Привет, ребята! Чувствую, обстановка накаляется, в комментариях начал прорываться мат, оскорбления в мой адрес. Что ж, а то я уже заскучал по этим временам. 🙂 Самое худшое – это игнорирование. А когда ругают – это же хорошо, значит кого-то задеваю. Радует. 🙂 Эге-ге-гей, товарищ комментатор, привет!!! 🙂 Но из-за мата мне, твой комментарий пришлось удалить, я не раз говорил, что ругательства подобного плана терпеть не стану.
Многие обвиняют меня в продажных статьях. Да, было время, но я же обещал, что их количество будет уменьшаться. Но некоторые до сих пор думают, что если я делаю обзор какого-то сервиса – этот пост продажный. Думайте, что хотите, такие господа. Моя совесть чиста и улыбаюсь я во все кривые свои 32 зуба. Настроение у меня прекрасное, да и моих преданных читателей оно будет таким, по крайней мере я буду стараться. 🙂
В прошлом уроке я рассказывал, про SEO расширение для браузеров RDS bar. Я не просто так решил поднять давно изъезженную тему. Я решил поставить точки над И. Многи читатели у меня спрашивают, как правильно использовать заголовки h1, h2, h3 и т.п.? Я уже когда-то отвечал на этот вопрос в далеком 2012 году. Делая аудиты многих сайтов я вижу одни и те же ошибки, которых я не признаю. Значит, пришло время немного дополнить тот урок.
Возможно, какие-то оптимизаторы, посчитают теги h1 и подобные бесполезными, но все же большинство поддерживает их. Если Вы до сих пор не поняли, SEO – очень хитрая наука, у каждого свое мнение.
Правила использования заголовков h1, h2, h3, h4 на странице с точки зрения SEO
Правило №1: на странице должен быть только 1 тег h1.
Запомните, только 1, а не 2, тем более не 3. Многих интересует, как же узнать количество данных тегов на странице и очень часто вебмастера начинают лезть в исходный код страницы и в ручную искать эти теги. Я тоже так делал до тех пор, пока мой “братан по интернету” Виталий (http://mojwp.ru/) не подсказал мне очень хитрую вещь, которая, оказывается, встроена в мой любимый SEO bar.
Что вам требуется?
- Устанавливаем RDS bar на Firefox (к сожалению, в версии Google Chrome нет подобного функционала).
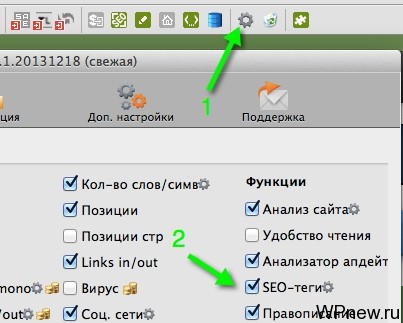
- Нажимаем на кнопку “Настроить панели инструментов RDS bar”:

- Уже там ставим галочку напротив “SEO-теги” (см. картинку выше).
- Заходим на любой сайт в Mozilla Firefox (в моем случае мы находимся в любой статье WPnew.ru, начнем с внутренних страниц).
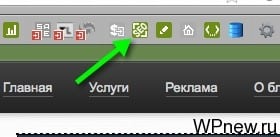
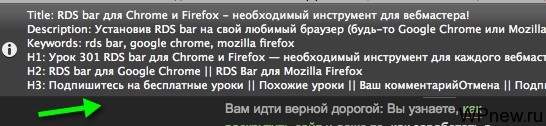
- На панели RDS бар нажимаем на кнопку SEO:

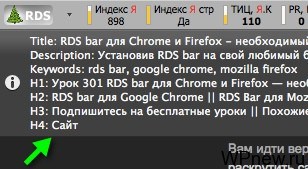
- Здесь мы видим title страницы, ее description, keywords, но главное, что нас интересует сейчас – это заголовки сайтов! Такой вид сайта – далеко не идеал в плане SEO, как я считаю. Как говорится, сапожник без сапог. 🙂

Огромный плюс – это 1 тег в h1 на транице, что очень хорошо. Если у Вас его нету или их больше одного, ниже я расскажу, как избавиться от лишних, либо добавить.
Правило №2: заголовки h2, h3, h4 должны быть только в самой статье.
В моем случае Вы видите, что h2 используется очень даже правильно, а вот в теге h3, h4 у меня – “мусор”. То есть данные словосочетания не несут никаких полезностей в плане SEO. Более того, используя теги h в ненужных местах мы снижаем значимость этих тегов для поисковых систем, так как их “вес” раскидывается на ненужные словосочетания. Поэтому, теги h должны быть только внутри статьи. Да, бывают исключения, когда ключевые слова очень грамотно вписывают в отдельные блоки по сайту, но туда впихивают никак не фразу “Подпишитесь на сайт” и т.п.
Как исправить эти ошибки?
Для исправления подобных ошибок нам снова понадобится очередное дополнение, о котором я уже рассказывал – это Firebug для Firefox (для Chrome он тоже есть).
