Спонсор поста: Вы хотите раскрутить свой блог в социальных сетях? Тогда Вам однозначно нужна кнопка ретвита!
Всем привет! Многие, наверное, из моих уроков уже поняли, что я был не любителям обновлять WordPress. Но с переездом на новый хостинг, техподдержка все-таки уговорила меня обновить WordPress. Для пущей убедительности они создали тестовый сайт (правда он создан был для безошибочного переезда), полностью идентичный моему (из файлов и базы данных моего блога) и обновили его. Теперь я рад, что они уговорили меня это сделать :). Также теперь у меня есть дополнительная площадка, где я могу “поиграться” с дизайном и др. “прикольными” вещами :). Да и обновляю я теперь WordPress регулярно (прямо из админки нажимаю кнопку “Обновить WordPress”).
Так вот, попробовав новый Вордпресс и новые версии шаблонов, я увидел очень интересное новое WordPress меню, которое так сильно не хватало в данном CMS. Насколько я помню, что-то подобное по функционалу давно было в Joomla (еще один движок для создания сайтов). Да, про новое меню в WordPress я что-то слышал “краем уха”, но пока сам не попробовал его, не убедился во всей его прелести.
Пример буду приводить на основе нового шаблона, который я поставил на самый первый блог (теперь уже сайт журнального типа :)) ZonaHelp.ru в честь его 2-летнего дня рождения! Да-да, сегодня ZonaHelp.ru исполнилось 2 года (дата создания 22.12.2009), а значит уже прошло 2 года, как я стал блоггером. Прошу оценить новое оформление и структуру обновленного сайта (правда осталось сделать некоторые доработки) в комментариях. Буду рад услышать пожелания/замечания/отзывы.
Итак, поехали!
WordPress меню
Что нам потребуется?
- WordPress версии 3.x и более.
Если версия Вашего Вордпресса 2.x, то вот урок про то, как обновить WordPress. - Шаблон с поддержкой нового меню WordPress.
Обычно на таких шаблонах в примечании пишут, что он совместим с WordPress вплоть до версии 3.x. Если же Ваш шаблон не поддерживает новое меню, то в конце урока Вы найдете инструкцию того, как добавить новое меню в старый шаблон Вордпресса. - Внимательность в чтении данного урока.
Пожалуй, я немного загнул планку :).
Как сделать меню в WordPress
- Заходим в админку Вордпресса –> Внешний вид –> Меню:

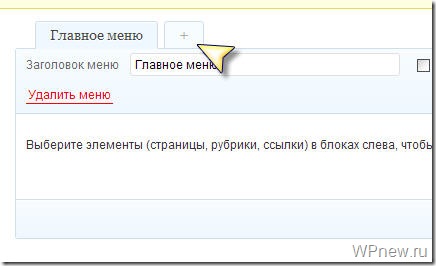
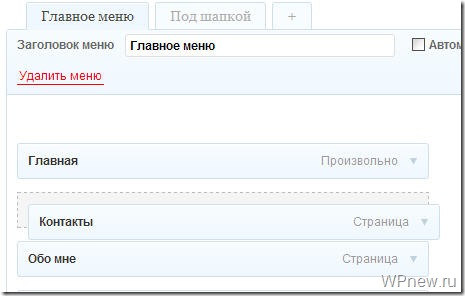
- Находим “Заголовок меню” и заполняем его, к примеру, назовем “Главное меню” и нажимаем на кнопку “Создать меню”:

- В левом нижнем углу, Вы увидите некую “Области темы”:

