Здравствуйте, сегодня я буду рассказывать о том, как вставлять аудио в блог. Если Вам эта функция не нужна, можете пропустить урок.
В современное время текстовой контент немного поднадоел. Лично я, предпочитаю слушать аудиоподкасты, так как дорожу своим временем. Пока я слушаю что-то, “ручки” занимаются своими делами.
И вообще аудио- и видеоподкасты выделят Вас среди “толпы” блоггеров. Эта функция покажет посетителям вашего блога то, что вы тоже человек, который может с легкостью выйти на связь.
Итак, давайте приступим. Вставлять аудио на свой блог мы будем с помощью плагина Audio Player. Также можно вставить аудио без помощи плагинов, через популярный и очень полезный сервис для “подкастеров” podfm.ru Там подробно все объяснено как вставлять аудиоподкасты, какой программой записывать свою речь и много другой полезная информация (советую всем ознакомиться).
Установка плагина Audio Player
- Для начала, конечно, нужно скачать плагин Audio Player, активировать его в админке WordPress.
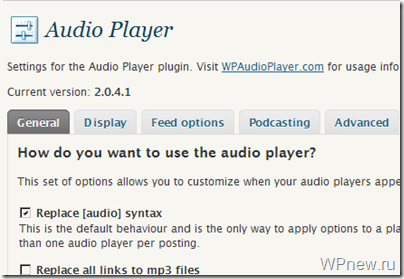
- Теперь заходим в админку WordPress –> Настройки –> Audio Player. Должно открыться примерно следующее:

- Спускаемся вниз и можно увидеть надпись “Default audio folder location”:

- Это означает, что по умолчанию папка “audio” будет является папкой для хранения аудиофайлов.
- Создаете в корневой папке Вашего блога (если у Вас хостинг от Yutex, то это public_html) папку под названием audio:

- Закачиваете в папку audio тестовый файл в формате mp3. Я закачал песню из “Титаника”:

- Теперь нам нужно вставить этот аудиофайл в запись. Для этого переходим в любую статью и вставляем квадратные скобки [] и внутри написать audio:название_трека.mp3:

Настройка плагина Audio Player
Напомню, чтобы попасть в настройки плагина, нужно зайти в админку WordPress –> Настройки –> Audio Player.
Вкладка General
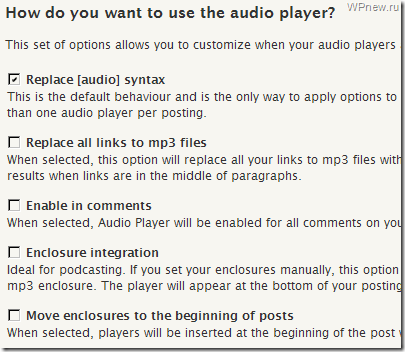
Тут лучше ничего не трогать и все оставить по умолчанию:

- Первая галочка означает, что вставлять аудиозаписи Вы будете вставлять с помощью тега audio в квадратных скобках.
- Если поставите галочку на второй строке, то вам нужно будет вставлять аудиофайлы в виде ссылки, что не так удобно.
- 3-ая строка Enable in comments, позволяет оставлять аудиокомментарии. Для этого комментатору придется оставить ссылку на аудиофайл, который плагин Audio Player подгрузит и позволит воспроизвести “прямо на месте”.
- Эта строка позволяет вставлять аудиозаписи с помощью произвольных полей (о них я расскажу в будущих уроках).
- Галочка в этом месте позволяет переместить наш плеер в начало заметки.
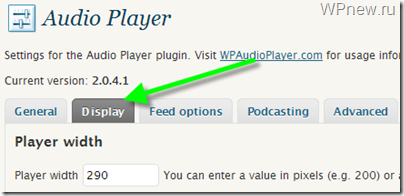
Вкладка Display (Внешний вид)

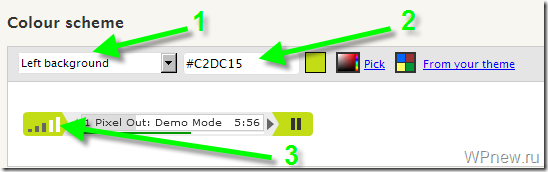
Чтобы изменить цвет плеера, нужно из выпадающего списка выбрать объект (например, background – фон), потом его цвет и сразу можно наблюдать за результатом:

Таким способом можно задать любой цвет практически любому объекту.
Еще в этой вкладке можно изменить ширину аудиоплеера. Для этого достаточно изменить значение width:

