Привет! Помните, я вам рассказывал, как вывести социальные кнопки в конце статей с помощью размещения кодов разных сервисов в виде таблицы? Тот способ хорош, но с одним большим “НО”: вам требуются хотя бы небольшие знания языка HTML. А многие вообще боятся “лезть в код” своего сайта и игнорируют подобные способы. Специально для начинающих и для тех, кто не любит копаться в коде, посвящен сегодняшний урок. Сегодня рассмотрим плагин Uptolike Share Buttons. Да, слева от этой статьи – кнопка данного плагина.
Преимущества плагина Uptolike Share Buttons:
- Простота в разщении социальных кнопок. Не нужно добавлять на блог какой-либо код! Просто нужно активировать плагин и все.
- Удобство в регулирования стилей кнопок. Изменить внешний вид можно прямо с админки WordPress. Не нужно вспоминать, где же размещен код и как редактировать его.
- Статистика по “нажатым кнопкам”. Вы можете посмотреть сколько людей и когда “тыкнули” на социальные кнопки. Причем вся эта статистика доступна прямо с админки нашего сайта. Не нужно “лазить” по другим сервисам, как это было, к примеру, с сервисом AddThis.
- Никаких ненужных внешних ссылок.
Плагин Uptolike Share Buttons
Установка
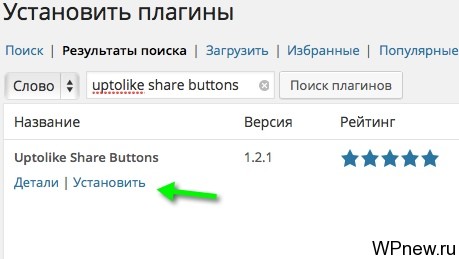
- Сначала Вам потребуется скачать плагин Uptolike Share Buttons и активировать его:

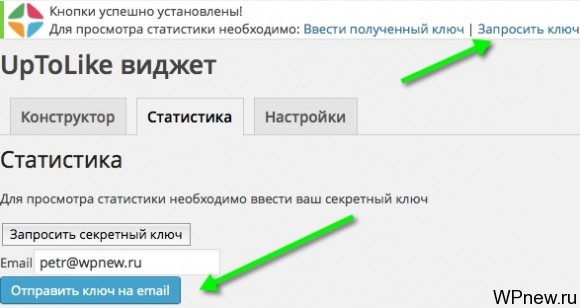
- После активации плагина Вы увидите уведомление в верхней части экрана о получении ключа. Для того, чтобы просматривать статистику, кликаем на кнопку “Запросить ключ” и в открывшемся окне “Отправит ключ на Email”:

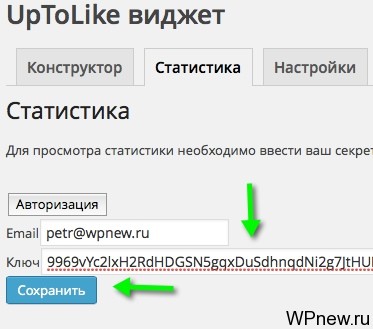
- Проверяете почту, копируете этот длинный код и вставляете в соответствующее место:

Установка социальных кнопок
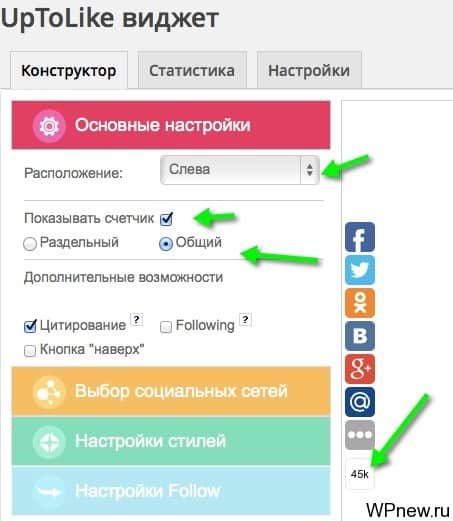
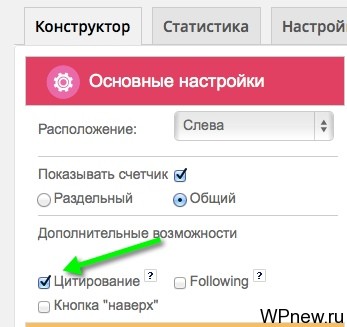
- Переходим во вкладку “Конструктор”. Первым делом выбираем расположение кнопок, а также способ отображения количества “расшариваний” (общий или раздельный). По-моему, общий смотрится намного симпатичнее и циферки будут более привлекательными для дополнительных кликов:

