор файла выполняется Apache mod_rewrite. Нужно в .htaccess добавить такой код.
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.*) $1.webp [T=image/webp,E=accept:1]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
Для генерации webp файлов нашел бесплатный плагин Opti MozJpeg Guetzli WebP. Он очень интересно сделан, чтобы не устанавливать кодеки изображений на сервер (а у меня хостинг и туда они и не поставляться) можно скачать с сайта плагина виртуальную машину для Oracle Virtual Box. В ней стоит Linux, ssh сервер и кодеки изображений (MozJpeg, Guetzli, WebP). Нужно запустить виртуальную машину у себя на компе, подключить плагин к ней по ssh. И плагин будет по ssh ганять изображения и оптимизировать их в виртуальной машине. То есть я как бы сам для себя облако. Вот этим немного извратным способом я таки оптимизировал изображения и создал для них webp дубликаты. Google Pagespeed полностью снял все претензии к изображениям.
Спасибо огромное за такую большущую инструкцию!)
Спасибо за статью! Может подскажете есть ли у вас руководство по использованию CDN технологии, т.е просто вынести все изображения на сторонний облачный сервер и обращаться к ним, чтобы не создавать нагрузки на сайт?
Искал wp smash на яндексе, нашел Вас , но как только зашел- вылезла ошибка 403. пришлось статью с главной искать. Теряете трафик