Здравствуйте. Сегодня я хотел бы познакомить Вас с плагином для создания карты сайта на Вашем блоге. Этот плагин называется Dagon Design Sitemap Generator.
Карта сайта помогает лучше индексировать Ваш блог поисковиками (Яндекс, Google и т.д.). Также она приходит в помощь читателям блога: по карте сайта достаточно легко и быстро можно найти любой пост (примером карты сайта этого блога является раздел “Карта блога“. Попробуйте перейти по ссылке и Вы увидите все удобства работы с картой).
Как создать карту сайта с помощью плагина Dagon Design Sitemap Generator карты сайта
- Для начала нужно скачать плагин Dagon Design Sitemap Generator. В открывшейся странице нажимаем на Latest Realease:

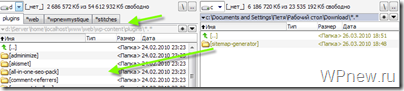
- Разархивируем скаченный архив.
- И папку с плагином копируем по адресу d:\Server\home\localhost\www\web\wp-content\plugins\

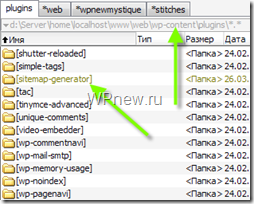
- Теперь эта папка sitemap-generator должна быть вместе в папке с другими плагинами, и должна выглядить примерно следующим образом:

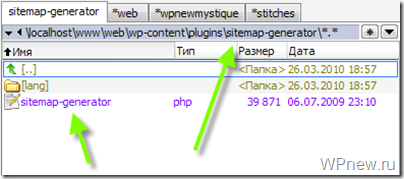
- И при открывании папки sitemap-generator Вы должны увидеть внутри нее следующие:

- Теперь идем в админку (Проверяем запущен ли у Вас Денвер).
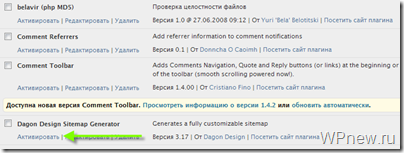
- Далее в раздел Плагины
- Находим в списке плагин Dagon Design Sitemap Generator и нажимаем “Активировать”
 9,10,11ые пункты не являются обязательными (так, для ознакомления), плагин и без изменения настроек работает прекрасно.
9,10,11ые пункты не являются обязательными (так, для ознакомления), плагин и без изменения настроек работает прекрасно. - Открываем в админке в разделе “Настройки” пункт “DDSitemapGen“

- Для удобства можете в Language выбрать Русский язык и для сохранения информаций нажать на кнопку Update Options (расположена внизу страницы настройки плагина).
- Обновить страницу в бразуере, чтобы увидеть русскиий язык
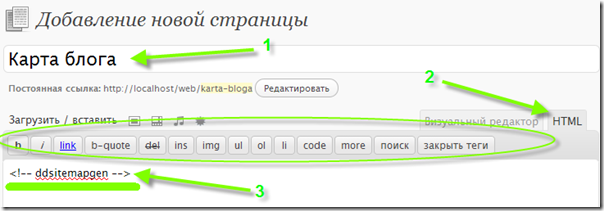
- Теперь, самое главное: нам нужно создать страницу с картой сайта. Для этого в админке в разделе “Страницы” нажимаем “Добавить новую”.
- Даем название странице, переключаемся в режим HTML и туда добавляем код
<!-- ddsitemapgen -->
(ниже пример на моем будущем блоге).

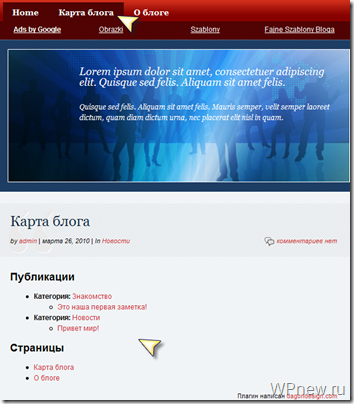
- Нажимаем “Опубликовать”. И все, готово! Вот результат:

___________________________
На сегодня все. Так подробно о скачивании и активация плагина я написал и показал только тут, в будущем буду писать примерно следующее: “скачиваем плагин и активируем его”.
Если Вы забудете, как нужно активировать тот или иной плагин, этот пост будет Вам помощью. Для активации плагинов в большинстве случаем нужно выполнить только 8 шагов данного урока. А вставка кодов у каждого плагина — индивидуальная.
_____________________
Следующий урок: Урок 16 Создание резерва базы данных.


а как убрать код в низу страницы “Плагин написан …” ?
Пётр, а если использовать Google XML Sitemaps для поисковых систем, то иожно установить другой плагин для создания челвеко-понятной карты сайта?
Конфликтов не будет?
Нет, не будет. Можно.
Чтобы убрать эту надпись, Вам нужно открыть файл sitemap-generator.php (находится в папке с плагином), в нем найти строку, содержащую DDSG_CREDITS и удалить полностью всю эту строку.
