CSS (Cascading Style Sheets, каскадные таблицы стилей) – язык, позволяющий управлять внешним видом блога. Язык не так сложен для изучения, но мне хватает мизерных знаний по CSS. Изучение основы CSS позволит Вам вполне уверенно “владеть” дизайном Вашего блога.
За внешний вид блога на WordPress отвечает файл style.css, находящийся в папке темы. И, как Вы, наверное, поняли, если захотите поменять шрифт или, к примеру, цвет фона нужно открыть style.css текстовым редактором Notepad++, найти нужную строку, изменить данные и сохранить. Результатом будет изменение внешнего вида блога.
Данный урок по CSS разделен на 2 части: на теорию и на практику (она находится после теории). Так как по языку CSS интернете немало информации, я решил сделать этот урок более подробным и не останавливаться на этом языке, а в следующих уроках продолжать дорабатывать блог, начинать его раскручивать и наконец-то попробовать заработать на нем.
Если новичкам покажется, что ничего не понятно, рекомендую перейти сразу к практике, чтобы “войти” в суть дела.
Теория по CSS
Как я считаю, основу языка CSS должен знать каждый блоггер (по крайней мере, ниже перечислю то, что я часто использую при изменении внешнего вида блога).
Шрифт
font-size – размер шрифта (font-size: размер шрифта в пикселях (px), в процентах (%) и т. д.)
font-size: 14 px;
font-family – шрифт для элемента (font-family: имя_шрифта)
font-family: Tahoma;
font-weight – толщина шрифта (font-weight: bold или normal и т. п.)
font-weight: bold;
font-style – стиль шрифта (font-style: normal (нормальный) или italic (курсив) и т. п.)
font-style: normal;
font – объединение всех свойств для шрифта (font: стиль_шрифта (необязательно) размер семейство)
p { font: bold italic 12px verdana; }
Размер
width – ширина элемента (width: значение в пикселях, процентах и т.п.)
width: 333px;
height – высота элемента (аналогично width)
height: 333px;
max-width – максимальная ширина элемента (по аналогии)
max-width: 333px;
min-width – минимальная ширина элемента (так же как и width)
min-width: 333px;
max-height – максимальная высота элемента;
max-height: 333px;
min-height – минимальная высота;
min-height : 333px;
Свойства текста
text-align – горизонтальное выравнивание (text-align: по центру (center) или по ширине (justify) или по левому краю (left) и т. д.)
text-align: center;
vertical-align – вертикальное выравнивание;
vertical-align: justify;
line-height – высота строки (line-height: в пикселях (px), в процентах (%) и т.д.) Также можете использовать множитель: например, значение 1.5 означает полуторный интервал между строками:
line-height: 1.5;
color – цвет текста (color: цвет). Цвета могут задавать по-разному:
- используя название (red, green, white и т.д.);
- по шестнадцатеричному значению, перед кодом не забудьте ставить символ решетки – #
color: #000000;
Тут я задал цвет черного цвета. Узнать какой код соответствует цвету, Вы можете скачав программу HTMLCol. Она очень удобна, я давно ею пользуюсь и Вам советую ее скачать, так как в будущем она нам еще пригодится.
letter-spacing – увеличение / уменьшение расстояния между буквами (letter-spacing: значение (в пикселях и т.п.) | normal – нормальный интервал):
letter-spacing: 7px; 
text-transform – выбор написания слова заглавными/строчными буквами (text-transform: lowercase (все буквы будут строчными) | uppercase (все символы будут заглавными)
text-transform: uppercase; 
Фон
background – фон страницы (background: [background-attachment || background-color || background-image || background-position || background-repeat], ни одно свойство не обязательное, поэтому можно использовать лишь то, что необходимо):
background: #000 url('images/reclampa.png') repeat-y;
Выше приведен пример, где задан цвет фона, затем идет путь к фоновому изображению и по вертикали.
background-position – стартовая позиция фона страницы (background-position: [left | center | right | проценты | значение] || [top | center | bottom | проценты | значение]):
background-position: left top;
background-color – цвет фона (background-color: цвет);
background-color: #333333;
background-attachment – фон страницы фиксированное или прокручивается вместе с “ползунком” (background-attachment: fixed | scroll)
background-attachment: scroll;
background-image – изображение фона (background-image: url(путь к файлу)):
background-image: url('images/reclampa.gif');
background-repeat – повторение фонового изображения (background-repeat: no-repeat | repeat | repeat-x | repeat-y )
background-repeat: repeat-y;
Позиции
float – определение выравнивания объекта (float: left | right)
float: left;
Выше приведен пример обтекания по правому краю.
