Приветствую Вас! Сегодня мы поговорим о необходимом расширении для вебмастера FireBug. Это дополнение предназначено для браузера Mozilla Firefox , который является необходимым браузером для веб-разработчика.
Хоть я и любитель Opera, но без Firefox мне сложно обходиться. Одной из причин этого, как раз является дополнение под названием FireBug.
FireBug для Firefox:
- абсолютно бесплатна
- помогает посмотреть на то, как будет выглядеть страница, не изменяя код в шаблоне. Видоизмененный дизайн будет видеть только пользователь FireBug в режиме онлайн, то есть, Вы захотели посмотреть, как будет выглядеть страница после изменения размера шрифта, изменения фона и т. д., Вы моментально будете это видеть в Firefox
- FireBug помогает отслеживает ошибки на сайте
- есть возможность посмотреть скорость загрузки элементов страницы сайта и многие другие полезные функции для web-разработчика
Установка FireBug на Mozilla Firefox
- Устанавливаете свежую версию Mozilla Firefox (на момент написания урока это версия 3.6.3)
- Используя Mozilla Firefox, переходите на официальный сайт дополнения FireBug (кстати, Вы можете на этом сайте узнать по подробнее об этом расширении)
- В правой части Вы увидите кнопку “Установить FireBug”, нажимаете на нее (во время написание поста, кнопка выглядела так):

- Вас должно “перебросить” на mozilla.org и уже там Вы должны нажать на кнопку “Добавить в Firefox”:

- В открывшемся окне выбираете “Установить”
- Далее Firefox потребует перезагрузки, сделайте это (нажмите “Перезапустить Firefox” или закройте браузер и заново откройте его)
- Вот и все! Дополнение установлено!
Использование FireBug
- Чтобы задействовать FireBug для Firefox, нужно в правом нижнем углу браузера нажать на жучка:

- В результате снизу “выедет” окошко данного расширения
- Теперь на странице можно выбрать любой объект, для этого нужно нажать на стрелку и потом щелкнуть на любом участке сайт/блога:

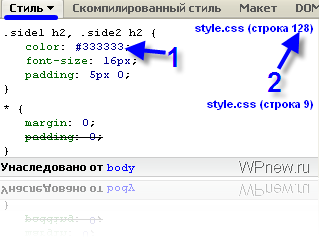
- Справа можно видеть стиль данного объекта:
 Например, мы хотим изменить цвет шрифта: для этого меняем значение (на рисунке показано цифрой 1) на значение, которое нам необходимо. Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать).
Например, мы хотим изменить цвет шрифта: для этого меняем значение (на рисунке показано цифрой 1) на значение, которое нам необходимо. Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать). - Вот результат: я поставил цвет зеленым:

- И если меня это устраивает, я в правой части FireBug ищу место, в каком файле нужно изменить свойство и в какой строке, что очень удобно.
- Также можно посмотреть скорость загрузки объектов страницы. Для этого нажимаете на стрелочку во вкладке “Сеть” и выбираете пункт “Панель включена”:

- И просто обновляете страницу (в Mozilla Firefox можно путем нажатия Ctrl+R)
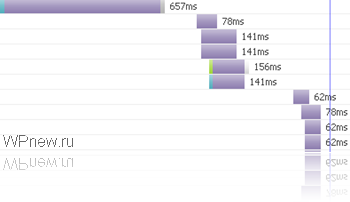
- Вот и результат:
 Напротив каждого объекта показано время в миллисекундах, которое потребовалось на загрузку
Напротив каждого объекта показано время в миллисекундах, которое потребовалось на загрузку - Также существует немало возможностей данного дополнения для Firefox, Вы можете изучить их на сайте разработчика, который я дал выше. Чтобы закрыть FireBug, достаточно нажать на кнопку:

FireBug ставьте обязательно, он Вам пригодится не раз. Расширение очень полезное и мое любимое среди всех дополнений для данного браузера.
Внимание новичкам! Сегодня мы немного затронули стили блога, коснулись файла style.css. В одном из следующих уроках я Вам расскажу о основах языка CSS, который помогает нам изменить цвет, шрифт, размер и т.п. Урок будет только один, дам только фундаментальные знания, которые необходимы для работы. Если Вас заинтересует данный язык, Вы сможете немало информации найти о данном языке в просторах интернета.
Скажу честно, я сам в CSS знаю немногое, но этого мне достаточно для выполнения поставленных мною задач. А без основы знания, Вам будет очень сложно, так что обязательно подписывайтесь на RSS-ленту. Не пропускайте необходимые самые полезные уроки WordPress.
До скорой встречи на следующих уроках! Удачи Вам!
______________________________________
Следующий урок: Урок 39 Вкратце про язык CSS.



