Здравствуйте, сегодня мы разберем плагин WP Comment Quicktags Plus, который расширяет функциональность комментариев в WordPress. Плагин довольно полезный и может выполнять следующие функции:
- Выделение комментария жирным, курсивом
- Вставка кода
- Удобный способ вставки ссылки
- Возможность цитировать других комментирующих.
Плагин WP Comment Quicktags Plus: установка
- Скачиваете плагин WP Comment Quicktags Plus. Вы также можете посетить страницу плагина.
- Устанавливаете и активируете его;
- Теперь открываете файл темы WordPress comments.php и в нем нужно найти строку, похожую на эту:
<textarea id="comment" tabindex="4" name="comment" rows="10" cols="100"></textarea>
У меня эта строка выглядит так, у Вас может несколько отличаться.
- Перед строкой, которую я дал выше, вставляем следующую строку:
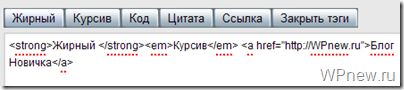
<?php if(function_exists(wp_comment_quicktags_plus)) { wp_comment_quicktags_plus(); } ?> - Проверяем работу плагина: для того, чтобы текст стал жирным, курсивом и т.п., нужно выделить необходимый текст и нажать соответствующую кнопку. В итоге появятся теги (<strong>, <em> и т.д.), которые принадлежат тому или иному стилю форматирования текста:

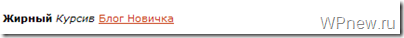
- Смотрим результат:

- Как видите плагин WP Comment Quicktags Plus работает вполне нормально и правильно (если у Вас вышли крякозабры — читайте конец поста).
Вывод кнопки “Цитата” с помощью плагина WP Comment Quicktags Plus:
Можно вывести в область комментариев кнопку “Цитата”. Не знай как Вам, но мне эта кнопка очень нравится: позволяет вставить цитату, особенно это полезно, когда на блоге оставляют длинный комментарий и можно с помощью данной кнопки ответить конкретно к каждому пункту.
Сейчас я Вам покажу, как это можно сделать.
- Откройте файл comments.php
- Перед следующей строкой:
<?php comment_text() ?>
- Добавьте в нужном месте вот такой код:
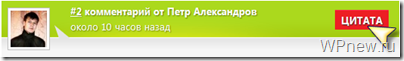
<span class="quoter"><a href="javascript:void(0);" onmousedown="postQuote('','comment','Вы не выделили текст');return false;" title="Выделите текст на странице и кликайте">Цитировать</a></span> - Результат Вы можете видеть прям в этом блоге. Достаточно навести мышку в область информации автора и комментария:

P.s. Чтобы цитировать то или иное выражение, достаточно выделить его и нажать на кнопку ЦИТАТА. В результате цитата окажется в форме отправки комментария.
Решение всевозможных проблем
Вопрос: Помогите! У меня не работает плагин WP Comment Quicktags Plus! Вместо русских слов (жирный, курсив и т.п.) выходят крякозабры! Что делать?!
Ответ: Добавьте в файл .htaccess следующий код:
AddDefaultCharset UTF-8
и будет Вам счастье.
Информация для новичков, которые создают свой блог на WordPress с самого начала с помощью этих уроков: в скором времени (планирую на этой или следующей неделе) мы перенесем наш блог в интернет. Кто не успевает за уроками, желаю догнать нас, а чтобы не пропустить свежие уроки, я доставляю их мгновенно с помощью RSS-ленты.
Внимание блоггерам, которые на данный момент работают на локальном сервере. При работе на локальном компьютере возможен неправильный вывод плагина (появляются крякозабры: проблема с кодировкой). Если у Вас произошло такое, то просто данный плагин деактивируйте до тех пор, пока мы не перенесем свой блог на реальный хостинг (в интернет). При переносе мы исправим эту ошибку.
До встречи на следующих уроках WordPress!
___________________________________
Следующий урок: Урок 28 Как создать страницу “Контакты”.

Штука прикольная, но это можно ставить, когда на блоге комменты есть постоянно. У меня вот не хотят комментить 🙁
По этой тема вам будет в помощь статья https://reclampa.ru/raskrutka-bloga/lyubov_chitatelei/uvelichit-kolichestvo-kommentariev.html
Там вы уже найдёте много дельных, а главное – работающих советов, которые помогут увеличить количество комментариев на блоге. Удачи!
Спасибо конечно автору за полезную, которая полезная новичкам в блогосфере и стремятся научиться.
Так попробуйте чем-то их мотивировать, например, на данном блоге тоже было мало комментариев, люди как-то боятся что ли быть первыми..