visibility – возможность сделать любой объект видимым или невидимым (visibility: visible | hidden):
visibility: hidden
Границы
border – рамка (граница) элемента (толщина стиль цвет_рамки):
border: 1px solid black;
- solid – сплошная рамка
- dotted – точечная
- dashed – пунктирная
Остальные виды рамок, которые перечислены ниже, работают аналогичным способом.
border-top – верхняя рамка
border-right – правая рамка
border-bottom – нижняя рамка
border-left – левая рамка
Отступы
margin – величина отступа (сверху, справа, снизу и слева соответственно);
margin: 3px 3px 3px 3px;
margin-top – верхний отступ;
margin-top: 3px;
margin-right – правый отступ;
margin-bottom – нижний отступ;
margin-left – левый отступ;
Поля
padding – свойства поля (сверху, справа, снизу и слева соответственно);
padding: 3px 3px 3px 3px;
padding-top – верхнее поле
padding-top: 3px;
padding-right – правое поле
padding-bottom – нижнее поле
padding-left – левое поле
Псевдоклассы
:hover – стиль объекта при наведении мышкой (элемент:hover { … })
a:hover { background: #333333; color: #333333;}
:visited – стиль посещенной ссылки (A:visited { … })
a:visited {color: #333333;}
Более подробно изучить язык CSS Вы можете на htmlbook.ru
Практика по CSS
Итак, что же делать, если Вы вдруг решили поработать со шрифтом блога? Я предпочитаю делать следующее:
- Открываю блог, используя Mozilla Firefox и внутри нее подгружаю FireBug
- Нажимаю на стрелочку и выбираю объект на блоге (подробнее как это делать я рассказывал в предыдущем уроке)
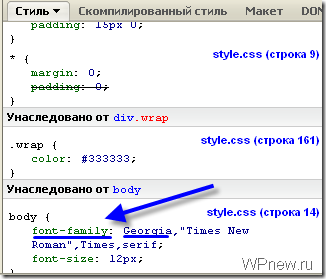
- В правой части FireBug ищу код, который отвечает за шрифт (напомню это font-family):

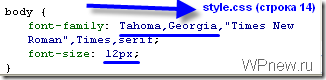
- Как видите, в моем случае по умолчанию стоит шрифт Georgia. Честно, мне он не нравится. Пожалуй, я поставлю Tahoma. Для этого я просто дописываю слово Tahoma как первое слово после font-family:

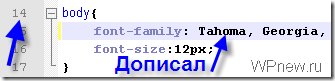
- Размера шрифта я оставил 12px. Изменения в Firefox видны сразу, если меня все это устраивает, я просто открываю файл style.css нахожу там 14ую строку (в каком файле искать ее и в какой строке я указал стрелкой на рисунке выше). И в этой 14ой строке (вернее до куда она протягивается) дописал шрифт, который мне нужен (т. е. Tahoma):

- Сохранил файл и обновил на сервере. В результате теперь в статьях у меня стоит шрифт Tahoma.
Аналогичным образом Вы можете изменить, что угодно на блоге. Использование дополнения FireBug для Firefox делает редактирование CSS очень удобной. Не нужно 50 раз редактировать style.css, обновлять на сервере и смотреть нравится ли так.
Поэтому для редактирования CSS, сначала смотрите изменения в Firebug, только потом изменяете в style.css и обновляете на сервере. Таким образом, Вы сэкономите кучу времени.
Мелкие изменения, которые я совершил на демонстрируемом блоге (если Вы активный читатель уроков WordPress, Вы знаете адрес того блога):
- Поменял шрифт в статьях с Georgia на Tahoma (как это сделать показал выше);
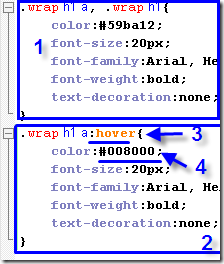
- Изменил цвет наведения на ссылки:
 1 прямоугольник был, и отвечает за цвет ссылки h1..
1 прямоугольник был, и отвечает за цвет ссылки h1..
2 прямоугольник я добавил: просто скопировал с первого и изменил следующее:
3 – добавил двоеточие и слово hover, т.е. означает, что поменял стиль ссылки при наведении на него;
4 – изменил цвет ссылки.
_____________________
Пожалуй, все. Будет еще пару уроков по изменению дизайна, по доработке, потом пойдут очень интересные уроки по дальнейшей жизни блога. Извиняюсь за то, что долго не писал, просто, являясь студентом, не находил времени на блог (сами понимаете – запара 🙂 ).
