Сегодня мы будем добавлять на свой блог “красивые кнопки”, при нажатии на которых одним кликом можно будет отправить статьи в твиттер, вконтакт и др. социальные сервисы. Эта кнопка будет привлекать к Вам новых других посетителей, так что я рекомендую ставить их всем! О том, как добавить социальные кнопки без сторонних сервисов и лишнего мусора я тоже писал.
Вот так будут выглядеть кнопки (возможны и другие варианты, я выбрал наиболее симпатичные, как мне кажется):

Регистрация в сервисе AddThis
- Заходите на addthis.com.
- Нажимаете на кнопку Join Now (правый верхний угол):

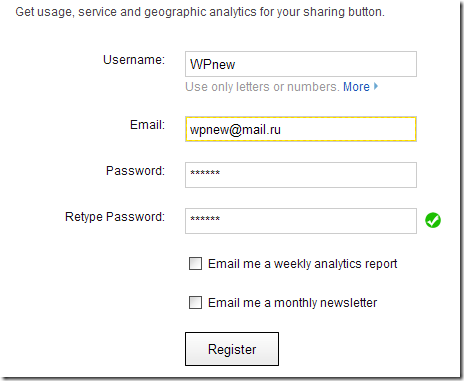
- Заполняете данные в регистрации (в принципе, как обычно):

- Нажимаете на Register, в принципе вот и все, Вы зарегистрированы 🙂
Установка социальных кнопок в статьях
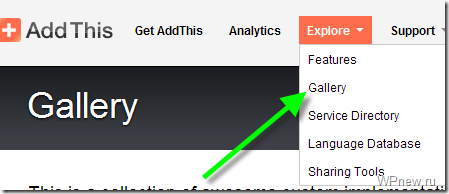
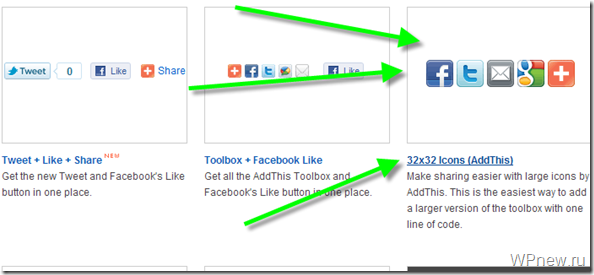
- Сервис предоставляет большой выбор кнопок на вкус и цвет. Я покажу Вам на примере одного типа кнопок, который я буду ставить себе на блог. Заходите в пункт Explore –> Gallery:

- Я выбрал кнопки размером 32х32 (третья слева):

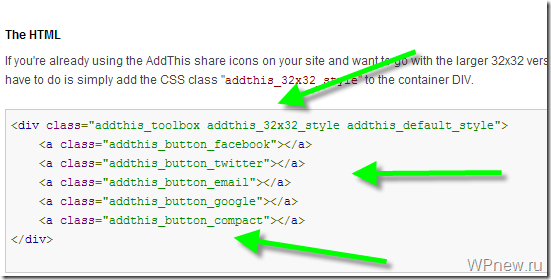
- Нажимаете по этой картинке, в следующем окно копируете HTML код, который предлагает сервис:
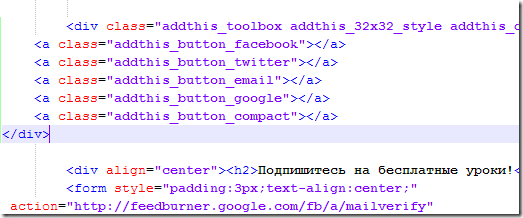
 Вставляете скопированный код в single.php (где находится файл single.php?), после вывода статьи. Например я вставил этот код у себя на блоге в это место (желательно в конце статьи, перед выводом комментариев, комментарии обычно выводятся следующим кодом
Вставляете скопированный код в single.php (где находится файл single.php?), после вывода статьи. Например я вставил этот код у себя на блоге в это место (желательно в конце статьи, перед выводом комментариев, комментарии обычно выводятся следующим кодом
<?php comments_template(); ?>
, просто в моем случае перед комментариями выводится текст о подписке.