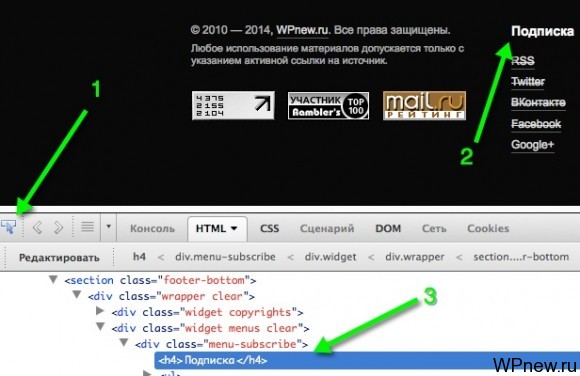
Мы находим элемент в ненужном нам теге h на странице, например, для примера возьму выражение “Подписка” и “Сайт”, про которые мне подсказал RDS bar (они в h4, см. картинку выше). Нашел я эти 2 элемента на сайте (можете воспользоваться поиском в браузере Ctrl+F, вбив необходимую фразу для поиска), “инспектируем” с помощью Firebug один из них:
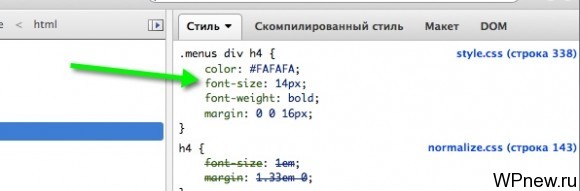
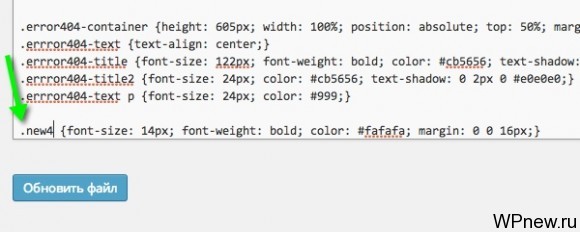
 И справа мы видим стили данного тега h4 (в моем случае):
И справа мы видим стили данного тега h4 (в моем случае):

Они сейчас нам пригодятся. Открываем файл style.css нашей темы и прямо в конце дописываем характеристики данного стиля (см. на стрелку картинки выше), просто назвав его как-то по-другому (я решил назвать new4, не забываем в начале точку):
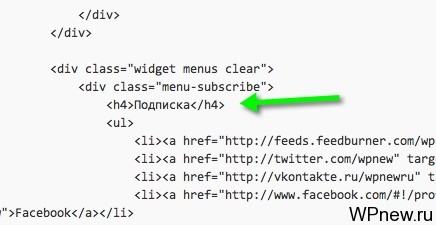
 Так как данное выражение “Подписка” находится у меня в подвале, я открываю файл footer.php, вбиваю фразу “Подписка” через CTRL+F, вот он:
Так как данное выражение “Подписка” находится у меня в подвале, я открываю файл footer.php, вбиваю фразу “Подписка” через CTRL+F, вот он:
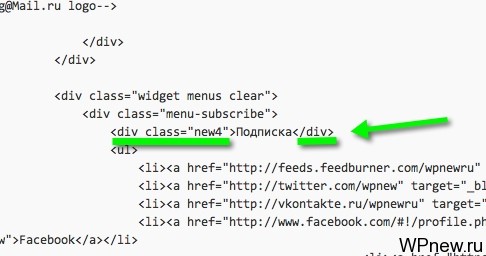
 И вместо h4 прописываем наш новый класс (в моем случае “new4”), то есть после видоизменения будет такая картина:
И вместо h4 прописываем наш новый класс (в моем случае “new4”), то есть после видоизменения будет такая картина:
 Сохраняем файл, открываем Firefox, обновляем страничку и видим, что тег h4 со словом “Подписка” пропал:
Сохраняем файл, открываем Firefox, обновляем страничку и видим, что тег h4 со словом “Подписка” пропал:
 Так как стили слов “Подписка” и “Сайт” у меня не отличаются, я аналогично в подвале вместо тега h4 к слову “Сайт” прописываю класс “new4”, и мы видим, что теперь на странице “мусорных” h4 нет:
Так как стили слов “Подписка” и “Сайт” у меня не отличаются, я аналогично в подвале вместо тега h4 к слову “Сайт” прописываю класс “new4”, и мы видим, что теперь на странице “мусорных” h4 нет:
 Аналогичные действия выполняем с ненужными тегами h3. В моем случае в h3 неправильно использовать фразы “Подпишитесь на бесплатные уроки”, “Похожие уроки” и т.п. В h3 должен быть только заголовок, который встречается в тексте. Аналогично пройдитесь по разным типам сайта (статьи, страницы, категории и т.п.), а вот главная страница – это отдельная история, про которую расскажу чуть ниже.
Аналогичные действия выполняем с ненужными тегами h3. В моем случае в h3 неправильно использовать фразы “Подпишитесь на бесплатные уроки”, “Похожие уроки” и т.п. В h3 должен быть только заголовок, который встречается в тексте. Аналогично пройдитесь по разным типам сайта (статьи, страницы, категории и т.п.), а вот главная страница – это отдельная история, про которую расскажу чуть ниже.
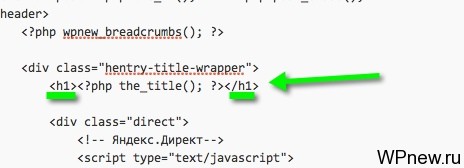
Если же у Вас вдруг статья не в h1, просто откройте файл темы single.php, найдите там вывод заголовка статьи (ищите в поиске через выражение “the_title”) и обрамите его в h1:

Правило №3: на главной странице крайне желательно использовать тег h1.
На данный момент на моем сайте на главной странице нет h1, что, как я считаю, нарушают структуру.
Я считаю, что на странице не может быть тега h3, если выше него нет h2, также не может быть использован h2, если нет h1. Аналогично, использование h1 и h3, например, без h2 – тоже неправильно. Причем все четко должно идти по структуре: h2 не может стоять выше h1 на странице, h3 не должен стоять выше первого тега h2 и т.д.
Что же запихнуть в h1 для главной страницы? Это может быть текст, куда грамотно включены наиболее запрашиваемые ключевые слова, по которым вы продвигаетесь. Повторюсь, ГРАМОТНО вписанные, а не тупое перечисление.
Также у многих описание в шапке сайте выводит как раз нужную информацию. Там обычно “вкусные” ключевые слова, а также шапка считается “сладким местом”, где хорошо “кормить” поисковые системы нужными фразами. Грех это не использовать.
Запомните: заголовок h1 должен быть отличен от title страницы. Это будет полезно для поискового продвижения.
Обычно, где-то в этом месте встречается описание сайта (в моем случае его нет): Но тут возникает некая проблема: если мы пропишем это описание в h1 в шапке сайта, то оно внутри статей тоже будет в h1, что снова неправильно.
Но тут возникает некая проблема: если мы пропишем это описание в h1 в шапке сайта, то оно внутри статей тоже будет в h1, что снова неправильно.