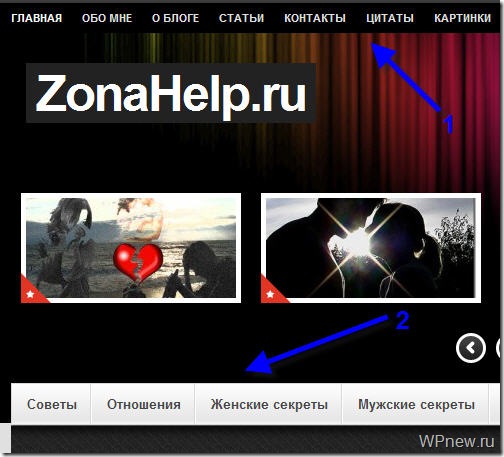
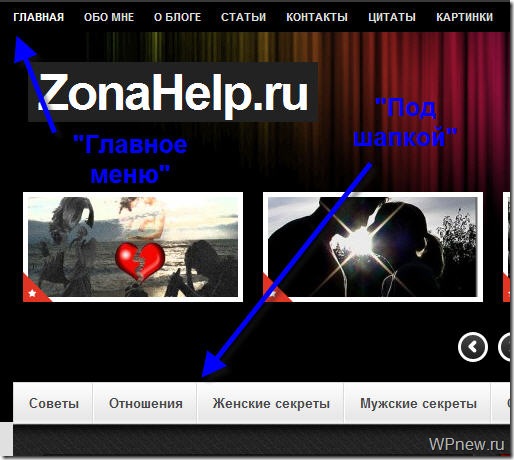
- Как видите, в моем случае данный шаблон поддерживает 2 меню. Если посмотреть на шаблон, то они находятся вот здесь:

- Возвращаемся обратно в раздел “Меню”. И уже там нужно добавить еще одно меню: нажимаем на “плюсик”:

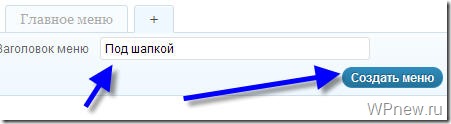
- Снова задаем название и нажимаем на кнопку “Создать меню” (второе меню я назвал “Под шапкой” – на рисунке отмечено стрелкой №2):

- И теперь то самое отличие, от прежних меню: в эти только созданные меню можно добавить ссылки на что угодно! Это могут быть: выбранные страницы сайта, рубрики или вообще просто ссылка на отдельный пост. То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ).
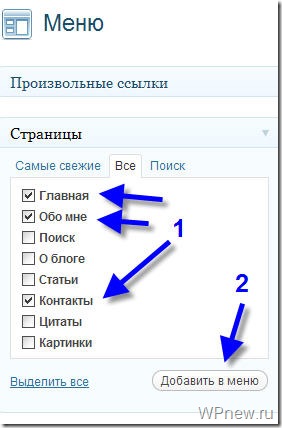
То есть, смотрите: допустим, в “Главное меню” я решил добавить стандартные страницы: Главная, Обо мне, Контакты. Для этого в “Страницы” я перехожу на вкладку “Все” и отмечаю там галочкой необходимые страницы, а после отметок просто нажимаю на кнопку “Добавить в меню”:

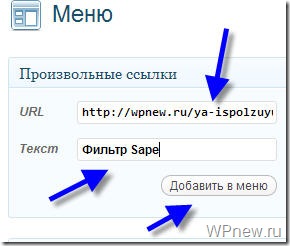
- Если нам нужно добавить какую-то рубрику, производим аналогичные действия чуть пониже в “Рубрики”. Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:

- После того, как Вы добавите необходимые страницы в выбранное меню, не забудьте нажать на кнопку “Сохранить меню”:

- Аналогичные действия (с 7 по 9 шаг) производим со вторым меню, которое у меня называется “Под шапкой”. Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта):

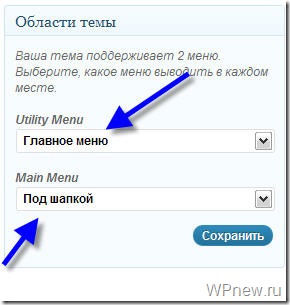
- Остался последний шаг, привязать созданное меню с шаблоном для вывода на сайте (до этого шага созданные меню на сайте мы не заметим). Для этого спускаемся ниже до “Области темы” и к каждой “области” присваиваем созданные меню:

- И нажимаем “Сохранить”. Вуаля! Новое меню, которое подточено под Вас, радует Ваши глаза и Ваших посетителей :). Поздравляю с успехом! Правда, не сложно? Зато, какие возможности!
Выпадающее меню в WordPress
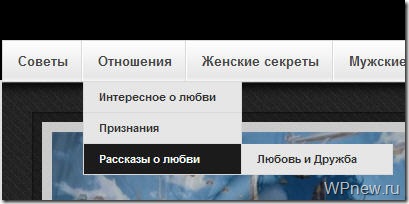
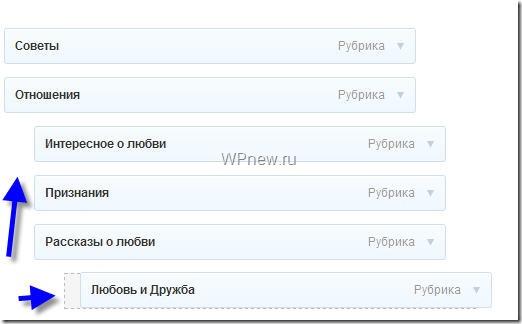
С появлением нового меню, также очень просто стало делать выпадающее меню в WordPress, причем многоуровневые. Смотрите, как это выглядит на деле:
 Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:
Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:

Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Сортировка страниц
Теперь Вам не нужно мучиться с сортировкой страниц в меню, как я рассказывал здесь, путем добавления “Порядков” к каждой странице. Также не нужно использовать дополнительные плагины для того, чтобы отсортировать пункты меню так, как Вам хочется. Чтобы все стояло “на своем месте” достаточно переместить их, как нужно. То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:

Видео “Как создать новое WordPress меню”
Процесс, который я описал выше, нашел в виде видеозаписи, который записал всеми любимый Гудвин:
Если у Вас шаблон старый и не поддерживает новое меню
Если же Вы расстроились тем, что Ваш шаблон не поддерживает новое меню WordPress, то не спешите расстраиваться. У Вас должна быть версия WordPress 3.x (если это не так, просто обновитесь) и прочтите вот эту инструкцию, где Гудвин показал, как очень просто добавить новое меню в старую тему Вордпресс.
Этим способом я вполне успешно с первого раза за 2 минуты сделал вывод нового меню на “древнеисторическом” шаблоне, который стоит на FanBar.ru.
Действительно, WordPress – это просто! 🙂



С днем рождением, так сказать 🙂
p.s. дизайн красивый 🙂
Хах, и ты тут) На две минуты раньше заскочил)
Пётр, вообще не понял чем же это меню лучше стандартных страниц, кроме как сортировкой)
правило СМО: оставляй коммент первым 😀
Или отвечай на первый, как сделал Рэнди))) Тоже заметно)
Не, самое классное – это троллить в комментах, эффект в несколько раз лучше)
А, вот как раз “сортировка” и важна! Не во всех темах есть возможность выставить страницы и рубрики в нужной последовательности. И кстати, эта функция с меню, тоже не везде поддерживается.
К тому же, когда делаем вложенные страницы, важно делать их в нужной последовательности, по приоритетам. А не всегда у блоггеров все по плану, поэтому такая сортировка спасает.
Копалась в этой теме, искала подходящие плагины, когда добралась до этой функции фордпресс вздохнула 🙂
Интересненько, я вот боюсь обновлять ВП, вдруг ошибка или еще что, или плагины не подойдут… Интересно очень другое, Петр очень прошу вас, сделайте пожалуйста урок, чтобы создать такое же меню, как у вас… Создал у себя на сайте подобной (с закладками), но не такое красивое и без js. Очень хочу как у вас сделать )
Ну или подскажите с помощью какого плагина оно создается. Заранее чрезмерно благодарен!
Жень, если ты имеешь в виду статические страницы (главное меню), то этот урок, как раз об этом. Если же тебе симпатично мену рубрик (справа), то это прелести темы 🙂
Очень жаль, что такой красивый сайдбар доступен только в этой теме( Ну да ладно, обойдусь плагином для подобного, но мене красивого сайдбара…
Да не держись ты за старое. Не подойдут некоторые плагины – переделаешь, установишь более совершенные в ногу со временем.
Всё развивается и лично от себя советую обновиться. Мне намного легче стало работать с новой версией WP, хотя у меня и так стояла не старая) Работать стало быстрее из за новой функции в админке. Теперь не нужно щёлкать по каждому значку что бы найти нужное в меню, всё само всплывает. И т.д.
Красный цвет ссылок стоит поменять, а то на сером фоне это называется выколи мне глаз. А так не плохо!
а я просто страницы добавил и не парюсь с эти меню
С меню понятно все, а как вывести рубрики в боковой сайдбар ? Все переделал все испробовал не выводится (((
У вас вывод в сайдбар идет через виджеты или через правку sidebar.php?
Вордпресс становится все лучше и лучше) Сначала менюшки добавили, потом превьюшки новостей)
Спасибо, полезная статья! Ваш блог мне очень помог в решении многих вопрос, продолжайте в том же духе. Удачи вам во всем =)
У вас на данный момент 666 страниц в индексе яндекса )
:)))) Вы следите за мной? 🙂
P.s. Я не сильно суеверный 🙂