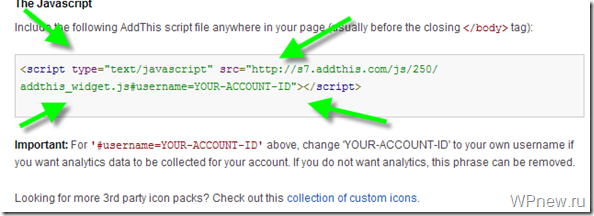
- Следующий код, который дает нам сервис:
 Копируете этот код и вставляете в footer.php перед закрывающим тегом </body>, заменив слово “YOUR-ACCOUNT-ID” на имя, на которое Вы зарегистрировали, в моем случае это WPnew:
Копируете этот код и вставляете в footer.php перед закрывающим тегом </body>, заменив слово “YOUR-ACCOUNT-ID” на имя, на которое Вы зарегистрировали, в моем случае это WPnew:
 Теперь зайдя на любую статью своего блога, Вы можете увидеть примерно следующие кнопки:
Теперь зайдя на любую статью своего блога, Вы можете увидеть примерно следующие кнопки:
 В принципе кнопки уже работают. Осталось выбрать какие кнопки поставить, о чем я поговорю ниже.
В принципе кнопки уже работают. Осталось выбрать какие кнопки поставить, о чем я поговорю ниже.
Выбор кнопок социальных сетей и их вставка
- Переходите по адресу http://www.addthis.com/services/list.
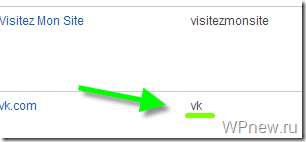
- Там Вы сможете выбрать кнопку какой социальной сети желаете вставить на свой блог. Это делается следующим образом: например Вы хотите вставить кнопку от Вконтакте. Для этого в списке (адрес я дал выше) ищите интересующий социальный сервис, я его нашел, он выглядит так:
 И со второго столбца копируете “короткую ссылку” (показано стрелкой на картинке выше).
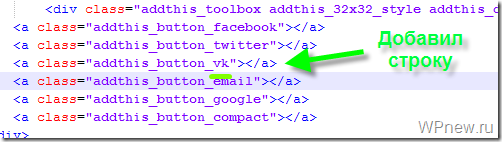
И со второго столбца копируете “короткую ссылку” (показано стрелкой на картинке выше). - Теперь открываем single.php и там же, где находятся наши кнопки (куда мы вставляли код выше), копируем и вставляем такой же код, как и другие, но слово facebook (например) изменяем на vk (на ту самую короткую ссылку, о которой говорилось выше):

- Таким образом добавляем все нужные кнопки социальных сервисов. Я добавил несколько штук, Вы их можете видеть в конце этой статьи, приведу код этих кнопок, может кому-то пригодится:
<div class='addthis_toolbox addthis_32x32_style addthis_default_style'> <a class='addthis_button_facebook'></a> <a class='addthis_button_vk'></a> <a class='addthis_button_twitter'></a> <a class='addthis_button_livejournal'></a> <a class='addthis_button_google'></a> <a class='addthis_button_googlebuzz'></a> <a class='addthis_button_friendfeed'></a> <a class='addthis_button_blogger'></a> <a class='addthis_button_compact'></a> </div>
Напомню, чтобы эти кнопки поставить по середине, просто необходимо перед кодом кнопок прописать <div style=”text-align:center”>, а после кода просто добавить </div> (об и других полезных вещах функциях форматирования можете почитать тут).
Повторюсь, если вы не хотите выводить социальные кнопки с помощью стороннего сервиса, можете изучить этот урок.
На сегодня, думаю, все. Будут вопросы – задавайте в комментариях. До встречи на следующих уроках!
___________________________
Следующий урок: Урок 58 Ставим кнопку “Оставить отзыв”.



а смысл самые красивые выбирать? это же не для красоты, а для раскрутки.. выбирать надо самые популярные имхо..
Я вам на почту писал насчёт обмена постовыми?? если интересует – напишите мне на почту.
Смысл есть в том, что пользователь с большей доли вероятности нажмёт именно на красивую кнопку. Но, в любом случае – всё на ваше усмотрение.
Да пользователь конечно нажмет если кнопки будут выглядеть красиво и привлекательно.
Я одновременно показал про установку красивых и полезных кнопок. Почту еще не разбирал, сейчас начну…
Чем по Вашему мнению отличаются эти социальные кнопки отличаются от социальных кнопок ?
А я сервисом odnaknopka пользуюсь, мне нравится, там самые основные сервисы есть)
Вот этот сервис очень простой! Мне очень понравился! Спасибо!
