Скорость загрузки сайта может увеличить показатель отказа сайтов. Что такое отказы – читайте тут.
Привет! Я все работаю над скоростью загрузки своего блога. Напомню, что в прошлый раз я говорил про оптимизацию изображений в WordPress.
Продолжаю делиться полезными находками по ускорению скорости сайта. В одном из следующих постов я напишу обобщающий пост: что и как сделано, какие получены результаты, распишу все пошагово. Если вам интересно, и не хотите пропустить все это, не забываем подписываться на бесплатную рассылку уроков (подписаться можно в сайдбаре или в конце поста).
Напомню, скорость загрузки сайта я проверяю с помощью инструмента Google PageSpeed Insights. Вообще, до начала работ по сайту, показатели скорости были такими:
- для мобильных было около 45 (тогда еще не было мобильной версии сайта);
- для ПК было 52.
На данный момент показатели следующие:

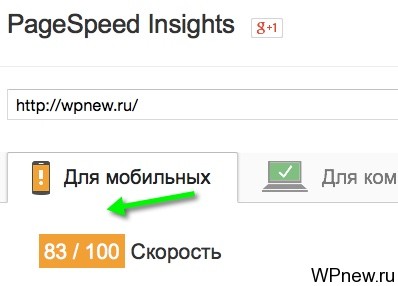
Это для мобильных. Хорошую роль играет то, что появилась мобильная версия сайта WPnew.ru.

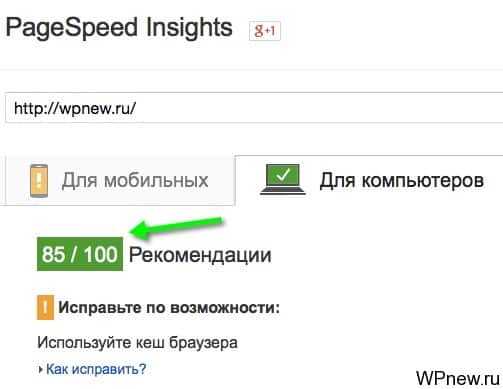
Это уже для персональных компьютеров.
Как видите, по-тихоньку приближаемся к показателю 100. Можно заметить, что PageSpeed Insights серьезно ругается на “Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение”. Я не сильно “шарю в программировании”, поэтому я даже не знал, что делать.
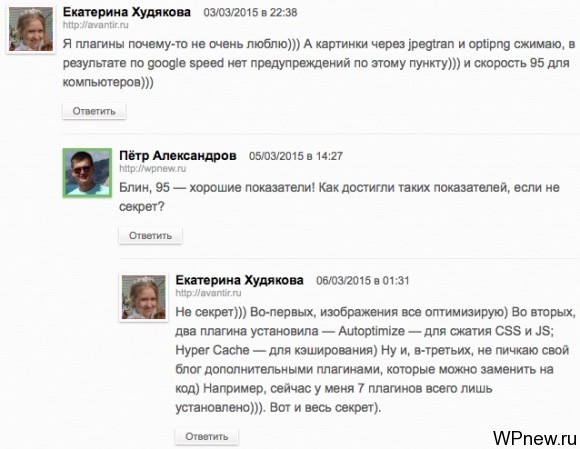
Но тут по великолепной случайности моя читательница Екатерина в комментариях подсказала, что она сделала для избавления этой проблемы:

В общем, для оптимизации скриптов она посоветовала плагин Autoptimize. Я его попробовал и мне он тоже очень понравился.
Оптимизация скриптов и HTML с помощью плагина Autoptimize для WordPress
- Первым делом нужно установить плагин Autoptimize.
- Активировать его.
- Переходим “Админка WordPress” -> Настройки -> Autoptomize:

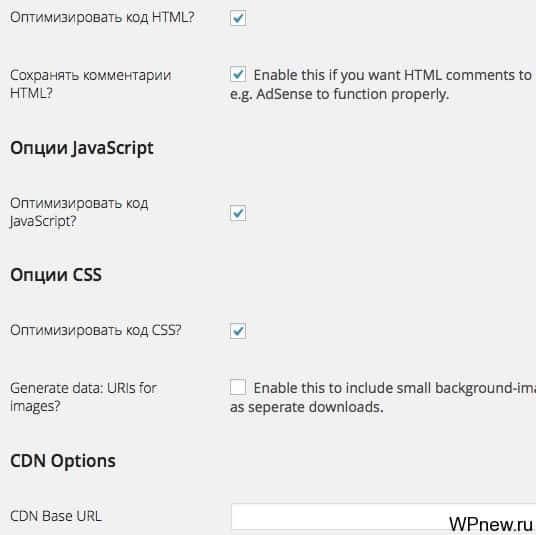
- Там выставляем необходимые настройки Autoptimize, у меня они такие:

- Вот и все. 🙂 Больше делать ничего не нужно, можно проверить снова скорость загрузки сайта. У меня получились такие показатели:

И вот для компьютеров:

Ура! Как видите, удалось войти в “зеленую зону”. Круто, очень круто. После установки и активации плагина Autoptimize обязательно проверьте работоспособность своего сайта, может какой-то функционал перестал работать.
Вообще, если вы хотите изучите про плагин Autoptimize более подробно просто перейдите по ссылке. Там очень хорошо объясняется принцип работы плагина, какие проблемы могут возникнуть и как их решать.
Встретимся очень скоро, я покажу, что еще можно сделать для ускорения блога. Чтобы не пропустить, повторюсь, просто подписываемся на обновления блога. Форма подписки в конце этого урока.
Всего доброго, друзья мои!



