Данный статья является гостевой и подготовлена Виталием, автором сайта mojwp.ru. Хотите так же написать гостевой пост – смотрите страницу Контакты на WPnew.ru
Новый год к нам мчится, скоро все случится… Вот и будем готовиться к приходу праздника и украсим свой блог тематичными элементами.
Полученные навыки позволят придать индивидуальности сайту под любой праздник. К тому же, предложенные “украшательства” не будут сильно напрягать посетителей.
Украшать мы будем без применения плагинов, а воспользуемся небольшой вставкой кода и правкой файла стилей сайта (style.css, css.css или другое название).
Внимание!!!
Прежде, чем проводить какие-либо работы с кодом файлов шаблона, сделайте резервную копию редактируемого файла. Для самого же редактирования рекомендуется воспользоваться бесплатной программой Notepad++.
1. Изменяем маркированный список
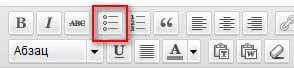
Если не знаете, что такое маркированный список, то велком в справочник http://htmlbook.ru/html/ul. Кто пишет статьи на сайт при помощи закладки “Визуально”, то это такая кнопка:

В подавляющем большинстве блогов подобный маркированный список имеет знак квадрата напротив элемента, либо черный круг. Посмотрите на свой сайт и убедитесь в этом.
На reclampa.ru маркированный список отображается таким образом:
- пункт 1
- пункт 2
- пункт 3
Давайте заменим данные знаки картинкой. В нашем случае можно поставить рождественский колокольчик, либо елку.
Для задуманного нам понадобится помощь бесплатного дополнения к браузерам Firefox или Chrome под названием Firebug (https://getfirebug.com/). Как им пользоваться уже рассказывалось ранее https://reclampa.ru/udobnaya-rabota/firebug-for-firefox.html. Так же можете глянуть видео, где наглядно показано как работать с этим дополнением к браузеру (вычислим как сделан маркированный список на reclampa.ru):
Итак. Нашли в какой строке файла стиля у нас стоит атрибут list-style (в правом нижнем окошке Firebug пишет номер строки). Теперь заменяем его параметры на блокирующие:
было list-style: square inside none; стало list-style: none inside none;
В данном примере square обозначал черный квадрат. Есть и другие параметры (смотрим http://htmlbook.ru/html/li/type).
После блокировки нужно прописать путь до нашей картинки. Для этого нужно в файле стилей добавить новую строку со следующими параметрами:
.hentry-content ul li {background: url("images/ul-li.png") no-repeat scroll 0 7px transparent; padding-left: 14px;}
Здесь показано на примере верстки шаблона reclampa.ru. Начало .hentry-content ul мы взяли с предыдущего пункта и добавили li, который дает понять браузеру, что далее нужно отображать картинку для каждого пункта в маркированном списке.
В параметре background мы указали путь к картинке (в данном случае она лежит в папке шаблона images). Остальные параметры скопируйте. Цифра 7 показывает вертикальный отступ картинки. Цифра 0 – горизонтальный отступ. Меняйте их, пока не найдете нужно вам значение (Firebug в помощь)
Так же не забудем о padding, который означает здесь отступ текста от картинки. Запоминайте как описываются отступы в пикселях:
padding: 1px 2px 3px 4px; - здесь соответственно: сверху справа снизу слева;
Если цифры одинаковые, то можно написать как в примере padding:14px;.
2. Меняем стиль курсора на произвольный
 Теперь заменим стандартную “руку” курсора, которая появляется при наведении на ссылку, на любой другой рисунок (елку, конфету, Деда Мороза…). Посетителям сайта понравится подобная штука.
Теперь заменим стандартную “руку” курсора, которая появляется при наведении на ссылку, на любой другой рисунок (елку, конфету, Деда Мороза…). Посетителям сайта понравится подобная штука.
Так же необходимо вычислить название класса для тела стать, а точнее для ссылки. На reclampa.ru открываем FireBug, подводим его на любую ссылку в статье и смотрим справа класс – он будет .hentry-content a (непосредственно класс hentry-content, буква a – тег ссылки, для которой мы и будем делать).