Классные кнопки получились, спасибо!
Надо будет поставить. прикольные кнопки. только livejournal не очень выглядит…
насчёт ЖЖ согласен, да и вообще мне кажется не в любой дизайн это впишется)
Пётр.
Сделала всё, как описано в Вашей статье. Однако на моём блоге выводится на главной странице несколько постов один за другим и комментарии сразу не видны. Социальные кнопки соответственно тоже прячутся вместе с комментариями.
В какое место нужно вставлять код,, чтобы они выводились сразу?
вы хотите кнопки вывести на главную страницу?
Да, хочу вывести на главную страницу. Всю запись вывожу исходя из того, чтобы людям меньше кликать было
И лучше не нужно всю запись на главной выводить. Смысла не вижу, это и нагрузка лишняя на сервер и т. п.
На сервер – это вряд ли.
А вот с точки зрения раскрутки и вообще удобства пользования – весьма и весьма неудобно.
Не планируете обновить статью с googleplus? А то гугл вашу статью достаточно высоко держит ))
Спасибо за информацию и ссылку на лист кнопок соц.закладок. А то я не мог понять, как добавить Вконтакте.
здравствуйте, на локалхосте не пашет. Так и должно быть?
Наверняка, честно я на локалхосте практически не работаю, поэтому не знаю…
спасибо за ответ, 25го окт. залью на хостинг – посмотрю.
Александр, скажите, пожалуйста, возможно ли изменить текст всплывающих окон при подвидении к одной из кнопок? Например, вместо “Send to VK” написать “Отправить в вконтакте”
мне тоже интересно, а ещё чтобы вместо via @AddThis при постинге в твиттер вставить свой ник….
Нет ничего проще добавляете:
var addthis_share = {
templates: {
twitter: “{{title}} – {{url}} (via @your_username)”
}
}
а в кнопке дописываете:
<a class="addthis_button_tweet" tw:via=”your_username”>
Это проще всего, надо добавить title=”отправить в Вконтакте”. Писал аналогичную статью.
Антибаннер Adblock Plus в Firefox закрывает их сразу, а кнопки соц. сетей рекламой не являются. Надо искать что-то другое
ну никак не получается выравнить кнопки по середине, куда тольк не вставлял нужный код.. куда именно его нужно поставить?
Нужно поставить кнопки внутри выравнивающего кода. Типа такого Поделиться с друзьями Еще и текст дописала, чтобы понятно было для чего это))
Ой, код не ставится ‘Поделиться с друзьями ‘
Я в замешательстве, может на сайте что-то поменяли, я упорно искала Gallery и не нашла…..
Я в замешательстве, может на сайте что-то поменяли, я упорно искала Gallery и не нашла…
там теперь это всё можно выбрать на главной странице, внизу. выбираете стиль кнопок, жмете “Get your button” и Вам выдают нужный код
а просто возможно плагин поставить как здесь http://investclubs.ru, подскажите пожалуйста как в noindex его заключить как у вас на сайте.
Огромное спасибо!
Все сделала…вот только не подскажите, как поставить еще кнопку одноклассники… какой код у этой кнопки???
Ах, да… совсем забыла…не сочтите за наглость…
Подскажите еще, если можно, как сделать, чтобы ПЕРЕД этими кнопками был текст… например, ПОДЕЛИТЕСЬ НОВОСТЬЮ С ДРУЗЬЯМИ!
Заранее, спасибо! 🙂
Елена, есть другая возможность поставить кнопки на блог, скачать рускоязычный, удобный плагин. и надпись свою Вы тоже сможете вписать, вот он: http://wordpress.org/extend/plugins/sociable-re/
Вот я поставила такой, удобен без сомнения. Захотелось мне поставить свои кнопки, для чего воспользовалась инструкцией, но все равно мои иконки не отображатся на странице, только ссылки. В админке все красиво, а на сайте нет. Вот что делать? На сайте автора мои каменты банят за проксю..
Елена, очень просто – пропишите нужный вам текст перед кодом сервиса. Ну, например Помогла статья?! Поделитесь с друзьями:
Я вот какой-то плагин поставила, а результат…. все налеплено как попало, даже и не знаю че теперь делать.