Вкладка Feed options
Здесь будет указываться, что передастся Вашим RSS подписчикам в отношении аудио.
- Nothing – ничего.
- Download link – ссылка на скачивание.
- Custom – будет вместо аудио текст, который Вы укажете. Я, например, выбрал этот пункт и поставил следующий текст:

Вкладка Podcasting
Здесь все просто, эта функция если для того, чтобы воспроизводилась какая-то мелодия в начале и/или в конце статьи (как на радио и т.п.).
В строке “Pre-appended audio clip URL:” указываете адрес аудиофайла, который будет воспроизводится после нажатия на play.
В строке “Post-appended audio clip URL:” нужно указать адрес аудиозаписи, воспроизводимой после основного аудиофайла.
Вкладка Advanced
Тут можно поменять строку “Alternate content for excerpts:”, поставить что-то наподобие [Чтобы прослушать аудио, перейдите на полную версию статьи].
Также можно изменить первоначальную громкость аудиоплеера, изменив значение “Initial volume”.
Думаю, остальные настройки Вам не понадобятся. Постарался разобрать то, что действительно может пригодится в жизни.
Вот музыка из фильма “Титаник”, которая вставлена в ходе урока.
[audio:titanic.mp3]Спасибо за внимание, до встречи на следующих уроках!
P.s. Недавно поставил “в левой части блога” “оставить отзыв”. Был бы признателен, если Вы оставите отзывы по урокам, предложите какие-то темы для разбора в будущем. В общем, любая активность приветствуется, в том числе и критика 🙂 .
______________________________
Следующий урок: Урок 49 Увеличиваем скорость блога с помощью кэша.

