Всем привет! Наконец-то это произошло! До сих пор волнуюсь… Наконец-то на WPnew.ru новый уникальный дизайн! Мне он очень нравится, надеюсь, Вам тоже ![]() . На смену дизайна меня подтолкнуло то, что в последнее время я часто начал видеть блоги, которые схожи по тематике, да и по дизайну. Я очень рад этим людям, что они подтолкнули сделать меня этот нелегкий шаг
. На смену дизайна меня подтолкнуло то, что в последнее время я часто начал видеть блоги, которые схожи по тематике, да и по дизайну. Я очень рад этим людям, что они подтолкнули сделать меня этот нелегкий шаг ![]() .
.
Дизайн
Кого благодарить? Первым делом нужно было нарисовать макет, для этого я обратился к Максиму Минину (более известный в сети как @webmozg). Сразу же я столкнулся с той проблемой, что никогда никому не давал техническое задание (ТЗ) на макет. Я просто-напросто не знал, что хочу. Например, вот небольшая выдержка из ТЗ:
Хочется чего-то светлого, а не как сейчас черное и угрюмое на фоне.
Смешно, не правда ли? ![]() Но, как ни странно, Макс понял меня: он постарался сделать такой дизайн, чтобы основной акцент был на контент. И я уверен, что это ему удалось на 5+! Обратился я к Webmozg’у, так как именно он создавал дизайн для Алексея Терехова. А его оформление мне очень сильно нравилось своей необычностью (особенно шапка). Сначала я думал об одной известной компании, которая делает дизайны для блогов, но просмотрев их работы, я понял, что они все создают как-то “шаблонно”. А Макс же отличался своей необычностью, креативностью, именно поэтому я хотел поработать с ним.
Но, как ни странно, Макс понял меня: он постарался сделать такой дизайн, чтобы основной акцент был на контент. И я уверен, что это ему удалось на 5+! Обратился я к Webmozg’у, так как именно он создавал дизайн для Алексея Терехова. А его оформление мне очень сильно нравилось своей необычностью (особенно шапка). Сначала я думал об одной известной компании, которая делает дизайны для блогов, но просмотрев их работы, я понял, что они все создают как-то “шаблонно”. А Макс же отличался своей необычностью, креативностью, именно поэтому я хотел поработать с ним.
Меня очень сильно удивило то, что он так сказать “обычный” человек, с ним общаться очень легко и приятно, люблю таких простых людей. Он попросил мне сказать, что мне нравится и не нравится в шаблоне (уже в бывшем) и прислать ему ТЗ. Также я перечислил список сайтов, на которых мне нравится оформление, чтобы типа “показать свой вкус” ![]() .
.
В общем, работа пошла ![]() .
.
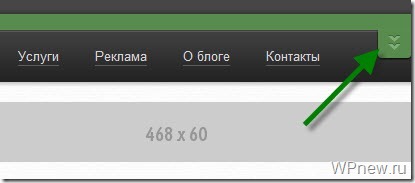
Я был удивлен, когда работа была выполнена. Действительно, Макс хочет, чтобы в каждой его работе была какая-то изюминка. Очень-очень похвально. Я не люблю большие “шапки”, а он нашел идеальное решение – выдвигающуюся панель с избранными записями.

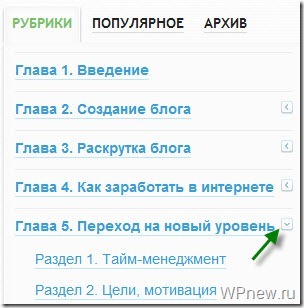
Еще Макс был очень недоволен длиной “Рубрики” (этот столбец был очень длинным). Да, я замечал это, но не думал, что можно что-то придумать. А вот он придумал, что можно подрубрики сворачивать, теперь же длина сайдбара не такая бесконечная ![]() . Спасибо большое за такую идею!
. Спасибо большое за такую идею!

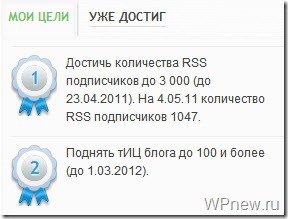
Также мне очень сильно понравилось то, как реализовано “Цели”, я все-таки смог, примерно, объяснить то, чего хочу ![]() .
.

Подвал тоже очень понравился, сейчас дорабатываются “Комментарии”, там тоже будет клевая фишка ![]() .
.
Также Макс в виде подарка сделал мне абсолютно бесплатно оформление для Twitter в стиле нового дизайна на блоге. Его Вы можете оценить тут. ![]()
Верстка
Итак, дизайн готов, потом, конечно же, его нужно сверстать. Я тоже долго не думал к кому обращаться, обратился сразу к Юрию Похилько (@neolot). Человек “на слуху” у блоггеров в сфере SEO да и не только ![]() . Снова же, я не знал, как составить ТЗ, просто написал несколько пунктов – особенностей. Снова же мне попался отличный человек, а не просто верстальщик. Действительно, с ним также приятно общаться, объяснять что хочу. Я понимаю, как сложно верстать шаблоны, я думал, что не получится осуществить все то, что задумано. Но Юрию это удалось сделать! Великолепно! Действительно мастер своего дела.