спасибо и за это
Да спасибо за полезную статью. Может после установки карты сайта на блоге поисковые системы начнут быстрее индексировать мой блог.
нет такого файла(((
есть.этот файл первый в редакторе открывается.
Вот за этот совет отдельное спасибо!
Приятно читать блог…
Подписался на RSS
Вот я не подписывался на RSS. Просто ссылку скопировал и слежу за уроками с помощью гаджета на Вин7 Feedreader называется кому интересно. Лично для меня так удобней, т.к. я не пользуюсь предложенными вами RSS менеджерами или как их там…
Упс… Извините за оффтоп Пётр.
Молодец, буду стараться радовать Вас в RSS-ленте только полезными и интересными уроками.
Другим также рекомендую подписать на получение бесплатных уроков по созданию, раскрутке и монетизации блога.
Карту поставил на всех своих блогах. Раньше пользовался только xml картами, думаю от этой тоже польза будет.
Да . А я то думал зачем карта сайта для сайта. Ведь не на всех сайтах она есть.
еще нада на языковый файл иногда ставить соответствующие права, так как выдает краказябру
А у тебя получилось сделать так, чтобы навигация по страницам работала? У меня все равно показывает только первые 50 ссылок и всех делов.
50 стоит по умолчанию в пункте 9 этой инструкции. Если поставить 0 то будет бесконечное кол-во страниц.
Странно, на одном блоге навигация работает, а на другом не показывается даже. Пока времени нет разбираться, если что напишу, если не забуду..
Петр, у меня не работает. Страница “карта сайта” пустая, настройки сделала по уроку. Плагин устарел? или в чем-то еще может быть дело?
Попробуйте другой плагин.
Какой другой плагин можно попробовать , посоветуйте! Или всё еще можно ли пользоваться Вашим плагином сейчас – в 2017 году?
Спасибо!
помогло!
самая простая и понятная инструкция!
только благодаря этой инсрукции смогла поставить плагин!!!
большой респект автору!
Спасибо, Петр. Вот, и я поставила себе сайтмэп. Теперь у меня будут ориентироваться до опупения.
а у меня плагин непоявился!плиз помоги
тоже решил поставить этот плагин)
привет. не видит мой wp у себя в списке этот плагин. Я уже и скачивал с другого ресурса от igor.olemskoi (через поиск в wp). Что делать?
а это случайно не он? Google XML Sitemaps
Google XML Sitemaps создаёт карту сайта для поисковых систем, а эта карта сайта для людей)
Так что, нужно ставить 2 карты – для поисковиков и для людей отдельно?
Да
может дело в версии WP ? Я сейчас у другого компа и не могу глянуть номер своей версии. Кажется 2.8.6 Прога предлагает обновление до 3.1 Стоит ли обновиться ?
Вау! разобрался в чём дело!!! У меня после разархивации и перемещения файлов в директорию плагинов получилось, что в созданной папке c именем sitemap-generator была создана подпапка с этим же именем. И WP не видел файлов нужного плагина. Решение было простым. Я переместил из подпапки файлы на уровень вверх и удалил дубль папки sitemap-generator. Зашёл в админку и в списке плагинов всё появилось. Активировал плагин. Ура!
Спасибо за совет)) У меня тоже так не хотел появляться. Сейчас все на месте
Вы молодец, что сами догадались, как решить проблему. Поздравляю!!!
Раньше плагин работал замечательно, теперь же при вставке в пост весь текст в нем вообще перестает отображаться… Кто нибудь знает в чем может быть причина??
Пример: http://aboutfilmz.ru/sitemap
А Вы в html режиме вставляете код?
У меня другой косяк, у меня разметка страницы сьезжает. Причем, создал просто страницу, все ок, с картой сайта вся разметка летит, футер вообще на голову лезет..
Есть идеи, где смотреть?
как поменять , названия Posts Pages и т.п. на русский язык , два раза уже карту сайта наворачивал((((
затупил)))))извиняюсь , зато пока искал как поменять язык , выучил наизусть строение плагина)))
Спасибо, как раз урок по созданию карты сайта искал !! Я вообще раньше ей не пользовался =)
Поставила вроде бы все по схеме, карта везде есть, только на внешней стороне никак не отображается, я наверное, где -то не дожала?
Аватор установила. Но пришлось менять основное мыло, меил.ру не принимает(((
у меня на странице с картой перекособочивает все и вместо карты вылезает надпись : Catchable fatal error: Object of class WP_Error could not be converted to string in Z:\home\localhost\www\web\wp-content\plugins\sitemap-generator\sitemap-generator.php on line 521 , смотрю на эту строку, сравниваю с другим блогом, все одинаково, тут страницу скрючивает, а на первом блоге нет… ????
у меня на блоге почему-то пропала карта.. раньше всё работало, а сейчас смотрю-пустая страница. всё переустановил, но всё равно не появилась.
и еще вопрос.