То есть, нам требуется прописать некую функцию, которая выполняет следующее: если мы находимся на главной странице, то тексту в шапке присваивается тег h1, если же мы на странице отличной от главной, то отображается тот же текст, в таком же стиле, но уже без тега h1. Это делается для того, чтобы на внутренних страницах не было 2 тега h1 (описание сайта + заголовок статьи).
И мой еще один “братан по интернету”, на этот раз уже с Казани, которого зовут Рамиль (жаль у него нет блога, поставил бы сейчас ссылку), любезно поделился этой PHP функцией (вы же знаете, в PHP я не “шарю”), вот она:
<?php if( is_front_page() ) {?><h1 id="description">Описание сайта</h1> <? }
else{ ?><strong id="description">Описание сайта</strong> <?}?>
Тут вы заранее должны задать в style.css одинаковые стили для h1 и для стиля “description”, чтобы визуально посетители не видели отличий.
А что касается h2: заголовки статей на главной странице Вы можете оставить в h2 или убрать, все на Ваше усмотрение. Если же у Вас выводится на главной какая-то статичная страница (допустим, у Вас коммерческий сайт), то естественно, h2 используется только в тексте. Более подробно про то, как использовать теги h1, h2, h3, h4 в статьях, я уже рассказывал в статье про SEO копирайтинг.
Так же существует мнение,что во избежании санкций со стороны поисковых систем за “переспам” заголовки h2, h3 и h4 лучше заменять стилями, например <div class=”zagolovok”> или <p class=”zagolovok”>.
По-моему, все. Если будут вопросы – пишите, по-любому отвечу. И да, продолжайте писать веселые комментарии, они вызывают у меня улыбку и поднимают настроение. 🙂



> Правило №1: на странице должен быть только 1 тег h1.
В HTML5 можно использовать несколько H1 на странице.
Причем здесь HTML5? Я рассматривал тег h1 с точки зрения SEO.
Притом, что страницы верстаются в HTML5, как ваш текущий дизайн.
И значит в нем это правило не работает.
Так в моем дизайне используется только 1 тег h1. Я Вас не совсем понимаю, разъясните, пожалуйста.
“В HTML 4 единственным путем формирования схемы документа было использование –. Если вы хотели иметь лишь один корневой узел в схеме, то должны были ограничиться одним . Но спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические элементы. Этот алгоритм говорит, что создает новый раздел, иными словами, новый узел в схеме документа. А в HTML5 каждый раздел может содержать собственный тег .
http://htmlbook.ru/html5/semantics“
Просто Вы мне часть из программирования даете, а я Вам SEO. Мне не интересно, сколько физически может содержаться тегов h1 в HTML5, я считаю что для поисковых систем должен быть только 1 на странице.
HTML это не язык программирования, а язык разметки.
> считаю что для поисковых систем должен быть только 1 на странице.
Вы ошибаетесь.
Да пусть делает на своем сайте хоть 10 h1 тегов, кому он хуже сделает? А нормальные люди почитают эту статью, и сделают правильно. Физически хоть хтмл5, хоть хтмл4 – можете вставить 100 h1 тегов, никто не запрещает, но для поисковиков это будет считаться дурным тоном, и минус Вашей сео семантике. Вот и все.
[quote comment=”38520″]Вы ошибаетесь.[/quote]
Плюсую.
Петя, ты ошибаешься.
У тебя сведения пятилетней давности.
Ответил ниже
А причем тут спецификация верстки???
Статья, так-то, про специфику СЕО
мдааа понеслось!!!))))
Здравствуйте Петр. Интересная статья.Спасибо. Мне нужен аудит сайта. Вы можете помочь?
Написал вам на почту.
Использовать можно, но не нужно. Вот и весь ответ. Почему не нужно, читайте подробнее статью – все написано.
Здравствуйте! Прошу помочь в моём вопросе…
В общем, посмотрел видео из нового курса и вспомнил о своей проблеме, которая мучает меня уже давно…
У меня на сайте дважды используется тег Н1 – в заголовке статьи и в названии сайта в шапке.
Год назад я это заметил и решил исправить ситуацию, убрав Н1 из названия сайта… Но “Яндексу” это не понравилось – суточная посещаемость сразу начала падать с 4200 до 2400 пользователей и продолжала…
Я вернул всё на прежние места, посещаемость выросла, но не до прежних показателей. Максимум, что было после этого случая – 3200 в сутки…
Как поступить в моём случае?
Добрый день. Сильно сомневаюсь, что это связано с этим. Вам нужно глубже проанализировать, когда упал траф, какие еще действия были сделаны и т.д.
h1 это название страницы или книги. У страницы или книги не может быть 2 названия. С точки зрения продвижения важно h1 – это правильная структура, с точки зрения программиста – это просто тег.
Но не нужно забывать, что несколько h1 допускается использовать во вложенных секционных элементах (Например, h1+article>h1 равносильно h1+h2).
Не допускается использовать два h1 на одном уровне (h1+h1). Хотя физически конечно можно вставить, но семантически, считаю, не правильно.
Такой подход, считаю, с точки зрения СЕО допустим.
Зачетная статья, все разжевано. Получается процентов 95 тем которые выкладывают на том же http://www.wordpress.org/themes/ сео не оптимизированы, и их нужно в ручную переделывать в плане заголовков, хотя большинство блогеров по этому поводу и не заморачивается. Петр, вопрос про сайдбар в них как правило заголовки виджитов заключают в тег Н3, стоит ли их тоже править, где то я читал что стоит тоже от туда убрать теги ?
Да, все темы я переделываю вручную.
Про сайдбар: да, теги ненужные нужно убирать ото всюду на странице: в подвале, в сайдбаре, в шапке, в комментариях и т.п. Ведь понятие “страница” – это все вместе взятое.
Спасибо за ответ. Кстати посмотрел статью файрбугом , Петр у вас тоже теги прыгают хаотично после Н3 идут Н2 и тд. Или в статье это не критично?
Читайте внимательно:
h3 не должен стоять выше первого тега h2
Петр а Вы немогли бы посмотреть у меня правильно все теги сделаны???
