Привет! Много кто упрекает меня в том, что я не создаю своих проектов, сервисов или еще что-то подобного. Согласен, есть такое и Слава Богу я приступил к реализации некоторых вещей. Что это и какие это проекты/сервисы пока говорить не буду, со временем обязательно узнаете.
А вот мои друзья и коллеги не спят. Многие имеют свои сервисы, кто-то свои программы в SEO, кто-то плагины для WordPress. И мой друг Виталий (@mojwp) тоже не спит! Он совсем недавно выпустил классный плагин для WordPress – sCode (по ссылке можно попасть на подробное его описание). Плагин абсолютно бесплатный!
Для чего нужен sCode?
Функция плагина sCode – вывод значения шорткода в любом месте, причем шорткод задается очень просто прямо в админке сайта.
Вот пример использования данного плагина:
Допустим, вы вписали непосредственно в тексте статьи вот такой шорткод:
[primer]
Шорткоды задаются латинскими буквами, либо цифрами, которые окружены квадратными скобками. В админке сайта на странице плагина задается значение данного шорткода. К примеру, какой-то текст, допустим “Вася”. То есть значение шорткода [primer] – “Вася”. Теперь, если где-то в шаблоне, либо в статьях, WordPress автоматически заменит шорткод [primer] на слово “Вася”.
К примеру, вам понадобилось везде поменять во всех статьях “Вася” на “Петя”. Раньше, если мы бы задавали жестко слово “Вася”, нам бы пришлось лазить по всем страницам и редактировать эти фразы. Здесь же, достаточно в админке сайта изменить значение шорткода с “Вася” на “Петя”. И теперь везде, где выводился шорткод [primer] вместо “Вася” будет выводиться “Петя”.
То есть с помощью данного плагина и шорткодов крайне удобно вводить непостоянные данные, которые меняются или могут быть изменены на всех страницах в одно движение руки. Это очень удобно.
Вот здесь можно найти видео, как работает плагин и его описание.
Ниже я продемонстрирую реальные примеры, где это может пригодиться.
В каких случаях можно использовать плагин sCode?
С помощью шорткодов можно выводить не только какой-то текст, можно выводить и HTML теги и некоторые скрипты.
Пример №1 Вывод контекстной рекламы внутри текста
Я когда-то писал целый урок про то, как вывести контекстную рекламу внутри постов. Нужно было копаться в коде, добавлять функции в файл темы, чтобы вывести Яндекс Директ или Google Adsense внутри постов. Теперь достаточно в админке sCode создать шорткод, допустим [direct] и вставлять его в ваш любой текст на нужное место. Очень удобно и просто!!!
Пример №2 Вывод разных кнопок
Был у меня клиент с сайтом, где размещено не очень много товаров. Были страницы (можно назвать примеры), где можно использовать их, как правильно и прочее. В конце статей выводилась красивая кнопка “Купить [название_товара]”
Он старалась оформлять эти кнопки для разных товаров по-особенному, с использованием html тегов, приписывала название товара к ссылке и пр. То есть там, где товар повторялся, нужно было скопировать стили со старой статьи, взять ссылку на тот же товар, текст ссылки.
Клиент постоянно мучился, делал много телодвижений, этот плагин с легкостью решил бы все проблемы, ведь достаточно было бы задать допустим шорткоду [nazvanie-tovara] стили, ссылку на товар, текст ссылки всего 1 раз и все! И уже потом в статьях прописывать в нужном месте шорткод товара и выводилось бы то, что нужно.
Пример №3 Использование в ценах
К примеру, у вас есть сайт, там выводятся цены на что-то. И цены постоянно корректируются/меняются. Хорошо, когда у вас все цены на одной странице, а если они раскиданы по разным статьям, страниц с товаров и пр.?
Крайне неудобно заходить на страницы и корректировать их. И не дай Бог где-то забыть, а это претензии со стороны клиентом с жалобами на то, что цены некорректные на сайте.
Много раз сталкивался с подобной проблемой. Теперь же можно просто задать шорткоды по артикулу товара к примеру, и корректировать цены, когда их нужно в одном месте. Коррекция произойдет везде на сайте, где цена выведена с помощью шорткода. Очень удобно!!!
Особенно всю сложность я испытал, когда курс валют начал постоянно скакать, на фоне этого все цены на сайте одного из клиентов постоянно тоже скакали и мы не знали как с этим бороться. Знаете, что сделали? Просто убрали вывод цены товара на [уточняйте цену у менеджеров]. Грубое и неправильно решение. Да и клиент сам не хотел скакать по страницам, корректировать цены постоянно. А в случае с этим плагином все легко корректируется в одном месте, справится любой.
Пример №4 Использование в блогах
Часто многие выводят в конце статей текст о своих услугах, предложениях. Да, тут скорректировать довольно просто, можно просто вмешаться в single.php и оттуда управлять, где и что редактировать. А что делать, если Вы хотите подобное предложение выводить в середине постов?
Допустим, расписали мы некое предложение, вывели в новых статьях этот текст. Прошел год. Данное предложение неактуально, либо вы перестали оказывать данную услугу, либо серьезно изменились цены. Что делать? Лазить и править по всем старым текстам данные отрывки предложения? Нет.
Нас снова выручит sCode. Где-то в середине поста просто вставляете шорткод [moiuslugi], к примеру, в админке плагина sCode вводите необходимый текст своих услуг. И, когда предложение станет неактуальным, просто корректируете одним движением руки данный текст. И на этом месте всегда будет актуальная информация. Всегда.
Пример №5 Копирайты
Кто-то защищается от копирования контента следующим образом: где-то посередине поста вставляет текст что-то в стиле: “Эта статья взята с сайта site.ru”. И этот текст может быть довольно большим, как-то по-0собенному оформленным в визуальном плане или еще как-то.
И теперь тем, кто так делает, не придется вставлять подобный текст в каждую статью. Достаточно снова вставить шорткод и в любое место и за 1 минуту иметь возможность отредактировать текст на ВСЕХ страницах сайта. Удобно!
Как работать с плагином sCode
Что ж, думаю, приведенных примеров достаточно, у каждого могут возникнуть свои фантазии по использованию данного плагина. Если же вам понравился функционал плагина, я расскажу как с ним работать. Все итак интуитивно понятно, но на всякий случай я покажу что да как.
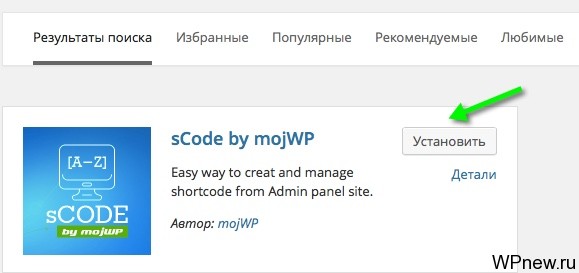
- Первое, что нам потребуется, это установка плагина sCode by mojWP:

