Мы установили тему для своего блога (Урок 11 Как установить шаблон на блог), теперь нам нужно её переделать “под себя”, то есть сделать так, как мы хотим, чтобы она выглядела. Шаблон на WordPress состоит из файлов, отвечающих за тот или иной участок блога.
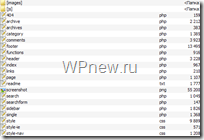
Например, моя тема RoyaleBlue состоит из следующих файлов:

Напоминаю, что файлы темы находятся по адресу — d:\Server\home\localhost\www\web\wp-content\themes\RoyaleBlue\ (у Вас конечно этот адрес зависит от начальных установок, названия темы и т.п., но адрес, по образцу, думаю, догадаетесь).
Состав шаблона WordPress:

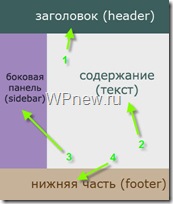
- header.php. Этот файл отвечает за шапку сайта. Шапка сайта на моем будущем блоге находится в следующем участке (отмечен зеленым цветом):
 Шапка сайта на всех страницах неизменна, она составляет верхнюю часть вашего блога. В header.php также задаются другие функции вашего блога: записывается заголовок страницы, русская кодировка и т.д. (если вам что-то не понятно, не волнуйтесь, о них мы поговорим позже).
Шапка сайта на всех страницах неизменна, она составляет верхнюю часть вашего блога. В header.php также задаются другие функции вашего блога: записывается заголовок страницы, русская кодировка и т.д. (если вам что-то не понятно, не волнуйтесь, о них мы поговорим позже). - Центральная часть вашего блога формируют разные файлы: single.php (отвечает за отдельный конкретный пост), page.php (вывод той или иной страницы, например: “Об авторе”), index.php (содержимое главной страницы), archive.php (отвечает за архивы постов (статей), которые распределены по времени), search.php (результаты поиска). Также есть и другие файлы (comments.php и т.п.), но мы с ними разберемся по ходу действий.

- Боковая панель или, по-другому, сайдбар. Она расположена слева или справа вашего блога. Она также неизменима на всех страницах.

- Нижняя часть (названия: подвал, футер). За эту часть отвечает файл footer.php.

Жду Вас на следующих уроках!
________________________________
Следущий урок: Урок 13 Что такое плагин на WordPress.



Помню свое первое знакомство с php, как раз в шаблоне блога и увидел. Ни фига не понял, но начал упорно методом тыка изучать 🙂
Да да да =) помню еще делал так, открывал одну и ту же страницу для редактирования в двух вкладках, в одной менял, а если все полетит, в другой сохранялся прошлый вариант, и его можно было легко восстановить =)
Я тоже начал изучать php только после того как сделал сайт, а раньше так просто читал для интереса.
После строготипизированных объектно-ориентированных языков программирования (C#, Java) вид кода на PHP вводит в ступор 🙂
А там ведь ещё и MySQL со своими особенностями 🙂
Я тоже, до сих пор толком PHP не знаю, потому что мне сильно это не нужно, а так азы, которые нужны для работы, я изучал методом проб и ошибок 🙂
Практически тоже и со мной методом проб и ошибок делаю. php использую если что-то нужно исправить на блоге. Но все равно потихоньку изучаю.
У меня такой вопрос. Глупый конечно, но гугл не хочет ничего путного выдавать:) Короче, вот у вас под хэдером типа менюшка: Главная, Уроки, о блоге и т.д.
А можно как-то сделать, чтобы каждый пункт этого меню вел на посты, то есть НЕ на одну страницу, а на записи. Типа рубрики в хэдере.
Надеюсь, понятно изложил))
Откройте файл header.php и замените там фразу wp_list_pages на wp_list_categories Попробуйте, вроде бы должно помочь.