Неужели так сложно посмотреть все с помощью RDS bar. Представьте, что будет, если каждый будет просить проверить его сайт?
Ладно извините!!!
Люблю практический опыт и личное мнение.
Сам стараюсь писать нынче в таком ключе 🙂
И комменты – да, местами улыбают.
По тегам. Вроде и прописные истины, но все структурировано, четко.
В общем, полезно.
Интересная фича с подменой тега h1 в шапке сайта =)
Многие в шапке выводят описание сайта, поэтому решил сделать мини-шпаргалочку, для себя тоже 🙂
[quote comment=”38520″]HTML это не язык программирования, а язык разметки.
> считаю что для поисковых систем должен быть только 1 на странице.
Вы ошибаетесь.[/quote]
Это SEO. Тут нельзя точно утверждать, думаю.
[quote comment=”38506″]> Правило №1: на странице должен быть только 1 тег h1.
В HTML5 можно использовать несколько H1 на странице.[/quote]
С точки зрения HTML5, верно, можно использовать несколько h1 заголовков. Но с точки зрения SEO, ИМХО, это не так.
[quote comment=”38520″]Вы ошибаетесь.[/quote]
Плюсую.
Петя, ты ошибаешься.
У тебя сведения пятилетней давности.
По какому именно поводу? h1 на главной?
[quote comment=”38520″]HTML это не язык программирования, а язык разметки.
> считаю что для поисковых систем должен быть только 1 на странице.
Вы ошибаетесь.[/quote]
а я согласен с автором статьи и логикак здесь есть, что основным является H1 а вот Н2 можно сделать уже сколько душа желает.
Спасибо за статью. Очень полезно было почитать. Немножко упростил работу 😉
Петр, Не моя ли очередь на бесплатную ссылку?
Вы следующий, почему-то я упустил того участника, которого упомянул здесь (на странице Участники). Его письмо пришло раньше.
Вот, классная статья с практикой, побежал у себя hшки исправлять =)
Потратил время и все-таки почитал статью про H теги и НТМЛ5. Заумно там сказано немного, не простым языком. Но если брать ноые шаблоны и как заграницей делают сайты то технологиии уже используют и действительно. Там H1 можно использовать внутри контейнера и он никак не влияет на другой контейнер с другим Н1 и вроде как система это понимает.
Вобщем ШТМЛ5 не глупые люди придумали и будем мы юзать скоро все по новому, просто еще не привыкли.
Осталось разобраться как правильно применять эти теги с уклоном на SEO.
Вот думаешь, что настроен твой блог правильно, а потом читаешь такую статью и оказывается, есть еще что исправлять 🙂 Спасибо, пошел Н4 править.
Ну, наконец то по-настоящему интересный пост за последнее время, спасибо.
[quote comment=”38514″]Читайте внимательно:
h3 не должен стоять выше первого тега h2[/quote]
А если они стоят рядом? например, у меня рецепты прописаны в столбик: слева ингредиенты для (одно из названия рецепта – h3. а рядом написано: Как приготовить (название блюда) h2, так как считаю. что второе важнее, чем ингредиенты. Впрочем, можно столбцы поменять местами.
Рядом – неправильно. В исходном коде у вас все равно h2 стоит после h3, а на это смотрят поисковики, им все равно на то, как это визуально, они сканируют код.
[quote comment=”38548″]
По тем обсуждаемым вопросам в спорах в комментариях, как я считаю, и как меня учили учителя в блогинге, тег h1 и h2 – должен быть один, а вот остальные h3/h4, можно использовать в статье по нескольку раз.[/quote]
По нескольку раз можно. но как и написал Петр, ценность их нивелируется. Я что-то тоже не могу со стилями разобраться и думаю, может это и Вам пригодится. Если мы чаще используем теги от h1 до h4, даже h4 в статьях я не применяю, так может быть такие, не совсем значимые заголовки поставить под тегами h4 – h6.
Но тут снова, вдруг вы не будете использовать на странице h3, тогда сразу будет на странице h4, без h3. А это нарушение структуры 🙂
Странно, что люди, создающие шаблоны не учитывают то, о чем говорится в статье. Посмотрела, в h3 у меня дофига всякой ерунды, на целый день мне ковыряться хватит.
Но у меня вопрос в другом. Если я правильно поняла, то для главной я могу прописать в h1, например , описание сайта?
1. Зачем создателям шаблона еще и разбираться в SEO.
2. Про заголовки – не факт, это мои предположения.
3. Да, можете, но чтобы во внутренних был только 1 h1.
Решила все таки рискнуть и все выполнить по порядку как вы написали… тоже начала с видоизменения h4. Но не тут то было… плагин то тот вроде перестал показывать заголовок “рублики” в этом тэге, но зато полностью изменил на самом сайте стили и шрифты этого виджета “рублики”, чего не хотелось… Поэтому пришлось все вернуть на свои места.
По тем обсуждаемым вопросам в спорах в комментариях, как я считаю, и как меня учили учителя в блогинге, тег h1 и h2 – должен быть один, а вот остальные h3/h4, можно использовать в статье по нескольку раз.
Так написано же, что нужно создать новый стиль, схожий с h, чтобы не было видно видоизменений.
Петр я сделала в точности как у вас написано в статье – в стилях новый создала и прописала, затем в сайтбаре (у меня он там этот заголовок) вместо h4, прописала новосозданный new4. Потом сам виджет пропал и вместо него простыми буквами так и написано было “рублики”, короче все изменилось…(
Значит не до конца дописали все стили… Или где-то допустили ошибку…
Нина, возможно просто стили у вас сидят в кэше, надо обновить )) Например а хроме и мозиле – это сочетание клавиш CTRL+F5
Нина давайте я вам помогу 😉
[quote comment=”38564″]1. Зачем создателям шаблона еще и разбираться в SEO.[/quote]
Почему же? Тогда бы таким создателям цены не было бы. Шаблоны стоили бы дороже, все окупаемо…
Это мои предопожение, многие сеошники, например, могут не согласиться со мной.