В файле стилей прямо под искомой строкой прописано .hentry-content a:hover. В данном случае hover обозначает, что следующие параметры будут работать, если курсор наведен на ссылку. Это именно то, что мы ищем. Добавляем в эту строку с hover к уже существующим параметрам:
cursor: url(images/cursor-1.png), url(images/cursor-2.cur), default;
Здесь мы указываем путь до картинки 1, через запятую до картинки 2, и в конце говорим ставить курсор по умолчанию. Все это делается для того, если вдруг не обработается курсор №1 (утеряется на сервере, браузер не поймет), то подгрузится второй. Если и второй не получится загрузить, то появится по-умолчанию. Чуть подробнее об этом http://mojwp.ru/cursor-css.html
3. Долой Человека-загадку
![]() Если у вас на блоге кто-то оставляет комментарий, и этот человек не зарегистрирован в сервисе Gravatar.com, то вместо красивой персональной аватарки появится Человек-загадка, либо некрасивый “покемон”. Давайте сделаем на этот случай свою картинку.
Если у вас на блоге кто-то оставляет комментарий, и этот человек не зарегистрирован в сервисе Gravatar.com, то вместо красивой персональной аватарки появится Человек-загадка, либо некрасивый “покемон”. Давайте сделаем на этот случай свою картинку.
Раз уж украшаем сайт к празднику, то и подберите тематичную картинку размером 64*64 px (в помощь фотошоп или любой другой графический редактор). Закачайте ее к себе на хостинг (обычно подобное размещают в папке images, которую найдете в шаблоне).
Далее необходимо сделать небольшую вставку кода в файл functions.php, который найдете у себя в папке шаблона сайта. Открываем его, листаем в самый конец и, перед закрывающим символом ?> вставляем следующее:
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/prazdnik.gif';
$avatar_defaults[$myavatar] = "Праздничная аватарка";
return $avatar_defaults;
}
Немного пояснений:
- get_bloginfo(‘template_directory’) . ‘/images/prazdnik.gif’ – путь до картинки (в данном случае она в папке images шаблона);
- Праздничная аватарка – произвольное название.
Сохранили файл functions.php, закачали его на хостинг и убедились что сайт работает. Далее идем в админку сайта > Параметры > Настройки обсуждения и видим снизу нашу картинку. Выбираем ее, нажимаем сохранить и теперь на сайте у вас на “незаграватарившихся” комментаторах красуется нужный рисунок.
Послесловие
На сегодня закончили. Пробуйте, только не забывайте делать резервные копии файлов на всякий случай.
Если есть идеи как украсить сайт, но не владеете навыками, чтобы подобное реализовать – пишите в комментариях к данной статье и попробуем решить “проблему”.

Спасибо за советы по украшению блога к Новому Году. Свой блог я уже украсил, изменив слегка дизайн сайта.
Да какой новый год? Конец света же
Конец света отменяется – блоггеры спасут мир! 🙂
В пророчествах о конце света не учтен один факт. Гай Юлий Цезарь в 45 г. до н.э. ввел високосный год, и их уже было 514. То есть, без одного лишнего дня через каждые четыре года, сегодня было бы 10 апреля 2014. А в Календаре Майя не учтены високосные года, значит, что технически конец света 21.12.2012 должен был наступить 16 месяцев назад.
Вот блин, где же Вы были раньше!? Мы вот взяли и конец света прозевали. Эх… 😉
Круто… пошла ожидающим конца света рассказывать 🙂
Бабульки-соседки скупили всю соль, спички и свечки (почему то они все понимают фразу “конец света” буквально), так не хочется их разочаровывать))
Спасибо за своевременную статью. Снег уже выпал на большей части нашей страны. Главное, чтобы его было поменьше в военной части, где проходит службу Петя.
Везет Вам со снегом, а на Украине у меня им даже не пахнет… 🙁
Спасибо. Очень понравился пост. И действительно, почему бы не украсить блог в канун всеми любимого праздника.
Как раз занималась украшательством, логотип сайта никак поменять не смогла, так хоть что-то другое может наприлепливаю
Уже не первый пост вижу на эту тему. Почему сам никак не украшаете сайт?
В армии с мобильного телефона не особо поработаешь над дизайном блога!
Новый Год – это всего лишь повод. Самое главное знания!