- Дальше выбираете необходимые социальные сети, которые вам требуются. Заметьте, выбор тут довольно большой. По крайне мере то, что нужно ставить обязательно – точно есть:

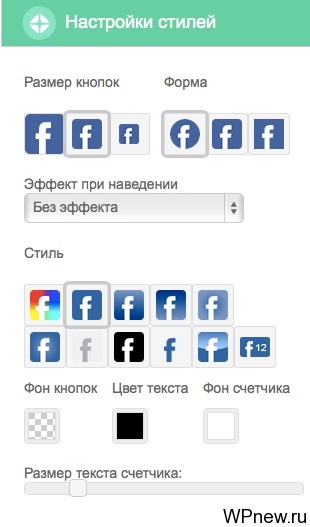
- Следующий шаг – это “Настройки стилей”. Опять же, очень просто настроить следующие параметры: размер кнопки, ее формы, эффект при наведении, стиль, фон кнопок, цвет текста, фон счетчика и размер текста счетчика:

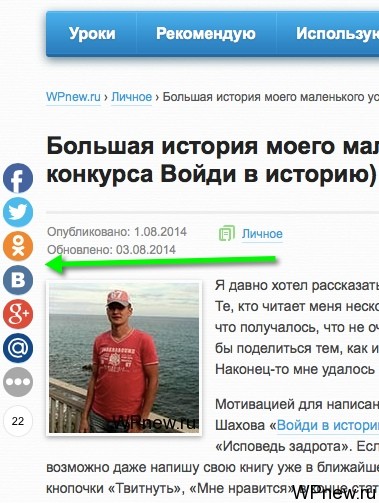
- Нажимаем на кнопку “Сохранить изменения”. И все! Не нужно добавлять какой-либо код на блог. Все отобразится мгновенно:

Настройки плагина Uptolike Share Buttons
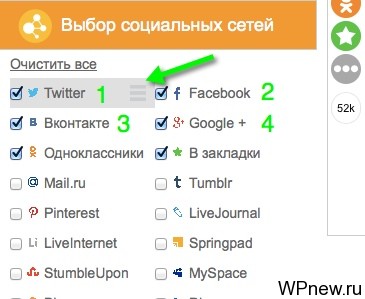
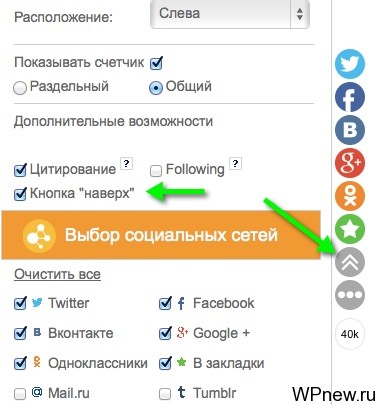
- Первое, что я подумал, это было: “Вот неплохо было бы отсортировать социальные кнопки по своему желанию”. Я не поверил, но разработчики даже это предусмотрели. Просто заходим снова в “Выбор социальных сетей” и уже там перетаскиваем кнопки (при наведении на социальную сеть, вы увидите иконку). Первым элементом будет отображаться тот, который расположен первым в левом углу, второй – первым в правом углу, третий – вторым в левом углу и т.д.:

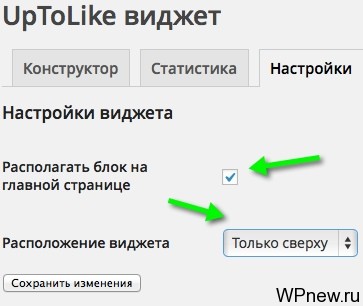
- Дальше можно пройти в настройки плагина, там уже можно выбрать, нужно ли размещать блоки виджета на главной. Это актуально, если вы разместили кнопки социальных сетей “горизонтально”. Там же можно выбрать отображать сверху или снизу, или там и там:

- Очень жаль, что при выводе кнопок слева, она не отображается на главной странице (чтобы расшаривать именно главную страницу). А так я хотел этого.
- Также можно вывести кнопку “Наверх”. Просто нужно поставить галочку и все!