Планирую с 1 июня улучшить качество уроков, да и всего блога в целом. Будут интересные конкурсы, также хочу попробовать записать видеоуроки. Еще в планах разработать собственный уникальный шаблон для WPnew.ru, чтобы он был более быстрым и по дизайну характеризовал меня.
В общем, летом я активно буду заниматься своими блогами, так что, обязательно подпишитесь на RSS или на электронный ящик в форме, который расположен ниже. Вы же не хотите пропустить ничего интересного? 🙂
___________________________________
Следующий урок: Урок 40 Карта сайта sitemap.xml.
Советчик по заработку в интернете.



Странно как то свойства перечислены, а вот как их использовать не говориться. Может в начало добавить информацию про селекторы?
Этот урок очень сложен был для меня… Я не знал с чего начать… Если бы все подробно расписать на постов 15-20 растянулось бы.. Думаю, читателям не интересно было бы читателям.
И еще: про CSS написано немало книг и создано немало сайтов….
Простота данной статьи дает основы для редактирования темы сайта(шаблона).
Для тех кто не очень разбирается в css советую поставить себе браузер от google – chrome. С помощью него можно быстро найти нужное место в стилях, чтобы отредактировать. Выделяешь нужный участок и нажимешь просмотр кода (или что-то типа этого) и выдается место в стилях где этот участок можно редатировать. Причем можно сразу же изменить и посмотреть что получится.
в Google Chrome не пробовал, просто дополнение для Firefox под названием FireBug всем меня устраивает… А по описаниям, как я понял, похож на рекомендуемую Вами функцию… 🙂
В принципе тоже самое, только в Google Chrome показывается путь до файла со стилями, а в FireBug такого вроде нет, а мне это бывало нужно.
В Mozilla Firefox тоже можно и мне нравится там лучше делать различные изменения над своим сайтом.
а в FireBug такого вроде нет
есть, в правой области на вкладке стиль, подводите мышку на название файла нужного элемента и там высвечивается полный путь до файла. А если надо то, щелкнув левой кнопкой мыши по нему можно скопировать в буфер обмена.
О, а я даже не знал, что такая штука там есть!
Ну так выбирайте что то одно и планомерно используйте, а то из ваших комментариев у меня складывается впечатления что вы прыгаете с одного браузера на другой, и даже между операционными системами.
Мне по работе нужно бывает разными браузерами пользоваться, а Линукс мне навязали, по мне лучше чем XP, нет ничего!
Я вот тоже думаю, может на Linux пересесть? Один раз в кабинете информатике видел оболочку. Хотелось бы узнать, стоит ли? Посоветуйте, пожалуйста.
Для удобства работы самая лучшая система, по моему, это windows xp! Линукс не советую, т.к. многие программы нужные там не работают. Надо искать аналоги, а не все аналоги так же хороши, как оригинал. Как пример могу привести программу plagiatus – самая лучшая прога для проверки текста на уникальность, в Линуксе не работает 🙁
Тоже раньше был консерватором, только XP, только хардкор. Но в году 2011 увидев вса преимущества Windows 7 не долго думая перешёл на неё. Сейчас уже Windows 10 повсюду на подходе.
Если вы не используете компьютер для игр то Линукс замечательный вариант. Да придется найти альтернативы привычным программам, да придется изучать как с ними работать, но в замен вы получите гораздо больше:
1. Станете законопослушным гражданином
2. Сэкономите приличную сумму денег
3. Приобретете новые знания
Наверно не зря считается что высококлассным может быть только тот программист который изучает по одному новому для себя языку программирования в год. Ведь все новое это возможность взглянуть на старое с другой стороны. Это позволяет вам развиваться самому, а не стоять на месте.
Всем вышесказанным, я хотел сказать, что как минимум стоит попробовать.
Островитянин, первые два пункта вообще не в счёт, как ни крути все мы пираты, но если говорить про обычного пользователя, то это никак не наказывается, да и Microsoft беднее не становится 🙂
Последний пункт может быть полезным разве что тогда, когда вы матёрый программист. Если вы обычный человек, то линукс вас не к чему, имхо 🙂
Спасибо за такие развернутые ответы, думаю поверх попробовать установить Linux и оставить XP на всякий случай, а когда буду уверенно сидеть в седле, попробую удалить старую и добрую “хрюшку” 🙂
Уже почти все цвета сменила в своем шаблоне 🙂
Решила вставить картинку и хоть я полный профан в программировании, методом тыков и по крупицам инфы в нете удалось достичь желаемого, но..