. Снова же, я не знал, как составить ТЗ, просто написал несколько пунктов – особенностей. Снова же мне попался отличный человек, а не просто верстальщик. Действительно, с ним также приятно общаться, объяснять что хочу. Я понимаю, как сложно верстать шаблоны, я думал, что не получится осуществить все то, что задумано. Но Юрию это удалось сделать! Великолепно! Действительно мастер своего дела.
Все это реализовано на 5+, да еще и скорость загрузки сайта действительно увеличилась. Огромное спасибо! Я очень переживал по этому поводу. Сейчас еще будет небольшая работа по кэшу и т.п.
Совет!
Если Вы действительно хотите что-то необычное на свой блог, то эти 2 волшебника приятно удивят Вас. Искренне советую обращаться именно к ним, результат их работы Вы можете видеть своими глазами. Только хочу сразу сказать, что занятость у обоих зашкаливает, поэтому “бронируйте места” заранее ![]() .
.
Наверное, многих интересует, а сколько все это добро стоит? Дизайн с версткой обошлось мне чуть больше 20 000 рублей. Да, удовольствие недешевое, но все же оно того стоит. Когда-то у меня было 15 000 рублей, и я долго думал, что выбрать Яндекс Каталог или уникальный дизайн. Остановился на первом, так как на продаже ссылок отбил больше денег, чем вложился в Яндекс Каталог. Вот так и накопил на уникальный дизайн. Очень рад, что все идет, как “по маслу”. Уникальный дизайн – это мой второй крупный вклад в WPnew.ru. Теперь я люблю его еще больше ![]() .
.
Заключение
Сейчас дорабатываем мелкие “косяки”, исправляем недочеты, некие “баги”, сделаю другой текст в подвале, изменю некоторые ссылки. Я буду очень вам признателен, если в комментариях Вы напишите, что и где Вы нашли какой недочет. А также жду Вашего мнения по поводу новой “шкурки” ![]() .
.
В общем, я очень рад, все мега-круто, спасибо большое Максу и Юрию за такой великолепный подарок! Великолепно!
Пока находиться на собственном блоге как-то непривычно, так как более 2 лет видел его в “другой одежде” ![]() . Надеюсь, Вы тоже скоро привыкнете
. Надеюсь, Вы тоже скоро привыкнете ![]() .
.
Успехов, друзья!

Поздравляю. Нормально. Сделай в футере кнопку Вверх, что бы пролистав в них не надо было опять крутить скролл вверх, а нажав на кнопку сразу там оказался.
Юзабалити не очень удобное. Сильно наляпано все с ссылками. Тут и похожие посты и внизу навигация еще какая то под формой для комментров. Это так надо? Это все кликается посетителями?
2-е меню очень путает.
Зачем кнопки подписки с правда в виде виджета, и дубль этих же кнопок в сайд баре?
1. Кнопка “вверх” делается 🙂
2. Да, кликается 🙂
Что за второе меню? 🙂
3. Там еще счетчик, мне он очень нравится 🙂
2. Чем анализировал? Проста интересна реализация, на чем основывалась?
3. Так попроси Юру, он тебе этот же счетчик сделает и в сайдбаре.
“Что за второе меню?”
Наверху навигация, а затем еще и меню на синем фоне там где поиск.
1. Немало людей писало, что это очень удобно для перехода на другие посты.
2. Говорю же, мне этот счетчик очень нравится, он всегда на виду.
3. Мне 2 меню было просто необходимо, так как много чего не влезало… Поэтому я попросил Максу придумать что-то подобное..
” 3. Мне 2 меню было просто необходимо, так как много чего не влезало… Поэтому я попросил Максу придумать что-то подобное… ”
А как на счет выпадающего меню? Если уже в сайдбаре использован элемент выпадающего меню, так почему не реализовать такое же и в навигации?
По логике вещей, в сайдбаре, там где рубрики, те которые открываются, должна срабатывать кнопка, а не ссылка. Тыкал мышкой именно на кнопку, а она не работает, только потом додумался на ссылку нажать и подрубрика открылась
Спасибо! Да, это исправим 🙂
А вот и кнопки заработали 🙂
Что за стериотип про счётчик в сайдбаре? Как по мне, это не такая уже и важная для посетителей вещь, чтобы быть у всех всегда на глазах.
Хм.. Никогда не понимал зачем эти кнопки “вверх”. Даже с компьютера намного удобнее нажать на колёсико и потягуть вверх. Хотя, это только моё мнение 🙂 Может кто-то и пользуется, не спорю.
красиво! просто и со вкусом !короче шиииикарррнооооо !
Просто супер! Реально, намного лучше черного блога. Что же, желаю удачи и процветания, Петр!
