Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:

На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код – это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы “разговаривают” с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми “закрытыми тегами” и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”.
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит “рвать себе *опу”, если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:

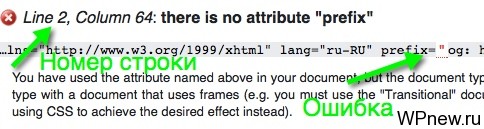
В каждой ошибке есть подсказка – это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).

Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
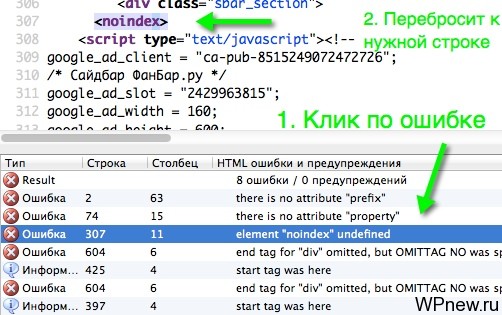
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.

Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически “прокрутит” куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading, or…
- Element “noindex” undefined.
- End tag for element “div” which is not open
- Document type does not allow element “li” here; missing one of “ul”, “ol”, “menu”, “dir” start-tag.
- End tag for “div” omitted, but OMITTAG NO was specified.
- There is no attribute “border”.
- Character “<” is the first character of a delimiter but occurred as data.
- Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=”shortcut icon” href=”http://arbero.ru/favicon.ico” ; type=”image/x-icon” Просто убираем “точку с запятой”.
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=”center” width=”80″ height=”80″ >
Подобное преобразуем к виду
td style=”align:center; width:80; height: 80;”>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
section id=”comments” >
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=”subheading” element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент “Найти/заменить все” в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element “noindex” undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element “div” which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element “li” here; missing one of “ul”, “ol”, “menu”, “dir” start-tag
Неправильное использование тега “li”: отсутствует тег “ul”, “ol” и др. Проверьте.
9. End tag for “div” omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute “border”
alt=”” width=”1″ height=”1″ border=“0″/>
Просто удаляем фразу border=”0″.
11. Character “<” is the first character of a delimiter but occurred as data
Не используйте тег “<” перед обычными словами, используйте лучше разные кавычки.
12. Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке – пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:
 P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.
P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.



Помню, ранее, в интервью на блоге, ты Петр говорил, что вообще не обращаешь на валидность внимания, забить на нее и всё нужно.
Настали другие времена, или стал по-другому смотреть на некоторые вещи?
Пора и мне заняться вопросом валидности, у меня не много ошибок 16 и 2 серьёзные, в принципе мало.
Раньше было меньше опыта и я не подозревал, что могут быть такие нелепые ошибки. Если ошибок немного, то все хорошо.
А вот все, что я нарыл у себя:
Error Line 242, Column 379: end tag for “img” omitted, but OMITTAG NO was specified
…”Полезные советы” style=”border:0″>” instead of “>”.
Info Line 242, Column 272: start tag was here
…~6/1″ rel=”nofollow” target=”_blank” ><img src="http://feeds.feedburner.com/po…
1. Попробуйте закрывающий слэш / поставить в конце перед >
2. Ошибка после первого пункта остается?
Код валидный это хорошо, недавно сам озаботился этим вопросом, большинство ошибок исправил. Однако осталось несколько. Самая масштабная – валидатор ругается в четырех местах на код:
…”shortcut icon” href=”http://inewscast.ru/favicon.ico” ; type=”image/x-icon” />
Attribute ; not allowed on element link at this point.
Выделяет последний символ в коде.
Как исправить – то?:)
Пропишите правильный вывод фафикона, к тому же он у вас 2 раза выводится в коде. Скорей всего вот этот знак ; неправильно прописан.
Действительно, ругался на знак ; удалил, все как рукой сняло. Осталась одна ошибочка сейчас попробую и ее убрать.
А код вывода фавикона, я тупо скопировал с сайта reclampa.ru .