Кнопка Following
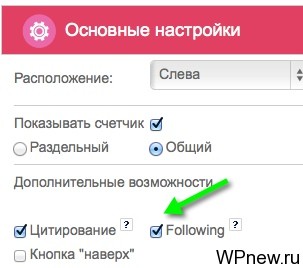
- Также помимо кнопок для “расшариваний” можно вывести блок подписки на наши группы или аккаунты в социальных сетях. Для этого, первым делом просто нажимаем на галочку возле “Following”:

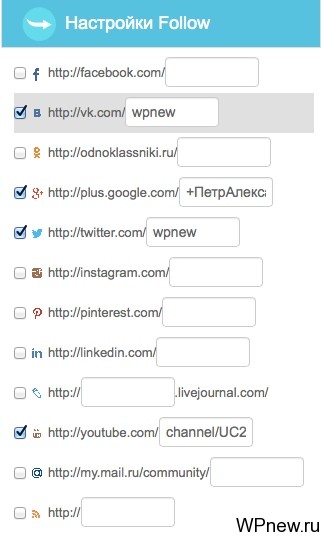
- Дальше спускаемся вниз и видим его настройки, сюда вставляем ссылки на свои группы, аккаунты в социальный сетях. Немного удивило еще то, что можно вывести ссылку на свой RSS канал (последняя строчка):

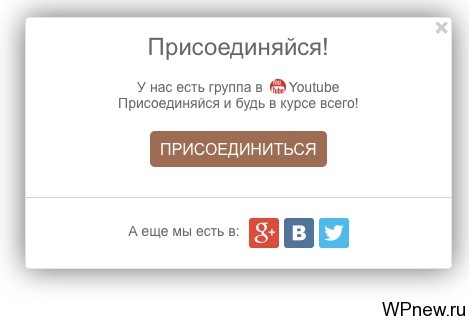
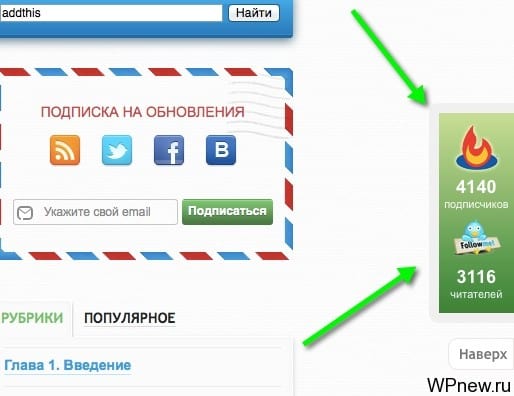
- В результате Вы получите что-то вроде этого. Вы не сразу увидите данный блок подписки, он “вылезает”, если нажать на какую-нибудь социальную кнопку (например, расшарить в Твиттере):

Цитирование
- По умолчанию у вас стоит активной галочка “Цитирование”:

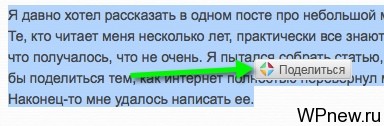
- Чтобы увидеть, как работает данный инструмент, попробуйте выделить на своем сайте любой текст, вы увидите всплывающее окошко с фразой “Поделиться”:

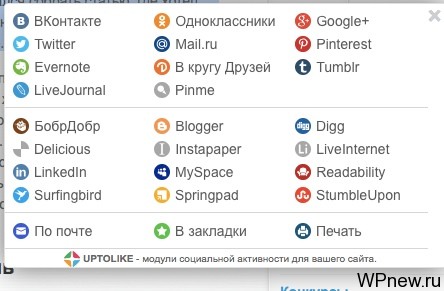
- Нажав на эту кнопку, мы увидим следующее:

- То есть можно “расшарить” цитату автора с ссылкой на данную страницу. Очень удобно. Жаль пока все это не внедрено массово, не все еще знают, что можно подобное использовать.
Статистика
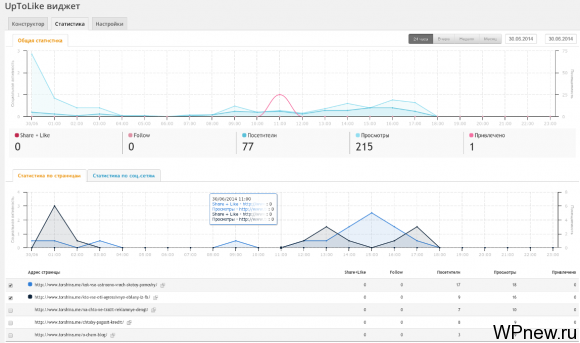
Очень наглядная отображение статистики у данного плагина. Так как плагин я поставил только сегодня (и сразу же поспешил поделиться с вами своей находкой), прикладываю скриншот с официальной страницы плагина (кликните на картинку, чтобы увеличить):