[quote comment=”20046″]3. Мне 2 меню было просто необходимо, так как много чего не влезало… Поэтому я попросил Максу придумать что-то подобное..[/quote]
А как на счет выпадающего меню? Если уже в сайдбаре использован элемент выпадающего меню, так почему не реализовать такое же и в навигации?
Я сначала не думал про это, в принципе и так неплохо смотрится..
Как и сказал диз хороший. Просто пишу тебе все это только по тому, что думаю, что мнение тебе будет интересно. Так как пока из всех оставленных комментариев тут, кроме:
“Все супер!”
Ни кто ничего толкового не написал.
А жаль.
Уверен, напишут 🙂 Будут даже недовольные, наверняка 🙂 Я очень рад, что тебе понравился 🙂
Петя не путай 😉 , я только сказал, что диз хороший, не много не понятна реализация некоторых деталей.
Но! Если это то, что ты захотел, то значит ты в этом уверен и тебе удобно с тем, что получилось
Да, ты прав, это именно то, что я хотел 🙂
Пётр, офигенный дизайн, честно! 😉
Чуть ярковато для глаз, может с непривычке, а так мне тоже нравится!!!
Непривычно, но в то же время действительно как-то стало свободней дышать, не давит тёмный фон что ли… 🙂 По поводу удобства – проверим, а к хорошему быстро привыкаешь 🙂
Конечно мое мнение, но как мне кажется, на белом фоне больно глазам…
Мне кажется контраст монитора у Вас настроен неправильно. Почему-то у меня все в порядке 🙂
Как по мне, цвет хорош, только вот с функционалом (юзабилити) вопрос: “Увидят ли новые посетители такие мелкие кнопочки в виде выпадающих разделов и шапки блога?”. Признаюсь, я до того как прочесть статью их не заметила! Хотя, если на главную или на странице “О блоге”, разместить видео экскурс, то это может увеличить интерес посетителей по клацать по разным кропочкам…
П.С.: меня лично, не спрашивали, но я думаю мой коммент окажется полезным 🙂
На то они и “Секретные материалы”, чтобы хорошо спрятать их :)))))))))
Не, думаю, видеокурс будет лишним 🙂
Ты хозяин, тебе решать! 🙂 😉
Меня развеселило когда я случайно клацнул по секретным материалом, и выскочила дополнительная шапка. Идея зачет
Ага, я сам эти «секретные материалы» нашёл спустя 2 месяца, да и то, по ошибке 🙂 Ох, как удивлялся потом))
Поддерживаю! Надо сделать небольшой видео экскурс. Просто я зашел впервые по ссылке с ПС и не на главную, по части юзабилити не все сразу нашел и понял, ну а на счет дизайна, (это мое мнение) никогда ни в каком сайте не буду ставить белый фон. Ну не нравится “молоко” и все.
Зато проведя на блоге около часа, взял для себя много полезностей, подписался на рассылки и добавил в закладки. Спасибо автор.
Марина, ну, кому как. Мне наоборот, так удобнее. Даже не смотря на то, что серфю по блогу с маленького экрана (4″). Так что тут дело привычки 🙂
Лично мне все нравиться =) на белом фоне информация воспринимается гораздо лучше, ведь мы все так привыкли =) очень рад вашей обновке Петр =) как будто на своем сайте дизайн сменил =)))))
Офигенно, Петь! Так по моему гораздо лучше.
Красота!!!
Поздравляю! Дизайн очень приятный и лёгкий, что делает чтение статей более непринуждённым и комфортным.
Нормальный дизайн круче чем у того же гугля например. Я пару дней назад видел 502 на Вашем блоге, в 4-5 часов по Москве, вот это не нормально. А так хороший блог, мне нравиться 🙂
На мой взгляд просто супер! Люблю светлые сайты, не знаю как кому, но на черном фоне мне сложнее читать тексты. Если сильно давит на глаза белый фон – можно поиграться с яркостью монитора, я ночью убираю яркость к минимуму и на глаза совсем не давит. Пока тяжело объективно оценить полностью весь функционал нового шаблона, а вот по дизайну – тут на вкус и цвет все фломасетры разные :-). К этому посту нужно было какую-нибудь простенькую голосовалку добавить, на счет нового дизайна
Уважаемый, а на кой тут голосовалка? Петя не спрашивает наверное, думаете это хорошо или плохо. Человек знает, что сделал и как хочет. Ему диз не подарили, а он за него заплатил и сделали все как он хотел.
Так на кой голосовалка? Или ели будет один за, и два против, он сменит диз и пойдет рисовать новый?
Ты прям угадал мое мнение 🙂 Главное мне нравится и ничего менять не собираюсь 🙂 Небольшие доработки и все. Поэтому, как ты и сказал, никакого голосования я не ставил.
Виталий, ну зачем голосовалка в блоге? Это уже лишний функционал, имхо. Вы же не голосовать на блог приходите, правильно? Важное – это сами статьи.
мои поздравления) новый диз намного приятнее предыдущего)
p.s. только зачем 2 кнопки ретвита в начале и в конце поста?