можно еще использовать html5 никакие плагины не нужны… prootime.ru/html5-audio-teg
Я бы не рекомендовал бы использовать плеер на html5. Большинство юзеров до сих пор сидят на старых операх и IE, а они не поддерживают html5.
html5 вешъ интересная и нужная, но он ещё долго будет оставаться проектом стандарта, а не стандартом. А после того как его примут, пройдет ещё какое то время, прежде чем его станут поддерживать все браузеры в полном объеме.
Да еще не все браузеры поддерживают хтмл 5. Нужно для этого устанавливать определенные плагины или программы для этого.
Ох как ты все подробно расписал, теперь и моя бабушка установит его:)
Молодец в таком же духи продолжай писать.
Интересно, а плеер влияет как-нибудь на скорость загрузки страницы? Не будет тормозить, если на одной странице сделать много аудиозаписей?
Конечно будет влиять, это же все-таки мультимедийный объект…
Интересно, а плеер влияет как-нибудь на скорость загрузки страницы?
Не зависит, аудио-файл подгружается после того, как загрузиться вся страница.
У Вас почему-то список уроков кончается на 43, хотя в наличие у Вас уже 48. Скажите, а вы умеете пользоваться Dreamweaver, очень интересно было бы почитать уроки по этой программке
1) Список прекратился, потому что не успел добавить эти уроки. Я их добавляю вручную, а со временем у меня ОЧЕНЬ большой напряг…
2) По поводу Dreamweaver: да я работал с ним, но я предпочел WordPress. Тут все намного удобнее и проще.
А по поводу програмы, смысла не вижу объяснять, потому что она не пригодится нам. Если Вас интересует она, думаю, в интернете полно информации по ней…
Про Dreamweaver искал, но ничего подходящего не нашел, собственно меня интересовал он потому, что я думал там можно визуально создавать свои шаблоны, ну там рамки, таблици, разметка, вставлять свои картинки как в фон так и в шапку, подвал и т.д. Посоветуйте что нибудь для создания, а лучше редактирования уже существующих шаблонов, если конечно такое бывает
Попробуйте программу Artisteer.
Мне интересно этот плагин пригодился на блоге и что можно размещать на блоге в аудио.?
Вот действительно интересная тема. Я все думал о торм, как поставить плеер. Спасибо за статью. Если надумаю куда воткнуть, обязательно воспользуюсь советами.
Интересный плагин. Жаль только аудио-файлы нужно закачивать, отдельно и помнить их названия. Замечательно бы было если бы была возможность вставлять их так же легко как картинки.
Спасибо!
Спасибо,очень интересная информация,обязательно установлю себе на блог, и буду пользоваться записывать аудио статьи.
Да плагин интересный. 5+ заходите на comanch.blogspot.com не сочтите за рекламу!
Кстати, после установки плагина на определенную тему, плеер не выводился вообще. У кого данная проблема –
wpaudioplayer.com/support/troubleshooting
Как я понял это из за отсутствия вызова header’a и footer’a.
Чтобы исправить это, откройте footer.php и вставьте следующую строчку перед закрывающим тегом
Так же откройте header.php и вставьте следующую строчку перед закрывающим тегом
Рекомендую добавить в статью этот фикс.
=) Виноват, забыл как вставлять код =)
у меня другая проблема, при проверки папки audio ее не находит…почему??
Audio folder location not found. Please check that the following folder exists on your server:
ok
Возможно, Вы создаете папку не в той директории.
Есть ли возможность разместить плеер на главной с функцией автоматического воспроизведения?
У меня тот же самый вопрос. Интересно, автор ответит?
Спасибо! Полезная информация.
Уроки классные, автору респект. Если на странице очень много музыки как это влияет на загрузку страницы, из комментов так и не понятно. Как сделать ссылку с одной страницы на плеер на другуой странице, чтобы ссылка была не на всю страницу, а на конкретное произведение то бишь на конкретный плеер.
Спасибо, Петр за столь содержательный урок. Ответьте, пожалуйста, будет ли совместим плеер с любой версий WordPress?
Вы знаете, спасибо!!!Очень полезный урок, но у меня небольшая проблема. Сам плеер видно, а загруженный файл не находит, хотя я его закачала в папку audio, пишет, что file not found, подскажите, в чем проблема???
У меня тоже самое.
Возможно, в названии файла есть буквы, записанные не латиницей, а кириллиицей. Может быть совпадение, но когда я переписала название файла ТОЧНО английскими буквами – плеер этот файл нашел =) И Вам того же жалаю!
P. S. Может быть, совпадение, конечно.
В вашем случае надо удалить плагин и за ново установить.
И не копаться в настройках. И еще проверьте, чтобы аудио файл был в формате мр3.
Удачи и успехов!
Равшан Разиков
Рекомендую добавить в статью этот фикс.
+1. Сам столкнулся с этим при смене темы.
плагин прикольный, вот только вчера всё пропало, то есть показывает [audio:the_prodigy_-_diesel_power.mp3], а сам плеер отсутствует. Может подскажете почему?
спасибо за познавательную статью, но возник вопрос, можно ли как-то сделать, чтобы музыка сама начинала играть, не дожидаясь ее включения..?
По-моему можно, но поверьте, лучше этого делать не стоит. Многих отпугнет. Представьте, Вы сидите поздно ночью дома, вся Ваша семья спит, открываете сайт, а там БАЦ музыка 🙂
Возникла следующая ошибка при вставке в статью аудио:
Audio clip: Adobe Flash Player (version 9 or above) is required to play this audio clip. Download the latest version here. You also need to have JavaScript enabled in your browser.
Adobe Flash Player стоит самый последний… Подскажите в чём проблема?
У меня такая же проблема. Вы ее решили?
Я вставила на страницу несколько песен. Со всеми, кроме одной, все в порядке – и плеер видно, и музыка проигрывается. А вот один почему-то не проигрывается: Foli not found. Несколько раз всё перепроверила: название латинское, расширение файлов mp3. Три раза перезакачала на сервер – нуль результата! С чем это связано? И что делать?
