Всем доброго времени суток, сегодня я буду Вам рассказывать об очередном полезном сервисе. Скоро я на технической части по созданию блога завершу, буду рассказывать о раскрутке, заработке и т.п., поэтому обязательно подпишитесь на RSS.
Итак, сервис носит название Reformal. С помощью Reformal Вы сможете поставить на своем блоге полезную кнопку “Оставить отзыв”. Вы, наверняка, замечали на моем блоге эту самую кнопку, она выглядит так:
 Кнопка от Reformal.ru поможет узнать Вам о том, что хотят видеть Ваши читатели на Вашем блоге. Правда на моем блоге эту кнопку используют не часто, кто знает, может на Вашем она отлично заработает.
Кнопка от Reformal.ru поможет узнать Вам о том, что хотят видеть Ваши читатели на Вашем блоге. Правда на моем блоге эту кнопку используют не часто, кто знает, может на Вашем она отлично заработает.
В свою очередь, я хочу попросить Вас “Оставить отзыв”, добавить какие-то идеи, улучшения, темы для будущих уроков. Поверьте, ни одно мнение без внимания не останется.
Регистрация в Reformal.ru
- Заходите на сайт reformal.ru.
- Нажмите на кнопку “Регистрация” (она находится в верхнем правом углу).
- Проходите стандартный процесс регистрации (заполняете Логин, Email и придумываете пароль. В принципе, у Вас проблем не должно возникнуть.).
- Проверяете почту и подтверждаете свой email, путем нажатия на ссылку, которая пришла в письме от Reformal.ru.
Установки кнопки “Оставить отзыв”
- После регистрации на reformal входите в свой профиль (вводите логин и пароль) и в первом же появившемся окне нажимаете “Создать”:

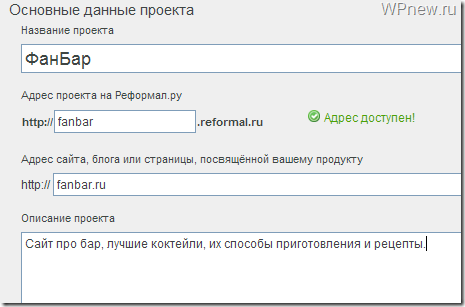
- Заполняете данные для проекта. Тут важно задать правильно “Адрес сайта, блога или страницы, посвящённой вашему продукту”, просто вписываете туда адрес своего блога. Остальные данные заполняете по желанию, как хотите:

- В принципе в сервисе итак все подробно расписано, там все понятно, пошагово объяснено, но “пробегусь” по шагам. Сразу же нажимаете “Начать настройку”:

- В первом шаге нас просят загрузить логотип, мне (наверное, и Вам) это не к чему, поэтому можно нажать на “Настроить позже…”:

- Во втором шаге есть возможность добавить официальных лиц, нам это тоже не к чему (если, конечно, блог ведут не несколько авторов) и поэтому снова нажимаем “Настроить позже…”.
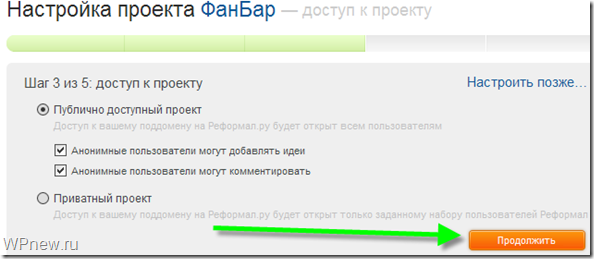
- В третьем шаге выбираем “Публично-доступный проект”, ну Вы можете изменить настройки по желанию, я ничего не меняю, просто нажимаю на “Продолжить”:

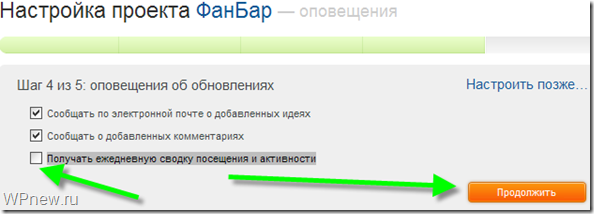
- В четвертом шаге, Вы сами выбираете, нужно ли Вам присылать на email уведомления о новых идеях и т.п. Я галочку убираю с “Получать ежедневную сводку посещения и активности” и нажимаю “Продолжить”:

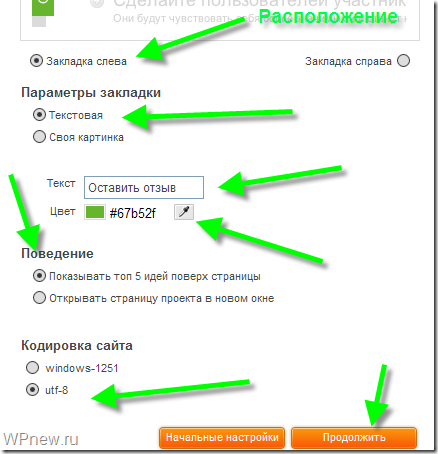
- В последнем, в пятом шаге регулируете внешний вид Вашей кнопки, надписей и т.п. Тут, в принципе, тоже проблем не должно возникнуть. После настроек нажимаете “Сохранить”.
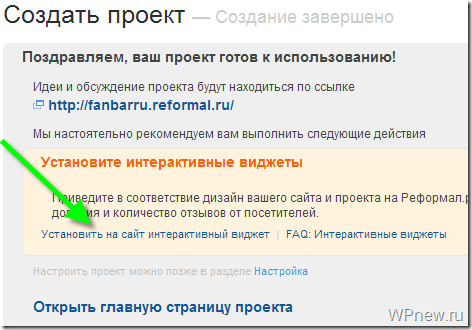
- Далее нажимаете на “Установить на сайт интерактивный виджет”:

- Настраиваете “ту самую заветную кнопку”. Выбираете ее положение (слева или справа), это будет текст или картинка, непосредственно сам текст (я написал “Оставить отзыв”), цвет (выбирается путем нажатия на пипетку), поведение и кодировка сайта (лучше utf-8). Я покажу Вам свои настройки:

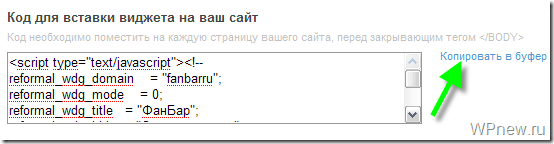
- Далее сервис Реформал дает нам код, который нужно вставить в шаблон блога. Нажимаете “Копировать в буфер”:

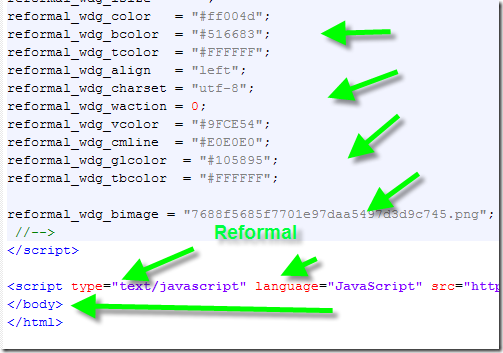
- Открываете файл footer.php и вставляете в него скопированный код с реформала перед закрывающим тегом </body>:

Вот и все! Теперь кнопка “Оставить отзыв” и на Вашем блоге. Желаю, чтобы у Вас было огромное количество идей для будущих статей, улучшениях блога и благодарностей!
До встречи на следующих уроках!
_________________
Следующий урок: Урок 59 Блоггер, прочти это!