Петр,поправь статейку:)
Да, исправлю, прошу прощения. У меня у самого такая же ошибка была 🙂
Спасибо Петр! Очень полезно, я как раз новый сайт делаю и довожу все перед запуском до блеска! Круто что ты писать начал чаще, из всех сео блогеров за несколько лет читать я только себя не перестал ;). Желаю удачи по достижению 3000 уников! Кстати, где-то в предыдущих статьях ты давал ссылку на сервис покупки ссылок, который будешь использовать вместо ГГЛ, можешь его написать. Я с телефона сейчас, искать долго.
Спасибо, Влад. Рад, что ты читаешь до сих пор меня. Даже несколько лет, ого как! 🙂 Вот ссылка http://hulinks.ru
*тебя то есть. У меня телефон кнопочный, олдскул)))
Прошу прощения с задержкой, не было возможности ответить на комменты, 🙂
У меня только находит:
“document type does not allow element “p” here; missing one of “object”, “applet”, “map”, “iframe”, “button”, “ins”, “del” start-tag”
И рисует или кавычки с”пробелом” лишние или закрывающий знак “>” с лишним пробелом и т.д. Но по факту, когда смотрю код- там все хорошо. Не понятно чего он придирается?
1. У вас к картинкам не прописаны alt тексты (см. 3-ий пункт в уроке)
2. В 300-ой строчке исходного кода title=”registracia_v_oriflame” ” лишняя кавычка (вторая в конце)
3. The align attribute on the img element is obsolete. Use CSS instead. – используйте ВНЕ тега img div align=”center” см. пункт №13.
4. Element noindex not allowed – строка 583. Смотри ошибку №6 в уроке.
как называется файл в каталоге который нужно править?
Как ни странно все файлы придется править
Файлы темы, по исходному коду нужно найти в каком именно файле править данный код.
а как находить конкретный файл? можно пример, я кроме футера и хидера ничего в теме никогда не правил
В идеале если умеете пользоваться поиском в тотал командере то можно им найти требуемый файл. У Пети вроде урок был на эту тему по переводу тем на русский язык.
Да, урок про Total Commander в помощь. А ты внимательный, Денис. 🙂
Читаю твой блог с момента создания, многое пригодилось в практике.
А можно конкретную ссылку? Поиск слишком много выдает.
У меня валидатор выдает:
Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
Перерыл весь шаблон. Ни в одном файле эту строку не нашел.
Судя по ошибке нужно удалить тег Section заменить его на DIV. Валидатор совершенствуется и многие теги что были в HTML5 щас уже не валидны.
В вашем случаее ищите в сайдбаре теги сектион, если там нет то в функцион.пхп функцию которая выводит виджеты в сайдбар
Кстати, только что проверял новый сайт на валидность, и валидатор ругался на section. У меня не было предусмотрено внутри него никаких h2-h6. Я сначала подумал, что ему не нравится, что я использовал id вместо class, и поменял id на class для этого участка. Предупреждение не исчезло. Тогда я подумал: а что если заменить section на div? Сделал это — вид страницы не изменился, а предупреждение в валидаторе пропало! А сейчас вообще решил почитать подробнее про валидацию section, и первый же результат в Яндексе — reclampa 😀
Я повсюду 🙂
Ошибки на моем блоге:
1. Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
2.Stray end tag head.
3.An body start tag seen but an element of the same type was already open.
4.Cannot recover after last error. Any further errors will be ignored.
1. Уберите href=”Блог Алексея Смирнова” href – это адрес ссылки (начинается с http), никак не адрес вашего сайта.
2. К сожалению, не знаю, в чем тут проблема.
3. Аналогично, не знаю. Ругается, что body уже ты открыл мол.
4. Также 🙁
4-й пункт – у меня например, валидатор показывал, когда прописал на страничке несколько скриптов после закрывающего тега body
Где найти шаблон сайта для исправления ошибок?
С вашими знаниями лучше пока не лезть в исправление всего этого.
Шаблон можно сделать валидным, но есть такие вещи как плагины которые тоже вносят свои какашки в код сайта. За всем не уследишь.Проще тогда на голом HTML вести блог чтоб было все валидно.
ЗЫ… в этой статье- Result: 8 ошибки / 13 предупреждения в основном из за лайтбокса.
Согласен, плагины еще обновляются постоянно. За некоторыми не уследишь.
