Доброго времени суток! Вот и прошло мое День рождения, и я немного оклемался :). До комментариев доберусь очень скоро, а так всем спасибо огромное за поздравления! Честно, столько людей в интернете, на работе, в жизни меня еще ни разу не поздравляло. Очень приятно.
Главное, чего я хотел сделать после Дня рождения – это полностью отказаться от алкоголя. Как говорится, за рубежом в 21 год только начинают пить, а у нас в России к этому времени уже “бросают” :). Нет, я не хочу сказать, что я пил много. Но алкоголь очень часто срывал мои планы, важные встречи и т.п. Порою даже именно алкоголь заставлял делать довольно глупые и необдуманные вещи. Да, была иллюзия, что мне было тогда очень хорошо, но неужели сложно расслабляться без алкоголя?
Я полностью перестал зависеть от сигарет, теперь время дошло до спиртного. По-моему, это сложнее. Новый год – без шампанского, с девушкой в кафе или ресторане – без вина, с друзьями – без пива и т.д. Я просто хочу попробовать прожить без этой плохой привычки. Я не буду думать про неудачу, посмотрю, сколько продержусь…
Зачем я все это написал? Да, чтобы у меня появилась некая ответственность перед Вами, уважаемые читатели. Надеюсь, это немного подбодрит меня. В общем, пусть будет то, что будет. Я постараюсь сделать все, чтобы алкоголь больше не разрушал мои мечты, некоторые цели.
Вот такое вот получилось вступление, довольно-таки необычное. Прошу меня за это извинить, а сейчас приступим к уроку.
Как красиво расположить элементы в WordPress
Как я обещал в этом уроке про кнопку Google +1, я покажу Вам, как располагать элементы в одну строку, к примеру. Вот подобие этого:
 Для начала приведу более простой пример. Допустим нам нужно расположить в одну строку всего 2 элемента. Чаще всего данное действие я использую в подвале (футере), где указываются авторские права и стоят счетчики. Также элементы можно сгруппировать на 2 части:
Для начала приведу более простой пример. Допустим нам нужно расположить в одну строку всего 2 элемента. Чаще всего данное действие я использую в подвале (футере), где указываются авторские права и стоят счетчики. Также элементы можно сгруппировать на 2 части:

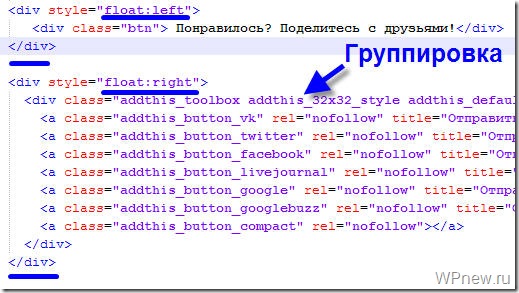
Чтобы расположить элементы данным способом, используйте float:left и float:right. Вот как выглядит код примера, который выше:

Через свойства отступа margin можно подвинуть элементы вправо или влево на определенное количество пикселей. Как использовать margin, padding и др. читайте тут.
На самом деле способов много: как и что расположить. Так как в языках php, css я не силен (ну не программист я, что поделаешь), возможно, я привожу не самые простые способы и многие программисты поспорят со мною, скажут, что есть варианты намного проще, а может даже и покажут их в комментариях (я и читатели были бы очень рады этому).
Когда мне нужно было вывести кнопки “Мне нравится”, “+1 от Google” и “Твитнуть” в одну строку, я испытал сложности. Решение же было найдено мною через таблицы.
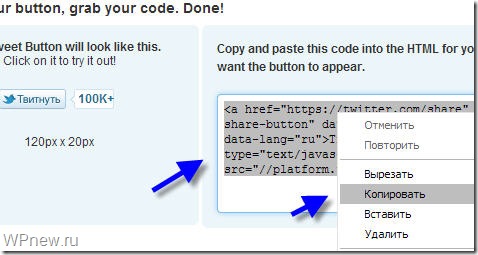
Для начала покажу, как поставить кнопку “Твитнуть” на свой блог (как у меня в конце уроков):

Как поставить кнопку “Твитнуть”
- Идем на эту страницу http://twitter.com/goodies/tweetbutton.