- Устанавливаем и активируем плагин.
- В админке сайта появляется пункт sCode, заходим в него:

- Нажимаем на кнопку “Добавить новый шорткод”:

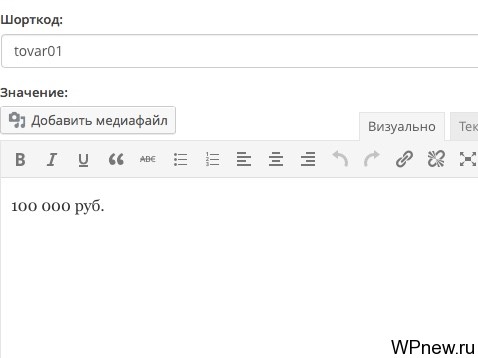
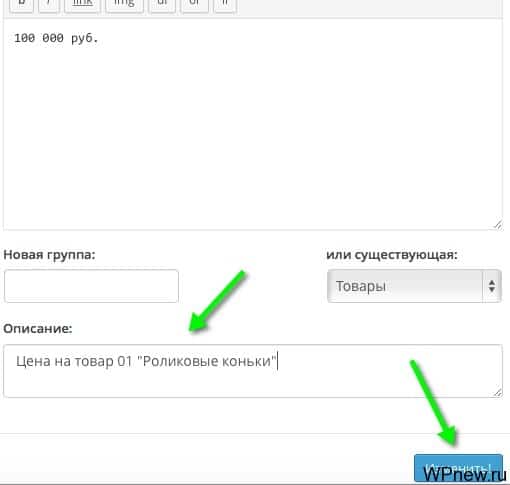
- Вбиваем все необходимые данные:

- Теперь, в том месте, где мне нужно вывести цену на данный товар, я просто вбиваю вместо “жесткой” цены фразу “tovar01”, и уже вместо этой фразы WordPress автоматически “выдернет” из админки “100 000 руб.”.
- В будущем, когда цена поменяется, просто редактируем значение данного шорткода. Чтобы не запутаться, что означает каждый шорткод, я бы рекомендовал задавать им описания:

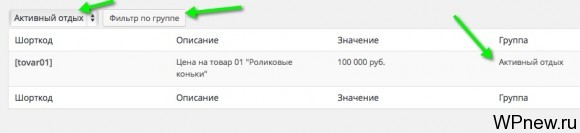
- Для удобства шорткоды можно группировать. К примеру, если это интернет-магазин группировку можно сделать по категориям товаров. Либо по какому-то другому критерию разбить их на группы, потом можно применить фильтр и видеть шорткоды только той самой определенной группы:

- Вот и все! Все очень просто!
Вывод
Вот такой вот простой в использовании плагин sCode. Несмотря на простоту, он бывает очень нужным. Пользуйтесь халявой, скачивайте данный плагин бесплатно, если Вы нашли ему применение. Если же у вас есть свой интернет-магазин, данный плагин обязательно должен быть в Вашем арсенале.
А вы как используете или использовали бы данный плагин? Может что-то необычное и гениальное? Очень интересно! Жду вас в комментариях.