на созданной странице “карта сайта” есть графа “категория”, которая повествует, в какой рубрике находится статья. можно ли как-то убрать именно эту строку с категорией и рубрикой?
Прошел и этот урок! спасибо
всем привет! у меня возникла аналогичная проблема с ShortyAlex
у меня на блоге почему-то пропала карта… раньше всё работало, а сейчас смотрю-пустая страница. всё переустановил, но всё равно не появилась.
у меня кстати всё уже починилось.. само собой. заглянул через пару дней на страницу с картой, а она снова там.. е знаю в чем было дело, но проблема, так или иначе решена. Так что и у Вас наверняка такое будет
может wordpress обновляли?
нет, проблема не исчезла(
Здравствуйте. Я ваш подписчик, слежу за рассылкой. По Вашим урокам сделал сайт, работаю над ним сейчас, НО
проблема, робот яндекса заходит и уходит, не добавляя страницы в поиск. Возможно, это потому, что как Вы писали, робот любит, когда сайт наполняется постоянно, а я до создания логотипа пока не спешу .)
СПАСИБО ВАМ ЗА ПРЕКРАСНЫЙ И ОЧЕНЬ ПОЛЕЗНЫЙ САЙТ!!!
У меня при активизации появляется ошибка Warning: include(/home/user6372/domains/noviiwebdizainer.ru/public_html/wp-content/plugins/sitemap-generator/lang/Русский.php) [function.include]: failed to open stream: No such file or directory in /home/user6372/domains/noviiwebdizainer.ru/public_html/wp-content/plugins/sitemap-generator/sitemap-generator.php on line 49
Warning: include() [function.include]: Failed opening ‘/home/user6372/domains/noviiwebdizainer.ru/public_html/wp-content/plugins/sitemap-generator/lang/Русский.php’ for inclusion (include_path=’.:/usr/local/lib/php’) in /home/user6372/domains/noviiwebdizainer.ru/public_html/wp-content/plugins/sitemap-generator/sitemap-generator.php on line 49
в чём может быть дело?
Спасибо за подробную инструкцию , всё получилось.
Здравствуйте Петр, а с чем может быть связано то, что в шапке сайта вообще не отображается строка “карта сайта”, хотя и страницу создала, и код вставила, и настройки нужные в панели сделала? И вообще, такое впечатление, что у меня больше трех-четырех страниц вверху не выводится, хотя в админке показывается, что страницы существуют. Помогите, пожалуйста, не могу понять, что за косяк.
Ссылку на сайт можно?
Конечно!: transfiguration.ru
Спасибо, что отозвались!
так там Карта блога есть же…
Ну да, теперь есть, потому что я оставила минимальное количество страниц, А вот если я добавлю еще одну страницу – то либо она не отразится, либо одна из имеющихся пропадет. Почему-то больше 3х не отображается…
А как можно настроить, чтобы рубрики располагались в нужном мне порядке?
Та же проблема. Порядок категорий в списке меняю через My category order, а вот в карте сайта Dagon категории не по порядку.
Кто решил эту проблему?
А зачем вам в карте сайта “руководить” этими ссылками?
Ну как, в списке категорий в сайдбаре они расположены по смыслу (технологический процесс).
Захожу в карту – там беспорядок…
и скажите пожалуйста сильно ли пострадает оптимизация сайта, если перелинковку я сделаю не по порядку, а выбирая статьи из разных рубрик, которые больше подходят по теме? Заранее спасибо!
Здравствуйте Петр, установила плагин,в настройках указала 100 заметок. Первая страница отображается правильно, но не работаем навигация , вторая выдает ошибку “”Извините, но по вашему запросу ничего не найдено.”
Помогите, пожалуйста,как можно исправить?
Спасибо, Петр! Замечательный плагин. Карта получается классная!
Нужный материал. Спасибо автору статьи.
хай. спасибо за блог очень помогли. вопрос. установил плагин. открываю . названия моих материалов на русском. а вот остальное на английском ( Post , Category и т.д.)
Вот урок про перевод темы https://reclampa.ru/sozdanie-bloga/razdel-3-dizajn-bloga/perevod-temy-wordpress.html
Надо в настройках плагина выбрать русский язык, а потом нажать “Записать настройки”. Все должно перевеститсь
а как включить то ? зашёл в редактирование sitemap-generator/lang/Russian.php (отключен) а как влючтито его ???
не надо туда заходить. надо в админку->настройки->ddsitimapgen и там изменять
О спасибо помогло
Не за что)))
Спасибо за материал, очень помог, особенно новичку как я. Подскажите пожалуйста как изменить внешний вид самой карты?выравнивание например, отступы?
в статье ссылка есть на блог wp-starter. там все и описано) плюс на блоге есть статья про css. Может поможет
По ходу изучения уроков, Вы сами всему этому научитесь 🙂
Что-то я там не понял толком, они изменяют файл style.css, а у меня в этом файле нет ничего о данном плагине
Наконец-то у меня карта есть. Спасибо всё получилось, классный блог.
Мне понравилось
Оказывается, это так легко установить карту сайта-блога по этому уроку!!!