Нормальная статья. Хорошо расписал Петр. Для некоторых сайтов не хватает такого меню.
Спасибо, надо будет попробовать обновиться!
У меня на первом же сайте стояло такое меню и я до сего дня не подозревала, что в WP бывает по-другому :).
Поздравляю с юбилеем! Я в восторге от нового шаблона!
А я обновился до версии 3.3. Все плагины стоят какие рекомендовал Петр, все работает отлично, никаких прыжков с шаманским бубном не было.
Как обычно прекрасен! Был опыт с созданием меню, но так расширенно не использовала эту функцию. Благодарю! 🙂
П.С: видеоплеир нестандартный – сам делал видеохостинг? Я как раз вчера статью о видеохостах написала 🙂
Сразу не заметила, теперь вижу, что это видеохост screenr.com 🙂 Почему не ютуб или что-то другое из популярных?
Ну видео не мое, как указано в статье 🙂 Не я выбирал, где размещать видео 🙂
Поздравляю! Красивая тема – классный сайт! Сразу видно изменения, сайт стал более статусным! А как называется эта тема?
Она платная, называется periodic.
Я тоже побаиваюсь обновляться до версии 3.3 почти про все плагины написано, что совместимость с WP 3.3-неизвестно:-)
Шаблон тоже давно мечтаю поменять, но так боюсь убить труд всех двух месяцев 🙂
Не все плагины работают с новым вордпрессом,приходиться искать замены.
За всю историю работы на вордпресс, менял плагин один на другой только раза 2-3, наверное. Обычно все плагины либо работают исправно, либо обновляются. Просто нужно немного ждать, а не спешить сразу обновляться (в день выхода новой WP).
Здравствуйте. После обновления вордпресса до версии 3.3 возник небольшой глюк с вертикальным меню – оно добавлено в виде виджета. Там стоят буллеты возле каждого пункта. Под этим меню стоит кнопка счетчика. Так вот после обновления сам собой добавился буллет к счетчику и к первому пункту меню добавился второй буллет. Покопался в стилях – вроде бу ничего путного не нашел, вот только если такое:
.left-navigation ul li{ background:url(images/arrow.jpg) no-repeat left top; padding:0px 0px 10px 12px; font-size:12px; font-weight:bold; color:#02003c; margin-top:5px; border-bottom:#c9c9c9 1px solid;}
Посоветуйте как избавиться от лишних буллетов.
Попробуйте вместо
<li id="nav_menu-3" class="widget widget_nav_menu>
поставить
<div id="nav_menu-3" class="widget widget_nav_menu>
уверен, что это сработает, но пароля к хостингу у меня нет – только к админке сайта. облазил весь редактор – не могу найти нужный код. в стилях прописано следующее:
.left-navigationAll ul li{ background:url(images/arrow.jpg) no-repeat left top; padding:0px 0px 10px 12px; font-size:12px; font-weight:bold; color:#02003c; margin-top:5px; border-bottom:#c9c9c9 1px solid;}
.left-navigationAll ul li a{ color:#02003c; text-decoration:none;}
.left-navigationAll ul li a:hover{ color:#e71f10;}
также в таблице стилей для перечня есть:
ul li {
list-style: none outside none;
margin: 0;
padding: 0;
извините за глупость, но не могу найти нужного места. Виджеты все также отображаются как пункты меню. а отдельного кода на виджеты не могу найти(
Поправил все таки. Все равно спасибо за участие. У вас отличный блог.
всем привет! а я вот парюсь с меню! в моей шапке есть 4 подпункта . home, about, contact, FAQ. первые два заполняются нормально, а остальные!!! сначала там выходила ошибка 404. потом стали выходить другие страницы с блога, хотя я ничего не меняла, теперь я их попыталась убрать, но они не убираются, намертво прибиты к шаблону))) так же неполусается создать новые. ну как мне например убрать contact и вместо него вставить что-нибудь другое например galery?????
Если их не в разделе “Страницы” в админке Вордпресс или в настройках темы (тоже в админке), то возможно эти пункты в header.php.
Да. Вы правы! Вот так это выглядит у меня: <a href="”><img src="/images/spacer.gif” width=”82px” height=”36px” alt=”Home” />