- Во вкладке “Button” выбираете “Horizontal count” (мы будем ставить горизонтальные кнопки):

- Затем переходим во вкладку “Language” и выбираем там русский язык:

- Чуть ниже “вбиваете” свой аккаунт:

- Далее копируете полученный код, и вставляете его в single.php рядом с другими социальными кнопками. Вот и все, кнопка работает!

Вывод нескольких кнопок в один ряд
Как уже сказал выше, данные 4 социальные кнопки после уроков, я вывел с помощью таблицы, вот так вот выглядит схематично расположение элементов:
|
“Твитнуть” |
“Мне нравится” ВК |
“Мне нравится” fb |
+1 от Google |
То есть мы видим, что в данном случае нам потребуется таблица с количеством строк = 1, а количество столбцов будет равно 4.
<table> <tbody> <tr> <!--Начало строки--> <td><!--Начало столбца--> <!--Тут код кнопки "Твитнуть"--> </td> <!--Конец столбца--> <td> <!--Сюда вставить код кнопки "Мне нравится" от В Контакте--> </td> <td> <!--Тут код кнопки +1 от Google--> </td> <td> <!--Тут код кнопки "Мне нравится" от Facebook. </td> </tr> <!--Конец строки--> </tbody> </table>
И еще одно: чтобы было все на самом деле красиво, кнопки должны быть однотипными и одной высоты. Так как кнопка “Твитнуть” в нашем случае имеет высоту 20 пикселей, “подгоним” под него и другие кнопки:
- На этой странице http://www.google.com/webmasters/+1/button/index.html в размерах кнопки Вам нужно выбрать 20 px (Средняя). Вот урок про то, как установить кнопку +1 от Google.
- Для кнопки “Мне нравится” от В Контакте на этой странице http://vkontakte.ru/developers.php?o=-1&p=Like нужно выбрать вариант кнопки “Кнопка с миниатюрным счётчиком“. Если же у вас уже стоит кнопка “Мне нравится”, то в коде поставьте type: “button” вместо type: “full” (если у Вас стояла кнопка с текстовым счетчиком). Вот урок про то, как поставить кнопку “Мне нравится” от В Контакте.
- В коде кнопки “Мне нравится” от facebook нужно поставить layout=button_count (вместо layout=standart). Вот урок про то, как добавить кнопку “Мне нравится” от facebook.
Вот так вот у меня окончательно выглядит код вывода этих четырех кнопок:
<table>
<tbody>
<tr>
<td>
<a href="https://twitter.com/share" rel="nofollow" class="twitter-share-button" data-count="horizontal" data-via="WPnew" data-lang="ru">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script> </td>
<td>
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
</td>
<td>
<!-- Разместите этот тег в том месте, где должна отображаться кнопка +1 -->
<g:plusone size="medium"></g:plusone>
</td>
<td>
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink()?>&amp;layout=button_count&amp;show_faces=false&amp;width=550&amp;action=like&amp;font=verdana&amp;colorscheme=light&amp;height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:140px; height:20px;" allowTransparency="true"></iframe>
</td>
</tr>
</tbody>
</table>
Вот и все. Надеюсь, данный метод расположения элементов Вам пригодится в будущем.



В гугл хроме при наведении мышки кнопки “ездят”. Тем более расстояние между кнопками неодинаковое. Получилось плохо…
Я бы советовал назначить каждой кнопке класс и прописать для них параметры в стилях. Например вот так, как сделал автор тут. http://pozitiv-news.ru/smeshnoe-foto/oshelomitelnyie-detskie-fotografii-ot-super-fotografa-elenyi-karneevoy.html
я вот так вывожу кнопки
http://sidash.ru/kak-ustanovit-knopki-sotsialnyh-setey-gorizontalno-v-ryad/
Петр, а кнопки соц. сетей у вас тема создает? Или вы какой-то плагин используете?