с html раньше имело дело и там можно было загрузив крупную картинку принудительно вручную установить ее меньший масштаб. В php никак это не получается, там размер как-бы окна в который видка картинка меняется, а сам размер картинки неизменный, пришлось залить размер 1:1, но при увеличении масштаба всей страницы, чем и сама часто пользуюсь на разных сайтах, какртинка увеличивается соотв. в жутком качестве.
В FireBug страница показывается как html и вставив туда как мне надо я все это пронаблюдала на практике и при увелич.масштаба страница картинки остается четкой.
Картинку в свой блог вставила через style.css а в header поставила простой код с див и контент, на сколько понимаю нужны какие-то теги для css аналогичные кодам html уменьшающим масштаб, очень прошу помочь, в нете ничего толкового не могу найти, а вопрос для разбирающихся в программировании суперпустяковый…
К сожалению, в программировании я не “бум-бум”. Я чисто знаю основы, как сдвинуть картинку влево и т.п. С масштабами не работал.
всмысле как картинку уменшить?да это ж просто.
В style.css пиши:
#imageinhead {
background-image:(“imaga.png”);
border-width:0px;
width: 40px;
}
вместо 40 ставьте ширину картинки, высота будет масштабироваться автоматически.
далее вставлем див в документ хидера и все))
ой, background-image: url(«imaga.png»);
Наталья, на будущее вам говорю:каскадные стили это не программирование
Задам вопрос на засыпку.
Как сделать в вордпресс названия рубрик и меток разным цветом, чтобы у каждой рубрики был заданный цвет и у меток тоже.
Одно решение я нашел. Кто ещё как думает?
Дадон, имхо, этого категорически нельзя делать. Получите в итоге радугу, от которой перстит в глазах, и поььзователи только плеваться будут. Всего нужно в меру, много цветов на сайте – это плохо.
P.S. исключение составляют, разве что, детские сайты.
Подскажите, пожалуйста, что делать, если не меняется цвет фона/текста…
коды вписываю правильные, сначала все проверяю с помощью приложения Firebug в firefox. Там все прекрасно меняется.
Но стоит переписать коды в реальности, ноль реакции((
В чем может быть проблема? Может, сама тема защищена от подобных изменений?
У меня уже вторая тема стоит, с первой такая же проблема была.
Помогите, пожалуйста!
Стирайте кэш браузера. Либо попробуйте глянуть через другой браузер.
Тоже раньше с такой проблемой сталкивался. Это просто с ступор загоняло – почему изменения в css файле сделал, а ничего не поменялось. Только потом узнал, что css файл браузер не сразу обновляет.
P.S. Лена, если у вас браузер Google Chrome – проверяйте сайт в режиме инкогнито. В этом режиме кэш не сохраняется и любые изменения вы увидите сразу.
Видимо там есть еще выше стиль, который глобально влияет на Ваш отрывок кода и не дает ему прописать.
Попробуйте в CSS файле добавить фразу “!important” около своего класса, примерно так.
Это указывает, что тут типа важнее стиль чем глобальный.
.style1 {
color: #0099FF !important;
}
спасибо!!! получилось 🙂
У Вас просто обалденная страница!!! Я как раз занимаюсь установкой своего блога и с этим связано очень много проблем, ведь я – не просто чайник, а просто АБСОЛЮТНЫЙ ЧАЙНИК! Но вот нашла Вашу страничку и лпять обрела надежду, что у меня все-таки все получится! Спасибо!!!
Алена, ну, все мы когда-то были чайниками. Вы только не унывайте, каждый день по чуть-чуть, по чуть-чуть. И сами того не заметите, как будете уже других учить: что да как 🙂
И еще вопрос: скажите, а шрифт в блоге я могу поменять на любой, или есть только определенные? Я вот очень бы хотела Segoe Print, но у меня почему-то не получается(((
Шрифт можно вообще любой поставить. Тут в двух словах не распишишь, пользуйтесь поиском. Только птстарайтесь не ставить сложные шрифты, иначе сайт будет грузится ну очень долго. То же качается количества шрифтов.
Прикольный блог у Вас!
Да..всё же некоторые элементы веб-программирования знать было бы неплохо…
Советую материалы по HTML и CSS от Евгения Попова…Качественно и бесплатно…по моему хтмль пятый и сиэсэс третий рассматривает
a:hover тоесть а не a:href
А как в теме вордпресс сделать, чтобы в меню не были все буквы строчными?