Попробуйте переименовать его. А также пробуйте в другом расширении.
Здравствуйте! Подскажите пожалуйста, почему у меня на блоге не появляется аудио-плейер?Я вроде бы все сделала по инструкции. В чем может быть причина? Спасибо заранее.
Все сделал как написано. Но когда скобки ставьлю и пbшу [audio:название_трека.mp3] то его просто на страницы не видно, что делать?
Спасибо большое за плагин, в обновлённой версии WordPress, вставился без всяких заморочек. Добавила, активировала. Загрузила музыку, отметила как Audio Player и всё. Просто прелесть. Спасибо, что помогаете нам, “чайникам” :-)))
Всем, доброго времени суток. У меня такой вопрос… Плеер установился, все играет. Но при проигрывании внутри плеера появляются какие-то крокозяблы. По видимому так предусмотрены титры на русском, но плеер не понимает кодировку. Подскажите какой файл за это отвечает
Параметр autostart=yes дает команду на автоматическое воспроизведение аудио файла при открытии страницы.
[audio:http://wordpress-book.ru/wp-content/audio/exKrediti.mp3|autostart=yes]
Хочу вставить такой плеер в шапку сайта. Как это сделать, чтобы он появился в нужном месте? Мне, например, хочется разместить его в левом нижнем углу шапки. Как это сделать?
Статья действительно хорошая.
Вчера искал, как настроить этот плагин и загрузить мп3 файл в статью.
Просмотрел много статей, но эта самая информативная.
Обычно говорят “Настраивать ничего не надо, всё уже настроено, кроме внешности кнопки” или немного совсем информации.
Благодарю за статью.
у меня проблема… не отображается плеер…
в футер вставлял строки… а файла header.php нету в шаблоне у меня…
подскажите пожалуйста))
jahbrazas.ru
шаблон yoo vox
Пожалуйста скажите этот плагин подойдет для следующих целей: мне нужно чтобы в сайдбаре отображалось например”прослушайте первый урок нашегокурса” потом плеер человек прослушал и написано завтра на этой же странице вы сможете прослушать следующий урок. вообщем чтобы каждый день новое аудио можно было прослушать, это же наверное в настройках плагина задается а я не поняла можно ли в этом плагине осуществить такое. Или может что-то посоветуете
К сожалению, я не знаю…
Екатерина, есть способ, который работает в 90% случаев, впрочем вы ничем не рискуете. Можете попробовать сделать следующее. Зайдите в админпанель сайта, откройте раздел “записи”-“добавить новую” и в визуальном редакторе пропишите текст который вы бы хотели поместить до и после плеера. То есть – “прослушайте первый урок нашего курса” и “завтра на этой же странице вы сможете прослушать следующий урок”. теперь между этим текстом добавьте тег [audio:fail.mp3] Разумеется вместо fail.mp3 вставляете нужный вам файл. Теперь переходите в html редактор и копируете получившийся html-код. В разделе “Внешний вид” – “Виджеты” добавляете произвольный текст в сайтбар и вставляете скопированный код, теперь сохраняете изменения. Если вы всё сделали правильно, то в сайтбаре появиться виджет с текстом и сам плеер.
Спасибо, всё действительно весьма доходчиво. Решила сделать несколько статей в аудио формате, купила аппаратуру и вот сегодня уже смогла загрузить записанные файлы. Единственное по поводу корневой папки. Я так её и не нашла. Есть более простой по сути вариант. Нажимаем вставить медиофайл и загружаем с компьютера нужный файл в галерею, потом копируем его ссылку и вставляем её в тот же тег [audio]. В конечном счёте выглядит примерно так [audio:http://dreamgoal.ru/wp-content/uploads/2012/03/Recording-2012.03.21-00.34.541.%5D А в целом очень доходчиво и просто. Благодарю и желаю удачи в привлечении целевого трафика!!!
Спасибо вам за отличную статью!
Классно теперь буду музыку на сайт ставить
Спасибо, за подробное описание, очень легко справился с установкой и закачкой аудиофайла!!!
Установил, настроил (благодаря этой статье) – работает. Плохо, что плагин не позволяет проигрывать случайный трек или циклом. Плохо, что не поддерживает кирилицу.
День добрый! такой вопрос! в статьях плеер проигрывает музыку а в сайдбаре к сожелению нет-пишет, что не нашел файл(что подскажите?
К сожалению, не знаю.
[quote comment=”30079″]День добрый! такой вопрос! в статьях плеер проигрывает музыку а в сайдбаре к сожелению нет-пишет, что не нашел файл(что подскажите?[/quote]Уже разобрался!)Надо было прописать код в сайдбар, но возникла другая проблемка, плагин выдает внешнею ссылку, как ее удалить?
Как можно вставить аудиоплейер так, что при старте играла музыка и оставалась при открытии других записей или страниц ?
Прошу вас, не делайте ничего подобное. Я уверен, я не один, которых раздражает подобное. Сидишь в тишине дома, заходишь на какой-то сайт и начинает орать музыка.
Здравствуйте!
Возможно ли реализовать кнопку записи в этом плеере для аудио комментариев пользователей сайта.
Или как реализовать прямо на сайте запись аудио отзывов. Платные порталы вроде EVOCA не подходят.
С уважением,
Алексей.
К сожалению, я не знаю.
А кто поможет,все пишут так и так,но никто ни сталкивался тем,у меня на сайте аудиоплеер при переходе по страницам -отключается.Как это исправить?плиз
Попробуйте использовать встроенный аудио-плеер вордпресса.
а можно сделать так чтоб плеер не останавливались при переходе в другую страницу? как на сайте evropaplus.ru
Петр, пожалуйста, расскажи, как можно вставить в статьи аудио с поддержкой html5, но не 1 файл, а плейлист, чтобы проигрывался на всех устройствах. Нигде не могу найти.
К сожалению, не знаю. Попробуй просто вставить через стандартный редактор WP
Через стандартный не выходит(. Каждый трек получается отдельным плеером, а это некрасиво.
К сожалению, не знаю…
А в виджет его можно установить?