Вот урок: https://reclampa.ru/udobnaya-rabota/servis-addthis-socialnye-knopki-na-blog.html
Ну что – успехов в жизни без алкоголя. Если друзья не будут тоже пить, то жить без него будет легко. А если нет, то будет не уютно себя чувствовать в кругу друзей, когда все пьют, а ты нет. Придется тогда как-то тоже приравниваться к окружающим и играть хотя роль пьющего:) Успехов!
Про кнопки, каждому самому в праве выбирать, что для него красиво или нет, не которые блогеры вообще считают, что кнопки соц сетей бесполезны.
Про алкоголь)))
“Что-то, воля ваша, недоброе таится в мужчинах, избегающих вина, игр, общества прелестных женщин, застольной беседы. Такие люди или тяжко больны, или втайне ненавидят окружающих “.
Воланд
М. М. Булгаков “Мастер и Маргарита”
Про алкоголь. Думаю, что Воланд не тот персонаж, на которого нужно ровняться. И ещё, пить и дурак сможет. А вот ты смоги не пить. Вот где силушка-то нужна!!! Молодец, Петр! Одобряю и желаю успеха в этом решении. Слышали пословицу? “Начал с рюмки за столиком – закончил хроническим алкоголиком”. Тема водки у нас в России всегда актуальная. А в последние годы сколько молодежи погибло от нее, проклятой! Я двоих детей похоронила через водку. Сына убили, а дочь спилась и умерла от сердечной недостаточности. Да и я, как женщина вам, молодые люди скажу – не любят женщины пьющих мужиков. А если говорят, что плохо, мол, когда не пьёт, значит, тайный умысел имеет – пьющему мужу всегда можно рот заткнуть.
Петр, у вас выделена надпись “Понравилось? Поделиться с друзьями”. Как ее выделить?
Что-то мне подсказывает, что кнопки на Вашем блоге ездят потому что Вы ширину ячеек не указали, как это сделали на примере таблицы в уроке. Попробуйте использовать width=”138px” для каждой ячейке как в примере…
Не помогло, все равно ездят 🙁
Я если честно не совсем понимаю почему они “катаются”…Но, смотря на код я вижу что у кнопки “мне нравится” стоит стиль, ширина 180px. Можете попробовать поставить следующую ширину:
Для кнопки “твитнуть” так и можно оставить 138px
Для “мне нравится” выставить ширину 185px. (Рисковать исправлять стиль дива я бы не стал а вот увеличить табличную ширину еще можно, мне кажется как раз из-за этой кнопки такой глюк, хотя могу и ошибаться)
Для гугл кнопки вполне достаточно 94px
Для фейсбук кнопки выставить оставить 138px
Ширина всей таблицы так и будет равна 555px. Так же посоветовал бы исправить cellpadding=”2″ на cellpadding=”0″ у самой таблицы. Если и это не поможет то дело скорее всего в css файле который подключен к самой wordpress, а если так, то выражаясь Кузинами словами из известного сериала “Универ”: “Потеря потерь”
Я нашел в Вашем файле style.css как минимум один класс стиля ломающий Вашу таблицу. Самый простой способ исправить “косяк” это добавить в каждый стиль, то есть вот так:
…
Это должно помочь.
Блин, код удалился, вот дубль:
<td style="padding:0px;">...</td>
АААА, спасибо огромное!!! Добавил эту строчку и все заработало 🙂 Уф. Вот, что значит не дружить с php и css. Еще раз спасибо.
Не за что… если че обращайтесь =)
А я сначала бросил пить, совсем.. даже по праздникам ни капли, даже после армии на дембель ни капли. Уже несколько лет не пью. И уже полтора года не курю и доволен. Никогда не закурю снова и не буду пить. Отдыхать намного приятнее и лучше без алкоголя и сигарет. А еще и дешевле и полезнее для организма!