По данной статистике можно найти те страницы, которые наиболее активно “расшариваются”. Их можно переписать/переделать и опубликовать уже новым постом, тем самым получая “репосты” ваших статей, привлекая новых посетителей на наш сайт.
Минусы
- Жаль, что “расшаривание” главной страницы недоступно. Мне эта кнопка очень нужна была.
- Также мне не нужна кнопка “Еще больше социальных сетей”. Жаль ее нельзя убрать “галочкой” из админки, чтобы не подгружалось лишнее + лишняя кнопка:

- Добавили бы еще нечто похожее:
 А то я немного подустал отвечать на вопросы читателей, как вывести подобный блок. 🙂
А то я немного подустал отвечать на вопросы читателей, как вывести подобный блок. 🙂
Заключение
4.5 баллов из 5. Очень сильно понравились простота и удобство данного плагина. В скором временем поставлю на остальные сайты. По-моему, из существующих плагинов/сервисов для вывода кнопок расшаривания на WordPress, UpToLike Share Buttons – лучший.
Если вам понравился плагин, прошу вас кликнуть на кнопки плагина UpToLike Share Buttons на данной странице. 🙂



Отличный плагин, надо будет потестировать его работу. Петя а зачем тебе 2 кнопки “наверх” и слева и справа? 🙂
Тестировал, забыл убрать 🙂
Как по мне так кнопка “наверх” которая была слева, смотрелась лучше. Так же заметил фишку, что при нажатии правой кнопки “наверх” в адрес добавляется ссылка на id=”top”, вот так “https://reclampa.ru/sozdanie-bloga/razdel-4-plaginy/uptolike-share-buttons.html#top”.
Это скорее всего скрипт правой кнопки “наверх” так устроен. А вот в левой версии изменения адреса при нажатии не было, что по мне кажется чуток лучшим вариантом.
Левая – практически незаметная… 🙁 Поэтому решил пока убрать. Она сливается с остальными кнопками, некоторые могут не догадаться… Я так думаю, поэтому пока убрал левую.
Надо попробовать отредактировал файлы плагина и убрать лишние кнопки =)
*отредактировать
P.S. Две кнопки “наверх” как-то не айс)
Кнопку “наверх” вторую убрал. 🙂 Если вдруг отредактируешь, дай знать. 🙂
Петр, как считаешь, нужно ли закрывать в nofollow ссылки на соцсети и rss от feedburner. Я вот закрыл на новом сайте, который еще не запустил, а теперь думаю, а зачем? Ссылки ведь на супер авторитетные ресурсы. Хотя, помню, когда-то Мэтт Катс с Google (так его кажись?) говорил в интервъю, что все исходящие ссылки, которым не хочешь передавать вес, следует закрывать.
Уже необязательно закрывать. Я вообще внешние ссылки не закрывал бы, если бы я не продавал ссылки. Требования ссылочных бирж, не больше N исходящих внешних ссылок.
По поводу утекания веса: вам жалко веса для Контактов и т.п.? Они авторитетные. Даже, если вы ставите ссылку в nofollow вес утекает, просто в никуда. А если она открытая вы ничего не теряете, только “получатель” получает + ко всему этому вы ссылаетесь на авторитетный ресурс, что точно ничего вредного не принесет.
Закрывать все ссылки, используя nofollow было актуально раньше. Сейчас практически нет смысла, кроме тех случаев, который я описал выше и, если вы ссылаетесь на сомнительный сайт, ну или не совсем по теме, который. Вы, используя rel=nofollow, говорите поисковикам, что мол “я не знаю, что за там сайт, он не проверенный и может быть сомнительный”.
Где отчет по инвестированию?
Аноним, ты прям предсказатель 🙂 По плану выходит завтра 🙂
Лови ссылку https://reclampa.ru/kak_zarabotat_v_internete/razdel-7-investicii/7-otchet-2-000-pamm-scheta.html 🙂
А как насчёт установки одного плагина сразу на несколько сайтов? Статистика разделена?
Да, конечно, ведь плагин будет в админке разных сайтов.
Вообще бомба этот плагин судя по описанию!!! Петя, и где ты их только выискиваешь? )))
Ты попробуй на деле, а не только “описание”. 🙂 Плагин действительно шикарный. Вот еще не отображался бы при маленьких разрешениях экрана, а то немного перекрывает текст, если читать с мобильного. Написал разработчикам, обещали подправить.