Почитала у других инструкции по установке соц.кнопок НИГДЕ нет инфы как привести в порядок это кнопки, чтобы все выглядело аккуратно, при этом на каждом таком блоге кнопке выглядят привлекательно, самой мне тяжело понять как это сделать…
для начала Вам нужно удались старые кнопки. то есть кнопки addthis сервиса. их можно удалить простым способом:
в файлах single.php и footer.php удалить значения, отвечающие за этот сервис. в сингл убрать похожее на это:
Share
|
в футер убрать похожее на это:
var addthis_config = {“data_track_clickback”:true};
сохранить, заменить. всё, этот сервис убран. теперь нужно отключитьудалить прочие плагины, отвечающие за социальные кнопки. теперь у Вас там вовсе ничего нет. далее установите нужный плагин (советую всё же sociable-re, он русскоязычный, удобный, аккуратный и тп.), активируйте, зайдите в его настройки, выберете все те кнопки, которые хотите видеть на сайте, сохраните и собственно всё. так же, когда Вы пишете новую статью, Вы можете выбирать, отображать кнопки или нет, можете их отображать на страницах и тому подобное.
никак не хочет вписывать нужные коды, коверкает их. вообщем удалить Вам нужно то, что Вы вписывали в данные файлы, эти коды Вы можете посмотреть в данном уроке…
Спасибо Вам ShortyAlex!
Плагин, который Вы порекомендовали ну ОЧЕНЬ удобный… все переделала… вот только с текстом проблема… некрасиво получается. Оставила пока так… 🙂
для изменения текста, в настройках плагина, в графе “заголовок” нужно вписать-
нужный текст
снова не вставляется нужный код… вообщем там нужен такой вид кода:
нужный текст
то есть слово “сильный” напишите на английском-strong… должно получиться.. надеюсь Вы понимаете..
нет, снова не выходит, к сожалению не могу вписать тут код, функции комментария его убирают.. извиняюсь..
Спасибо за помощь.
Плагин попробовала, действительно все просто и аккуратно, но я бы хотела чтобы было с количествами, вроде бы там такого нет…
Не переживайте так ShortyAlex!
Все хорошо… такая отзывчивость сейчас редкость. 🙂 Спасибо!
У Вас очень милый сайт. Все сами?
Я вот потихоньку твиттер осваивать начала. Аккаунт есть давно, вот только там так неудобно и непривычно… буду дальше штудировать уроки Пети…
Петя, пожалуйста, когда прочитаете этот комментарий… приходите в гости… я Вам уже писала, что как только с локального на реальный сервер все перенесу дам Вам знать. Так вот. Нам уже неделя. Все благодаря Вам!!! СПАСИБО!!!
Спасибо большое за ссылку с главное 🙂 вызвали у меня улыбку, честно, очень приятно… Желаю успехов Вам в покорении интернета!
Будем стараться… Ваши уроки в этом большое подспорье. 🙂
Здравствуйте, Петр!
Понравился сервис описанный вами в статье, но к сожалению после регистрации я не нашла там даже указанной вами графы “Explore”
Навигация изменилась и сейчас предлагают только общий ява-скрипт, который я ставить почему-то не хочу.
Пожалуйста подтвердите достоверность информации, написанной вами в этой статье или укажите на мою ошибку.
Заранее спасибо!
(Яна)
Да, сейчас там немного изменилась навигация, но общий принцип тот же.
Хорошая статья, здорово помогла настроить кнопки в моем блоге.
До этого пробовал поставить официальный плагин WordPress. У меня он почему-то не сохранял настройки.
Сейчас на AddThis даются только коды вставляемые в сингл, в футер не нашел. Видимо не надо?)))
Есть ещё В кругу друзей:vkrugudruzei.ru/x/button/create
Вот за этот урок отдельное спасибо, т.к. именно у вас на блоге я о нем узнал))) На ОднаКнопка бывал, но там кнопки какие то унылые.
Как вставить текст как у Вас на синем фоне:
Понравилось? Поделитесь с друзьями!
Перепробовал все, но сдвинуть кнопки от правого края не получается.
ЧТобы сдвинуть кнопки от правого край используйте
<div style="margin-right:30px;">тут код кнопок</div>
30 пикселей меняете на свое значение.
Петр, а можно-ли опубликовать весь блок кода, который приводит к смещению (или центрированию ) кнопок? – а то испробовал все предложенное- результат нулевой…
в фаирворкс при нажатии на кнопку маил ру, открывется в маленьком бланке вместе с сайтом.
как исправить?
