Привет! Вы, наверное, тоже как и я сталкивались с тем, что у вас автоматически “тырят” тексты. Кто-то даже в ручном режиме. 🙂 И, как правило, картинки тоже в автоматическом режиме переносятся. Именно поэтому я предпочитаю использовать водяные знаки на фото. Вот так они выглядят у меня:

Водяные знаки (“ватермарки”):
- позволяют защитить картинки от копирования (особенно если watermark разместить где-нибудь по центру фото);
- увеличивают узнаваемость бренда (при разглядывании картинок, ваш логотип будет “вбиваться” в голову посетителя).
Автоматические водяные знаки в WordPress
Для того, чтобы, автоматически вывести ватермарки на картинках, воспользуемся плагином для Вордпресс, который очень прост в работе.
- Нужно скачать плагин Image Watermark для WordPress.
- Активировать плагин.
- Переходим во вкладку “Настройки” -> “Ватермарк”:

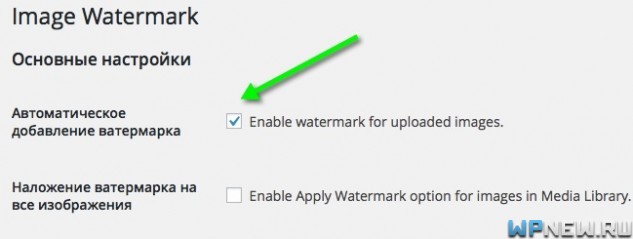
- Ставим галочку напротив “Автоматическое добавление ватермарка”:

Теперь на все новые изображения, которые вы будете загружать в блог, автоматически будут проставляться водяные знаки.
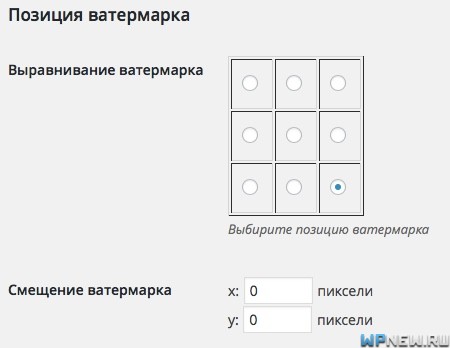
Позиция ватермарка

В этой части настроек можно выбрать расположение watermark. Чаще всего его выводят либо по центру, либо в правом нижнем углу. Можете придерживаться большинства, а можете и нет. 🙂
Смещение ватермарка – тут указываете смещение по горизонтали и вертикали в пикселях. Очень удобно.
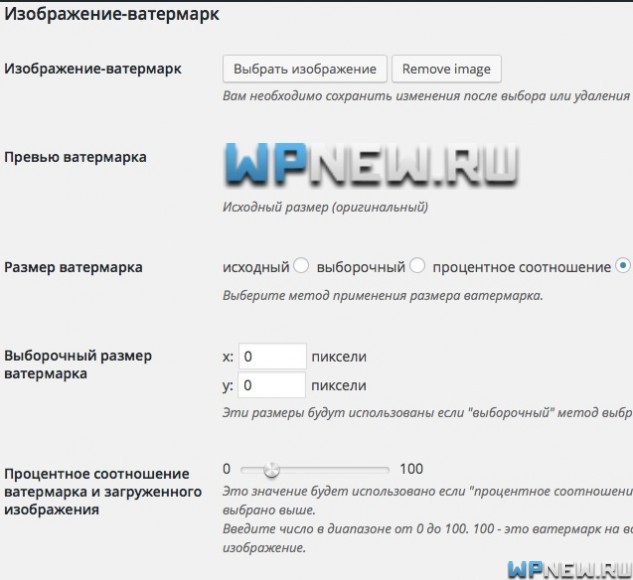
Изображение-ватермарк

Тут выбираете свой логотип, который будет выводиться на фотографиях (картинках). Можете размер сделать “жестким” в пикселях, либо процентное соотношение, как я: чем больше картинка, тем больше будет ватермарк.

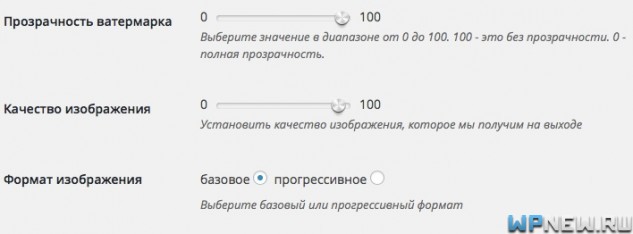
Можете задать прозрачность водяному знаку и его качество на выходе, а также формат изображения.
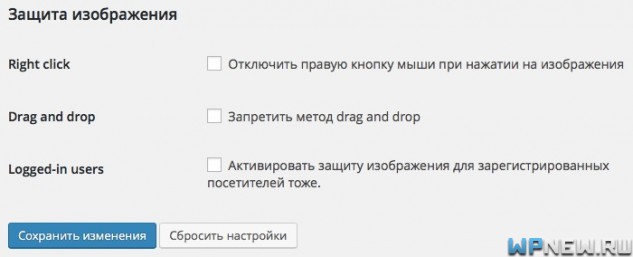
Защита изображения

По желанию можно отключить правую кнопку мыши при нажатии на изображения или запретить перетаскивание картинки. Я же всеми этими вещами не пользуюсь, по мне так это все лишнее.
Очень удобный плагин Image Watermark, лучше для WordPress я не нашел. Пользуйтесь. 😉