ух, ты ж…
Подскажите, как Вы выделили эту полоску цветом в 13 пункте?
<!-- ddsitemapgen -->
Никак не могу разобраться в редакторе! Извините за мои комменты! Так как нет предпросмотра, приходится отправлять
Почитай на моём блоге пост называется ‘Плагины WordPress: Что это? и какие плагины установленны на моём блоге’ Я там на примере этого плагина карты сайта показывал как устанавливать плагины.
Прочитал, но там просто про плагины, а мне интересно как Петр сделал выделение цветом кода и цитат.
Вам интересны сами выделения на картинках?
Мне интересно как Вы сделали обрамление с кавычками цитат и выделение текста, который указывается как код.
Кавычки встроено в тему.
Петр, не могли бы Вы сделать урок по редактированию (настройке) редактора в ВП? Каким лично Вы пользуетесь, стандартным или устанавливали новый? Если стандартным, то как внедряли кавычки в цитатах и выделение строки с тегом .
Я встречал много блогов, где, как мне кажется используется ББ редактор, так как форма оформления текста не соответствует стандартному редактору.
Использую Windows Live Writter.
Добрый вечер. Что-то никак не могу установить этот плагин, вернее я его загрузила, и он отражается точно так, как записано у вас в уроке. Но, когда захожу на блог, в админку, то там нет этого плагина. если загружаю папку с плагином на блог прямо из админки. то пишет, что у меня уже есть этот плагин. Ничего не пойму, где искать конец. может я пропустила какой то важный момент?
Татьяна! если еще актуально:
была такая же проблема как у вас.
поторм на свежую голову пришло решение: сверху в админке стоят фильтры плагинов: все- активные-неактивные,….
я обновила страничку(F5), перезапустила браузер (возможно сработает и без этих пунктов) и выбрала таки в этом меню ВСЕ плагины, после чего нужный мне Dragon нашелся!
Спасибо, Петр. Создал карту сайта для людей благодаря твоему уроку.
Спасибо.
Все получилось с первого раза.
Устанавливал и настраивал на версии 3.3.1
Алексей, а у меня не получилось на этой версии, карта не отображается. На форуме WordPress пояснили, что несовместим этот плагин с этой версией3.3.1. Вы обнадежили, буду пытаться.
Спасибо огромное за такой замечательный плагин! Правда, сначала вместо слов “Категория” и т.п выдавал кракозябры, помогла смена кодировки.
А кто знает почему не появилась ссылка на катру сайта в XML формате? Подскажите плыз.
Спасибо-спасибо! У меня все установилась.
Только не нравится, что нет отступов перед каждой новой категорией, а все идет общим списком. Пыталась через CSS настроить – не помогайт.
Скажите этот плагин совместим с версией 3.3.1? У меня как не пытаюсь, не отображается, страница пустая.
У меня версия wordpress 3.3.1. После проведения всех вышеуказаных манипуляций, как только активирую плагин, появляются кракозяблы по всей странице. И ещё выскакивает какое – то предупреждение Типа (Warning: include(X:\home\localhost\www\Localblog/wp-content/plugins/sitemap-generator/lang/Русский.php) [function.include]: failed to open stream: No such file or directory in X:\home\localhost\www\Localblog\wp-content\plugins\sitemap-generator\sitemap-generator.php on line 49
Warning: include() [function.include]: Failed opening ‘X:\home\localhost\www\Localblog/wp-content/plugins/sitemap-generator/lang/Русский.php’ for inclusion (include_path=’.;/usr/local/php5/PEAR’) in X:\home\localhost\www\Localblog\wp-content\plugins\sitemap-generator\sitemap-generator.php on line 49)
Может быть это из за того, что я пытаюсь протетировать плагин на денвере?
Помогите, кто знает.
Раньше плагин работал и все отображал. Я проводил некоторую зачистку в коде, и через некоторое время обнаружил, что карта не отображается, и если вставить код на любую страничку – она перестает отображать содержимое всей страницы. Кто сталкивался или знает, подскажите!!!
Владимир, что же такое вы зачистили?
ни как не могу удалить ссылку с плагина. нашёл строку DDSG_CREDITS, когда удаляешь строку с ссылкой либо критическая ошибка происходит и плагин перестает работать, либо ссылка как висела так и висит
У меня не получается отредактировать настройки плагина. Может быть изменить права на файл
sitemap-generator.php
Если действительно так, то как изменять права?
Пожалуйста, помогите
Что пишет?
Когда я меняю язык с Английского на Русский, то плагин переходит на Турецкий. Если делаю любые другие изменения, то при наджатии на кнопку “Сохранить изменения” опять все переключается на Турецкий язык. Этот Турецкий стоит первым в выпадающем списке.
михаил вам нужно всю строчку в файле sitemap-generator.php начиная с $t_out .= ‘<div style закооментировать. Иначе будет критическая ошибка, что в принципе у вас и происходит.