Народ, немножко отошел от Сео темы, где ссылки сейчас актуально покупать качественные и по цене приятные? Кстати, актуальны ли они еще?
Я бы не сказал, что народ отошел от SEO. Ничего подобного. Ссылки покупать было актуально всегда, и сейчас.
имелось в виду что я отошел)
Уже не раз слышал об этом плагине, но все боюсь его установить, воизбежании проблем с сайтом.
Петя, у меня такой вопрос…
Если окажется, что некоторые элементы перестанут работать и отключить плагин, то все сжатые коды и скрипты вернутся в первоначальное состояние или же нужно сделать копию всех файлов и потом вернуть их всех?
перед любыми глобальными изменениями на сайте лучше делать бэкапы. А лучше всего это настроить у хостера делать периодически. Если он конечно поддерживает.
Да, должны вернуться. Но лучше настрой автоматические бэкапы на сайте, а то бывают случаи, когда дела идут так, как не хотелось бы.
Люблю этот плагин, узнала о нем от wp-kama правда на основном блоге на МаксКэш перешла, там он не работает.
Мне самым эффективным показался вариант в связке с W3 Total Cache. Проверяла по PageSpeed и GTmetrix
Кстати, сам Кама пишет:
“Обновление: Что-то в последнее время разочаровался немного этим плагином. С этого сайта его пришлось удалить, потому что он создает лишние загрузки. Например, если у вас есть динамичный скрипт на странице, то плагин будет создавать сборную копию скриптов для каждого измененного скрипта. В итоге получается чуть ли не отдельный огромный js файл для каждой страницы. Можно с этим бороться исключениями динамических скриптов в настройках плагина, но это муторно… Буду искать другой подобный плагин. Вам рекомендую поставить этот плагин, и по прошествии пары дней, зайти в настройки и посмотреть сколько там файлов в кэше, если мало, то все отлично, если много (100+), то рекомендую его удалить.”
Да, читал, спасибо за цитату.
У меня после установления плагина для мобильных показало аж все 100! А вот для ПК не изменилось – 75.
У меня похожая ситуация, но для ПС все же подскочило от 71 до 80. А вот рекламный баннер в сайтбаре слетел в футер 🙂
У меня тоже в подвале счетчик слетел, буду думать, как возвращать 🙂
100 – это мегакруто 🙂
Мне кажется, Гугл в последнее время как-то лояльнее оценивать стал. Да и добавил к скачиванию уже оптимизированные материалы
Сегодня заметил на своем блоге сместился счетчик Рамблер за футер, Петр на вашем блоге та же ситуация. В чем может быть дело?
Так это после активации плагина Autoptimize. Пока не разбирался.
Спасибо за статью! Скорость теперь 89/95. Но слетел виджет группы вконтакте. Не знаете как его восстановить чтобы он был виден с этим плагином. Неохота от него избавляться.
Надо открыть расширенные настройки и добавить название скрипта в исключения
А у меня на “оптимизировать код HTML” галочка не стоит))) Кстати, Петь, там есть еще кнопка “Hide advanced settings” (т.е. расширенные настройки), и вот если мало ли скрипт какой-то перестает работать, то достаточно расширить настройки и в пункте, например, “Exclude scripts from Autoptimize” (если это JS) прописать нужный скрипт, чтобы он не сжимался))). Просто замечала, что из-за этого плагина перестает работать меню в мобильной версии, а оно зависит от jquery.min.js).
И счетчик, видимо, тоже по этой же причине слетел)
Я вот никак не смог сделать так, чтобы заработало меню в мобильной версии. Не подскажешь чуть подробнее? Пробовал добавить jquery.min.js – не помогло.
Петь, а у тебя ведь несколько скриптов query прописано в header.php? Я вот не пойму, у тебя в исходном коде min.js текстом отображается, а в файле он так примерно прописан: или иначе как-то? Если так, то попробуй его поднять наверх, он по идее должен раньше подключаться, чем все остальные скрипты…
И если в исходном коде он начнет отображаться нормально, то тогда, если исключить его сжимание через плагин, то и меню должно заработать).
не прошел код) вот так примерно: script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js” /script
Установил, Гугл на 2% сказал что скорость стала быстрее) У меня картинки много весят, чем бы их таким сжать – чтобы сразу все и за парочку минут.
Вот ответ на твой вопрос https://reclampa.ru/sozdanie-bloga/optimizaciya-bloga/optimizaciya-izobrazhenij-wp-smush-it.html 🙂
Пётр, я же писал в той статье в комментариях – но он мало сжимает, что-то бы более мощное. Я нашёл ещё два плагина, которые должны сжимать – но они оба не работают, поэтому лучше заранее всё делать, ещё на стадии ЗБТ)) В фотошопе к примеру.
Тот еще оптимизатор! Вырубил мне полностью форум на Simple Press и еще натворил делов по мелочам. Хорошо, не фатально. Удалил от греха.
Без плагина было 79, с ним также. А всё из за внешних js от VK, ОК и других. 🙁
У Вас опечатка в ключевых словах – написали: aotoptimize
Вторая буква в слове
Спасибо, исправил. 🙂
Странно, поставил плагин, но никаких изменений не увидел, Гугл не улучшил показатели ни на процент. С сайтом тоже никаких проблем не появилось, ощущение, что плагин вообще не работает.
Артем, а у меня наоборот! По 14 пунктов прибавилось в мобильной и декстопной версии
По опыту скажу что Better WordPress Minify лучше будет, позволяет скрипты переместить в низ, да и нет таких глюков с скриптами, все работают
Установил Autoptimize около месяца назад – все понравилось, а недавно начали приходить письма об критическом уменьшении места на хостинге. Оказалось дело в нем. Нужно сбросить и почистить кеш – это делается вручную. А можно ли очистку автоматизировать?
В принципе можно cron настроит на очистку каталога
Умная голова сто голов кормит, а худая и себя не прокормит. Спасибо за умные советы и полезную статью.