Кто-то кликает на первую кнопку, кто-то на вторую (нижнюю), пока решил обе оставить 🙂 Если что первую уберу потом..
Эх, для меня уникальный дизайн – это пока что мечта… Примерно такого же плана себе хотел, но, конечно, в других цветах, ну и с другими примочками, но макет или основа – как я мечтаю. Хотя я еще бы шапка с картинками сделал меняющимися, как на твоем блоге Романтика, Петр. Вообще, круто-круто-круто!
Ну ничего)) Подзаработаете – и сможете заказать такой же красивый и привлекательный дизайн как у Петра. Вы даже знаете к какой студии обратиться 🙂
Вииии))) Дизайн супер, так свежо, очень красиво!
Поздравляю тебя с обновлением))
Просто шикарно. Других слов нет 🙂 Гораздо лучше и удобнее. Тот дизайн меня раздражал
Ну и вроде скорость загрузки лучше стала. Или показалось…
Еще кэш не включил, скорость загрузки улучшилась заметно 🙂
дизайн позитивный, поздравляю с успешным вложением денег, для такого уровня дизайна цена весьма приемлемая, осталось сделать английскую версию блога, тогда это вообще будет мега глобальный проект ))
Я думал про это, пока в размышлениях 🙂
Шикарный вид
Сначала не понял куда попал. Мне шапка больше всего понравилась и логотип. Посмотрим через некоторое время, когда все мелочи будут исправлены. В любом случае – теперь это уникальный шаблон.
Петр!
Все супер, дождались наконец!
Но! Но банеры (места для них) не кликабельны, а так супер 😀
На этих местах баннеры уже куплены, поставлю сегодня-завтра 🙂
УРАААААА!!!! Дизайн шикарный!
Нравится header и форма подписки… белый фон это хорошо… но я бы придумал для менюшки с рубриками что-то затемнить… не в обиду… Пожалуй скопирую для своего блога форму подписки и отправку комментариев… ))) )))
Петр, неужели так обязательна эта хрень, справа… Ну эти показатели подписчиков фоловеров? Что эта закладка дает тебе.. или просто приятно смотреть на большие циферки?? :)))
Мне они очень нравятся, да и цифры всегда на виду, а они все-таки иногда “давят” на решение о подписке 🙂
Да, этот счетчик сбоку портит весь пейзаж)) Может стоит его как-то переделать в другой цвет и поменьше? )))
Отличное обновление! Мне очень нравится. Зашел сегодня статейки почитать и был приятно удивлен.
Спасибо! Я еще больше был удивлен, что именно Ты зашел почитать статейки на моем блоге 🙂
Молодец, что созрел и накопил на дизайн. Действительно он хорош. Правда может фон вне статьи сделать темнее, бежевый чтоли, и уникальнее будет и давить на глаза ночью меньше) мы же ночью работаем)
Еще раз поздравляю! Ставь еще одну выполненную цель!
Про цель спасибо, что напомнили, поставлю 🙂
Петр, ты писал что оформление нравилось как у Терехова.
У тебя сейчас шапка чем то похожа на Вовкин блог. Но только круче.
Да креативнеько и прикольно. Я уже писал, может через годик тоже смогу себе позволить поменять дизайн сайта. Какой он будет еще не знаю, но точно весёлый и прикольный.
Помню Сосновский сменил был дизайн. Там нешуточные споры были разгорелись. Чуть не два “лагеря”, кому нравился новый дизайн, и кому нет.
Главное чтобы тебе нравилось, остальное всё мелочи.
Спасибо! Действительно, главное мне очень нравится, ведь я самый частый посетитель блога 🙂
Я уже писал в прошлом посте, теперь лучше. Но футер лучше меньше сделать!
Зачем меньше? Куда меньше? Итак же хорошо 🙂
Поздравляю. Хороший дизайн.
Отличный дизайн! Люблю светлые дизайны 🙂 Хороший выбор Петр… или… повезло 😀
Пожалуй, хороший выбор исполнителей, ну везение тоже сыграло хорошую роль 🙂
Привет, Петр. поздравляю со столь значимым событием. Мне понравилось: красиво, со вкусом, удобно, не мног оне привычно. Исправляйте баги и мелкие косяки, допиливайте) С обновлением!
Первое впечатление было необычным. Пока читала текст, глаза привыкли к новому образу сайта. Единственное, что не понравилось – это картинка в выпадающем меню. Ну это уже дело вкуса.
Дизайн вообще супер 🙂 Аж самому захотелось, уникальный дизайн себе на блог 🙂
Дизайн легкий и воздушный – люблю такие, хотя в мистике тоже было что то такое завлекающее. В общем прикольно.
Согласна с Кириллом, что в правом сайдбаре, где выпадаюшем списком рубрике, хочется на кнопку нажать, а она не работает.
Светлый фон слегка на глаза давит, наверное, дело привычки.