НУ Вы же комментируете тут 🙂 Надеюсь Вы поняли о чем я) Как я считаю, главное преодолеть некий барьер, а потом,люди увидят, что комментарии есть, и не будут бояться :).
Также можно на блоге провести конкурсы комментирования также как на этом блоге, ведь этот конкурс привлечет посетителей и также будут комментарии на блоге.
Верно. Но такие конкурсы также нужно очень хорошо продумать и составить правила. В противном случае, будут участвовать лишь столько участников, сколько призовых мест, а сами комментарии участники будут лепить только для количества.
Возьмите себе в эталон конкурс комментариев у Петра. Можете подсмотреть и использовать его фишки и тонкости 🙂
Конкурсы значительно привлекают посетителей ина сайт.
Надо тоже что ли конкурс какой то придумать…
Здравствуйте, помогите пожалуйста, у меня на сайте в результате каких то действий, не помню каких, под коментами стало появляться вот это сообщение: You are the author of this entry. Manage subscriptions. (переывод: Вы – автор этого входа. Управляйте подписками.). Почему он по английски, нужно ли оно, если да то как его перевести, где и как, будет ли оно видимо посетителям???
Также, дополню комментарий ниже, для того чтобы эта и другие надписи темы отображались на русском языке – вам потребуется перевести шаблон. Что и как – читайте в статье https://reclampa.ru/sozdanie-bloga/razdel-3-dizajn-bloga/perevod-temy-wordpress.html
У вас это появилось после этого урока https://reclampa.ru/sozdanie-bloga/razdel-4-plaginy/plugin-subscribe-to-comments.html
Видите это только Вы, посетители нет, они видят предложение подписаться на комментарии.
А, чтобы перевести, нужно зайти в админку WordPress -> Настройки -> Подписка на комментарии и там перевести все, что требуется.
Здравствуйте, сделал все как у Вас написано, но почему-то вышли кракозябры.
Кодировку везде поменял не помогает, предполагаю, что данный плагин не работает с WordPress 2.9.2. Подскажите, можно, что-то сделать или однозначно удалять плагин? Заранее спасибо.
– нет такого кода в WP 3.0.1 почему-то… Куда вставлять?
Извиняюсь, я просто невнимателен, прочитал конец поста, пока до переноса на сервер деактивирую плагин.
Молодец, что разобрались сами, я рад 🙂
🙂 почему не поставили сюда этот плагин?
проблема с кодировкой была, а ща поставил обратнО 🙂
Установил, блог на сервере, и все равно отображаются кракозябры.
Добавьте в файл .htaccess следующий код: AddDefaultCharset UTF-8
от кракозябры возможно поможет это: в файле .htaccess надо вверху добавить строчку такую:
AddDefaultCharset utf-8
Должны кракозябры пройти. Мне помогло, притом в использовании многих плагинов.
Активирую плагин, добавляю соответствующие строки в нужное место в cooments.php, ничего не происходит. В чем может быть причина? (работаю на локальном сервере)
Когда с локального сервера все перенесете, возможно все будет нормально.
Добрый день! Нужен плагин, который бы позволил пользователям добавлять картинки к своим комментариям. Не подскажете, есть такой?
Вы нашли такой плагин? Если да, скажите пожалуйста, какой.
Да, плагин называется “Comment Image”. Пример на моем блоге: http://seoformat.ru/chto-delat-esli-akkaunt-facebook-zablokirovan-2/#comment-6464
Хорошо, спасибо большое!
проверяю плагин, сори
Доброго времени суток)
Прошу помощи!
При активации плагина ВП ругается следующим нецензурным образом:
Parse error: syntax error, unexpected $end in /virt/homes/worldgonecrazy/htdocs/wordpress/wp-content/plugins/wp-comment-quicktags-plus/wp-comment-quicktags-plus.php on line 483
Заранее спасибо за уделенное внимание)
В инете много планинов разных.
И все они привязаны ( по умолчанию) для страницы главной ( записи блога )
Я на ворде делаю сайт – и некоторые плагины надо привязать не к странице ( разделу блога ) а к другому разделу.
К примеру идут разделы на моём сайте -Главная , …., …, Блог ,…, Фотоконтакты.
К стр. фотоконтактов надо прикрепить плагин WP Comment Quicktags Plus
Именно к этой стр.
Плагин же действует только для раздела где блог.
Подскажите возможно плагины “привязать ” к определенному разделу сайта ?
И если можно то как это лучше сделать ?
Это если Вы только отдельно пропишите шаблон страницы для Фотоконтактов. Потом засунете код плагина только туда и все.