Спасибо за ликбез, я лично пользуюсь плагином Social Share Buttons.
Есть какая-та возможность, что бы соц. кнопки были только слева сайта? А то у меня и в самих статьях они теперь есть, но для статей я использую другой плагин.
Так уберите другой плагин и все, проблема решена.
Другой плагин мне нравится тем, что он добавляет социальные кнопки сразу после статьи.
А UpToLike это делает только после блока “Похожие записи”
Как переместить?
И я заметил, что у Вас блок социальных сетей есть слева сайта, а в сами статьях нет. Вот как мне сделать, что бы и у меня в статьях не было?
Спасибо, уже не надо. Решил проблему.
Кстати, блок социальных сетей показывается на главной странице. Можете сами посмотреть у меня на блоге.
Спасибо.
С помощью плагина выводили?
Зашёл на их сайт и вставил код, который дали. От простой установки плагина почему блок не появлялся.
А, ну тогда понятно. Можно так поступить тоже.
наконец-то годная статья!
Благодарю, Павел 🙂
А у меня просто скрипт плавает с 4 основными соц сетями, а в конце статей кнопочки от плюсо =)
Тоже решение 🙂
Петр, ты пропустил ме в слове размещении_ Простота в разщении социальных кнопок. Не нужно добавлять на блог какой-либо код! . Статья очень полезная, давно искала плагин без лишних ссылок.
Где и что в тексте пропустил? Подскажите, пожалуйста, более подробно? 🙂
В начале текста , 3 абзац, где начал описывать Преимущества плагина Uptolike Share Buttons. Хотя кому надо, тот и так поймет. Просто подсказать хотела.
Пётр приветствую тебя. Благодарю за шикарный обзор и хочу задать тебе вопрос: “К примеру, этот плагин установлен сегодня. Предыдущая статистика на кнопках будет отображаться (то количество расшариваний, которое было до установки плагина (пользовался сервисом Share42)?
Заранее благодарю за ответ!!!
Будет отображаться цифры (количество общих расшариваний) только, по-моему. А детальная статистика не сохранится. У меня цифры показываются правильно.
Спасибо, Пётр. На выходных потестирую.
Кнопки хоть и красивые, но с мобильника читать статьи очень тяжело. Они закрывают начало текста:(
Приходиться очень точно ловить тот момент, когда целое предложение попадает между кнопками соц сетей и кол-вом подписчиков( расположенных справа). Надеюсь понятно объяснил:)
Это да, написал разработчикам, чтобы не отображалось при маленьких разрешениях. Надеюсь, подправят скоро.
Доброй ночи!
Пётр, победил и я эти кнопки. Правда, через плагин не захотели активироваться, я их создал на их сайте и вставил код (статистика работает, пока полёт нормальный). Понаблюдаю парочку дней, пока всё нравится. Ещё раз, огромное тебе, Пётр человеческое спасибо!!!
Пожалуйста, Андрей. Обращайся, чем смогу – помогу.
Спасибо за статью.
Вы написали в “Минусы”, что нельзя убрать кнопку ‘троеточие «Еще больше социальных сетей»’.
Это не так. Я потратил 5 минут и убрал отображение этого “троеточия”. Остались только ярлыки соц.сетей. Правится в коде скрипта.
а можете подробнее рассказать где править этот скрипт,что там удалить или изменить?
сам нашёл правда не за 5 минут,-меняем false на true и нет кнопки с троеточием!
Петр, добрый день!
Подскажи, почему ты убрал эти социальные кнопки с сайта, если не секрет?)
Да и, замерял ли ты как-то, насколько плагин “грузит” сервер и влияет на скорость загрузки?
На данный момент активных у меня 11 штук. Провожу очень жёсткий отбор… Поэтому думаю, стоит ли ставить или нет (из соображений оптимизации). Так как социальные кнопки есть в самой теме сайта. Но они мелкие и почти прозрачные – мне это не очень нравится.
Я предпочел вывести стандартные кнопки непосредственно от самих социальных сетей. Где-то вывожу эти соц. кнопки. Тут на вкус и цвет.
Пётр, спасибо за плагин. Супер!!!
А как этот плагин удалить теперь? Он в мобильной версии сидит и уходить не хочет.
Скорей всего в мобильной версии шаблона у вас остался код.