<a href="/?page_id=2″><img src="/images/spacer.gif” width=”82px” height=”36px” alt=”About” />
<a href="/?page_id=2″><img src="/images/spacer.gif” width=”82px” height=”36px” alt=”Contacts” />
<a href="/?page_id=2″><img src="/images/spacer.gif” width=”82px” height=”36px” alt=”FAQ” />
Если я меняю там названия в коде, например, About на Über mich, то в меню все равно остается слово About. Например, страницу FAQ я бы вообще хотела убрать, но если я убираю код, то слово остается, только я не могу уже на него нажать. Почему? Может быть, просто тупо поменять шаблон???
А во-вторых, как же мне присобачить, чтобы, когда на них нажимаешь, открывались соответствующие страницы???
Поменяйте уже шаблон, если он для вас такой сложный 🙂
А чтобы “присобачить”, нужно соответствующую ссылку на страницу вставить в кавычках после фразы a href
Петр подскажите какая тема у вас стоит на ZonaHelp.ru?
я сделала выпадающее меню, добавила ссылку в удобное мне место в header.php.
НО странички не выпадают, как я хотела, а отражаются на столбиком…как думаете, в чем может быть дело? мучаюсь уже 2 дня…
спасибо!
А вот подскажите пожалуйста, кто знает, как изменить тему (какой может код прописать в header или index), если она поддерживает 2 меню, НО! НЕ ПОДДЕРЖИВАЕТ выпадающее меню. Пытался настроить – не выпадет. Что изменить и как переделать??
P.S.: Тема Malina. Менять не хотелось бы, уже начал контент и все прочее под нее “затачивать” просто.
Благодарю за помощь заранее.
К сожалению, я не знаю..
Все делаю согласно инструкции, но у меня почему-то до 3-его уровня вложения не работают. Делаю до третьего уровня – нажимаю и функция не активна. Что только не перепробовала! Вордпресс обновлен и тема поддерживает два меню. Если знаешь, Петр, подскажи, где надо посмотреть?
Мне сказали, что тема не поддерживает вложений до третьего уровня! Но ведь так не должно быть, если тема уже разработана была на два меню?
У меня тоже тема поддерживает 2 меню. Попробовала – все работает. Вы либо что-то не так делаете или проблема в теме.
Надо же, а я думала, что если не поддерживает пользовательское меню, значит его нельзя сделать. Пойду прочту у Гудвина
Мужик прям выручаешь!!!
Просто супер!!!!!!!!!!!!!! Люблю вас!!!!! Спасибо!!!! Я из за этих меню уже хотела сайт бросать!!! Вы даже не представляете как мне помогли!!!!
Рад был помочь)
Здравствуйте Петр не подскажите как создать такое меню http://wallmaker.ru/wmpic/pic/304/7e3a379350.jpg
Урок есть, называется “Как сделать панель вкладок”.
спасибо
Подскажи пожалуйста, возможно ли сделать двойное меню(незнаю как по другому назвать…)
т.е. как на этом сайте допустим.
www dreams-factory ru
Уже несколько дней роюсь, немогу нарыть ничего.. )
Может урок есть – было бы здорово! )
Или может это как- т о называется правильно..
Здравствуйте!
Вот просмотрев этот урок и попробовал его на практике, но ни чего не получилось расскажите пожалуйста в чём может быть причина, на сайте вообще ни чего не появляется, хотя версия поддерживает два раздела меню. Сайт прикрепляю сто бы можно было это наглядно увидеть.
Петр спасибо за ваш сайт, благодаря ему я многому научился, с нуля.
У меня возникла проблема после обновления. Перестало работать выпадающее меню, перестало выпадать.
Спасибо большое) все мучился и не мог понять как же это сделать, а оказывается все гениальное … на самом деле просто)
Спасибо автору за статью!!!! Переустановила новую тему, все никак не могла разобраться с выпадающим меня, а здесь все так просто изложено. Спасибо!
Спасибо!! Только изучаю WP, очень помогли!!!
Здравствуйте Петр, хотел у вас спросить, где можно найти информацию, как сделать боковое меню , “два в одном” или как это называется. Пример на вашем сайте (Рубрики/Популярное -в одном блоке)? Спасибо.
Думаю я нашла то, что искала, осталось только применить. спасибо