В админке кракозябры, с кодировкой все ок.
Если открыть в другом браузера как пользователь, то все отлично, никаких кракозябров (работаю пока на локальном сервере)
Куда вставлять код про цитату не поняла, у меня в тексте совсем нет такой строчки, перед которой надо вставлять код, может быть это связано с особенностями темы?
И еще не совсем поняла нафига это вообще надо, если в этих кнопках есть ЦИТАТА, суть помойму таже… разве нет?
Попробовала в разные месте вставлять код, но все не то, может чтобы ЦИТАТА была в комментах надо код в другой файл запихивать.
У меня не получается с файлом comments.php
Петр, здравствуйте. У меня вопрос. Возможно ли такое, что строчки “”, просто нет или она имеет немного другой вид. (Работаю с версией 3.02)
?php comment_text() ?
По-моему, должна быть. На WP 3.0.1 есть…
Может это от темы зависит? Ну строчки точно нет……….
Вот и у меня такой строчки нет, я уже в штук 20 мест в коде пыталась вставить, все время слово ЦИТАТА оказывалось не там где надо, решила что в моей теме не предусмотрено такое поле куда это можно вставить, да и кнопки “цитата” вполне достаточно, результат то один будет…
СТранно, просто в 3.0.1 у меня все норм вставилось…
Я установил плагин WP Comment Quicktags Plus Все сделал по указанием и он у меня не хочет работать!Что делать?Подскажите!
Что конкретно не работает у вас?
У Жени похоже та же проблема что и у меня. Плагин не хочет работать в том смысле что вообще ничего не появилось после установки и правки comments.php/
Петр, у меня следующая проблема: плагин нормально работает, если я вхожу, как зарегистрированный пользователь. В противном случае нет никаких признаков наличия плагина. Подскажите, в чем может быть причина?
Заранее благодарю.
Кнопки редактирования и ссылка “Цитировать” вставлены и отображаются, но не реагируют.
При нажатии на ссылку “цитировать”, выводит сообщение “не выделен текст”, выделяю, и все никакой реакции.
Кнопки редактирования сообщения вообще не реагируют при нажатии.
В чем может быть проблема?
Наверняка дело в шаблоне блога. На одном блоге у меня таже самая проблема…
всё получилось, но вот у Вас на сайте эти кнопки в строку, а у меня получилось в столбец, как это изменить?
если есть тег br в коде – убрать
нет такого тега к сожалению…
Полезный сайт. Я вообще поражена как вы умудряетесь все это раскрутить и вообще заниматься ЭТИМ. У меня на простейшее ( устанвока плагинов и тд) столько времени уходит а чтобы зарабатывать деньги на блогинге это семь пядей просто надо иметь. Мешают в работе постоянные ошибки и баги имхо…
“Теперь открываете файл темы WordPress comments.php и в нем нужно найти строку, похожую на эту:
1”
А где это найти? У меня есть файлы “wp-comments-post” и “wp-commentsrss2”, но в них нет “<textarea id="comment" tabindex="4"…" и ничего похожего.
Этот файл находится в папке …\home\localhost\www\web или в какой-то другой?
Добавьте в файл .htaccess следующий код:1 AddDefaultCharset UTF-8
А где находится файл “.htaccess “?
В 33 уроке написано
Ну никак не хочет работать этот плагин – вообще не появляется дополнительных кнопок. Что ж такое?
И у меня ничего не появляется и строчки для выведения дополнительной кнопки “цитата” тоже не могу найти… Уже несколько раз по одному и тому же прошлась – никак…(((
Кстати граватар у вас не работает!!!!!!!!!
Добрый вечер! У меня два вопроса:
1. Мне не понятен пункт 5: де это нужно провреять?
2. в файле comments.php нет строки , что делать?
1) В любой вашей публикации
2) Добавить
доброе время суток
а как вот вы сделали справа колонку? в которой переключается метки, оглавление, популярные посты и т.д. ? или она с темой шла? тогда вообще реально типа такой сделать?
с уважением Алексей
Здравствуйте, она шла с темой. Скоро планирую сделать урок, как сделать наподобие этого.
хорошо, буду ждать… а плагина такого нету?
К сожалению,я не встречал…
У меня вопрос как и у многиъ здесь … Что всётаки делать если нету строчки ?
Куда вставлять ? Спасибо
Интересный плагин,
но чего-то у меня не работает.
Но все-равно спасибо!
А вот здесь http://wordpress-book.ru/dizajn/wp-grins/ описание плагина, позволяющего вставлять смайлики в посты и комментарии.