P.s. Глупых вопросов на этом блоге не бывает, так как он рассчитан в первую очередь для новичков, поэтому, будут вопросы – задавайте 🙂
А не знает ли кто-нибудь, где можно найти темы для оформления шпки сайта?
Если вы имеете ввиду изменить только изображение для шапки, то сделать это можно в любом графическом редакторе. Photoshop вам в помощь.
А не знаете, куда забить текст чтобы он вышел на главной странице. Когда делаю Добавить страницу, то добавляются второстепенные, а как главную сделать?
И все заголовки на страницах выходят под тегом h2, а как изменить на h1?
Как долго я мучался чтобы это понять…))) Но всетаки я додумался..)
А подсказать трудно?
Чтобы редактировать главную страницу, нужно зайти в редактор темы. И там страничку индекс редактировать.
А вот изменять h2 на h1, думаю не стоит. Поисковики не любят когда сильно много на одной страничке таких заголовков. Можно поменять размер h2. Это в стилях.
Спасибо :). Теперь кто-то не будет долго-долго мучаться.
Скажите пожалуйста, а есть ли плагин для вывода надписи о том, что копирование материала запрещенно, или же ее нужно делать самому и куда ее писать в шаблоне?
В footer.php просто добавьте нужный текст.
Добрый вечер! У меня тема Imbalance 2, и данная тема не как оказалось не поддерживает боковые колонки. Можно ли это исправить!? Спасибо
Здравствуйте, Петр! Здравствуйте, читатели этого замечательного блога.
В первую очередь хочу поблагодарить Вас, Петр, за создание столь полезного ресурса. Благодаря Вам узнал много нового о WP. Желаю Вашему проекту развития, а Вам лично вдохновения и успехов (в т.ч. и финансовых).
Возник один маленький, но очень волнующий меня вопрос: можно ли сделать отображение главной страницы в журнальном стиле в шаблоне mystiq ? И если да, то как?
С уважением, Илья
Здравствуйте! Читаю Вас давно, все делала по вашим урокам. Тут вот возникла проблема, и не знаю к кому обратиться. Во всех постах над заголовком появилась буква “t”, откуда взялась не пойму, в кодах ее нет, подскажите, пожалуйста, как ее убрать? Вот пример страницы http://vkusipol.ru/2011/11/salat-iz-zelenogo-luka-goroshka-i-govyadiny/(в некоторых я вручную убирала, но это не выход)
извиняюсь, верхняя ссылка не работает, вот эта http://vkusipol.ru/2011/11/salat-iz-zelenogo-luka-goroshka-i-govyadiny/
Здравствуйте!
Начинаю осваивать WР по Вашим урокам ,
Появилось 2 вопроса.
1. Настройки темы не руссифицированы, как это исправить?
2. Как изменять шрифт и цвет названия сайта в шапке сайта? Не могу найти.
По ходу прохождения уроков, Вы все это поймете 🙂
Помогите пожалуйста. Долго искал тему для нового сайта. Нашел хорошую, а там в сайтбаре такой виджет “реклама” но он не показывается в админке. Как его убрать?? Пётр надеюсь вы мне поможете)
Где-то в следующих статьях есть пост о том, как убрать не желательные ссылки, рекламы, баннеры и т.д. Удачи 😉 Для этого существует плагин =)
Здравствуйте! Огромное спасибо за Ваши уроки.Я на пенсии и корплю над созданием своего сайта. Вы-просто находка для меня.У меня все страницы бокового меню повторяются под заголовком,а мне хотелось бы там иметь название продукта,а когда кликаешь на него-открывались его характеристики. Такое можно сотворить?
Не очень понял ваш вопрос =) но мне кажется это надо еще немного покорпеть над sitebar-ом =) Думаю моим комментарием вас заметит Петр, и напишет более внятно и верно решение вашей проблемы =)
Здравствуйте. Начинаю изучать ВП и есть такой вопрос – хочу создать свой шаблон. Одна знакомая девушка поможет нарисовать в фотошопе, а как потом раскидать рисунки(для главной страницы, регистрации и т.д) на разные страницы? На сколько я понял в шаблонах под ВП все рисунки лежат уже в сохраненном варианте и подвязываются по их названию. Так а как мне самому разместить их в нужное мне место и настроить ресайзинг?