Кнопка работать будет, не переживайте, наверняка, уже сегодня 😉
Первое, что видишь, открывая страницу, это огромные буквы рекламы Яндекс Директ. Рефлекторно хочется закрыть))
Я их обязательно сделаю меньше, сегодня вечером – завтра, когда Юрий завершит “допиливание” 🙂
Петя, конечно, новый дизайн гораздо лучше и легче! Теперь точно ни у кого такого нет))) Мне нравятся цветовые сочетания, по-моему, все на месте тут. Успехов в новой одежке!
Светлый, приятный и красивый дизайн.
Есть только одно но. Увеличить высоту шапки, чтоб в свернутом положении парень на ней полностью исчезал (а не оставались непонятно чьи глаза)
И ещё. Себя любимого ты в самый подвал засунул? За что же так?
Там будет другой текст, а не об авторе 🙂 Еще не успел отредактировать 🙂
Очень красиво, функционально, а главное свежо и оригинально. Поздравляю! 😉
Нормально! Тоже люблю светлые сайты.
Хоть и не являюсь твоим заядлым фанатом и читателем, но дизайн приятно удивил. Первый был сложным:)
Диз симпатичный, светлый и легкий, хотя мне не нравится web 2.0, но тут у каждого свои вкусовые предпочтения. Есть еще несколько небольших недочетов, например боковая панель с счетчиками rss и твиттера не совсем вливается, закрывая собой на экране форму для подписки.
А так отлично, поздравляю с обновкой!
Спасибо! Ну это от разрешения экрана зависит 🙂
Приятный дизайн, светлый такой, позитивный!
Очень классно получилось. Поздравляю тебя.
P.S. Было бы круто если бы текст Ваше имя Укажите e-mail и Сайт – убирались при клике в поле – или только у меня не убирается?
Что за браузер? Смотрел почти на всех, такого не заметил..
У меня Chrome и macbook – может из за того что мак)
Держи пять! Нравится))
Я как зашел, то подумал, что куда-то не туда попал =)) Дизайн получился приятный =)
Да, сначала непривычно, но красиво, слов нет. лепота, поздравление с обновкой!!
Отличный дизайн, Петр =)
Поздравляю с новым дизайном, немного белый фон бъет по глазам (быстро устаешь). А так все отлично!!!
Новый дизайн ОДНОЗНАЧНО лучше 🙂
Веселей и позитивней.
Так держать!
Отличная “шкурка”. Главным плюсом прошлой была запоминаемость, но читать и ориентироваться на сайте было много проблематичней. Светлая бросается в глаза меньше (как у многих), но этот изумительный человечек с ноутом и баксами отлично врезается в память)))) Новый скин намного приветливее! Поздравляю с обновочкой 😉
Поздравляю с оффициальным обновлением дизайна. Хорошо получилось. Я тоже планирую обновить себе диз. Ато стандартный шаблон не привлекает.
[quote comment=”20048″]По логике вещей, в сайдбаре, там где рубрики, те которые открываются, должна срабатывать кнопка, а не ссылка. Тыкал мышкой именно на кнопку, а она не работает, только потом додумался на ссылку нажать и подрубрика открылась[/quote]
Ага, совершенно верно ) Я тож так тыкался…
Исправим это совсем скоро 🙂
[quote comment=”20068″]мои поздравления) новый диз намного приятнее предыдущего)
p.s. только зачем 2 кнопки ретвита в начале и в конце поста?[/quote]
И эти кнопки показывают совершенно разные значения 😉 На этой особенности можно уже изучать и поведение читателя – кто на верхнюю, а кто на нижнюю кликает))
Здорово! Поздравляю с новым дизайном.
К нему несколько вопросов.
1. пошла я в общем везде тыкать. У меня хром, в нем не работает: выпадающее меню рубрик, “для читателей” фильтры.
2. Жалко конечно, что нельзя сделать так, чтобы развернутость и свернутость” шапки оставалась при обновлении страницы. Мне например нравятся шапки красивые + я внешне ориентируюсь на блог, когда ищу его. А так я прихожу на белый лист с буквами без отличительных признаков. Лично мне бы хотелось видеть шапку, хотя бы сохраняющую развернутость при обновлении и переходе со страницы на страницу. Очень нравится мне этот человечек с ноутом. Я бы хотела его видеть)
ps, Кнопку “развертывания” шапки вообще не увидела, пока в статье не прочла. Зато попыталась тыкнуть на торчащую голову человечка в надежде что что-то произойдет
1. Они работают, но пока только нужно кликать не по стрелке, а по названию рубрики. Стрелка заработают сегодня, наверняка…
2. Развернутость, думаю, не нужно. 🙂
И еще раздел “Уроки” Очень тяжело читать курсив сплошной.
Курсив в списках уберем, тоже заметил, что не очень удобно…
Поздравляю! Все так непривычно!