Здравствуйте! Как нанести адрес сайта на изображения, на WordPress сайте, как у Вас, только чтобы это распространялось и на уже опубликованные картинки, а не только новые
На уже опубликованные нельзя, по-моему. Я, к сожалению, не знаю как.
Очень жаль. На WordPress я поставил интернет-магазин, на нем более 800 позиций. Все картинки делал сам, уникальными, только сейчас понял, что лучше бы их защитить, а переделывать вручную 800 фото, как-то не очень, вот и ищу способ полегче.
Плагин вроде есть ватермарк по моему называется, не помню только он на новые ставит водянку или на старые тоже прописывает?
На новые загружаемые картинки только.
[quote comment=”43711″]С вашими знаниями лучше пока не лезть в исправление всего этого.[/quote]
Моему сайту больше трех лет, делал его сам. Просто укажите схематично как дойти до шаблона.
Шаблон вашего сайта находится в папке wp-content/themes/название-шаблона
Здравствуйте, Петр! Вставила на сайт поиск от яндекса и выскакивает при проверке валидации ошибка Element style not allowed as child of element section in this context. (Suppressing further errors from this subtree.). Что делать, чтоб избавиться от нее?
Не заморачивайтесь, если поиск все правильно работает.
Снизил 70 ошибок до 13… но там уже ошибки в сторонних плагинах. Спасибо за инфу! )))
Вам спасибо, рад был помочь 🙂
Добрый день. Как исправить данную ошибку?
Article lacks heading. Consider using h2-h6 elements to add identifying headings to all articles.
А что выделяет?
Ошибка переводится так
‘Статье не хватает заголовка. Рассмотрим использование h2-h6 элементы, чтобы добавить идентификации заголовков всех статей.’
Видимая проблема с заголовками. Неплохо бы еще сам сайт увидеть
Что-то я вообще в растерянности. Думала, в самом валидаторе править можно, а не понимаю, куда вообще идти, боюсь только хуже сделать, а ошибок очень много, но большинство тут не указано.
Например: line 22 column 15 – Ошибка: there is no attribute “xmlns:fb”
Может, можно заказать у кого-то правку кода? Но вдруг буду тему менять, это каждый раз заказывать нужно?
1. У вас недостаточно знаний, лучше не лезьте.
2. К сожалению по вашей ошибке я не знаю, что это.
3. Да, можно заказать, но при обновлении темы, все слетит.
Петр, а как исправить код фидбернера? Валидатор ругается на target (у меня XHTML Strict). Строчка такая:
Чем можно заменить или как исправить, подскажите.
Вставьте, пожалуйста, не весь код (а то обрезался), а только часть, чтобы увидеть проблему.
action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=asmircomp/mcZl’, ‘popupwindow’,
После метод идет таргет, который как раз не валиден.
Странно. У меня аналогично все прописано, но ошибок в этом нет. Можете сверить мою строчку аналогичную со своей, может найдете отличия.
У нас с вами разные версии доктайпа, у меня строгая проверка, а так я уже сравнивала – все одинаково.
Тогда, к сожалению, я не знаю.
Попробуйте стили формы в файл стилей убрать, но для этого нужно классы для формы задать И еще строку с таргетом поменять на это
Должно помочь.Ps пробелы нужно убрать.
Код не прошел ))
onclick = ” this . target = ‘ target ‘ ”
Вот.
Спасибо за подсказку! 🙂 А код можно вывести с помощью
[php]
Привет, Пётр!
Спасибо большое за этот материал, который стал для меня “волшебным пенделем”, чтобы взяться за решение проблемы связанной с валидностью моего сайта. Что мне удалось? Снизить количество ошибок с 70 до 29 (это лучше, чем раньше я просто смотрел на эти ошибки). С какой проблемой я столкнулся?! При написании постов я использую функцию “выравнивание текста по ширине”, которая прописывает такую строчку . Фигня в том, что когда смотрю текст через админку блога, закрывающий тег есть, а запуская валидатор – его нет. Соответственно получается ошибка и не одна. Может я делаю что-то не так или чего-то недопонимаю.
Может знаешь, как решить эту проблему?
закрывающий тег
Добрый вечер! У меня с выходом новой статьи добавилась и ошибка. Может,это не она,но числится первой. Вот скопировала. Не знаю, к кому обратиться за помощью. Line 46, Column 102: “async” is not a member of a group specified for any attribute
…rc=”https://wprp.zemanta.com/static/js/loader.js?version=3.5.1″ async>. Что тут не так и почему они появляются? Спасибо, если поможете.