Спасибо за обзор плагина!
Если у читателей будут вопросы – готов тут ответить.
На самом деле областей полезного применения много. Вскоре дойдут руки закончить сайт под плагин, где будут различные кейсы как лучше всего использовать.
Тебе спасибо за хороший плагин! Эх, был бы он у меня раньше, ну очень нужен был. 🙂 Ждем сайт.
Как раз осваиваю создание интернет-магазина на WP. Думаю пригодится плагин.
Страницу однозначно в закладки 😉
100% пригодится 🙂 Вспомнишь еще мои слова.
Хороший плагин, несколько недель уже пользуюсь. Автору спасибо.
Сейчас только удаляю плагины и так много. А шорткоды поставил в код. Пётр, постоянно при комментировании приходится заново вводить имя, емейл,сайт. Нет запоминания системой. Это неудобно. Кстати, заходи ко мне на блог – наше с тобой интервью, разбитое на пять постов опубликовал. Есть у моих комментаторов вопросы к тебе.
Это когда 1-2 шорткода и статичная инфа.
Поверь, с развитием своей сетки сайтов под MFA, CPA или коммерцию – понадобится более легкий вариант корректировок информации повторяющейся. Из опыта) Поэтому и создан sCode
А есть возможность добавлять в шорткод не только текст, но и допустим css?
Конечно) В описании плагина сразу написано, что можно любой html/css, php или скрипты.
Все что угодно
Странно, попробовал через другие браузеры, вроде запоминает введенные данные. Спасибо, еще протестирую.
По поводу интервью, зачем надо было на 5 постов-то разбивать? 🙂 Все вполне уложилось бы и в один. Да, сейчас отвечу.
Мне кажется вариант с размещением рекламы или любой другой информации в середине поста не совсем удобен. Сегодня ты ставишь там эту вставку (рекламу или что-то иное) прошел год и тебе надо её убрать и тут либо вручную лезь в каждый текст и удаляй шорткод, либо делай шорткод пустым, тем самым накапливая кучу бесполезных шорткодов в текстах. Плюс что делать со старыми статьями опять же вручную вставлять? В итоге через пару лет полная путаница где какой шорткод и куча ручной работы. От которой вроде как этим плагином и пытались уйти.
Ну вместо “убрать”, можно что-то другое вывести, к примеру – Яндекс Директ. И тогда посередине поста не будет текста с рекламой.
Либо какой-нибудь баннер, или какие-нибудь новости в стиле “На блоге запустился конкурс!”.
Спасибо, не знал о таком плагине
Плагин может и хороший, но надо добавить, что совместим он только с версией WordPress 4.2.2 и выше.
А 4.2.2 надо устанавливать на сервер в ручную. А официальная версия 4.0
Спасибо за обзор.
В смысле нужно устанавливать вручную? Просто в админке сайта нажимаем на кнопку “Обновить WordPress” и все. Я бы настоятельно рекомендовал обновлять Вордпресс и плагины всегда, ради безопасности в первую очередь.
Добрый. Спасибо за мнение.
Вы проверяли работу sCode на WP 4,0? Должно все работать и на 3,5
P.S.: к вашему сведению, официальная актуальная версия WP на момент написания данного комментария – 4.2.2
Спасибо, парни, за нужный и полезный плагин.
Спасибо только Виталию, а не мне. 🙂 Рад, что пригодился.
Тебе, Петруха, тоже благодарность. Ты ведь обзор написал. 😉 Про Виталика Я хоть и знаю, но на его блог не подписан.
Ладно-ладно, уговорил, пожалуйста! 🙂
Спасибо)
Насколько я правильно понял, плагин не позволяет привязать атрибуты к шорткодам, а значит для создания шорткода всё равно прийдётся заходить в functions.php и вручную вводить код…
Вот, например, из последнего что я делал, это – создавал шорткод для прогресс-бара. Суть шорткода – заменить весь с div'ами, дабы сделать запись чище, а написание статьи проще.
Ну так вот. Помимо самого шорткода мне нужно было указать атрибут, который отвечает за заполнение шкалы. С этой задачей плагин (возможно пока что) не справится.
Если автор добавит такую возможность, создав уже своего рода “конструктор шорткодов” — это будет очень здорово и замечательно, сэкономит кучу времени и нервов.