Странно! Все нормально работал и вдруг – чистая страница. Что еще странно на другом сайте все отлично. Из-за разных хостингов такое быть? Повторяю – все работало!
По указанному адресу страница не открывается. Перерыла интернет, не знаю где плагин скачать((((
Большое спасибо за качественный и очень полезный сайт. Прохожу все уроки с самого начала. Пока все получалось, но с картой сайта проблема. У меня версия wordpress 3.3.1. все установил как было сказано, а на выходе вместо карты пустая страница. Подскажите, что делать?
Петр, поменяла шаблон и возникла проблема с картой блога, но благодаря твоему уроку все исправила. Спасибо!
Спасибо, всё доступно описано. Отличная статья.
Жаль, что плагин больше не обновляется. У многих появляются проблемы с ним и неизвестно, как он будет работать с новыми версиями WordPress.
Ошибка что-то натворил я с сайтом своим, помоги…
Fatal error: Recursive forward on module Main, action FatalError in /home/v/vprokateru/mojavi-all-classes.php on line 427
вот такую…
что делать?
Спасибо, полезная статья. +1)))
Да, плагин больше не работает. Жаль. Хорошая вещь.
Почему не работает? У меня на всех сайтах/блогах работает отлично.
У меня перестала работать карта сайта ,все мои действия по устранению этой проблемы пока никчему не привели. Петр обращаюсь лично к Вам , если Вы найдёте время мне помочь буду безмерно благодарен.Или просто дайте совет как устранить эту проблему. Я обновил уже и версию WordPres и плагина но результата нет.
Есть! Все получилось! Только я переименовала “карта сайта” на “Содержание”. Как то более по русски содержание. Ведь это и есть содержание сайта, как содержание книги или журнала. Карта сайта не по русски уж простите меня.
Скажу, что в ваших уроках я первый раз увидела такие подробные инструкции и список самый нормальный
Согласен. Так и для пользователей понятнее, и вам комфортнее. Тоже раньше, когда у меня всё только начиналось, входил в ступор от подобных слов.
Как перевести язык плагина? В надписи DDSG_LANGUAGE есть пустое окошечко,нажимаю на него ничего не высвечивается! Помогите пожалуйста!
Здравствуйте,Петр!Установила плагин ,все хорошо получилось,только почему-то не могу настроить “русский язык”.По умолчанию стоит “английский”,в настройки ставлю “русский” и все равно в конце выходит “албанский”Я не знаю,что нужно сделать – помогите,пожалуйста!
Заранее благодарю!.
А у меня не получается ссылку внизу убрать – строку удалил, но не помогло…
Я правильно сделал, что скопировал большую чясть уроков в Word. Очень к стати, так случайно обнаружил что у меня отсутствует карта сайта. Нашел свой документ, через “бинокль” нашел кльчевое слово – карта сайт, скопировал одно предложение, заключил его в кавычки, и все-то делов. Нашел Ваш сайт за пару секунд. Так что еще раз посетил данный сайт ну и заодно прошелся по блоку под строкой “Урок 15”.
Зачем всю статью в Word копировать? Скопируйте только url, ну и допишите свой комментарий (рядом с сылкой 🙂 ).
Добрый день! Подскажите кто сталкивался. Карта сайта работала нормально, а вот сейчас следующая ошибка
Catchable fatal error: Object of class WP_Error could not be converted to string in Y:\home\localhost\www\web\wp-content\plugins\sitemap-generator\sitemap-generator.php on line 521. Что делать новичку?
приветствую, по указанной ссылке не могу скачать плагин Дагон дезинг…?
Клёво! Не встречал ещё, чтобы так подробно было расписано! Спасибо!
Какое счастье! Благодаря Вам, установила карту сайта. Огромное спасибо. Восхищена Вашим сайтом. Удачи Вам!
Петр,добрый день подскажите,пожалуйста,или дайте ссылку на ваш урок на тему,как поменять в теме с английского на русский,в карте сайте слова PAGES и POSTS
Спасибо !
Читайте урок про перевод темы 🙂
[quote comment=”1203″]Вау! разобрался в чём дело!!! У меня после разархивации и перемещения файлов в директорию плагинов получилось, что в созданной папке c именем sitemap-generator была создана подпапка с этим же именем. И WP не видел файлов нужного плагина. Решение было простым. Я переместил из подпапки файлы на уровень вверх и удалил дубль папки sitemap-generator. Зашёл в админку и в списке плагинов всё появилось. Активировал плагин. Ура![/quote]
Спасибо, была такая же проблема, теперь все работает!
А у меня все время албанский язык вылезает =( .Меняю на русский – обновить – опять албанский! Что же делать?
Спасибо. Все отлично, все здорово
Спасибо! Искал информацию как убрать ссылку на разработчика. Нашел у Вас именно то что нужно
Петр, извини за то, что потревожил возможно глуппым вопросом , но у меня не получается удалить сылку, как удаляю, то выходит ошибка 501 Not Implemented
The page you are looking for cannot be displayed because a header value in the request does not match certain configuration settings on the Web server.