Подправьте если что не так?
Заранее благодарен.
Можно заказать это дело, вы скидываете картинки, и показываете макет верстальщику, он все это делает… Так же можно попробовать найти похожий шаблон, и просто его немного отредактировать вставив свои картинки, но это будет сложнее. За то, с большой выгодой для вас, столько новой информации получите, если все получится 😀
Очень полезным был урок! Записала, как шпаргалку, название папок и файлов. Написанное один раз есть раз прочитанное!
Вот только не поняла предыдущего комментатора! Зачем начинать изучение ВП с написания шаблона то!! Это ведь отдельный вопрос! И если ты новичок, то с готовым бы разобраться! Они и созданы для того, чтобы люди работали! Петр работает на готовом шаблоне и очень успешно, а создание шаблона это отдельный вопрос!
Петр теперь работает на сделаном, уникальном шаблоне, на сколько мне известно =)
а начинать с этого в принципе довольно таки интересно! Но нужно знать как минимум основы ПХП и ЦСС =) ну и хтмл канешно же =)
я вот, будучи новичком в ВП уже знал чуть чуть все эти языки, так что часто перелопачиваю шаблоны под себя, правда на новом сайте ещ руки не дошли =)
Элементарные вещи, которые должен знать каждый. В будущем без таких знаний – никак.
У меня проблема также технического характера, а именно: при добавлении новой страницы, пишу,
как и положено – Заголовок. После написания заголовка и в последущем уже поста – обновляю. И вот
результат – заголовок текста появляется в боковой колонке и еще дважды дублируется в шапке сайта,
что вообщем-то не желательно. Мне нужно, чтобы заголовок очередного поста находился в боковой
колонке, как в навигации. Думаю, что есть какой то выход из этого положения. Подскажите пожалуйста.
С уважением Владимир.
Добрый день, пишу вам с просьбой о помощи. Переискал сейчас в поисковике кучу сайтов, но не могу найти решение своей проблемы, помогите мне пожалуйста. Проблема: Отсутствует описание в разделе заголовка страницы. Как мне его добавить? Вроде что-то нужно сделать в header.php Я не силен в пхп, что конкретно? Спасибо. Сайт http://littledoc.ru
Здраствуйте,помогите мне!,лазил в файле single.php
и вот что натворил
electrogazoswarka.ru/?p=698
все в низ сползло .Что я не правильно сделал
Попробуйте вставить single.php из исходника темы.
подскажите как убрать надпись под названием блога: Очередной блог на WordPress
урл в студию
По мере прохождения уроков Вы об этом узнаете 🙂
Если вы про надпись “Сайт работает на WordPress”, то очень просто:
1. Находим файл footer.php
2. Нажимаем Ctrl + F
3. Вводим “Сайт работает на WordPress”
4. Заменяем надпись на свою либо удаляем
5. Profit!
Don, я так понял вы имеете ввиду “краткое описание сайта”, которое выводится под заголовком. Для того, чбы изменить его или убрать перейдите в админке “Настройки” > “Общие.”
и как поменять цвет этой надписи
Здравствуйте еще раз) третий день зависаю на ваших уроках))) а боковую панель можно поместить сверху? каламбурно звучит конечно. у меня тема Imbalance, первая еще. и мне бы хотелось, чтобы на фото были на всю страницу, а справа у меня выходит боковая панель.
Про фотографии на всю страницу. Можно сделать двумя путями:
1. В атрибутах изображения указать width=”100%”.
2. Установить плагин для увеличения изображения по клику.
Однако помните, если картинки у вас низкого разрешения, то смотрется это всё будет не очень-то и красиво. Это наиболее подходит для демонстрации фотографий и скриншотов.
