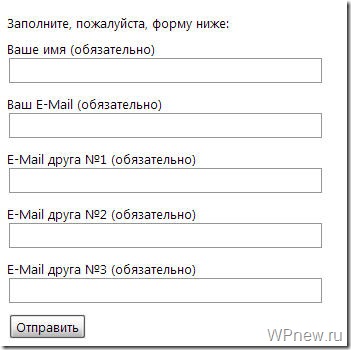
Всем привет! Многие меня начали спрашивать, как сделать что-то подобное этому (на этой странице есть форма WordPress, которая предназначена для заполнения данных пользователем):

Благодаря этой форме, можно создать некую “анкету”, тем самым узнав много чего интересного у пользователя :). Например, с помощью этих форм можно создавать:
- некую “рассылку” для пользователя, как в моем случае;
- опрос;
- анкетирование и др.
Я уверен, что подобные “формы” могут пригодится многим, поэтому рекомендую добавить данный урок в закладки или отправить его к себе в Evernote :).
Вы не поверите, но подобную форму для WordPress я вывел все через тот же плагин Contact Form 7, которая выводит форму обратной связи в Контактах.
Если же по каким-то причинам у Вас не работает плагин Contact Form 7 (к сожалению, я у меня встречалось такое на клиентских сайтах пару раз), то можете использовать другой конструктор форм, например плагин CForms (более “тяжелый” плагин). Я же, в свою очередь, буду рассказывать Вам вывод форм в WordPress через плагин Contact Form 7).
WordPress формы: выбор полей, вывод
- Для начала нужно скачать плагин Contact Form 7 и активировать его.
- Теперь заходим в админку WordPress –> Contact:

- Нажимаете на кнопку “Добавить новую”:

- Нажимаете на кнопку “Add new”:

- Задаете название для Вашей будущей формы и нажмите на кнопку “Сохранить” (расположена чуть правее):

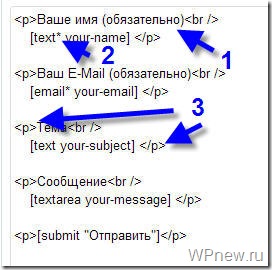
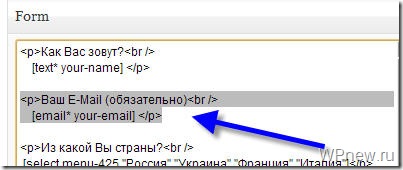
- И теперь самое главное, создаем/редактируем поля формы. По умолчанию Вы видите вот что:
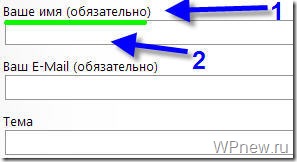
 Здесь: 1 – Текст, который выводится перед полем для заполнения, вот он как выглядит в итоге:
Здесь: 1 – Текст, который выводится перед полем для заполнения, вот он как выглядит в итоге:  2. Звездочка (см. на 2 рисунка выше) означает, что поле обязательно для заполнения. 3. Через теги p делим поля на абзацы. А тег br, напомню, означает переход на следующую строчку.
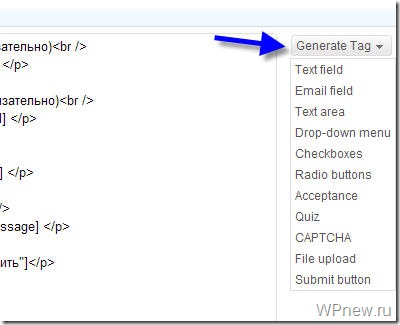
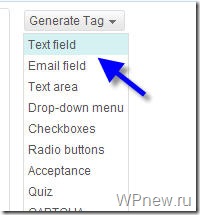
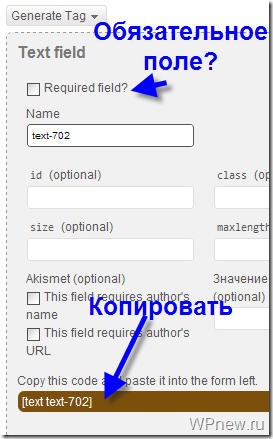
2. Звездочка (см. на 2 рисунка выше) означает, что поле обязательно для заполнения. 3. Через теги p делим поля на абзацы. А тег br, напомню, означает переход на следующую строчку. - Чтобы вывести свою поля, нужно нажать на кнопку Generate Tag, после чего Вы увидите всплывающее окно:
 Чуть ниже Вы узнаете, за что отвечает каждый тип поля.
Чуть ниже Вы узнаете, за что отвечает каждый тип поля.
Чтобы добавить какое-то поле я делаю следующее:
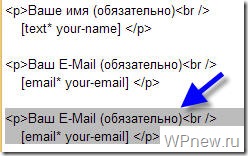
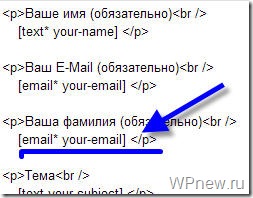
- Копирую какую-нибудь строчку для “шаблонности”:

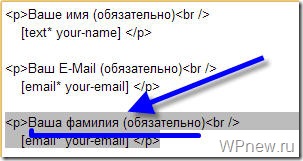
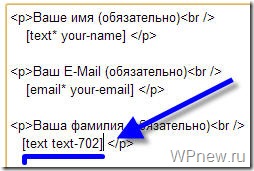
- Вставляю его в нужно мне место:

- Меняю текст, который выводится перед полем для ввода:

- Нажимаю на кнопку Generate Tag и выбираю тип поля (в данном случае выберу обычное, текстовое, обо всех типах разъяснения Вы найдете чуть ниже):

- Дальше просто копирую тег, который выдает плагин:

- И вставляю его вместа текста в квадратных скобках. То есть вместо:
 Получается:
Получается: 
- Далее нажимаю на кнопку “Сохранить” (правый нижний угол):

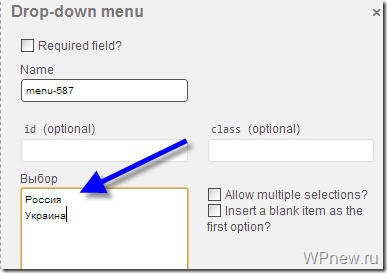
Text field – Текстовое поле (в это поле обычно вводятся имя, фамилия и т.п.). Email field – Поле для ввода электронной почты (тут обязательно наличие “@” (“собачки”) и окончания в виде .ru и т.д. Text Area – Поле для более длинного текста (не просто имя и фамилия). Обычно сюда вводят некие комментарии или текстовое обращение к автору блога. Drop-down menu – Выпадающее меню. Чтобы внести список выбора, нужно вбить нужные слова в “Выбор”:
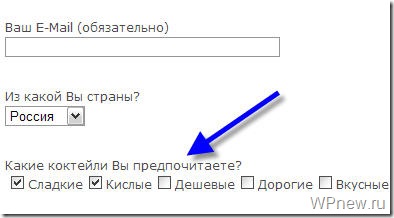
 Checkboxes – “Чекбоксы”. Нужные “слова” для поля тоже вбиваете в “Выбор” (см. картинку выше). Вот так выглядят чекбоксы:
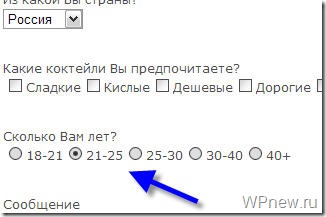
Checkboxes – “Чекбоксы”. Нужные “слова” для поля тоже вбиваете в “Выбор” (см. картинку выше). Вот так выглядят чекбоксы:  Radio buttons – “Радио кнопки”. То есть выбираете нужный пункт в виде точки:
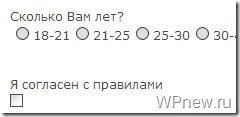
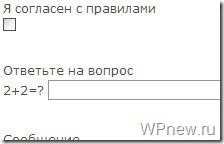
Radio buttons – “Радио кнопки”. То есть выбираете нужный пункт в виде точки:  Acceptance – “Подтверждение”, если я правильно понял. То есть, как обычно это “Согласны ли Вы с правилами системами” и т.п.:
Acceptance – “Подтверждение”, если я правильно понял. То есть, как обычно это “Согласны ли Вы с правилами системами” и т.п.:  Quiz – Вопрос-Ответ. То есть это может неким антиспамом:
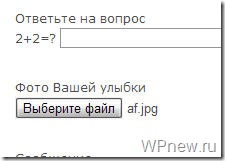
Quiz – Вопрос-Ответ. То есть это может неким антиспамом:  Captcha – Капча (антиспам, где нужно вводить циферки и буквы с картинки). Тут нужно установить дополнительный плагин, о котором я подробно рассказывал здесь. File Upload – Загрузить файл (можно задать размер файла, его тип и т.п.).
Captcha – Капча (антиспам, где нужно вводить циферки и буквы с картинки). Тут нужно установить дополнительный плагин, о котором я подробно рассказывал здесь. File Upload – Загрузить файл (можно задать размер файла, его тип и т.п.).  Submit button– Кнопка “Отправить”.
Submit button– Кнопка “Отправить”.
Все эти типы полей “вживую” (в действии) Вы можете увидеть тут. Надеюсь, урок все же оказался для Вас полезным, до скорой встречи!