У меня, как и у многих, оставивших комментарии ранее, – ничего не происходит после вставки строчки в файл comments.php и активации плагина WP Comment Quicktags Plus. То есть кнопочки “Жирный”, “Курсив”, “Код”, “Цитата”, “Ссылки”, “Закрыть теги” не появляются. Плагин не работает. Строчку вставила до
Сайт уже на хостинге.
Странно, почему-то в комментарий не вставляется код… Как же его добавить сюда?
Такой вопрос: если вставка кода в файл php не приводит ни к каким действиям – его можно оставлять или же лучше удалить из файла, чтобы это не вызвало каких-либо ошибок в работе сайта? (в данном случае, комментариев)
Почему-то на некоторых темах плагин не хочет работать. На моем одном тоже, проблему решить не смог.
Мне плагин не понравился. У меня он в две строки на блоге высветился, а если меняю размер, то получается что и поле “имя”, “e-mail” и “адрес сайта” меняются в размерах.
Петр, здравствуйте!
Моя проблема в том, что комментарии не работают вообще!
вот какая ошибка
Fatal error: Call to undefined function is_multisite() in /home/myzenh/public_html/wp-content/plugins/akismet/akismet.php on line 104
Подскажите, пожалуйста, что предпринять с плагином akismet ??
Спасибо!
Петр, вопрос снимаю. разобралась сама. Перечитала Ваш урок про akismet. Оказывается, я поставила не ту версию плагина. Теперь все работает. Спасибо!
не появляются такие кнопочки как у тебя “жирный” “курсив” и т.д.
А сами теги у вас раборают? strong, em, href и другие? Если да, то переживать нечего, плагин работает.
такие кнопки не появляются,на сайте написано,что этого плагина уже нет.установил вот этот Comment Quicktags +,но тоже ничего не появляется(
Привет. Как вставить в комментарий кнопку ответить, а именно та, которая у вас после текста комментария!? Спасибо!
ха нашел тут https://reclampa.ru/sozdanie-bloga/razdel-4-plaginy/drevovidnye-kommentarii-wordpress.html
Аз като четене и аз зачене този сайт има някои наистина полезни неща за него!
а где ты смотришь в коментах жирный и тп.?
Тег em – курсивное начертание текста, тег strong – жирный.
Странное дело, у меня не выходит панель плагина 🙁
Все правильно сделал. Соот-но и кнопка цитирования не работает, она то появиться. но при нажатии ничего не цитируется
Вот, нашел CLEditor для WordPress. Он более функционален, не требует настройки и без глюков, всем понравится. Подробнее о плагине на странице http://wordpress-book.ru/kommentarii/wysiwyg-redaktor-dlya-kommentariev/
КОдировка UTF а всеравно косячит. ТС будь доб черкани на почту. Заранее благодарен!
Собственно сам сабж, жду рецептов и советов, спасибо.
Добрый день!
У меня почему-то не вставляются ссылки. То есть, пока пишу коммент, она есть, но после отправки в комментариях не появляется.
И ещё: Подскажите, пожалуйста, можно ли как-то сделать кнопку “ответить” без установки плагина для древовидных комментариев. Такая функция уже есть в последнем WP, а вот кнопки “ответить” нет (или я не нашла)…
плагин к сожалению не работает с ВП 3,3 и 3,3,1 – его нет в списке плагинов. а вот CLEditor очень даже понравился
В будущем поставлю Disqus
Также временно установил Disqus на своём сайта. Как не крути, но он удобнее uCoz’овского. Что главное – каптчи нет. Вот только, насколько я знаю, поскольку Disqus – это js скрипт, его комментарии не индексируются ПС.
После установки плагина все необходимые кнопки появились вот только не хотят работать когда ввожу слово и выделяю его нажимаю на кнопку жирный оно совсем не реагирует? помогите решить проблему
А каокй плагин стоит у вас на блоге?
У Петра установлениплагин комментариев de:comments. Вот ссылка на всякий-случай https://reclampa.ru/sozdanie-bloga/razdel-4-plaginy/decomments.html
Да ответьте если будет время..
У меня плагин не сработал вобще. Кнопку цитировать вывел, но чтобы процитировать текст, нужно выделить его сначала.
Хотела что-то по теме добавить, пожалуй, ничего не добавлю..
Александр
Добрый вечер!
У меня такой вопрос: Как сделать кнопки комментариев с закругленными углами?
У меня они почему-то – прямоугольные. Мой сайт: http://50greens.com
Тема у меня Division-Wordpress. Буду благодарен за помощь.
Заранее спасибо.