Не совсем понял вопроса…
хороший плагин, сам им пользуюсь, поставил один раз и забыл, никогда ничего не глючило и ни с одним плагином не спорит.
я установила этот плагин и время загрузки сайта увеличилось в 10000раз… просто грузится и грузится.. или не загружается вообще. Это связано с установкой?
и роюсь уже час – не могу найти строку с DDSG_CREDITS
А можно ли в этом плагине поменять “Категория” на “рубрика” и изменить цвет названия рубрики? И как? Если найду ответ – подпишусь на ваш сайт. Хотя и так подпишусь, побродила – понравилось 😉
Всё нашла и исправила, извините за вопросы
Спасибо большое за урок,очень доступно и понятно. За 5 минут все получилось!
При активации плагина вылезают кракозябры, помогите разобраться!!!
Работала себе карта более двух лет и бац… чистая страница. Переустановка и перенастройка ничего не даёт-всё, кина не будет? 🙁
Спасибо большое!
Пипец полгода всё планировал это сделать на старом, а тут руки дошли сделать на новом. Быстро. просто.
Благодарю, Петя, за толковый блог!
Как там на море отдыхается?
Прочитала и урок, и все комментарии
Как я понимаю, есть плагин для поисковиков – BWP Google XML Sitemaps и рекомендуемый вами для людей – Dagon Design Sitemap Generator . Нужно использоать оба или 1 подойдет?
Оба варианта.
Петр, можно для блондинки подробнее. Как установить – я поднимаю. А на страницу “карта блога” выводить только плагин “для людей”? Или “для поисковиков тоже надо”?
Для людей достаточно. Для поисковиков она выглядит по-другому sitemap.xml
Петр, этого плагина – Дракона – тоже в каталоге плагинов у меня нет. Какой на замену посоветуете?
Здравствуйте! Воспользовалась Вашим уроком, Но у меня нет возможности перейти в режим HTML, раньше было, а после обновления WordPress не могу найти. И получается, что страница появилась, Карта сайта, но она пустая. Что посоветуете сделать, чтобы завершить работу?
Переустановить WordPress, наверное. Исходный код Вам по-любому еще понадобится.
То есть? Совсем переустановить? Это, кажется для меня очень серьезным делом. Я все же карту сделала, все хорошо. Но теперь другая проблема. 🙂
Создала карту сайта, спасибо за урок. Но у меня все же не все получилось гладко. Пока я не могла разобраться получилось две страницы. Одна выходит как страница 404. И все бы ничего, но выходит и две кнопки Карта сайта в верхнем меню. Что можно сделать, чтобы удалить лишнюю?
У меня наверное глупый вопрос… Но всё же, я слышал а точней читал как то на другом блоге, что карту сайта можно составить специальным сервисом, а вы описали про плагин. Есть ли отличия между этим?
Плагин постоянно сам обновляются карту сайта по мере создания новых статей, а с сепсисом вам придется делать это постоянно вручную.
Спасибо
Большое вам спасибо! Вчера до 4 утра копалась с установкой карты сайта. Ничего не выходило. Сегодня вышла на ваш блок и сразу все получилось! Ура! Очень подробно и доходчиво объяснено, хорошо помогают скрипты. Объясните пожалуйста, чтобы убрать код внизу страницы, нужно удалить только эту надпись DDSG_CREDITS или всю эту строчку . DDSG_CREDITS . ‘ dagondesign.com‘; Очень боюсь напартачить.
Вот урок https://reclampa.ru/sozdanie-bloga/razdel-3-dizajn-bloga/kod-v-footer-wordpress.html
Отличный урок! Жаль, что вы не рассказали о том, как после настройки плагина DDSitemapGen и публикации страницы, не очистить лишние ссылки.
Большое спасибо за статью! Установила плагин по вашему описанию. Единственное, чего мне, как начинающему блогеру, не хватило, так это подробной инструкции, как удалить строку “Плагин написан…”
Буду разбираться, как ее убрать..
Может кто знает,то подскажите: После установки этого плагина всё работало нормально,а сейчас почему то,при добавлении новой записи на странице “Карта сайта” эта запись не появляется,в настройках стоит показывать 100 записей,у меня их фактически меньше.
Добрый день!
Страницу “карта блога” вставила, но карты не получилось. Просто страница. И тема как-то странно загрузилась. Без “ИХ” оформления. Оформление осталось просто синее, как было в WP
Я не нахожу этот плагин, установила из предложенных по заданному поиску – Display Template Name Не надо было? И что с ним дальше делать? Удалить?
У меня не получилось создать карту сайта. Плагин не нашла, установила другой Display Template Name, активировала, страницу “Карта сайта” создала, вставила в режиме HTML ваш код, нажала опубликовать, сохранила меню с этой страницей. Захожу на сайт – этой страницы нет. Очень жду вашего совета, что делать.
Там скорей всего уже другой код требуется, обычно его пишут с описанием к плагину.