Но почему парень в галстуке и в тапках? Не соответствие в стиле одежды))) Вообще, парень явно слегка ошалевший от свалившихся на него денег или от бессонных ночей, проведенных за компом
И вот еще что, если бы я не прочла, что шапка открывается, то пожалуй бы не догадалась, слишком уж незаметные эти стрелочки. Понравилось окно подписки как оформлено. Мне нравятся светлые шаблоны, но вот по мне так он выглядит “голым”, словно растекается по экрану, я бы вот по бокам сделала бы такой фон светло серый, к примеру, как вот фон у комментов. Ну это так, чисто субъективно, у каждого свой вкус. НО в целом мне все нравится, очень приятно и удобно читать.
С остальным нужно еще ознакомиться.
Если бы сделали фон, то пришлось бы обрезать основную часть блога на несколько десятков пикселей. Мы с Максом это обсуждали и решили оставить вот так же, как и есть, так количество букв влезает больше без дополнительного фона 🙂
Я тоже не догадалась, что шапка раздвигается пока не прочла статью. Может эти зеленые стрелочки или всю кнопку, которые отвечают за то чтобы шапка открылась сделать более заметными? Красными или белыми, например?
да-да-да!)
Спасибо большое, друзья, за отзывы, очень приятно! Спасибо за указание недочетов, пока продолжаем работу над шаблоном :).
Уго, какие перемены! По-первах не привычно… здорово… Поздравляю!
Ошибочка, не знаю, может вам уже сообщили, но в подвале сайта когда нажимаешь на Ссылку Вконтакте, переходит на Facebooke, и наоборот, при желании перейти на фэйсбук, переходит в ВК =)
Да, видел, ссылки еще не редактировал, там кучу нужно сделать, как Юрий завершит свою работу возьмусь за ссылки, счетчики, баннеры и т.п. Надеюсь, завтра все доработки уже с моей стороны будут завершены 🙂
Приветствую, Петр. От всей души поздравляю с реализацией очередной цели. Выполнил, как по мне, ты ее успешно, тем самым показав нам хороший пример ЦЕЛЕУСТРЕМЛЕННОСТИ!!! Единственная просьба – верни на сайт счетчик Liveinternet – он очень хорошо стимулирует. Ведь показатели твоего сайта ОГО – ГО какие!!!! Еще раз ПОЗДРАВЛЯЮ!!!!! Ты молодец!!!!!
Спасибо! 🙂 Конечно верну 🙂 Наверняка, сегодня же ночью 🙂
Мои поздравления.Очень красиво.Из цвета сайт стал обьемным.И футер понравился.Все супер.Цена конечно не радует((Красиво,качественно но дорого
Пётр, давно вижу вот такое:
http://saveimg.ru/show-image.php?id=9547312abca495b413937494b365cb70
Это очень во многих статьях. Раньше видел только с телефона, теперь – и с компа. Плагинчик? :)Или ошибка?
Где то у Петра пост был как вставить рекламу от яндекса в любом месте статьи) а потом он бросил это неблагодарное занятие и вместо плагина стал использовать редактор шаблона) А все эти метки для вывода рекламы разве найдешь потом))
Ты абсолютно прав, я сначала вытаскивал Яндекс Директ в постах через шорткоды, сейчас же я перестал внутри постов контекстную рекламу выводить 🙂
Хороший дизайн, макет, всё неплохо =) Конечно, ожидал большего =)
P.S. Метки в футере немного заезжают за блок “Автор блога”
Хорошо и красиво!
Дизайн и прям порадовал и удивил. Сначала даже не въехал, что случилось. Думал браузер не догрузил. Но через пару тройку сек сообразил :)) Получилось довольно интересно.
Дизайн меня очень удивил, недавно стал читать, но тёмный мне всегда не очень нравился, а тут бац, и всё светленькое, мне нравится! Все комментарии не осилил, но кнопки “вверх” реально не хватает 😉
PS в подвале ссылки перепутаны (facebook и vkontakte).
Кнопка “Наверх” появилась справа, ссылки исправлены, спасибо 🙂
Да, есть такое чуток не привычно)) как будто reclampa раздели 🙂 ….. Но вообще дизайн суперский, читать стало намного удобнее, а комментарии ммммм….
Ух ты, еще и форма комментариев такая прикольная ) Поздравляю! Очень здорово получилось! У меня тоже новый дизайн и тоже вчера его получила 🙂 Последние штрихи доделываем. Смена дизайна – это, конечно, большое событие для сайта!
Всё очень круто! Рад за вас.
Поздравляю с обновкой! Купить уникальный шаблон на сайт за деньги заработанные им же – это действительно символ успеха твоего проекта. Тебе есть чем гордится;)
Да, Пётр, шаблончик действительно вызывает самые приятные чувста, глазам приятно. Так держать!
Поздравляю с обновкой дизайн очень понравился .
Единственно кнопка фильтры сапы ведут в никуда, и красное подчеркивание при наведении на линки немного не вяжется с дизайном сайта, естественно это исключительно на мой вкус. И еще раз мои поздравления и удачи.
Молодец что на уникальный дизайн перескочил. Все таки шаблон есть шаблон.
Петр, все круто! Дизайн супер))
Петр, а что так посещаемость упала? С 3000 до 500… ни х себе… это что, из-за нового шаблона или ты под фильтром?