Описывал такой способ недавно, также способы вставки кнопок описал.
не пью и не курю три года – хорошее начинание
у меня на блоге есть счетчик некурения в футере, аналогичный счетчик можно сделать и по алкоголю
P.S. спасибо, что разбанили 🙂
День рождения – это не оно, а он.
🙂
Начал пить в 16. В 17 бросил. Скоро уже 18
С прошедшим)
Молодчина. Отказываясь от алкоголя полностью, заметишь что друзей станет куда меньше у тебя)
И вообще, отдых и расслабление.. Можно получить и от полезных дел. Даже нужно для качественной жизни.
А потерю знакомых и друзей.. Не переживай. Но без алкоголя они уйдут.
Рыбалка, охота, баня, спиртное.. Всё это из одного разряда. Тупое времяубивательство. Либо ты творец, либо говно с удочкой\ружьём\стаканом) Уж извини что так категорично. Просто я не очень хорошо отношусь к тем кто носит имя Человек, но ведут себя как глисты или черви.
В наших рядах прибыло в любом случае. Добро пожаловать Пётр, новый Творец мира вокруг)
Рэн, ну ты прямо категоричен очень 🙂 Я думаю ты имел ввиду больных людей, ежедневно занимающихся рыбалкой, охотой, банькой и алкоголем? Вот моя статистика – рыбалка – 10 выездов за год, охота – 1 выезд, баня – 3 выезда, алкоголь – 0,5 пива/событие (ДР, новый год). Как бы ты назвал меня? Отдыхать надо, в меру. Кстати рыбалку люблю даже не за то, что рыба там, а за то, что езжу с веб-мастером из моего города. Опытом делимся.
Ну, пару раз в год всех нас куда-то заносит) Но я не люблю времяпрепровождение. Если оно имеет смысл только как отдых.. Или преимущественно как отдых. От чего отдыхать-то? От жизни?) Дык отдохнём после смерти)
Но, если это единственный способ выйти на природу.. С природой надо общаться, а не мочить её удочкой или дробью) Сила разрушения в человеке преобладает почему-то. Потребление всего и вся, даже если в этом на самом деле нет смысла особого (но смысл придумывается искусственно).
Петр, предлагаю написать урок или статью про дублированный контент (очень часто в шаблонах Word Press встречается такая проблема), т.е. когда статья попадает в индекс с разных страниц сайта (категории, архивы, теги и т.д.)… Многие СЕОешники говорят, что это иногда является одной из причин попадания сайта под АГС (фильтр яндекса). Этого можно избежать исключив из индексации (в файле robots.txt) вышеперечисленные страницы, оставить только главную, где есть все посты, ну можно еще и 2-ую страницу…
Уже написал насчет этого в форме “Предложи тему урока”
Здравствуйте, Евгений.
Комментарии от индексации закорывать не нужно.
Нормальный robots.txt я уже давно же описал все в том же уроке
“Правильный robots.txt”. Я пользуюсь этим роботсом уже почти 2 года,
никаких проблем не замечал.
Про АГС я писал тут https://reclampa.ru/sozdanie-bloga/poleznoe_dlya_bloga/kak-vyvesti-sajt-iz-pod-ags-filtr-yandeksa-ags-17-ags-30.html
Ну в таком случае извините за беспокойство )
А я вот написал о самом популярном плагине кпонок социальных сетей в англоязычном интернете. http://dneprolab.com/blogging/sharethis-plugin-buttons-of-social-networks.html
А я вот так делала http://www.incanta.ru/kak-postavit-socialnye-knopki-na-blog-chast-2.html
Я вот недавно встретился с такой проблемой.Решил вставить в блог кнопки для добавления записи в социалки.Никак не мог расположить их в нормальном порядке, красиво, без всяких “нахождений друг на друга”.Но никак не получалось.И мне пришлось использовать плагин, а как Вы говорите, Пётр – это дополнительная нагрузка на сервер и блог начинает грузится дольше.