В Вашем случае найти в файле .css вот эту группу:
.meta a {
color: #F09B30;
text-decoration: none;
text-transform: lowercase;
}
и удалить text-transform: lowercase;
Чтоб при наведении тоже была первая заглавная, удалить из следующего блока, который .meta a:href {
Здравствуйте =) Хочу сказать большое спасибо за уроки, очень помогли! Может быть сможете помочь решить одну проблему. Установила тему Twenty Eleven, все отлично работает, но забыла сразу проверить, как отображается тема в ИЕ. В итоге выяснилось, что сайдбар съезжает вниз к футеру. Не знаю, как это исправить. Ширину и отступы меняла, к сожалению, не помогает. Может быть тут мне смогут чем-то помочь =) Уж очень тему менять не хочется =)
Классно все пояснено, главное стили прописаны а то иногда думаешь как правильно прописать, чтобы покрасивей было и гадаешь. Спасибо за статью.
Подскажите пожалуйста, как сделать так, чтобы все ссылки на сайте открывались в том же окне?
Я имею ввиду не те ссылки, которые я прописываю в отдельных постах, а страницы и категории.
Страницы открываются в том же окне, а вот стоит нажать на любую из категорий, открываются в другом.
🙁
Людей это напрягает, хочу исправить, но не могу найти как…
Помогите, пожалуйста!
Смотря где находятся эти ссылки. Если в сайдбаре. то откройте sidebar.php и уже там найдите ссылки на рубрики. Там должен быть такой параметр target=”_blank”, удалите его и все.
Спасибо огромное, получилось! 🙂
Подскажите каким образом можно сделать разный цвет у рубрик?
А что именно вам нужно: разный цвет ссылок, фона или вообще всего оформления у каждой рубрики? Если последние, то вы должны не слабыми знаниями css обладать 🙂
Спасибо, помогла ваша статья)
Скажите, есть ли у Вас статья как сделать кнопку “наверх”?
вот здесь эта статья https://reclampa.ru/sozdanie-bloga/razdel-4-plaginy/knopka-vverx-wordpress.html
Я поставил плагин описанный выше но у меня почему то ответ админа не сдвигается в сторону, как у вас. Может быть подскажете в чем дело?
Недавно на вордпресс пригодилось знание css. Разбирался где вставляется картинка в хедер, и как она называется. Хотел поменять её. Удалось. Но не без знания css.
Сопудово, без CSS никуда
Хорошо и доступно написано, хотя и видеоуроки мне нравится смотреть, спс за статью!
Подскажите, пожалуйста, как изменить размер меток? У меня уже из 2 упоминаний получился 22 шрифт. Ну просто огромный. Везде потыкала, не меняется. Какой реквизит относится к изменению размера шрифта метки? Спасибо!
Очень просто:
1. Подключаетесь к ftp.
2. В папке wp-includes ищите и открываете файл category-template.php
Находите такик строчки function wp_tag_cloud( $args = '' ) {
2
$defaults = array(
3
'smallest' => 8, 'largest' => 22, 'unit' => 'pt', 'number' => 45,
4
'format' => 'flat', 'separator' => "n", 'orderby' => 'name', 'order' => 'ASC',
5
'exclude' => '', 'include' => '', 'link' => 'view', 'taxonomy' => 'post_tag', 'echo' => true
6
);
3. Изменяете значения (строка 3) максимального (‘largest’ => 22) и минимального (‘smallest’ => 8) размера шрифта для меток (диапазон шрифтов). Можно поставить и одинаковые цифры, тогда все метки будут отображаться одним шрифтом.
Также, в данном коде можно настроить многие другие параметры для облака меток.
(facepalm)
ребят бредом не занимайтесь, для этого же есть htmlbook.ru и т.д.
Если вы не будете ориентироваться в азах css, то даже htmlbook вам не поможет. Задача этой статьи – ознакомить новичка с азами(!), т.е. это то, что должен знатт каждый. Всё остальное по мере необходимости можно будет смотреть уже в htmlbook.
Когда я меняю ширину wrap то ширина header не меняется не могли бы вы подсказать в чем дело?
Может вы не очистили кэш? Попробуйте отключить плагин кэширования, также в другом браузере
Ауу я что не имею права комментировать?
Ответил выше
Помогите пожалуйста, разобраться!! Сейчас работаю над дизайном, тему устанавливала по Урокам, но у меня не все файлы обновляются на сервере. Style, header нормально, а вот Index, comments, searchform ни в какую! Это можно исправить?
Да, а ведь CSS3 способен творить удивительные вещи)) Точнее творит человек, а сам CSS – это только инструмент. Недавно наткнулся на статью, в которой подробно расписанно, как прт помощи CSS3 можно воплотить даже самую смелую идею и создать сайт с непревзойдённым дизайном. Это нечто)))