[quote comment=”27345″]Добрый вечер!
У меня такой вопрос: Как сделать кнопки комментариев с закругленными углами?
У меня они почему-то – прямоугольные. Мой сайт: http://50greens.com
Тема у меня Division-Wordpress. Буду благодарен за помощь.
Заранее спасибо.[/quote]
Нашел решение: border-radius 🙂
Почему-то у меня после всех вышенаписанных операций ничего не появляется!В чем может быть проблема?
А у меня вообще после вставки первого куска кода-просто ничего не произошло, а решив вставить второй кусок кода , то оказалось, что у меня и сточки такой нет Уточняли бы вы чуть-чуть конкретней, где этот кусок находится! Мы же всё-таки пришли на ваши уроки, как чайники, а не профи. А то <?php comment -ов там много, а так что бы со словом comment_text нет нигде.
Невозможно сделать универсально, у каждого шаблона свой код. Постарайтесь понять это, пожалуйста.
Это понятно! Но всё-таки должны же быть какие-то “опозновательные объекты” по которым можно определиться, туда или не туда вписывать кусок кода?!
Вот про эти опознавательные знаки я и написал в уроке.
У кого не выводятся кнопки.
Ребзя, всё это промыслы гнилых программистов. Я думал я плохой программист, а оказываются есть ещё жиганы))
1) открываете wp-comment-quicktags-plus.php в папке с вашими плагинами и обращаете внимание на строку if ( !strstr($_SERVER[‘HTTP_USER_AGENT’], ‘Safari’) ) : ?>
2) пол-минуты думаем зачем это могло понадобится
3) заменяем на что-то ещё более дибильное а-ля:
$flag = 1;
if ( $flag == 1 ) :
?>
или вообще убираете условия.
4) сохраняете файл и перезагружаете страницу.
5) радуетесь что всё работает и поёте песню:
в “Лазурном” шум и песни и там братва гуляет и не мешают мусорааааааа
А данный момент у вас этот плагин стоит комментирования? Мне очень понравилось, как у вас комментирование организованно. Сверху форма для комментов. И сами комменты идут снизу вверх. И можно цитировать. Заранее благодарен за ответ.
Нет, это не плагин, шаблон так сверстали.
Ошибся. У вас идет сверху вниз. А можно наоборот сделать?
Этот параметр устанавливается в админ-панели WordPress. Заходите в админку, далее в настройки комментариев и указываете вид отображения комментариев (по хронологии/сначала новые).
у меня нет такой строчки с textarea что делать?
Анатолий, конечно нет, ничего страшного не случится, он отвечает только за выполнение своих функций. Если сомневаетесь, то просто отключите плагин, не удаляя его и закомментируйте сроки вывода в шаблоне, если таковые добавляли. .Ответитьо)
вот есть русский современный плагин, “WP Russian Quicktags”
Хорошая статья
У меня, почему-то не работает. Заглядывал в настройки, там и близко таких строк нет. А попроще нет плагина?
Хорошая вещь, которая позволяет выделить главную мысль в комментарии. Однако, надо знать меру и выделять не более 1-2 слова в абзаце. Иначе посыл комментария неизбежно теряется.
Наше время — это время упрощения всего, и минимализма. Да, помню раньше было популярной возможность всяческого форматирования комментариев. Вплоть до изменения размеров текста. Сейчас сижу и думаю – зачем это было нужно?
Спасибо, Пётр что идёшь в ногу со временем и на твоём блоге удобная, красивая и минималистичная форма комментариев. Только самое необходимое, ничего лишнего.
У меня тоже нет этой строчки, после которой нужно код вставлять, пробовала вставлять в разных местах, но ничего не работает. Удалила плагин
Интересный плагин, буду пробовать ставить.
Петр добрый вечер! Очень понравился Ваш блог. Сейчас начал делать свой (используя Ваши материалы). Все понятно и доходчиво. Спасибо за Ваш труд. Но я беру от Вас порядок “начинки” сайта, но применяю более современные плагины (на 2016 год). Было бы хорошо если бы Вы периодически обновляли свои уроки с учетом новизны. А то все таки 6 лет прошло) времячко то идет! Вы большой молодец что помогаете нам “ЧАЙНИКАМ”!)))
Дело в том, чтобы все это дело обновить нужно ОЧЕНЬ много времени и сил. Можно сидеть и целый год все это дело обновлять и потом все снова станет неактуальным, к сожалению.
Я хотел поблагодарить вас за эти сайты! Спасибо, что поделился. Отличные сайты!
Спасибо буду ставить, в целом пока всё понятно, только не вижу кнопки цитата у Вас 😉