Я предполагаю что просто некоторое время не было счетчика (шаблон то меняли) и статистика не учлась)
Да нет, это не из-за этого. Просто может быть пока шаблон приживется в сети, роботы его хорошенько обнюхают:) тогда и вернут народ!
из-за этого. Так как счётчиков сутки не было.
Из-за того, что счетчиков не было, как это, когда “роботы нюхают”? :)))
🙂 да это так – метафора xD
Ага, на счет счетчика тупанул, кода то от него в шаблоне не было…
Дизайн очень понравился! Позитивный)
Но при этом основной функционал остался практически тем же – материалы удобно расположены, можно легко найти нужный урок
фавиконка содрана с моей идеи)
+ отличный дизайн !
Привет Петр! Я один из твоих многочисленных читателей, постоянно слежу за обновлениями твоего блога. О тебе как сеошнике сложилось весьма хорошее впечатление, поэтому хотел бы попросить у тебя совета, думаю, что не откажешь. Дело в том, что у моего сайта резко снизилось кол-во просмотров страниц пользователем и время, проведенное им на сайте. Проанализировав статистику заметил одну любопытную вещь – посетители заходили на те страницы, которые я практически никак не продвигал, и попадали они на них, ища немного другое, видимо после отчаянных попыток найти необходимый материал, добирались до моего сайта и не обнаружив ничего конкретно нужного им покидали его. Подскажи пожалуйста: как можно выйти из данной ситуации, поскольку боюсь, что это может сказаться на поведенческих факторах.
Дайте тогда им то, чего они хотят 🙂
Выскажу и свое мнение, Петр.
Дизайн получился на Ok! Современный, модный и уникальный. Работа стоит своих денег!
Мне показался футер слегка большим, а остальное Супер!!!
В чем он большой? Никак не могу понять 🙂
А мне кажется что дизайн получился какой то ДЕТСКИЙ!?!
Не знаю, главное, мне нравится 🙂
Дизайн выглядит свежо. Вот только на странице Уроки шапка криво в разброс отображается. Может это только у меня…Кстати, создаю блог по твоим урокам, так что на одного ученика у вас, Петр, скоро станет больше. Надеюсь, вы заглянете, когда я закончу.
Исправил вроде, проверьте, пожалуйста.
Молчала, молчала по поводу дизайна, но все же выскажу свое мнение. Начну с того, что подсознательно в каждом из нас сидит то самое дорогое и единственное. Приведу пример: делаю ремонт в квартире и даю себе зарок ни в коем случае не повторять цвета и узоры предыдущих обоев. Все ремонт сделан, все нравится. Анализирую: те же ромбики в одной комнате, те же цветочки в другой более того та же цветовая гамма, просто в более современном исполнении и.д. и т.п. О чем хочу сказать, мое мнение, что Петр показал своим дизайном нам те сайты на которые он ориентировался в свое время (а может и до сих пор). Для меня эта параллель очевидна)))
И на какие сайты, например? 🙂
Красота в простоте… Стильно
Давно читаю твой блог, слегка шоеирующие изменения заставили написать первый коментарий, Главное, чтобы качество содержания оставалось константой. Цена по-моему адекватная.
Качество содержания по-любому не изменится 🙂
Нужно доработать древовидные комментарии. Когда их очень много получается какой-то ужас, как тут: https://reclampa.ru/marafon/500-unikov/zagolovok-sajta.html
Шаблон выдался отличный, это факт. Поздравляю =)
Что-то еще хотел написать, но из головы вылетело))
Исправил, спасибо!
Чтото косячит Ваш дизайн. http://s019.radikal.ru/i615/1204/ee/9000fd21bdff.png странница ха которой это происходит вот https://reclampa.ru/map-novice-lesson-wordpress-greate и в хроме и в опере так.
Проверьте еще раз, вроде все…
Да теперь все норм.
Давно читаю этот ресурс,это мой первый комент.Сегодня когда зашел на сайт подумал что ошибся адресом…не признал сайт с новым дизайном.Очень хороший дизайн,глазам немножко не привычно после старого скина но это дело времени.Удачи на новом дизайне с новыми статьями!
Визуально мне нравится: этакий фреш-дизайн….
Спасибо Петр, дизайн стал на много пропорциональным, чем был ранее. Читать посты стало на много удобнее. Юзабилити преимущественно впереди.
В 100 раз лучше старого! Приятнее для глаз.
Ух как много уже коментариев…
Напишу еще один, у меня почему-то сайт очень сильно начинает тормозить, когда дохожу до футера, прокрута становится какой-то проскачкой. Больше ни у кого такого нету?
Потом, когда футер уходит с экрана буквально через несколько секунд, все становится на свои места.
Наверное у вас Opera. Она не совсем дружит с JavaScript, по-этому при прокрутке страницы видны передёргивания.
спасибо большое Максу и Юрию за такой великолепный подарок!
Нечё се подарочек, они наверняка лыбу пошире тебя тянут от заказа =) А так всё кульно.