Да…неплохой плагин, я его тоже использую на своем блоге 🙂
Давно пользуюсь этим плагином, очень хороший.
Спасибо, за очередную полезную информацию! 🙂 Как раз хотел создать опрос!
Плагин очень хорош, рекомендую использовать на сайтах
Давно искал что то подобное, спасибо за урок 🙂
Есть другие и на мой взгляд более простые способы сбора подписчиков на бонус. Мне например известно,
сервис инваймастер
скрипт гайбудилина
курс генератор траффика.
.
Петр, что то я не понял, как вот это приглашение отправляет сообщение другим пользователем. Вот ты же собрал емайл базы друзей отправившихся, но разве форма отправляет сообщение? Или в ручную собираешь емайлы, и всем оправляешь сообщение?
Отправляются автоматически в To нужно вписать “[to-email1], [to-email2], [to-email3]”,а в самом “E-Mail друга №1 (обязательно)
[email* to-email1]” и т.п.
Петр здравствуйте!
не сочтите за назойливость – но хотелось бы услышать ваше мнение.
Недавно создал блог о видеоиграх, где пишу самые последние новости из индустрии игр.
Сайт обновляю каждый день – конент только свой, никакого воровства.
Плюс, авторские картинки которые делаю/рисую сам.
Новости пишу только о том что самое важное и обсуждается в зарубежных и на русских сайтах. Просто чтобы не тратить время на
писанину о том, что не будет обсуждаться. Да и так как эта тема интересна самому – то я заранее могу сказать, где важный проект от известного разработчика – а где мелочевка, которая мало кому интересна.
Хотел бы узнать как привлечь посетителей.
И еще почему то Яндекс до сих пор не видит мой сайт – Гугл видит, старые посты находит. А вот если вписать новые, то почему то нет..
Был бы очень признателен если бы подсказали какие шаги по раскрутке мне лучше предпринять.
Спасибо!
Было бы неплохо, если Вы бы хотя бы адрес сайта дали. Я не экстрасенс 🙂
С праздником, защитники Отечества! Петр, тебя – в первую очередь, читетели – во вторую.
Сорри что не в тему ))
Отличный плагин! Сам пользуюсь им на блоге. Могу добавить следующие, что установка данного плагина либо альтернативного обязательна для каждого блоггера. Лично на примере моего блога, все чаще и чаще рекламодатели, посетители, заказчики обращаются ко мне именно через эту форму. Именно после установки данной формы, стало больше обращений ко мне через нее. Хоть на блоге и прописан адрес почты, но как заметил, людям намного удобней заполнить поля формы и отправить письмо через нее.
Так, что если вы еще не пользуетесь данным плагином, начинайте!
а зачем вообще это форма? её можно использовать как форму для подписки на RSS?
Спасибо. Думаю в будущем может пригодиться.
Я как-то пытался смастерить что-то подобное, на одном из сайтов, но , честно говоря, так ничего и не получилось… Не было точной инструкции))) что куда и как… Спасибо За очередной полезный(очень-очень) пост…
С ув. Сергей.
Ps. о результатах доложусь. Удачи
Привет, Пётр. Читаю твой блог. очень много полезного и интересного. Также недавно начал вести свой блог. Оказывается тема (шаблон) у меня такой же как у тебя. Подскажи как в комментариях сделал так, чтобы выводилось только имя комментатора и время когда он оставил коммент? Как ты убрал номер комментария и слово “опубликовал”.?
Здравствуйте !
подскажите пожалуйста вчём может быть проблема И как её исправить?
При нажатии кнопки отправить не происходит обновление страницы и непишится письмо отправленно.
Письма отправляются и доходяр
Петр, тоже на сайте использую данную форму. Но вот на другом сайте tursvit.ru хочу создать форму для поиска места отдыха по типу жилья. На многих туристических сайтах это есть и это очень удобно. Искала, но так и не нашла как это можно сделать. Может что-то подскажешь?
variant4
когда уже самолеты выйдут в открытой бете, устал ждать.
Вопрос может глупый, но всё же. Столкнулся с проблемой: анкета отправляется на указанное мыло совершенно в непонятном виде. Как отрегулировать вид и содержание того, что приходит от заполненной анкеты?
какой-то хлам получился, сорри за мусор, я писал в хтмл, а оно…
Здравствуйте!
Нигде не могу найти ответ на вопрос: как отредактировать форму, чтобы чекбоксы и радиокнопки выводились каждый с новой строки??…
Пробовала ставить после каждого значения и , и – в итоге просто этот пункт формы (с чекбоксами или радиокнопками) вообще перестает выводиться на сайте! Что делать? Помогите, пожалуйста.
[quote comment=”37230″]
Пробовала ставить после каждого значения и , и – в итоге просто этот пункт формы (с чекбоксами или радиокнопками) вообще перестает выводиться на сайте! [/quote]
Имелись в виду теги br и br /.
Почему-то не отобразились.
Попробуйте через и
Попробуйте через p и /p
один из лучших и не очень нагрузочных плагинов.
ищу плагин для добавления новостей не через админку.
Спасибо! А как 2-мя кликами сделать чтобы заполнялось?
Вот еще есть один неплохой конструктор форм – https://wordpress.org/plugins/formdesigner/
Может кому-то пригодится.
А какую тему вы используете для данного сайта ?
Вот спасибочки, все что мне было нужно – в одном месте! Правда, сейчас уже страничка шаблонов форм выглядит иначе, но смысл не изменился. Все актуально и применимо.
Подскажите пожалуйста, можно ли результат заполнения формы вывести отдельной страницей или сформировать pdf файл для скачивания?