Добрый день. Прошу прощения, но без вашей помощи не разберусь. Я по курсу создала сайт, но теперь не могу найти файл header.php. Хотела добавить блог в сервис сервис Rotaban.
Простите, а зачем вам в Ротобан? У вас большая посещалка сайта уже?
vasilisa, редактировать файлы header.php, sidebar.php, index.php, footer.php и др. можно прямо из админ-панели WordPress. Для этого перейдите в “Внешний вид”, далее подвкладка “Редактор”.
После того как сделаете нужные изменееия нажмите “Обновить”.
Хорошо, что в школе интересовался рhp хоть немного поможет мне в этом, но уже все подзабыл
Сам когда-то очень давно учил php (на начальном уровне). Потом как-то забылось и некоторые вещи нужно вспоминать заново. С другой стороны, блогеру php особо и не нужно.
Все по полочкам разбито из чего создана тема на вордпрессе. Любой начинающий блогер должен освоить эти азы.
Здравствуйте.
Пишу к Вам с надеждой, что Вы мне поможете. Делаю сайт по Вашим урокам. Взяла шаблон для ВП со слайдов в header. Меняю там фото на свои, но по каким-то причинам одни фотографии полностью закрывают ячейку, а в другие нет (т.е. в ячейке с фото внизу появляется белая полоса). Я уже и размеры фоток меняла и чтоб высота и длинна чтоб одинаковые были, но проблема не исчезает.
Можно подробнее: что за шаблон, какой код и желательно ссылку на ваш сайт?
Сайт я пока не перенесла на хостинг, поэтому ссылку пока не могу дать. Шаблон powen-lite. Подскажите как найти какой у меня код?
Заходите в админке “Внешний вид” -> “Редактор”. Далее выбираете нужный php файл и редактируете.
Рекомендовал бы вам заказать новый чистый шаблон без мусорных блоков, и не терять время на изучение кода, лучше это время потратить на продвижение самого сайта, если что пишите, а также на блоге у меня увидите примеры моих работ!
Петр простите за эту скрытую рекламу 🙂
Может хватит уже рекламировать свои услуги? Мне на блог 2 раза писал, чтобы сменил дизайн. Меня свой дизайн устраивает. Все что надо сам сделаю. А в дизайне главное простота и читаемость, а не наляпистость и долгая прогрузка
Можно подробнеее про “чистый шаблон” и “мусорные блоки”. Что имеете ввиду: лишний функционал шаблона или вы про блоки вроде Календаря и прочего мусора?
Да он просто имеет ввиду, чтобы ему заказывали шаблоны. Реклама своего рода
Татьяна, можно ссылку на сайт, а то сразу так и не понятно в чём проблема..
По своему опыту скажу, чтобы не было проблем с слайдером в шапке нужно размеры ваших фотографий делать одинаковыми с размерами исходных картинок в слайдере.
Вот у меня возникла необходимость создать чистый шаблон, с пустой шапкой, сайдбаром и футером. Что для этого нужно сделать – почистить весь php код в одноименных файлах? Или есть другой способ “откатится” на стоковую тему?
Добрый день!
Интересно, работал кто-нибудь с темой Parabola? Столкнулся в ней с рядом трудностей, может, кто решал уже:
1. Не работает настройка кол-ва статей на главной, которую меняю тут: Настройки – Чтение – “На страницах блога отображать не более”. Ставлю хоть 2, хоть 20 – всё равно 10 отображается. Где-то ещё запомнилось?
2. Не работает постраничная навигация. Включаю, и только первая страница отображается, второй в навигации нет.
Здравствуйте Пётр. Тему – Deluxe Lure, я установил. Хочу свой первый сайт сделать в подарок дочери. Она занимается украшениями из натуральных камней. Теперь хочу переделать тему под себя. Запутался в файлах, где их смотреть для этой темы, и как понять за какую область, какой отвечает?
Все также примерно как и в уроке должно быть
Автору спасибо. очень полезные статьи новичкам