Вот только единственное сайдбар какой то (особенно пункты) вернее края как будто не закончены и плохо видно. Предлагаю сделать их жирней
В Хроме нажимаю “Популярное” или “Архив” – ноль реакции, не доработаны?
Может страница не догрузилась? Проблема актуальна?
Попробовал в Fox’e, там нормально. Может потому что весия хрома, с которой нажимал, не первой свежести.
Абалденный дизайн получился. Мне очень понравился, настолько сильно, что заказал себе тоже шаблон). Петя, прости за глупый вопрос, но что такое верстка и обязательно ли ее заказывать, когда шаблон будет готов? Я так понял, верстка это оформление стилей с помощью файла Css? Или нет?
Дизайн – это просто макет, который нарисован в Фотошопе. А верстка – это перенос это “графики” в язык php, то есть создание шаблона для WordPress.
Спасибо, теперь понял
[quote comment=”20036″]Конечно мое мнение, но как мне кажется, на белом фоне больно глазам…[/quote] Согласен с тем что белый фон режет глаза. Особенно людям с ДСТ будет очень даже некомфортно. Можно, к примеру, саму статью сделать на белом фоне, а вот задний план что-нибудь потемнее. хотя хозяин барин…все таки многим нравиться именно так…
Простите, у большинства сайтов на фоне текста – белый фон. Это же стандарт всех стандартов или бы забыли? Даже у Вас белый фон, если Вы не замечали этого.
Неужели кто-то предпочитает портить себе зрение, читая белый текст на фоне черного? Я лично терпеть не могу такие сайты.
Да и вообще по всему интернету сайты с белыми фонами у текста. Что Вы придрались? Кто-то один сказал, а у стальных сработал стадный инстинкт с присвоением себе чужого мнения.
Простите, если кого обидел, но цель сообщения далеко не в этом.
Я же говорю что можно сделать именно фон текста белым., но не весь фон. У меня на сайте как раз именно так. Ну я конечно никому не навязываю своего мнения…это я так, к примеру.
Ну что за заблуждения? Белый фон (имею ввиду и все его тона) очень легко воспринимаются нашими глазами, что подтврерждено многочисленными исследованиямиэ
отличный дизайн 5+
Можно будет в скором времени увидеть список используемых плагинов?
Мне, например, интересно, с помощью чего в футере выведены теги + как футер был разделён на 4 части (там где копирайн/подписка/сайт/дизайнеры)
Список используемых плагинов расположен здесь https://reclampa.ru/sozdanie-bloga/razdel-4-plaginy/plaginy-wordpress-ustanovleny-na-reclampa-ru.html
А то, что Вы говорите, выведено не плагинами.
Поздравляю с новым дизайном!!! Только я подумал сначала, что Вы его сами сверстали! Сам шаблон действительно достоин такой цены. Я вот пытался сверстать тему, но много косяков получилось. Теперь буду составлять перечень заданий для доработки и отправлять профи верстальщикам 🙂
Ну с первого раза, думаю, ни у кого не получится что-то красивое и изящное сделать 🙂 Тренируйтесь и, возможно, когда-то достигнете уровня самого Артемия Лебедева.
Информация на белом фоне все же лучше воспринимается – это доказано, и хорошо у вас реализовано.
Единственное, чего лично мне не хватет, – это положение active у кнопок. Ожидание у пользователя, что если он наводит на кнопку – она подсвечивается, если нажимается – утапливается.
И шрифт в поле “Ваш комментарий” можно сделать темнее.
Да, это так. Не зря же все книги и газеты (хоть газеты я не приветствую) напечатаны черным по белому. Мы к этому уже давно привыкли, и так действительно удобнее.
Мне очень нравятся светлые темы. Они не нагружают глаза. Бывает придешь на какой-то блог, статьи интересные, а вот фон режет глаза так, что читать не возможно. Закрываешь страничку и в будущем стараешься избегать данного адреса сайта. Этот пост должны осмыслить начинающие блогеры, дизайн пусть будет не уникальным, но приятным для глаз…
отлично сделанный блог
и вообще отличный блог
Я тоже люблю светлые темы, хотя у самого синяя. Кстати, зацените. Делал 5050 сам 😉
Ага, а ещё когда у блога чёрный фон и белый текст. Смотрится всё это, мягко говоря, непривычно. А светлые темы (не чисто белые с тегом white, а светлые) смотрятся очень красиво и лаконично. Хотя, на вкус и цвет …
Соглашусь с мнением большинства, дизайн достаточно привлекательный, но если покопаться в нете, то есть очень красивые сайты особенно написанные на флеш. Может просто мне нравится динамика в дизайне сайтов 🙂
Та-дам! Прошло 3 года, и флеш уже умер. Умер не то чтобы совсес, но очень сильно загнулся и доживает последние дни. С тех пор как сам YouTube перешёл на html5 моё отношение к флеш сильно изменилось.
Новый дизайн (ну как новый, 3 года уже) просто конфетка. Ну вот всё нравится, всё красиво, минималистично, удобно, слов просто не хватает!