такие шаблоны есть и их не мало
[quote comment=”38563″]Но тут снова, вдруг вы не будете использовать на странице h3, тогда сразу будет на странице h4, без h3. А это нарушение структуры :)[/quote]
Поняла, спасибо
[quote comment=”38564″]1. Зачем создателям шаблона еще и разбираться в SEO.
2. Про заголовки – не факт, это мои предположения.
3. Да, можете, но чтобы во внутренних был только 1 h1.[/quote]
У меня главная отдельно настраивается, так что уже поставила там описание, а вот с остальным, видимо, придется поработать.
Спасибо за статью.
Спасибо Петр, познавательная статья, разжевано и доступно!
Рад помочь. Заходи почаще! 🙂
С телефона лень ссылку искать. Суть в том, что тот же Гугол теперь за Н1 при ранжировании снижает сайт. Алгоритмы выдачи поменялись, инфа про Н1 реально уже устарела.
PS орфография в статье полный алес.
В общем, Петр, нашел я эту статью.
http://habrahabr.ru/company/seopult/blog/205338/
Надеюсь следующая статья будет по соц. кнопки 🙂
я хабр читаю, а вот этот пост почему-то пропустил.
Спасибо, очень интересно!!!
Спасибо, почитаю.
Петр, экспериментировал ли ты на практике создавая сайты с несколькими H1 на одной странице или совсем без H1 и сравнивая результаты с сайтами имеющими структуру согласно этой статье?
Если этот эксперимент делать на разных сайтах, результат эксперимента не будет точным. Слишком много других факторов, которые влияют на позиции.
В новых стандартных шаблонах вордпресс вообще с этими H1 и остальными заголовками полный атас! На главной количество H1 равно количеству записей, названия виджетов в H2… в общем ппц, приходится переделывать. Так как все больше шаблонов выпускается с такими ошибками, то скорее всего алгоритмы поисковых систем будут под них подстраиваться. А вообще я “старовер” в этом плане и считаю что H1 должен быть один на странице.
здесь еще вопрос, кто пишет эти шаблоны. Там с этими заголовками в вордпресе точно не все гладко, потому что пихают туда вовсе не нужные вещи. Так что под это система подстраиваться не будет это раз и два это то что шаблоны обычно пользуют халявные, а код тоже считается контентом, тоесть весь ваш шаблон будет считаться дублем контента того человека кто уже юзает такой шаблон.
Ну это я углубился.
Вобщем лучше делать самому а если нет то проверять и ставить заголовки токо там где нужно и писать туда ключевики.
Насчет ШТМЛ5 повторюсь, там все по контейнерам и семантика лучше проработана, поэтому уже начинайте учить матчасть, ато останетесь динозаврами..как в случае с микроразметкой.
Хм, фраза “шаблоны обычно пользуют халявные, а код тоже считается контентом, тоесть весь ваш шаблон будет считаться дублем контента того человека кто уже юзает такой шаблон.” понравилась. 🙂
кстати в HTML5 есть тег article, который помогает роботу разделить границы между шаблоном и контентом.
Пока не поймем логику HTML5 лучше все-таки писать один H1…ато можно конечно писать по 1 H1на секцию, но как это прохавает Гугл, ето большой вопрос. Нужно тестировать.
Блин, оказывается у меня куча h3 на каждой странице, каждый заголовок виджетов – h3, нужно поменять.
Пётр, в статье написали, что тег H1 должен быть различен от title, хотя вроде у вас title это и есть тег H1. Да и у меня также
гугл дает такие рекомендации и это схоже с концепцией СЕО, но как втиснуть и в описание и в тайтл и в заголовок ключевик и при этом сделать их все разными? (
Если страница простая-я бы так и сделал, как рекомендует автор. А если много данных – добавил бы ещё h1.
Всем привет.
Я например использую только н1 иногда добавляю н2 и скажу что н3 н4 вообще не добовляю.и это не влияет на поисковую выдачу,например по нч и по некоторым сч пробовал продвигать клечевые слова и скажу выдвинул в топ 20,за 3 недели.теперь пробую также по вч запросам думаю пробъюсь,и главное без покупки ссылок иду .Держитесь 3 месяца я рядом с вами
Статья интересная и полезная для меня, спасибо! У Вас даже комментарии довольно занятные =)
Спасибо за очень полезную статью. Петр очень хотелось бы попросить Вас написать отдельную статью для новичков о том, как правильно применять продвигаемые ключи в заголовках h1h2 и т.д. где точное вхождение где разбавленное. Правила соотношения текста в title к h1. и все прочие тонкости оптимизации страницы.
Ну вот, задал в style.css
Описание сайта Описание сайта
ничего не поменялось, так и осталось по 2 Н1 на страницах!
Скрипт в style.css имеет значение в какое место вставлять?
[quote comment=”39097″]Ну вот, задал в style.css
Описание сайта Описание сайта
ничего не поменялось, так и осталось по 2 Н1 на страницах!
Скрипт в style.css имеет значение в какое место вставлять?[/quote]
Макс, за вывод, а также количество тегов h1 на странице отвечают другме файлы. CSS – это файл таблицы стилей (он отвечает за внешний вид всего что Вы видите в браузере). Вам нужно искать H1 здесь:
header.php
index.php
single.php
Для начала уберите h1 с файла header.php поскольку шапка сайта присутствует на всех страницах блога и соответственно дублируется на странице Вашей статьи, так как заголовок статьи это тоже h1.
получается что данный скрипт необходимо разместить файлах (header.php – index.php – single.php)?
[quote comment=”39102″]получается что данный скрипт необходимо разместить файлах (header.php – index.php – single.php)?[/quote]
Смотрите, style.css это не скрипт это всего лишь файл со стилями отображения элементов сайта в браузере. Если Вы хотите сделать на странице с постом что бы у Вас был лишь один тег то делайте следующее:
Заходим в админку: Внешний вид – Редактор. Справа в вертикальном столбце находим файл header.php ищем в нем код <a href="”> он может у Вас немного отличаться главное найдите h1 и поменяйте на вот такой код например: <a href="”>
[quote comment=”39103″][quote comment=”39102″]получается что данный скрипт необходимо разместить файлах (header.php – index.php – single.php)?[/quote]
Смотрите, style.css это не скрипт это всего лишь файл со стилями отображения элементов сайта в браузере. Если Вы хотите сделать на странице с постом что бы у Вас был лишь один тег то делайте следующее:
Заходим в админку: Внешний вид – Редактор. Справа в вертикальном столбце находим файл header.php ищем в нем код содержащий h1 и просто поменяйте на например.
