Доброго времени суток! Я помню, многие спрашивали у меня, как вывести справа такой же классный счетчик RSS подписчиков и Twitter читателей:
 Я уже писал на эту тему, показывал как с помощью плагина Simple Counters вывести подобный счетчик. Но к сожалению, недавно немного изменилась политика Google, теперь сторонние сервисы не могут “забирать” цифры – количество подписчиков RSS. Поэтому создателям плагина привычный счетчик пришлось немного видоизменить: в новых версиях плагина теперь показываются количество следователей в Твиттере и Facebook (вместо RSS подписчиков). А в старой версии плагина цифры RSS просто перестали обновляться.
Я уже писал на эту тему, показывал как с помощью плагина Simple Counters вывести подобный счетчик. Но к сожалению, недавно немного изменилась политика Google, теперь сторонние сервисы не могут “забирать” цифры – количество подписчиков RSS. Поэтому создателям плагина привычный счетчик пришлось немного видоизменить: в новых версиях плагина теперь показываются количество следователей в Твиттере и Facebook (вместо RSS подписчиков). А в старой версии плагина цифры RSS просто перестали обновляться.
Для меня это было немного досадно, ну очень нравится мне этот счетчик. Я считаю, что довольно большие цифры оказывают хоть и небольшое давление на выбор между тем подписаться или нет. Поэтому я решил обратиться к своему товарищу Виталию – мастеру программирования, коддинга и прочего, что связано с php, html, css и др., чтобы он помог мне. Виталий очень быстро вывел данный счетчик, причем без всяких плагинов и даже разрешил поделиться этой тайной информацией с вами, друзья :).
Как вывести счетчик подписчиков RSS и Twitter без плагинов
- Откройте файл sidebar.php Вашей темы и добавьте в него следующий код:
<div class="sc"><div class="scvn"> <div class="rsssc"> <a href="http://feeds.feedburner.com/reclamparu" rel="nofolow" target="_blank"> <div class="rssscimg"><img title="Подпишись на обновления блога WPnew.ru!" src="https://reclampa.ru/feedburner.png"></div> <div class="rsssccount">3800</div> <div class="rssrus">подписчиков</div> </a> </div> <div class="twsc"> <a href="https://twitter.com/reclampa" rel="nofolow" target="_blank"> <div class="twscimg"><img title="Читай меня в Твиттере!" src="https://reclampa.ru/twitter.png"></div> <div class="twsccount">2894</div> <div class="rssrus">читателей</div> </a> </div> </div> </div>
- В этом коде измените адрес для RSS подписки feeds.feedburner.com/reclamparu на свой
- Измените выражение “Подпишись на обновления блога WPnew.ru!”.
- Скачайте эту картинку https://reclampa.ru/feedburner.png и закиньте ее через FTP на свой сайт, перепишите адрес до этой картинки
- Угадайте, а что за цифра в коде 3800? Правильно, количество подписчиков. Да, к сожалению, или может даже для кого-то к счастью, цифры придется изменять вручную. Я например, буду менять 1-2 раза в месяц вместе с блоком “Цели”, поэтому, не считаю это проблематичным. Да и количество запросов с блога уменьшилось. То есть, Вы вместо цифры 3800 вставляете свои цифры – количество подписчиков по RSS. Откуда их брать? Я беру отсюда :). А туда я уже вставлял родные счетчики.
- Все точно также шаги 2-5 проделываете со второй частью кода, которая связана с Твиттером.