Я так понимаю, что если делать магазин на WooCommerce, этот плагин тоже подойдёт?
Да, я думаю, он должен подойти. В плагине можно выбирать, на какие типы постов ставить/не ставить ватермарки.
Пётр, ну наконец то стоящая статья. А то в последние годы всё ни о чём практически ….
Ну как сказать, к примеру прошлая статья – никак не продажная, просто я пишу нередко о тех инструментах, которые использую сам. Правда некоторые воспринимают подобные статьи как продажные.
Петр подскажите, пожалуйста, можно ли поставить водяной знак на все предыдущие картинки, а не только на новые?
Попробуйте поставить галочку напротив “Enable Apply Watermark option for images in Media Library.” может поможет
Все разобралась, там из библиотеки надо добавлять ватермарк.
из какой библиотеки? Где ее взять то?
Заходишь на библиотеку там где все старые фотографии хранятся и выбираешь нужные и затем в действии выбираешь применять водный знак и все. есть одно но, если что то меняешь в настройке плагина то в этом случае нужно пере-применять водный знак.
Грузит плагин сервер только во время добавления картинок?
И есть возможность для отдельных картинок не добавлять его? Не на всех хочется видеть свой логотип.
Насколько я понял из настроек, можно загрузить на существующие картинки, попробуй галочку поставить “Наложение ватермарка на все изображения”
По поводу “не на всех картинках”: можно только выбрать разные типы страниц (страницы, посты и пр.), а вот конкретно к картинке – не получится (если только деактивировать плагин во время загрузки картинки, на которую не должен быть загружен водяной знак).
Он обновляется? Может написать разрабам об такой функции?)
P.S.: Пётр, подписка на комментарии от WordPress хорошая? Потому что стоит плагин, во-первых, он не совместим с некоторым плагинами, во-вторых, если комментариев 100 и больше, то комментарий отправляется около минуты (так как пользователь ждет пока сервер отправить всем уведомление).
Про какую подписку от Вордпресс именно говоришь?)
Некоторые блогеры ставят подписку к комментариям – subscribe.wordpress.com
Можно применить его к любой картинке. Зайдите в библиотеку медиафайлов, там ставите галочки на нужных картинках и выбираете применить ватермарк. И он появится только на тех картинках, которые отмечены.
Хороший плагин. Я раньше делал водяные знаки при помощи онлайн сервиса watermark. плагином конечно проще.
Хотя сейчас я не делаю водяные знаки. Не вижу ничего страшного, если кто-то возьмет мою картинку
Ну это все сильно зависит от тематики. На блогах фотографов это очень важно, ну или интернет-магазин со своими фотографиями.
Я использую Watermark RELOADED, функционал поменьше, хотя по интерфейсу родной брат. Петр, а нужен ли вообще этот водный знак? По моему на это уже никто не обращает внимания.
Я считаю нужен, почему? Писал в начале статьи 🙂
В принципе да, тырят все, но убрать этот знак не составляет труда, вот взять например твои картинки: растянул картинку в фотошопе немного, и вот уже нет знака. Я использую для узнаваемости, например зайдет кто то в картинки, посмотрит знакомое название на фото, глядишь и перейдет, а своровать что угодно можно, я например наткнулся на две одинаковые картинки в инете, на одной во всех местах было название сайта, а на второй, это название превратили в цветочки 🙂
Ну у меня не было цели сильно как-то замазывать картинки, так как тип другой. А фотографы/интернет-магазины и пр. где очень важно защитить свои картинки запросто могут нанести водяные знаки по центру картинки, к примеру, может его еще сделать немного прозрачным. Вот тут уже стереть/обрезать/замазать будет гораздо тяжелее.
При желании можно все сделать. Но, да, скорее всего никто заморачиваться не будет 🙂
Пётр, спасибо. Не знала даже, что есть такой удобный инструмент для создания водяных знаков.
Рад помочь. 😉
Спасибо за инфу. Не знал об этом. Была только мысль вручную накладывать лого на картинку.
Удобная вещь-) Спасибо
Как раз искал на замену easywatermark что-нибудь. Конечно было бы неплохо, если бы была функция добавления не на все картинки, например на миниатюрах они ни к чему. В общем потестим, спасибо
Так на миниатюрках автоматическое накладывание можно легко убрать, нужно всего лишь снять вот эту галочку 🙂
Супер! В моем плагине нельзя ставить картинки, и это огромный минус, так как иногда текст сам меняет цвет и даже не появляется. В общем спасибо за статью, очень помогли:)
С уважением, Влад Клинков!
Здравствуйте!
Подскажите, пожалуйста.
Есть ли возможность сделать на вордпресс такую штуку?
Допустим, есть закрытый обучающий сайт. Человек на нем регистрируется и ему открывается первое задание. Он его выполняет, присылает отчет и следующее задание ему становится доступным через 24 часа. И чтобы такая система была для каждого нового зарегистрировавшегося пользователя. Как это можно организовать, с помощью чего? Подскажите, пожалуйста
К сожалению, я не знаю, как подобное организовать.
Спасибо Вам за урок-обзор . Пару дней думал ставить или нет 🙂 На сайте про железо ПК и игры я для себя понял что это точно не актуально так как картинки сам смотрю либо с гугла либо со статей англоязычных сайтов у них водяные знаки встречаются ну очень редко . Согласен если у вас магазин или фото студия .
Добрый день!
Пётр, в качестве изображения вотермарки я загрузила свой логотип на прозрачном фоне в формате png. Но на изображениях все вотермарки на черном фоне! Это просто ужасно! Почему так получилось и как это можно изменить?