Прямо щас поставлю, спасибо, Всегда хотел это реализовать, да руки не доходили.
979365 Renuar, спасибо друг за помощь, без тебя бы незнал что даже делать.
Эта полезная функция позволит пользователям , которые посещают сайт оставлять отзывы, а автору блога, что нужно совершенствовать на блоге.
Вот за этот урок спасибо огромное! Полезно очень, да и процесс установки расписал грамотно с подробностями.
Еще раз благодарю.
Все здорово. Отличный сервис. Лишь бы пользовались.
Спасибо, установила кнопку. Но не могу пройти модерацию. В какую папку нужно установить файл, который нам дает система?
Давно искал это фишку. Спасибо. Завтра попробую поставить
я бы посоветовал copiny.com ) намного круче .. есть авторизация через соц.сервисы и возможность встроить сообщество целиком прямо на сайт
Думаю воспользуюсь и этим и сервисом , который преподнес автор данного блога. Для сравнения.
Установил кнопку. Все вроде работает, только надпись на кнопке “Оставьте свой отзыв” почему то не четкая. В чем может быть проблема?
Подскажите!
Адрес сайта http://stroimvsesami.ru
Помогите мне настроить, у меня рамка (вертикальная) вокруг этой картинки как ее убрать?
Спасибо за инструкцию, все по полочкам! Все замечательно работает.
почему-то не получается установить.. всё делаю как пишете, вконце вставляю код перед BODY, но всё равно ничего не получается
Вначале пробовал регистрироваться сам, но что-то напортачил. Пришлось пользоваться вашей статьей. Спасибо огромное, статья очень помогла мне, правдо пришлось новое мыло вписывать 🙂
Все здорово с этим Reformal. Единственная проблема (для меня) — невозможность сделать горизонтальную кнопку .. А статья неплохая, ага 🙂
Поставил!))
У меня вопрос!!! почуму при нажатии на кнопку, вылезает окно не по центру правее, причем сильно так. Как сделать это окошко по центру???
Вставил на свой блог. Получилось очень красиво!
Автору спасибо!
Респект автору за обзор! все получилось с первого раза!
Давно искала подобную кнопку, видела на многих сайтах и думала что это плагин, как оказалось нет. Спасибо пойду устанавливать.
Да, действительно, симпатично.
Уп! Сенк за подсказку, вот этой фишки не знал
Будем изучать,респект!
Как вставить этот сервис в вики проект?
Петр подскажите пожалуйста! А как заключить ссылку этой кнопки в nofollow, точнее где? В footer script написан не знаю куда rel=nofollow воткнуть.
Попробуйте прочитать вот этот урок: https://reclampa.ru/raskrutka-bloga/seo_optimizaciya/rel-nofollow-i-noindex.html
Петр, я уже все ваши уроки прочитал с первого до последнего уже целый месяц читаю. В этой статье которую вы предлагаете мне почитать я все понял. Но проблема в другом я ни как не могу найти, где находится ссылка на reformal в каком она файле? Мы же код вставляли в footer , но там ссылки нету т.к. там прописан скрипт. Заранее благодарен за ответ.
Только если закрыть noindex весь скрипт. Так, как вы, приводите пример на баннере?
Да, возьмите в noindex, раз это скрипт 🙂
здраствуйте, до 12 примеря я всё понял, а вот “Открываете файл footer.php”
как эго открыть? и как вставить.
Я впервыэ создал ссайт, эсли можна-помогите.
Читайте первые уроки про строение шаблона WordPress
что конкретно не получается?
Хорошая кнопка, всегда пригодиться!
Скажите, а можно ли установить такую кнопку на мою доску бесплатных объявлений без регистрации? На данный момент на моей Доске объявлений можно оставить комментарий в конце каждого опубликованного объявления. Т.е. Внизу после подачи объявления открывается окошко, где можно ввести имя и оставить отзыв/ комментарий. А мне бы хотелось, чтоб висело вот такое боковое окошко оставить отзыв об объявлении в каждом опубликованном объявлении. Т.е. как мне привязать такое окошко к каждому отдельному опубликованному объявлению? Пишите здесь или на почту. Я слежу за темой и она для меня очень актуальна.
К сожалению, я не знаю, как это возможно сделать…
отличный урок спасибо, с этой кнопкой блог даже стал лучше выглядеть в плане дизайна
Петр у меня проблема появилась может вы знаете в чем дело. В общем кнопка стоит нормально, но мой блог проиндексировал гугл, буквально вчера, и если ввести название блога в поисковую строку гугла, то самой первой ссылкой выскакивает: отзывы пользователей о проекте (название моего блога), при том что сам мой блог на 4 месте в выдаче, ведь не должно быть так…. то есть мой блог должен быть на первом месте. а все эти сервисы уже там где то далеко…
не сработал akismet. заноси почту в спам, чтобы неповадно было)
Большое спасибо! Очень Важная и нужная информация! Очень долго искал решение и нашел у вас на блоге! Я очень долго искал возможность оставлять отзывы о работе моего ресурса по разборке БАД.
Полезная статейка. спасибоатейк. спасибо!
Планирую поставить. Спасибо за подсказку1
спасибо
Спасибо, интересная вещь. Только заработала не сразу, а после того, как вставила как самостоятельный виджет…
Поставила я кнопку, потом удалила. Но тут то и полезли косяки. Иногда при сканировании сайта где-то вылезает ссылка на реформал. Облазила уже все и везде, что же делать? В Соломоно она вообще расплодилась на все страницы, а их больше сотни. Как все убрать, если в коде ничего нет? Или это косяк проверяющих программ?
Скажите, как удалить отзыв? Оставил сам себе в качестве тестирования, теперь не могу его удалить.
К сожалению, не знаю.
Отлично. Спасибо большое. Увидел на другом сайте такую штуку,часа два искал не мог понять что это.) И вот на вашем сайте нашел.Еще раз спасибо )
Так то классная штука, а почему у вас на сайте ее нет?
Интересно, щас буду пилить на сайт
Минусинксу привет.)
Вот это я понимаю
Вот это спам, прям в открытую 🙁
КАнЭчЬнА хАтим. ОтчЭн хЭтюмь. НЭм инЬтЮрЭсЬна рОбота.
А если серьезно хватит тут это бред писать и тем более так безграмотно. Ужас. За что русский язык заслужил такое унижение. Если вы безграмотный так купите словарь и выучите для начала несколько слов и пробуйте карандашиком, перерисовывая незнакомые закорючки на лист бумаги. Потом обязательно проведите сверку со словарем. После чего повторно произведите сверку. И в заключение еще раз проверьте. Таким образом подымим вам IQ немножко.
Чего же вы так. Судя по всему, автор того комментария – простой, безграмотный школьник, который в поисках Великой халявы и Заработка в интернете ищет способы привлечь рефералов. Ничего удевительного 🙂
Полезная статья! Спасибо!
Полезная статья, тоже попробую, спасибо.
На сегодняшний день сервис доработали, решил на свой сайт поставить посмотреть будет ли польза, от такой обратной связи.
Взял на заметку
Доброго времени суток. Подскажите пожалуйста как мне быть. Я новичок и не все пока понимаю. Как сделать мне на сайте https://massazh-v-almaty.kz такую кнопку, чтоб она не плавала и была только на специальной странице отзывов?