[quote comment=”39104″][quote comment=”39103″][quote comment=”39102″]получается что данный скрипт необходимо разместить файлах (header.php – index.php – single.php)?[/quote]
Смотрите, style.css это не скрипт это всего лишь файл со стилями отображения элементов сайта в браузере. Если Вы хотите сделать на странице с постом что бы у Вас был лишь один тег то делайте следующее:
Заходим в админку: Внешний вид – Редактор. Справа в вертикальном столбце находим файл header.php ищем в нем код содержащий h1 и просто поменяйте на например.[/quote]
div
спасибо, с этим разобрался! Но где тогда применить команду из статьи??? (Описание сайта Описание сайта )
…php if( is_front_page() ) {?>Описание сайта Описание сайта ….
функцю PHP «братана по интернету» с Казани, Рамиля!?
Откуда ты его знаешь?)
Я не знаю, сама функция в коменте не отображается, я взял цитату из статьи для разъяснения 🙂
Всем привет! Какая роль маленьких тегов h5,h6, где их можно использовать в движке на Вордпресс?
Там где уместно, где есть разделения на эти маленькие теги. 🙂
Еще возник вопрос! На главной странице блога выползают заголовки н1 из постов, как бы грамотно их отделить, чтобы на главной они были как н2 заголовки, а при переходе к статье как н1?
Это меняется в цикле- нужно смотреть как он у вас выводится, обычно в индексном файле есть вывод цикла вот там и править нужно хотя в разных темах он по разному может выводится – где то через loop или через content, а в статьях в single править заголовок
Здравствуйте! Меня тоже интересует ответ на этот вопрос. Только можно это объяснить по-русски, как человеку, который с SEO сталкивается впервые?
Что такое цикл, и что именно и как надо править?
Цикл это функция которая выводит список постов на главной,архиве, и рубриках. Более подробно в коменте не расскажешь, пишите в личку растолкую подробней
Помогите мне разобраться с дискрипш и каноникал
каноникал дублирует адрес 2 раза, а в дискрипшен сначала идет общее описание сайта, а потом первые слова из статьи….
скрин rds бара ниже
http://yadi.sk/d/xyXl8XhkKtLfC
Доброго времени суток.
Сразу говорю я не программист и не спец,в случае если не то напишу.Как я понимаю описание статьи он сам выбирает поисковик иногда и не понятно почему.А то что два раза одно и тоже как я понимаю страницу так вывел.Наверно стоит посмотреть может пользовались какой то фигней чтоб страниц типа больше сделать,(на днях с одного сайта на мой так пришло 887 ссылок сразу а должно было быть 2,как связался веб-мастером того сайта оказалось какой то линк был я так и не понял).Но проблема решилась.
Также две страницы выдавало оказалось у меня две разные страницы под одним h1 но это решил через гугл веб-мастер.
Вывод:просмотрите как я через гугл веб-мастер он сразу выдаст проблему и укажет на него а потом через (что у Вас там вордпресс или другой конструктор решите проблему)А описание страницы автоматически сама исправиться.
Ну примерно так,надеюсь помог.
Извините если не так написал,термины не знаю а как все делать правильно знаю.
Удачи
Прочитал статью, посмотрел у себя – два H1 на статью. Исправил и радовался две недели, после чего Яша рухнул на 4 тыс. посетителей за сутки. Уже идёт третий месяц после исправления и ничего не меняется. Очень грустная оптимизация получилась… с посещалки в 10 тыс. упасть на 6 тыс. 🙁
P.S. Гугл как вкопанный, количество посетителей с него за сутки не изменилось до сих пор, прямая линия в статистике за три месяца.
Я очень сильно сомневаюсь, что дело в этом. Бред. Поверьте мне. Возможно новые алгоритмы ПС совпали с Вашими правками и при очередном апдейте трафик упал.
Возможно, я не спорю и не виню Вас абсолютно – просто озвучил личный опыт. Никаких других изменений за всё это время не производил на сайте – воз и ныне там. 🙂 Писал Платонам – отвечают, что всё проверили и на сайте всё гуд, “возможно через некоторое время позиции сайта вернуться…” Надеюсь и жду. 🙂
Просмотрел Ваш сайт Сергей,вот он большой.столько работы проделано.Когда смотришь на такие творения есть к чему стремиться и брать с кого пример.
Спасибо, рад что Вам понравился сайтик. Три года его веду, а в последние пару месяцев руки опустились, если честно… из-за такого падения посещалки резкого. Теперь никак не могу настроиться на работу. 🙁
Корректно ли использовать на странице только h1 и h3, без h2?
Нет. Соблюдайте структуру.
Посмотрела при помощи RDS-bar. Да, Вы были правы. У меня в H2: СКАТЕРТЬ-самобранка || Готовим вместе || Страницы || Свежие записи || Рубрики || Мета || Узнай новое! || Связаться
H3: Похожие записи || Поделиться в соц. сетях || Ваш отзыв || Популярное на сайте || Еще немного интересного.
Как мне это исправить. Подскажите, плиз. А то боюсь, что сама не разберусь. Заранее благодарю.
Наталья, обратитесь к знающим людям если сами не сможете. А подсказка вся в статье.Или не партесь по поводу этих тегов, ведь жили же до этой статьи с ними как то
Так в том то и дело, что раньше этого не выдавало. А сейчас появилось как на новых статьях, так и на старых.
Ну тогда только исправлять.
Вот в этом и вопрос….
Цена вопроса?