Здравствуйте! Полезна была статья. Хочу сделать мини-карту сайта для каждой страницы. То есть, человек нажимает на вкладку вверху с надписью “Натуральный мех” и ему открывается кликабельный список из рубрики Натуральный мех. То есть, чтобы человек не по всей карте лазил искал, а получил список рубрик по теме. А на другой вкладке – другая мини-карта для другой темы…. Или это не возможно? Или карта сайта настраивается только для одного варианта показа? Для каждой отдельной страницы можно настроить карту сайта?… Ну и навертела!
К сожалению, не знаю. Не настолько силен в программировании. 🙂
Я не правильно сформулировала свой вопрос. Ответ нашла в ваших уроках. Это плагин, который выводит похожие записи. Очень удобно вы сделали, когда не просто заголовок статьи, а номер урока. Примерно догадываешься, где искать ответы. Если новичок – дуй в самое начало. На сегодняшний день ваш сайт по сайтостроительству мне кажется лучшим, да.
Добрый день.
Здесь wp-starter.ru/uluchshaem-vneshnij-vid-karty-sajta.html
написано “Выделенный класс ddsg-wrapper это то, что нам нужно, с его помощью мы переопределим внешний вид карты блога. Далее по тексту мы видим, что список выводится с помощью вложенных тегов и
Значить в таблицу стилей мы должны добавить 2 новых правила.
Первое:”
А как добавить два этих правила? Как технически это реализовать?
1. очень много комментариев про ошибки типа “не могу поменять язык в настройках” и т.п. – совет а) не пользуйтесь для работы с админкой сайта (для любой CMS) браузерами типа Опера и Мазила – у них очень много всяческих настроек и прибамбасов которые могут “помешать” в работе с админкой б) почаще обновляйте свой браузер и не ставьте к нему какие попало плагины и дополнения. Как вариант – держите гугл-хром или эксплоер (последней версии) чистым для работы с админкой
2. кто нибудь пробовал выводить эту карту на разных языках?
Спасибо,друг за такие подробности. Очень помог мне.
Здравствуйте! Подскажите пожалуйста в чём может быть причина, захожу в админ панель активирую плагин, появляются какие-то не понятные иероглифы.
Скорей всего у вас кодировка блога неправильная. Нужно править файл .htaccess, там присвоить кодировку UTF-8. Попробуйте загуглить фразу “htaccess utf-8”
Здравствуйте,Петр! Установил плагин ,все хорошо получилось. Только появилась одна проблема. В Яндексе при проверке сайта – исключённые страницы – неверный формат документа – sitemap.xml – и открывает страницу с картой сайта созданной этим плагином. Я так понял плагин создаёт свою карту сайта для поисковиков, тогда их получается уже две карты. В валидаторе проверил карту из robots, всё нормально. Подскажите, как убрать из плагина эту карту для поисковиков? Спасибо!
Данный плагин не создает карту сайта для поисковиков (sitemap.xml). Скорей всего у вас в этом другой плагин участвует.
Пётр, а вот эти строчки о чём говорят:
Файл – sitemap-ui.php.
Line 1977: echo “: /var/www/htdocs/wordpress/sitemap.xml”; ?>
Line 1995: echo “: http://www.yourdomain.com/sitemap.xml“; ?>
Файл – sitemap-core.php
Line 1715: $this->_options[“sm_b_filename”]=”sitemap.xml”; //Name of the Sitemap file.
И внизу в настройках плагина говорится о том, что плагин создаёт карту сайта в xml.
Спасибо!
Внизу настройки плагина написано:
Если вы также используете плагин для генерации Карты Сайта в формате XML, укажите путь к XML файлу здесь, ссылка на него будет автоматически сгенерирована.
Там она не создает, а просто в карте сайта дополнительно проставляет ссылку на sitemap.xml в карте сайта.
wordpress 4.0, плагин Dagon Design Sitemap Generator установил, активировал, создал страницу? вставил код, карта сайта не работает. Подскажите это из-за совместимости с 4.0 или что другое, как исправить и заставить карту сайта работат?
Вставляли в html режиме?
Нет. Не могли бы Вы подсказать как это сделать?
Попробуйте поставить другой плагин, возможно у вас конфликт плагинов. Загуглите “карта сайта wordpress”
Хоть в описании и говориться что DDSG не совместим с WP 4.0 попробовал на локальном установить все таки получилось-“html режим”, в WP 4.0 он теперь как я понял называется “текст”)), короче все работает и ничего не глючит. Пробовал так же плагин WP DS Blog Map так же все работает ок, но мне больше нравится карта сайта с DDSG так что остановился на нем. Спасибо!
Ураааа, все ок 🙂 Карта работает. Буду теперь строчку ссылку снизу пробовать убирать! Эти уроки просто клад!!!
