Доброго времени суток! Сегодня я Вам расскажу про самый простой плагин фото галереи для WordPress. Для Вордпресса очень много плагинов, которые созданы для красивого вывода картинок или фотографий. Но все они какие-то сложные, с некоторыми из них я вообще не смог разобраться, а я всегда хотел, чтобы при нажатии на картинку, она “выплывала”, к примеру, в полном размере. К примеру, на этом блоге, практически такая функция уже есть (она была в шаблоне блога по умолчанию). Можете “кликнуть” мышью на любую картинку в уроке и Вы примерно поймете, о чем я буду сейчас рассказывать.
Так вот, из-за того, что не во всех шаблонах есть такая функция вывода изображений, я искал плагины, которые наиболее просты в использовании. И скажу Вам, после 2 суток активного поиска, я нашел такое решение! Так вот, данный плагин называет Auto Highslide. Этот плагин для WordPress, ну, очень прост в использовании! В этом Вы можете убедиться ниже.
Плагин фото галереи для WordPress Auto Highslide
- Для начала нам нужно скачать и установить плагин Auto Highslide.
- Активируйте данный плагин. Вот и все! Плагин уже работает :).
Пример работы данного плагина, Вы можете посмотреть на ZonaHelp.ru. Просто нажимаете на изображение левой кнопкой мыши, оно само всплывет во весь размер.
Таким образом, Вы можете создать целую фото галерею. То есть, на какую-нибудь страницу помещаете миниатюры изображений (например, размером 100х100 пикселей), если какая-то картинка нужна будет посетителю, то он может посмотреть ее во весь размер просто нажав на эту картинку.
Возможные проблемы при работе с плагином для WordPress Auto Highslide
Нажимаю на картинку, ничего не происходит или картинка открывается в новом окне.
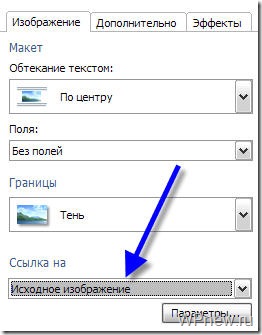
Ответ. Когда Вы вставляете изображения или уже вставили, нужно один раз (в случае, когда работаете с Live Writer, как я) при вставке выбрать пункт “Ссылка на исходное изображение”:

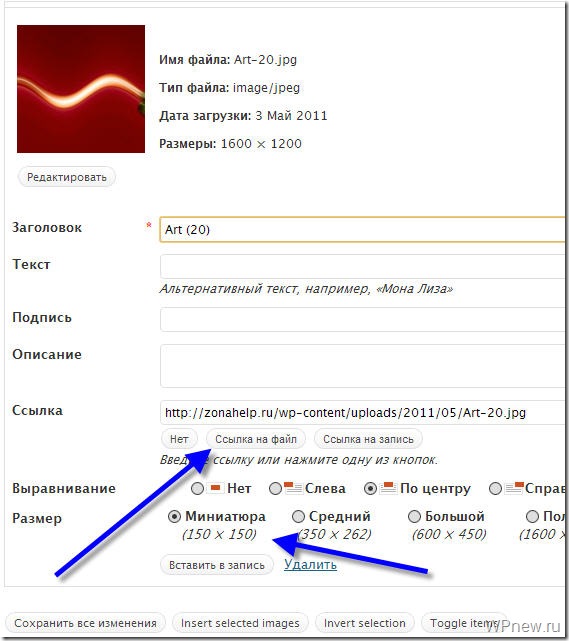
Насчет вставки через браузер, возможно Вам придется постоянно (при вставке каждого изображения) нажимать на кнопку “Ссылка на файл”:
 Вот и все, надеюсь урок для Вас окажется полезным. И, кстати, очень скоро расскажу про “более продвинутые” плагины для создания очень красивой фото галереи. Поэтому, обязательно подпишитесь на RSS!
Вот и все, надеюсь урок для Вас окажется полезным. И, кстати, очень скоро расскажу про “более продвинутые” плагины для создания очень красивой фото галереи. Поэтому, обязательно подпишитесь на RSS!
До скорых встреч!



Здравствуйте, Петр! Я на одном своем сайте использую плагин NextGen Gallery. Намного более функционален, и прост в обращении. По крайней мере пока у меня с ним проблем небыло. Рекомендую всем)
NextGen Gallery без сомнений более авторитетный плагин. Но описанный в этом уроке больше подойдет для маленьких галерей или для отдельных картинок в тексте. Спасибо автору, самому тратить время на поиски не надо.
Интересно этот плагин Вам зачем нужен и чем он помогает, ведь не всегда могу понять зачем создавать галереи.
Наконец-то я дождалась хоть что-то про графику 🙂
Хотя уже сама намучалась с плагинами и пока юзаю плагин яндекс-фотки-галлери, конечно там еще есть много непонятного, надеюсь, что вы, Петр и про него напишите.
С плагином для тумб так и не справилась, хотелось бы и про какой-то такой плагин увидеть инструкцию.
Буду ждать.
Дааа… тоже ожидала что-то посложнее… 🙂
Будем искать… дальше…
Перепробовал кучу плагинов для фото, ни один не хотел работать без ошибок. Так что этот плагин для моего блога настоящее открытие. =)
Спасибо, Пётр!
Уже новые версии вордпресс позволяют создавать галереи без всяких плагинов.
Я пользуюсь FancyBox for WordPress. Очень рекомендую. Настроек немного. В принципе, установил и забыл. Все кликабельные картинки автоматом начинают очень красиво показываться.