Пока вопрос в том, на какие слова заменять h2, h3. В общем, я еще не разобралась…. А потом видно будет…
Могу совет дать бесплатный- чтоб не запутаться делайте класс как у тега. Например был у вас заголовок в Н2 сделайте в место заголовка div class=’H2′ ну а к этому классу стили примените которые были у заголовка.
Например было
Готовим вместе
А мне записать так?
Готовим вместе
Или как? Говорю же, что я новичок:))
А куда теги пропали?
div class=’H2′
Так?
Не получается полностью написать….
Написала Вам на электронку
В уроке расписано все подробно, более наглядно я не знаю, как рассказать. Пробуйте. Ничего страшного не произойдет.
Спасибо за полезную статью. А сколько раз оптимально использовать на странице тег H2? Раза 3-4?
Все зависит от объема статьи. Сильно не переборщите, в моих статьях 2-3 раза всего.
Ребята, данная статейка ТОП 1 по многим запросам,связанных с поставлением тегов…все хейтеры могут идти лесом. факты на лицо)
Вот чем я займусь сегодня вечером 🙂
Пётр, спасибо!
Пожалуйста 😉
Спасибо за статью. Вопрос: где конкретно разместить на главной странице тег h1, и где должна размещаться функция, которая убирает его на странице обычной?
В статье написано, в хедаре. Для удобства можно скачать тему Twenty Ten и посмотреть как в ней реализована эта функция.
Функция должна размещаться там же, где находится этот тег h1.
На главной в любом месте выше тега h2 и других, если они есть.
Одна фраза: “Правило №1: на странице должен быть только 1 тег h1” – говорит о полной некомпетентности автора. Возьмите себе на заметку, что нет и не было никогда стандарта, который бы определял количество однотипных заголовков в пределах одной страницы, даже если брать во внимание HTML4/XHTML. Ни с точки зрения W3C и уж тем более поисковиков – это не является и не может являться каким-либо критерием априори! В каждой секции (section, article и т.д.) у вас может быть свой заголовок H1, то есть в пределах одной страницы, их может быть от одного до бесконечности. Мало того, на сегодняшний день – это даже приветствуется.
тут же о seo речь идет, а не о валидности кода
На чем основаны ваши догадки? 🙂
здравствуйте огромное спасибо за статью даже такой “спец” как я поняла как убрать эти теги с боковой колонки А как их теперь и куда вставить? А то у меня теперь в статье только h1
для каждой статьи просто прописывать h2 в html ?
А как на главной сделать если уменя нету вообще h1. h2. и шапки нету?
Привет! Можно ли ставить знаки препинания в заголовке h1, точку. К примеру, не так “Урок 302 Правильное использование h1, h2, h3, h4 в SEO”, а “Урок 302. Правильное использование h1, h2, h3, h4 в SEO”. Насколько такая точка правомерна? Бывают названия постов когда такая точка просится. С точки зрения СЕО такое название поста с h1, как “Твайт ру (twite ru) – вирусный маркетинг. Реклама в Твиттере и Фейсбуке” как должно писаться? Либо такое написание допустимо…
Да, можно конечно.
Зачётная статья, закидываю в закладки, автору пять баллов!
Во всех статьях отображается один и тот же h1, с главной страницы, а название статей в h1 отсутствуют,
так и не понял куда нужно вставить php когд Рамиля, в шапку ? и нужно ли заменять при этом какой то другой ?
При этом h1 совпадает с названием сайта. то есть на главной дублируется с Title,
Сначала нужно избавиться h1 на главной странице, как раз код нужно прописать, где выводится h1.
Я проверил, название сайта обвёрнуто в h1, я то могу убрать и задать стилем что бы был крупный шрифт. Но проблема в том, что в h1 не отображается в принципе названия статей ….
самая главная проблема, куда вставлять код Рамиля ? и нужно ли заменять им другой код ?
Название сайта у вас не обрамлено в Н1 ни на главной ни в записях.
Это не для того сайта что я указал в каментах. Эта проблема решаема. Гравный вопрос, куда и как ставить код Рамиля
Где выводится код названия статей, обычно через функцию the_title обрами в теги h1
Статья интересная, спасибо! 🙂
Решил воспользоваться Вашей подробной инструкцией, чтобы найти лишний тег Н3 с названием “Добавить комментарий”, но так и не мог определить в каком он файле находится. Если есть возможность очень прошу помочь. Сейчас чищу именно эту статью interior-designing.ru/masterskaya-uyuta.html
а само название, которое ищу, находится так раз под title статьи.
Особенность вашего шаблона, посмотрите в других файлах, пользуйтесь поиском и вводите h1 или h3
Он из движка вордпресс берется так как форма комментирования через функцию подключается. Только ковырять ядро либо делать свою форму.
У меня в сайдбаре много H2. В functions.php не нашел ничего такого… Не знаю, в каком файле данный код формируется, не понятно. Скриншот: http://i.imgur.com/mhsFYaH.jpg
Если виджеты динамические т.е выводятся через админку то они формируются в functions.php
Искал решение проблемы и наткнулся на эту статью.
Нашёл для себя некоторые интересные вещи, но ответа на вопрос не нашёл.
Подскажите, пожалуйста, как обстоят дела с тегами внутри тега ?
Пример структуры:
Morris Fayman’s
original preset-pack
Вредит ли это?
Спасибо.
Не вставились теги:
Искал решение проблемы и наткнулся на эту статью.
Нашёл для себя некоторые интересные вещи, но ответа на вопрос не нашёл.
Подскажите, пожалуйста, как обстоят дела с тегами внутри тега h1?
Пример структуры:
*h1*
*p style=”text-align: justify; margin-top: -26px; margin-left: 10px; color: #c49a72;”*
*span style=”font-size: 55px;”>Morris Fayman’s*/span*
*/p*
*p style=”text-align: justify; margin-top: -25px; margin-left: 11px;”*
*span style=”font-size: 43px; color: #c49a72;”*original preset-pack*/span*
*/p*
*p**/p*
*/h1*
Вредит ли это?
Спасибо.
Тегов внутри тега точно не должно быть.
Отличная статья. Полезная.