Вот если бы не Ваша статья я бы все так и оставил, а так, то прямо сегодня расположу все кнопки в нормальном порядке и красиво)Спасибо за урок!
Не думаю, что один плагин так бы затормозил ваш блог.
мне урок пригодился, в свое время долго мучалась с этим вопросом, так ничего и не получилось. А с таблицами-как для меня, выглядит идеально-спасибо большое.
Читаю каждый урок болга, зачастую информация пригождается, рекомендую всем подписку на новые статьи-я не пожалела ни разу.
Ваще зачёт тебе! 4 часа мучался не мог в линию их скомповать, а тут зашёл опа скопировал вставил=)) делов то 2 минуты=) СПАСИБО!
Я попробовала сначала, как у Сидаш. Эх и напугалась я. Наехало одно на другое, все блоки на странице ушли куда им захотелось, жесть. Полезла в учебник по html в интернете. Менять пробовала всякие значения – бесполезно.
Потом сделала, как Дмитрий советует. ПОЧТИ получилось. Но вот последняя кнопка в строке, у меня это Твитнуть – уходит из вида почему то. Когда страница грузится – она на секунду появляется и как бы пропадает под кнопкой перед ней стоящей. (((((( Подскажите, почему так может быть.
Вот дела, все вывелось, а кнопка + 1 никак. это другой блог. не этот, который здесь забит
Спасибо за подсказки. Пока использовала пример с float:left и float:right. Я сама программист, но по 1с, что и как тут делать для меня темный лес. А вот благодаря вам и мои знания мне пригодились – жизнь облегчили в догадывании куда и что вставлять.
а как можно приблизить эти 4 значка?
а то не помещаются на страничке.
если на вскидку, то попробуйте в своем шаблоне сделать следующее:
файл screen.css (строка 172)
сделать следующее для параметра th, td, caption
padding: 4px 0;
после этого все войдет в область основного текста
Спасибо большое. Все получлось!!!
Здравствуйте! Спасибо большое за такой полезный пост! У меня все получилось, единственное что не могу понять, так это то что кнопка фэйсбук стоит справа , не вместе со всеми? почему? где я сделала ошибку? Буду признательна за помощь!
Посмотрела ваш сайт, там вроде все красиво стоит
Спасибо, все понятно, попробую сделать на своем сайте такие кнопки без плагина
Подскажите если кто знает, а есть плагин который в каждой статье в верху показывает иконку твитнуть!
Такой плагин называется Twitmeme
C Днем рождения, Петр!!!
Подскажите пожалуйста. В шаблоне моего блога нет файла single.php.
В комментариях кто-то описывал вставку кнопок через post.php.
такой файл есть, но вышла проблема: вылезает сразу три ряда
кнопок(код брал из Pluso) а в одном месте вставил так, что правый
сайтбар упал вниз вертикально на всю длину.
Может есть еще какой-либо способ установки кнопок соц.сетей?
С уважением, Михаил.
День рождения у меня был давно)))
Есть плагины, попробуй Uptolike, легок в установке
Петя, а можешь просто скинуть код всех твоих кнопок внизу? Чтобы я тупо вставила на свой сайт и всё. В том же порядке, с теми же размерами и т.п. как у тебя. Мне не хочется морочиться с этим…(((
Вот ещё вопрос, не помню, у тебя ли на блоге я читала об этом или где (информации сейчас море), какие кнопки лучше: поделиться или лайки? Я читала, что “мне нравится” не высвечивается у друзей в ленте новостей, а косяк кнопок “поделиться” в том, что на них меньше нажимают, чем на лайки, зато на стене и в ленте друзья (того человека, который нажал на них) могут увидеть эту “поделёжку”. У меня психологические услуги и второй сайт – видеокурс по дизайну. Что подскажешь (в зависимости от сайта, если есть разница конечно)?