Вот уже сколько времени вожусь а воз и ныне там….ни как не уберу эту ссылку ….ааааа….ни чего понять не могу!!! И у меня в карте некоторые статьи стали вместе с тегами отображаться название
Как теперь это убрать?Или может я заголовки неправильно писала? а в сайд баре в рубриках тоже эти заголовки огромными буквами стали, убрать теги и все уберется…тогда как же заключение заголовков в тег?Подскажите пожалуйста))) Очееень нужно 🙂
Спасибо за хороший плагин)
Привет, Петр!
Как сделать, чтобы плагин Dagon Design Sitemap Generator выводил все записи блога одной портянкой, а не делил по страницам?
В настройках плагина в админке есть пункт, где можно выставить максимальное ограничение количества записей вывода на страницу.
Благодарю, Петр! Почему-то сам не додумался посмотреть настройки плагина.
В настройках плагина в графе “количество единиц контента на странице” поставьте “0” (нуль), и тогда все записи будут на одной странице.
Здравствуйте, Петр! Плагин работает хорошо, спасибо за урок! Скажите пожалуйста, когда я добавляю пост в дочернюю рубрику, то так же ставлю галочку в родительской рубрике, в результате в карте сайта получается две ссылки на одну и ту же статью (одна в категории родительской, а вторая в дочерней). Получается ссылок в карте сайта в несколько раз больше, чем постов. Вредит ли это поисковой оптимизации, если вредит, то разъясните каким образом (дубли контента и все в этом роде)?
Указывайте только дочернюю рубрику.
Спасибо большое! Придется все 430 публикаций на сайте переработать!
Браво, нашел ответ на запрос в гугле “плагин Dagon Design Sitemap Generator” с третьего места, решил вопрос с картой сайта… не сайтов. Потом глянул время первого коммента “27.03.2010” и. Спасибо!
А для новых версий вордпрес он подходит для 3.5, может есть новее версия, подскажите страницу не могу найти.
Он подходит. Все хорошо работает до сих пор.
Петя, домен сайта – wp-starter.ru продаётся, проще говоря блоггер слился. Есть смысл из этой статьи убрать на него рекомендацию
Ты внимательный такой. Убираю. )
А почему тогда эта фраза всё ещё висит на сайте? 🙂
“…Если Вас не устраивает внешний вид карты сайта (не появились отступы и т. п.), то Вы, для изменения дизайна, можете почитать wp-starter.ru….”
Кстати, Пётр, не знаешь как подправить косячок с этим плагином?…
Даю название странице, переключаемся в режим HTML и туда добавляем код
<!– ddsitemapgen –> Но карта не строётся, а только в изображении видно:
Может подскажешь, как быть?
Убрал, к сожалению не понял о каком косяке идет речь.
в html нужно добавлять не: как написано в статье, а , тогда все будет ОК
Не могу понять в чем дело…. на одном сайте все нормально работает, за минуту все сделала… а на втором почему то не работает показывает пустую страницу с этим
Может быть конфликт плагинов. Попробуйте какой-нибудь другой, пожалуйста.
Спасибо за статью !!!
Довольно хорошо написано, ведь не нужно изощряться и использовать различные скрипты, а при этом использовать обычный плагин.
Здравствуйте. Все сделала как указано выше, но на сайте выскакивает ;
Как бы странно это не звучало, но я вот например, до сих пор так и не поставил карту сайта на свой сайт. Вот думаю, нудна ли она или нет. Я конечно могу ошибаться, но по-моему эффективность карты переоценена..
Установила, и код вставила в html вкладке, но на странице отображается только, как текст:
не работает, значит у меня..:(
По мне. очень тяжёлый плагин для того, чтобы просто сделать карту сайта. Использую простенький и быстрый Hierarchical HTML Sitemap для этих целей. Да и разработчики наши, русскоязычные, можно всегда связаться, если что не так.
привет
14 пункт не получается
при попытке Просмотреть страницу из админки (после создания страницы)
на самой Просмотренной странице на сайте отображается только надпись:
Того, что изображено на картинке в п.14 нет. почему так?
Очень полезный у Вас блог! Удивляюсь, что по вашим статьям у меня все получается 🙂
Процветания и удачи!
Петр, здравствуйте! Подскажите, пожалуйста, надо ли “карту сайта для людей” (то есть в HTML-формате) закрывать от индексации? Некоторые считают, что наличие на одной странице большого количества заголовков со ссылками может расцениваться поисковиками негативно.
Заранее спасибо за ответ.
Нет, иначе практически нет смысла ее создавать. Закрывать точно не нужно.
не работает плагин. Все чего я добился это опубликовал на сайте страницу с текстом “”. Вордпресс последний, 4,7
Попробуйте поискать другой аналогичный плагин.
Как поменять DDSG_CAT_HEADER на русский. В настройках плагина выпадающее меню языков не открывается Мой сайт С уважением Михаил Николаев
Благодарю за “карту”, всё установилось отлично!
Спасибо! Настроил с первого раза. Как то выпустил из виду создание карты со всеми статьями.
Буду пробовать. Интересно сможет ли он отображать товары которые находятся в меню слева.
Спасибо за исчерпывающую информацию.
Какой аналог можно использовать сейчас? Данный плагин уже не работает.