Сделала все по статье подправила и убрала мусорные теги. Спасибо за ценную информацию, Ваш сайт меня всегда выручает.
Спасибо за отзыв 🙂
Боже я сойду с ума В статье все ооочень понятно описано Но убейте меня не могу найти я эти h2 в файлах. Firebug находит этот кусок, но путь прописывает вообще для меня не понятный Может есть какой то другой способ?
Скачать папку с темой себе на компьютер и с помощью Total Commander сделать поиск по документам во всей папке.
Может ли совпадать на странице текст заголовков h1 и h2? И насколько это плохо?
Такого лучше не делать, это переоптимизация.
Спасибо за ответ. А вот еще вопрос в догонку: в карточках товара в интернет-магазине повторяется заголовок h2 “Характеристики:” – это плохо?
Нет, это неплохо. Так как слово “по теме”. Это даже плюс, я бы сказал.
H1 использовать 1 раз. Это как название книги. А другие теги можно и по несколько раз. Главное чтоб это имело смысл
Добрый день.Расскажите пожалуйста подробнее куда и как добавлять код пхп и как задать в style.css одинаковые стили для h1 и для стиля «description»
А если у меня stulesheet.css это тоже самое что и style.css
А если у меня нету foter.php
footer.tpl
header.tpl
home.tpl
а в них этой самой “Отзывы” нет что делать ребят помогите плиз
Петру, большое спасибо за блог. Делаю один из своих сайтов по его урокам. Раньше все скидывал на своего разработчика, теперь решил сам все делать. Столкнулся с проблемой заголовков на бесплатном шаблоне. Мусорные убрал, но не мог сделать, чтобы title главной страницы был h1, а при открытии статей был просто текстом. Вариант который предлагает Петр (Описание сайта Описание сайта ), частично решает проблему. На главной все будет ок и в рубриках тоже, а вот в статьях он будет h1. Короче, решил проблему так, мож кому пригодится: ищем такую строчку () она как раз отвечает за тайтл. И заменяем ее на два кода 1 ()
и 2 (). Если хотите чтобы выводил в h2, то ставим вместо div.
почему-то коды не вывел. Надеюсь владелец сайта попрравит
В rds bar для хрома тоже есть отображение тегов h2-h4. Там, где галочка ставится у пункта «SEO-теги» есть допнастройки и там по умолчанию галка стоит напротив только H1.
Спасибо за информацию!
Доброго времени.
Вроде перепробовал всё,но так у меня ничего и не получается .От избытка информации в голове каша ,а проблема осталась “Больше 1го h1: да”.Тема дочерняя на wordpres dreamway родительская SG Window .Вторая проблема текст который должен стоять в H1стоит в H2 ,а H2 в Н1
Не могу найти в теме storefront фаил php категории товаров woocommerce чтобы убрать из названий товаров тег H3.. не знаете как это исправить и оптимизировать?
Добрый день,Петр. Спасибо за информацию,не могли бы вы мне подсказать стоит ли у меня на сайте Н1,если нет,то где его поставить,помогите вдове,если это возможно.
У себя на блоге несколько раз заменяла теги заголовков статей, то они у меня h1, то h2. После прочтения статьи приняла решение опять заменить их на h1.
Попадают в заголовки теги h3 – точно они мусорные, Петр. Достаточно увидеть их в анализе RDS bar. Как их удалить, еще у вас почитаю, в свои 75 стала медленно воспринимать новые материалы. Спасибо за статью.
Спасибо, Петр, я все заголовки из сайт бара h3 убрала по вашему. Остались заголовки H5 в комментариях, а здесь как их можно убрать?
Доброго времени суток!
Такой вопрос – делаем дизайн сайте. В дизайне главной страницы дизайнер не учла тег h1. В целом все выглядит органично, но логического места для тега не предусмотрено. Вопрос: приемлема ли для SEO ситуация, при которой на главной странице не используется тег h1, а используются теги h2?
Для примера – на сайта огромного интернет-магазина http://www.ulmart.ru – там нет не только h1, но и h2 – прописывается только h3 (проверял через RDS bar).
Да, приемлимо, не критично.
Всё сделала по схеме, но, к сожалению, ничего не изменилось. Почему не получилось, не пойму 🙁 Уже полдня с этим разбираюсь и без результата пока.
Пётр, у тебя код выглядит Подписка написан как бы отдельно, а у меня код H2 Рубрики в сайдбаре выглядит так, может в этом дело:
<?php wp_list_categories('title_li=Рубрики’); ?>
Я вместо h2 вставила Рубрики
Соответственно, до этого внесла по схеме в шаблон style.css :
.kpb3 {
background-image: url(“images/h2.jpg”);
background-position: left center;
background-repeat: no-repeat;
color: #588a2b;
font-family: Arial,times;
font-size: 18px;
height: 30px;
margin: 0;
padding-left: 35px;
}
Помогите, пожалста, разобраться!
Извините, но коды не отобразились правильно! Видимо, придется разбираться самой 🙂
У меня на 70 страницах сайта возможно использование одинакового h2 (“вопрос психологу”). Это не повредит продвижению сайта – именно то, что на 70 страницах один и тот же h2
Пётр, спасибо за статью, ценная информация. У меня вопрос. Я недавно свой блог начал ***.ru “Перед тем, как вручную прописывать h1, убедитесь, что движок не задает его автоматически;” – это цитата с сайта выше в поиске. Мне мой приятель сказал удалить все h1 из статей, что я и сделал, мол за это бан можно получить, так как название статьи и есть h1. Помогите разобраться, надо или нет, лично в моем случае?
Здравствуйте, Cool SMM!
У нас нет жестких требований к заголовкам H1. Вы можете оформлять их в соответствии с Вашими предпочтениями. Наличие нескольких заголовков H1 не является негативным фактором, но мы рекомендуем оформлять заголовки в тексте так, чтобы они помогали быстрее сориентироваться пользователю на странице.
—
С уважением, Платон Щукин
Служба поддержки Яндекса
https://yandex.ru/support/
подскажите а сколько раз может повторятся H2
Отлично. Много интересного в статье!