Галина у вас скорей всего не валидно ява скрипт прописан,(zemanta.com)
Спасибо, Денис,огромное,но к сожалению, это мне не очень понятно,т.к. знаний маловато в этой HTML области. Буду читать по вашей рекомендации.
Спасибо, Денис, за помощь.
Здравствуйте.
А что можите сказать по поводу этой ошибки?
Error Line 120, Column 21: Duplicate ID striscia.
Добрый день, Петр!
Спасибо Вам за содержательный и очень интересный сайт. Решил вас тоже немного озадачить, так как мозг уже вскипел и решить самостоятельно эту задачу не могу. Проверил валидность у себя на сайте и получил кучу ошибок, но вот с этой никак не могу разобраться.
Line 198, Column 7: end tag for “div” omitted, but OMITTAG NO was specified
Понимаю, что надо закрыть , но, где его закрыть не совсем понятно. Находится в index.php.
Причем она выскакивает в валидаторе несколько раз.Помогите разобраться, если есть время. Спасибо.
Собственно сама ошибка.
<div class="art-contentLayout"
Проверьте все с помощью Notepad. Сверните “дивки” и вы увидите, где не хватает.
Спасибо за ответ, попробую.
Как их свернуть? Пробовала интуитивно, – думаю, что неправильно. Только не отвечайте, что рано лезть…
Здравствуйте! Прочитала Вашу статью и весь день сижу.
Ошибки вижу и линию и путь к папке. Но открываю требуемый файл в Notepad+++ вставляю скопированную ошибку чтобы найти, а мне показывает, что этой строчки здесь нет. Как быть? Не могу исправить. Помогите. Что делаю неправильно. Мой сайт ritabk.ru
Вот в 30 линии ошибка( их подобных много)
jQueryWP = JQuery;
Я через filezilla захожу на хостинг и нахожу путь к конечному файлу
ritabk.ru/wp-includes/js/jquery/jquery.js , но там ничего подобного нет Или валидатор мне выдает уже правильный ответ? Помогите пожалуйста разобраться. Очень хочется исправить ошибки. С уважением Рита Молчанова.
Подключены шрифты Гугла. В итоге ругается вот так:
Line 16, Column 70: & did not start a character reference. (& probably should have been escaped as &.)
…leapis.com/css?family=Ubuntu+Condensed&subset=cyrillic’ rel=’stylesheet’ type=…
У меня со шрифтами Гугла та же история была. Я просто подключил шрифт втором способом, который сам Гугл предлагает: не через link href, а через @import url.
Здравствуйте!
Ни как не могу найти файлы с ошибками. Помогите, пожалуйста!
Игорь.
Здравствуйте валидатор пишет:
Line 865, Column 10: Stray end tag div.
помогите решить проблему
Исправил все ошибки на сайте кроме этой: Element div not allowed as child of element span in this context. (Suppressing further errors from this subtree.) .Наверно лишний div
http://validator.w3.org/check?uri=http%3A%2F%2Fdomberkana.com%2F&charset=%28detect+automatically%29&doctype=Inline&ss=1&outline=1&group=0&No200=1&verbose=1&st=1&user-agent=W3C_Validator%2F1.3+http%3A%2F%2Fvalidator.w3.org%2Fservices
Исправил почти, все у себя кроме ошибок связанных с соц-примочками фейсбука. Ошибки такого рода:
there is no attribute “data-show-border”
there is no attribute “data-rel”
there is no attribute “data-width”
there is no attribute “property”
и другие
почему то ругается на
Line 119, Column 7: end tag for “object” omitted, but OMITTAG NO was specified
You may have neglected to close an element, or perhaps you meant to “self-close” an element, that is, ending it with “/>” instead of “>”.
Может знает кто как победить?
последнее имелось ввиду ругалось на тег head закрывающий
хотелось бы сайт увидеть, так тяжело говорить что и как. Скорей всего в скриптах зараза сидит
Денис вот mydrum.ru
и еще не могу понять чем ему не нравится тег его я использовал чтобы выделить текст логотипа, возможно его какимто другим образом прописать следует?