Если кто то серьезно собирается разрабатывать собственные плагины или темы под WordPress, очень полезно будет установить следующие расширения FirePHP, FireCookie, FireQuery. Они встраиваются в FireBug и очень облегчают жизнь при поиске багов.
Мне тоже нравится FireBug и при этом редактировать код и также в онлайн режиме видеть , что при этом происходит.
Я вообще люблю ставить новые дополнения к Firefox, очень много всяких штук еще неизведанных, жаль только, что чем больше всяких плагинов, тем больше все тормозить начинает.
Здесь разумны баланс нужен. Под разные задачи я включаю определенный набор плагинов, а остальные выключаю. Хорошо бы было существуй плагин позволяющий переключаться между профилями(комбинациями включенных плагинов) и без перезагрузки.
Наконец то разобрался с этим firebug-ом, отличная вещь оказывается. Сегодня дизайн форума одного настраивал с помощью него – понравилось, удобно 🙂
Не просто удобная, а полезная. Я тоже с ним помучился, даже пару раз хотел убрать. Но теперь без него как то не так работается.
Я часто играюсь ведь можно редактировать код и смотреть при этом что произойдет. Очень полезный плагин, который поможет разработкам сайтов.
Откликнитесь, пожалуйста, я вроде бы все правильно делаю в данной программе, а когда меняю значения цвета или шрифта в файле style.css ничего не меняется((( В чем дело?
Может эта программа действует только на реальных блогах, ну которые уже в нете, а то я свой еще не переносила.
Помогите разобраться!!!
Может Вы редактируете не тот файл style.css или не сохраняете?
Все сделала, все получилось, сижу играюсь со стилями уже 4й день, отлипнуть не могу 🙂
Почти все поменяла 🙂
Здрасте. Вот у меня есть сайт вот я сделал изменения – ну и как мне сохранить работу которую я сделал. Какой файл надо править на сервере или в шаблоне. Ну как сохранить или экспортировать stylesheet.css и html. ну подскажите пожалуйста люди
в файербаге, прям внизу показан какой файл нужно редактировать и вплоть то, какую строку. Смотрите внимательнее (там обычно, если стили то style.css)
Жучок не появился, но можно запустить нажав F12/
Нашёл жука, справа вверху.
В опере тоже почти все эти возможности есть!
ПКМ > Проинспектировать элемент….
и плагины не нужны 🙂
Вот и я читаю, и думаю, чем же фраза
любитель Opera, но без Firefox мне сложно обходиться. Одной из причин этого, как раз является дополнение под названием FireBug.
всё-таки относится к Опере.
В инструменте “Проинспектировать элемент” Оперы результат виден сразу наглядно и ничего сохранять/обновлять не нужно. Так что, Петр, Опера зря на задний план отправлена 🙂
в опере можно вызвать меню OPERA DragonFly.
“6.И если меня это устраивает, я в правой части FireBug ищу место, в каком файле нужно изменить свойство и в какой строке, что очень удобно.”
НЕ очень понятно как определить файл в котором надо проводить изменения и путь к нему. Ответьте по подробнее.
Просто наводите мышку к моем случае к слову style.css, там все показано (см. 4-ый пункт).
с файлом style.css понятно, как найти, а вот если мне РНР код поправить надо, как узнать в каком он файле находится? рассматривал со всех сторон фаер-баг, но так и не нашел путь или название файла для поправки кода! кто подскажет?
Если главная страница – то index.php, если сайдбар, то sidebar.php и т.п. Если тема посложнее, я обычно скачиваю тему себе на компьютером и пользуюсь поиском Total Commander (аналогично этому https://reclampa.ru/udobnaya-rabota/total-commander-pochemu-on-nuzhen-bloggeru.html )
Ребят, такой вопрос. Нашла ошибку на странице с комментариями, там одна строчка некорректно отображается. Через FireBug (вкладка html) легко исправила его, результат сразу стал виден, но вот как теперь это исправить в самом шаблоне в реале?
Если в FireBug навести курсор на блок, где нужно исправить код, то там выдает строку типа: …html/body/div/div…бла бла бла…./ (http://www.w3.org/1999/xhtml/). Что это значит? где править?В файле comment.php ничего непонятно. Признаться, если в CSS и HTML я хоть как то разбираюсь, то в PHP полный ноль. Помогите плиз,или укажите дорогу в нужном направлении)) спасибо
Доброго времени суток всем! Есть кто живой? Поменяла цвет панели меню с помощью Firebug, но ни крестом, ни пестом изменения не могу сохаранить – после обновления страницы цвет опять черный. Что я делаю не так или чего не делаю на финальном этапе?
Вера, ключевая фраза “помогает посмотреть на то, как будет выглядеть страница, не изменяя код в шаблоне”.
Т.е. вы изменяете код с помощью Firebug, смотрите результат, если он устраивает, то уже меняете в коде шаблона (либо через админ-панель, либо непосредственно в файлах шаблона с помощью, например, Notepad++).