Админу спс, но воспользоваться не получилось выбила какуюто хрень в шапке, по ссылке где можно посмотренть работу плагина уже нет даже фото, а вот ahtung Огромнейшое спасибо понравился плагин скачал в самой панели вордпрес, ненастраивал ничево, английский непонимеште(( вот пример работы плагина navro.org/foto/
Спасибо автору за такие замечательные статьи. Много чему научился.
Отличный плагин, но он не работает при вставки галереи изображений, а работает только для отдельных картинок. Разбираться не стал, но было бы неплохо автоматом подключать галерею
Пётр, я использую плагин фотогалереи jQuery Lightbox For Native Galleries. Эффект этого лайтбокса такой: при щелчке по изображению галереи она увеличивается до определенного размера, а фон страницы затемняется. Я использую шаблон WP Jasmin – в этой теме в слайдбаре внедрено видео. Так вот, у меня возникла такая проблема: при просмотре фотографий затемняется фоном всё, кроме этого видео! А видео загораживает просматриваемы фогографии! (Приложила бы скриншот). Что делать в этой ситуации? Как решить проблему? Подскажите, пожалуйста! Не могу отказаться от фотогалерей, потому что это важная часть сайта, они (фотогалереи) будут в очень многих записях и страницах!
Попробуйте видео поставить где нибудь пониже, подальше от галереи.
Добрый день Петр.
Как и просил вопрос задаю в комментарии.
Делаю сайтик один novbank.ru все вроде бы нормально,только вот столкнулся с такой проблемой. В постах не отображаются картинки как на главной так и в рубриках.Зайди пожалуйста посмотри. Как решить мне эту проблему?
Заранее спасибо тебе.
Добрый день Петр.
Петр я прошу тебя помочь вот в таком вопросе, я сейчас делаю один сайт http://www.novocherkassk1.ru/ , но возникла такая проблема , на главной странице в постах нет картинок или фотографий. Если сравнить с демо версией http://demos.gabfirethemes.com/linepress/ там отображаются. Я ковырялся в опциях темы ,ставил галочки ,перепробовал все варианты , но без результативно! И не могу понять в чем проблема, подскажи пожалуйста как исправить?
Заранее большое спасибо!
А на старой теме все нормально? Если да, то изображения, наверняка, выводятся через произвольные ключи
В старой теме,не знаю если честно. Я сразу загрузил тему и начал работать с ее оформлением.Но в процессе столкнулся с описанным выше. А про произвольные ключи напиши пожалуйста как это делать , вдруг поможет.
Спасибо тебе большое!
Попробуйте просто поставить стандартную тему и посмотрите, изображения выводятся или нет?
Да Петр изображения выводятся.
Вот мне что ответили на официальном форуме: Возможно, некорректно работает timthumb.php, либо этому скрипту чего-то не хватает, например, прав на запись в директорию cache или еще чего-то. “По фотографии” трудно сказать наверняка.
Петр, извини. Я понимаю тебе не до меня, пожалуйста подскажи с чего нужно начать?
Попробуйте для начала вставить картинку через “Миниатюру записи”,она у вас должно быть в правом нижнем углу редактирования поста, если не поможет,также попробуйте дать права 777 на папки images и uploads. Потом отпишитесь здесь.
Петр вопрос нашел как решить – itdef.ru/blog/uyazvimosti-v-populyarnom-skripte-timthumb-php/#comment-136
Обязательно отпишусь как исправлю проблему скрипа, спасибо тебе!
Спасибо тебе Петр!!! теперь все работает, ура!!! Да ты был прав на счет миниатюр, а права были 777, поставил 755 и все наладилось. Еще я так понял не мало важно было указать папку в которую будут сохраняться файлы через админ панель. Вобщем заработало. Спасибо тебе Петр еще раз и Большущий РЕСПЕКТ!!!
Пожалуйста 🙂
я так и не понял, какой все-таки оптимальный плагин у меня тема suffision, но мне надо картинки на отдельной странице вывести – внутри статьи – это и так есть.. спасибо…
Отличный плагин, мне как раз такой нужен и был, а галерей тоже очень много пробовал разных и пришел к выводу, что лучше сразу искать нужный шаблон именно под фотоблог если у вас много фоток на блоге конечно.
А у меня при нажатии на картинку ,она исчезает. Что тут можно сделать??
На WP 3-3 не работает.
Эх где ж вы раньше были с этим уроком… его надо чуть поближе к тем урокам перенести где про перенос блога в инет. Я как перенес блог сразу столкнулся с этой проблемой. у меня на блоге много картинок по тематике полагется ставить ,поэтому много пришлось перерыть инфы. нашел плагин лайтбокс плюс – самый адекватный по мне так, а вот на этот, описанный в этом уроке не выходил при поиске как то.
Никита Рябин
если на WP новом не работает то попробуйте поставить который я написал, у меня версия ВП 3,3,1 там все норм.
По ссылке теперь этого плагина нет 🙁 Кто может поделиться ?
нужна галерея под WP с кнопками соцсетей…т.е. картинка и сбоку или слева кнопки.
Обычная галерея это прошлый век…
В новых версиях WP теперь при вставке картинки исчезает заголовок.
При повторном прописывании заголовка он остаётся.
У кого тоже так?
Напрягает то, что теперь в 2 раза больше уходит времени для вставки картинок.
У меня также.
И что делать?
Мне кажется, это после версий 3.8.
Глюк? Новшество? Зачем?