удаляются теги почемуто, вот про этот я выше говорил тег «my»
Попробуй тег «my» на спан заменить
Денис а по поводу фейсбушных ошщибок есть какинибудь предположения и по закрывающему тегу head?
Скрипт приводить в валидное состояние нужно, и попробуй атрибут убрать “profile” у “head”
ну в фесбушных скриптах копаться сам черт ногу сломит.
Насчет head пробовал убирать, ничего не меняется =\
Я проверил главную страницу твоего сайта, 15 Errors, 2 warning(s) , исправляй)))
Петр, надо ли делать резервную копию шаблона, если он у меня закачан при покупке?
То есть, шаблон, скачанный через клиент FZ с хостинга и шаблон изначальный будут чем-то различаться? Настройками, например. Или шаблон есть шаблон.
Резервную копию шаблона нужно делать регулярно.
Про шаблон (тему) узнаю впервые. Получается, что, плюс ко всем резервным копиям сайта ещё и шаблон отдельно надо ксерить…
Хотя, да, конечно, мы ведь вносим в него изменения. А разве он не резервируется при общем копировании? Меня слово “регулярно” смутило. Спасибо.
Ребята, в чкм может быть проблемма?
Line 348, Column 7: Consecutive hyphens did not terminate a comment. — is not permitted inside a comment, but e.g. – – is.
Warning Line 348, Column 7: The document is not mappable to XML 1.0 due to two consecutive hyphens in a comment.
не хватает открытия или закрытия комментов
Помогите пожалуйста разобраться с ошибками (целых 23!). Смотрю в валидаторе, но все ошибки в данной статье не описаны. Шаблон сайта старый, но очень нравится, поэтому из-за них не хочется переходить на др шаблон.
Julia у вас в основном ошибки за плагина лайтбокс в миниатюрах, как вариант сделать миниатюрв не кликабельными
23 ошибки – это немного. Оставьте так, как есть и не “парьтесь”
Благодарю за статью!:) У меня проблема возникла пару дней назад, никак не могу справиться 🙂 ошибки вот какие –
1 . datePublished:12:57 – 12:57
2. headline: отсутствует (обязательное) –
3. image: отсутствует (обязательное) – .
Помогите, пожалуйста, разобраться!
Я полный профан в этом деле. Буду очень признательна!
Добрый день денис,
На моем сайте валидатор нашел 23 ошибки, из них с двумя я справился , а вот осталось 21 еще, из них несколько повторяются, с таким содержанием top не является значением color ) no-repeat, url… их 10 шт. Как их исправить?
Для начала нужно сайт увидеть, прежде чем судить о исправлении ошибок.
Подскажите, как в моём случае угодить валидатору? Все ошибки в одной линии:
Line 11,Column 13: there is no attribute”ALIGN”
Line 11,Column 29: there is no attribute “VALIGN”
Line 11, Column 45: there is no attribute “TOPMARGIN”
Line 11, Column 62: there is no attribute “MARGINHEIGHT”
Line 11, Column 77: there is no attribute “LEFTMARGIN”
Line 11, Column 93: there is no attribute “MARGINWIDTH”
При этом, атрибут bgcolor='#1D1335' считает валидным,
Что не так с этими атрибутами? Использую. при переходном :
Не понимаю, убрал точку с запятой?! Error: No space between attributes.
At line 62, column 1843
“margin:0 auto”role=”complemen
Здравствуйте! Скажите пожалуйста, как отредактировать, а потом сохранить код страницы сайта. Не получается никак. Что для этого нужно сделать?
В подвале форма выбора валюты (радио-кнопки) . Валидатор ругается на одинаковый ID у этих кнопок. Но это блок радио-кнопок, он иначе работать не будет! И как с этим бороться? Самое обидное, что это единственная ошибка 🙁
Ошибки в моем коде такие:
1. Bad value //fonts.googleapis.com/css?family<link_href&ver=4.5.2#039;https://fonts.googleOpen+Sans&subset=cyrillic,cyrillic-ext,latin' for attribute href on element link: Illegal character in query: < is not allowed.