- После небольшой корректировки данного кода, Вам нужно открыть файл style.css своего шаблона и туда (можно где-нибудь в конце) вставить вот этот код:
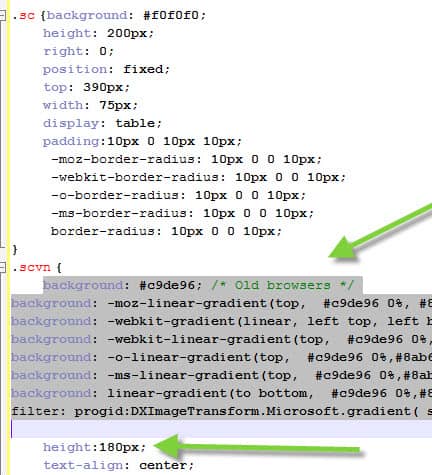
.sc {background: #f0f0f0; height: 200px; right: 0; position: fixed; top: 390px; width: 75px; display: table; padding:10px 0 10px 10px; -moz-border-radius: 10px 0 0 10px; -webkit-border-radius: 10px 0 0 10px; -o-border-radius: 10px 0 0 10px; -ms-border-radius: 10px 0 0 10px; border-radius: 10px 0 0 10px; } .scvn { background: #c9de96; /* Old browsers */ background: -moz-linear-gradient(top, #c9de96 0%, #8ab66b 44%, #398235 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#c9de96), color-stop(44%,#8ab66b), color-stop(100%,#398235)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #c9de96 0%,#8ab66b 44%,#398235 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #c9de96 0%,#8ab66b 44%,#398235 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #c9de96 0%,#8ab66b 44%,#398235 100%); /* IE10+ */ background: linear-gradient(to bottom, #c9de96 0%,#8ab66b 44%,#398235 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9de96', endColorstr='#398235',GradientType=0 ); /* IE6-9 */ height:180px; text-align: center; display: table-cell; vertical-align: middle; } .rsssc {height:90px;} .rssscimg {} .rsssccount {color: #FFFFFF; font-size: 18px; font-weight: bold;} .rssrus { font-size: 11px; font-weight: normal; color: #ffffff} .twsc {height:90px;} .twscimg {} .twsccount {color: #FFFFFF; font-size: 18px; font-weight: bold;} - Здесь top: 390px – это отступ сверху, то есть, чем больше эта цифра, тем ниже будет расположен счетчик. Можете также изменить высоту и ширину счетчика (width и height).
- Подобрать цвет кнопки можете вот здесь. Там подбираете нужный градиент и копируете код, который дается нам справа. Этот код вставляете в style.css в .scvn до фразы height вместо существующего:

- Можете поиграться цветами, шрифтами, размерами. Все в Ваших руках.
Если у кого-то что-то не получилось, не стесняемся, пишем в комментариях. 🙂 И, напоследок, прошу Вас, не нужно искажать эти цифры, это легко разгадать, правдивы ли они. Зачем ненужный удар по репутации? Будьте честны, в первую очередь с самим собой. Успехов!



Спасибо Петр, обязательно воспользуюсь советом, и выведу на своим блоге эти счетчики!
Привет Петр, спасибо за вариант без плагина, говорят скоро бёрнер от гугла вообще заглохнет, жаль(( Буду тоже делать на своем сайте статистику, давно хотел, но все никак руки не дойдут)
У меня на твоём блоге счётчик съехал на картинку “Наверх”, исправляй)
1. Какое разрешение экрана?
2. Какой браузер?
3. Кеш браузера чистил (CTRL+F5)?
Проверяй 🙂
Я у себя дописал много кода, в том числе и в сайт баре, и теперь у меня конфликтуют стили, но главное основное закончил 🙂
Измени приоритеты в CSS.
У меня пока нет подписчиков, так что выводить пока не буду, но на заметку возьму 🙂
Интересная информация. Попробую на своем блоге такое сделать. Хотя я даже не знаю есть ли у меня на rss подписчики…Пойду читать ссылку “отсюда” про где брать цифры…)
Кстати, счетчик у тебя на блоге, когда нажимаешь на фид, выдает Ошибка разбора XML
Тоже заметил, только сейчас выскочило, борюсь..
Заработало 🙂
Петя, Петя, Петя )))) Как же давно тебя не было… хорошо, что армия для тебя уже позади )))
Посмотрела на этот урок и вспомнила, как примерно два с половиной года назад дни и ночи проводила за тщательным штудированием вот таких же твоих уроков, начиная с самой-самой первой записи ))) Как же дАвно это было ))) Прямо ностальгия какая-то накатила )))
Хорошо, что ты наконец-то вернулся. Без тебя было как-то “и скучно и грустно”… наверное, трудно тебе сейчас снова врабатываться. Но у тебя все получится. Всегда получалось.
Спасибо тебе… еще раз… и удачи! )))
Спасибо большое за поддержку, ты прямо как будто меня со школьной скамьи знаешь 🙂 Все будет офигенно!)))
Спасибо за урок. Я думаю, пригодится многим. Но может быть имело смысл доработать сам плагин, что бы не замусоривать код темы лишний раз?
Единственный и главный минус в том, что цифры приходится вписывать вручную. Хотя этот минус самому допилить можно.
Спасибо очень интересные советы нужно будет попробовать это сделать на моём блоге.
Очень трудно настроить счётчик так, что бы он прижился на любом браузере..
Спасибо большое автору статьи, Петру!
Плагин уже не выводил статистику. С помощью вашей инструкции всё переделала.
И всё получилось!
Благодарю!!!
Пожалуйста, рад был помочь 🙂