Спасибо за статью , Занимался украшением блога и подключал кнопки соц сетей и что то навернул в коде .Теперь ссылка выглядит вот так
http://longsword.ru/2012/11/yavara-takticheskaya-ruchka-i-kubotan/#.ULkByl-12So
Подскажи пожалуйста что это за хрень появилась #.ULkByl-12So
Я уже и плагин с которым работал удалил,все равно осталось
отключите все плагины полностью и поочередно включайте, проверяя сайт попутно.
Пришлось перелить шаблон сайта и отключить плагин ads.
Ну, скажем честно…кому нужны эти украшения? Разве только малолетним девочкам, которых приводит в восторг всё розовенькое.
вы смотрите на украшения, а я на персонализацию сайта!
если в статье откинуть слова “украшение”, “праздник”, “новый год”, то получится – “приобретаем навыки по верстке сайта с азов”!!!
Украшение сайта к Новому Году дает возможность прочувствовать праздник и в блогосфере! Может быть Вам не нравится украшать сайт из-за того, что в ЖЖ это сложно реализовать? =)
ололо…))
А если по серьезному, то немного таких новогодних украшений как минимум сделают блог чуточку уютнее для читателей. Все таки мелочь, а приятная, особенно в преддверии долгожданных Новогодних каникул 🙂 Поэтому не стоит быть такими буками. Да и чет мне кажется, что маленькие девочки наврятле читают блоги. А зачем? Ведь есть ванильные паблики вконтакте!
Отличная идея!! Особенно мне изменение курсора понравилось, прикольно)) У себя на сайте сделаю обязательно! Спасибо за идейку!!!
Петр, генератор идей. =) Отличный сайт и по контенту и визуально. Спасибо
Firebug – это просто супер плагин для фокса, постоянно им пользуюсь.
Способ смены аватара не работает, все сделал по инструкции, так моя картинка и не появилась в Параметры > Обсуждение. У кого нибудь получалось это делать?
можете проследовать на мой сайт и увидите нестандартную иконку на авторах. быть может путь до картинки указали не правильно?
У вас вижу работает. У меня нет, не пойму почему, путь вроде правильный, у меня вместо папки images в теме папка img, поменял только это ну и имя самой картинки, все остальное оставил как есть, и не работает(((
Здравствуйте! У меня один вопрос, с которым сама никак не могу справиться. Думаю, что вы сможете помочь. Как сделать так, чтобы на главной странице шаблона Striking отображалась лента новостей, а не статичная страница?
Настройки-Параметры-Чтение Там можно исправить
Пропал куда то наш Петр Константинович 🙁
Армия это не пионерский лагерь)), хотя сейчас наверно по другому, не так как 20 лет назад 🙂
Про украшения сайта – Спасибо! Как раз то что нужно!
Да Геннадьевич я 🙂
3. Долой Человека-загадку
не работает
Для тех, кому сложно разобраться с кодом или просто лень, есть замечательный сервис Мейкаптор http://makeuptor.com Уже два или три года пользуюсь им. Сервис на английском, но все интуитивно понятно. Если не понятно, то есть коротенькая видео инструкция на русском http://www.youtube.com/watch?v=PqChZkOBsyw
Что-то много ссылок получилось в комментарии. Надеюсь Петр не осерчает..
Кстати в Хроме вроде бы есть встроенный плагин на подобие Файрбага.
[quote comment=”27549″]Способ смены аватара не работает, все сделал по инструкции, так моя картинка и не появилась в Параметры > Обсуждение. У кого нибудь получалось это делать?[/quote]
У меня код, который приведен в статье тоже не работает.
Решение: вместо предложенного кода попробуйте вставить следующий код (туда же, куда просит Петр):
add_filter( ‘avatar_defaults’, ‘newgravatar’ );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo(‘template_directory’) . ‘/images/prazdnik.gif’;
$avatar_defaults[$myavatar] = “Праздничная аватарка”;
return $avatar_defaults;
}
У меня заработало)))
Спасибо за советы.ОРИГИНАЛЬНО. Но волнует вопрос, не будет ли виснуть сайт? Он у меня и так что-то не сразу открывается, не пойму почему и техподдержка отфутболивает, а хочеться сайт нарядить к празднику.
Главное чтобы никаких снежинок, падающего снега и тому подобное. Очень сильно раздражает и отвлекает.