2. Bad value //fonts.googleapis.com/css?family<link_href&ver=4.5.2#039;https://fonts.googleapis.Open+Sans:600&subset=cyrillic,cyrillic-ext,latin' for attribute href on element link: Illegal character in query: < is not allowed.
3. Bad start tag in div in head.
4. Stray end tag noscript.
5. Stray end tag head.
6. Start tag body seen but an element of the same type was already open.
7. Cannot recover after last error. Any further errors will be ignored.
Подскажите, пожалуйста, как исправить?
Привет Петр! Я не смог разобраться с фаерфоксом, валидатором и как исправлять ошибки. А мне очень нужно разобраться так как ошибок целая куча. Самое не понятное как их исправлять. Если я открываю свой сайт потом нажимаю ctrl-u и вижу исходный код моего сайта, так? то как там нужно исправлять ошибки? не получается. если его скопировать то потом куда его возвращать? Вижу что многие разобрались. но у меня ступор какой-то пожалуйста когда будет времечко. расскажи как мне быть с моим-то ошибульками 🙂
Нужно открывать файлы, которые отвечают за конкретную область. Если главная страница, то это index.php в папке с темой, там нужно искать соответствующий код и исправить.
IO Error: handshake alert: unrecognized_name
и не указана строка, где эта ошибка ..
Непонятно, что за ошибка…
Stray start tag script.
From line 244, column 5; to line 244, column 67
body>↩ </scri
В валидаторе 172 строка Монтаж. (такая ошибка) Сайт на вордпресс.
Искал с firebug и Total Commander. Нашел функцию, которая отвечает за эту ошибку span class=»end-tag»>h4span. этот файл, но найти его не могу, его во всей моей теме и в upors.ru нет.
Можно иметь сайт с малым количеством ошибок… но тогда какой ты нафик вебмастер? Валидность кода значительно влияет на его позиции в поисковых системах 100%. Я отвалидировал код идеально в 2014-ом и с тех пор сайт в абсолютном топ гугла и яндекса. Миф о его малой значимости распространяют делетанты. Любой код можно исправить – надо только думать и читать с переводчиком. Хотя можно ещё заказать оптимизацию кода.
Хорошая статья, Пётр! Только возник вопрос. У тебя на блоге подключены Emoji, для них генерируется javascript код, у всех же этот генерируемый код одинаковый? У меня около 20 ошибок только за этот небольшой скрипт, который я и не знаю как поправить (так как его генерирует сам Вордпресс). Как ты решил эту проблему?
Error: The center element is obsolete. Use CSS instead.
From line 2241, column 1; to line 2241, column 8
h: 30%;”>↩
Добрый день!
Помогите исправить предупреждение:
Warning: Attribute aria-required is unnecessary for elements that have attribute required.
From line 265, column 228; to line 265, column 343
й ↩↩ ↩ ↩ <
Спасибо. Жду ответ.
Error: Attribute allow not allowed on element iframe at this point.
The frameborder attribute on the iframe element is obsolete.
У кого встречается такая ошибка: “The text content of element script was not in the required format: Expected space, tab, newline, or slash but found { instead.”
Вместо:
{“lang”:”en”,”parsetags”:”explicit”}
Делаем так:
{lang: ‘ru’, parsetags: ‘explicit’}
Возможно автор нашел, как исправить, но не указал в топике. А так спасибо!
Не получилось вставить код. И картинка не прикрепилась. В общем, вместо этого:
script src=https://apis.google.com/js/plusone.js
{lang: ‘ru’, parsetags: ‘explicit’}
script
Делаем вот так:
script src=https://apis.google.com/js/plusone.js script
script
{lang: ‘ru’, parsetags: ‘explicit’}
script
А как быть с ошибками, которые находятся в коде уже готовых счётчиков?
Валидатор показывает ошибки.. например
Attribute apikey not allowed on element script at this point
The charset attribute on the script element is obsolete
The type attribute is unnecessary for JavaScript resources
The border attribute is obsolete. Consider specifying img { border: 0; } in CSS instead
Ешё у меня ругается…
Пишет, что нельзя использовать аттрибут rel в теге div
Нужно заменить на a или link
Как думаете – стоит это делать?
Error: Attribute ul-level not allowed on element ul at this point.
From line 72, column 1; to line 73, column 39
ий↩ ↩ ↩