спасибо, полезная информация)
Петр а для чего у вас в коде прописано rel=”nofollow” то есть полностью выглядит так:
<a class="addthis_button_vk" rel="nofollow" title="Отправить в ВКонтакте"></a>
Попробуйте прочитать этот урок: https://reclampa.ru/raskrutka-bloga/seo_optimizaciya/rel-nofollow-i-noindex.html
А если установить плагин WP Social Buttons? там по-моему проще :), но это только мое мнение
А как сделать так, чтобы «Понравилось? Поделитесь с друзьями!» Стояло рядом с кнопками, а не сверху их? Заранее спасибо.
Существует отличный русскоязычный плагин Social Share Buttons, он помогает избежать суеты со вставкой кодов и тому подобное. Очень удобная штука.
Только русский плагин плохо вписывается в дизайн для него толком нет никаких настроек и только один вариант набора кнопок
Да нет. Можно выбирать позицию расположения кнопок, а также внешний вид кнопок, то есть квадратные, круглые, закругленные и т.п. Вроде смотрится симпатично. Вот http://money2you.ru/ пример данных кнопок.
закладки от addthis симпотнее смотрятся чем sbuttons.ru:
изменение прозрачности (opacity) при наведении курсора мыши
их можно закрепить слева, справа, снизу, сверху страницы
наличие box счетчика
закладки от addthis оптимальнее подходят для сайта любой тематики:
1) можно экспериментировать с набором кнопок
2) можно вставить скрипт который определяет в каких соц сетях “залогинен” на данный момент посетитель сайта и ему будут отображаться кнопки именно этих соц сетей
3) наличие полной статистки добавления ссылок в соц сети и статистики переходов по добавленным ссылкам
Но есть и недостатки:
основной недостаток это то что на сайте addthis отсутствует русский язык
для них слишком много настроек в которых придется разбираться как минимум пару часов
Как добавить кнопки лайков с участием ВК? Как у вас на блоге, но именно лайки а не share?
Вот ответ на Ваш вопрос: https://reclampa.ru/udobnaya-rabota/knopka-v-kontakte-mne-nravitsya.html
Большущие спасибо, установил плагин себе в блог.
Можете помочь?
Когда ставлю “Мне нравится” от Вконтакте, у меня ставится только значок (прописываю ).
И ещё такой вопрос:
Почему у Вас, когда наводишь к примеру на “Порекомендовать в гугл” всплывает окно на русском, а у меня на английском?
Пропишите title для ссылки.
Код не вставился
Здравствуйте, спасибо за ваш сайт и уроки, все получилось, но вот косяк какой то с размером кнопки и ее позиции относительно остальных как быть?
Удалил эaddthis- перезалил файлы на хост, почистил хэш, а они все равно висят, а кнопкимне нравится от вконтакте не появляется. как быть?
добрый день, не знаете с чем с вязан проблема с постами в FB?. при перепосте с сайта пишет
“Невозможно добавить сообщение на Стену.
Невозможно разместить сообщение на этой Стене.”
твиттер работает. имя домен на кириллице
К сожалению, не знаю..
Петр, почему сервис addthis.com не загружается
Вроде все работает.
Конечно пост очень поучительный, за что огромное спасибо, вот только чем дальше, тем толку от этих кнопок меньше. Если раньше при помощи этих кнопок получали бесплатные ссылки на сайт с площадок, где поисковые боты днюют и ночуют, тем самым продвигая свои ресурсы, то теперь эти ссылки практически бесполезны потому, что перекрыты сервисами от индексации, а от сюда следует, что эти кнопки нужны только для украшения и лишнего кода …
Петр, здравствуйте!
Если не трудно, подскажите, пожалуйста -в чем может быть причина следующего явления.
Добавила код, кнопочки выводятся – все отлично. НО! изменяется урл при открытии с главной. То есть к нормальному урлу добавляется хвост вида #.T_IFsrU9W8A. Кстати – аналогичная ситуация и на самом сайте addThis.
Была такая же проблема, решил перенеся часть кода в head.
var addthis_config = {“data_track_clickback”:true};
Меня интересует, если кто то сталкивался, как сделать что бы делилось не только ссылкой и заголовком, а так же фото товара. Да и ссылка не обязательна. Как это реализовать?
Пётр, а вус кнопки на блоге реализованы с помощью плагина или ручками в коде прописаны?
После установки этого плагина с названии каждой статьи появилась надпись #.UQO3c_L-KUo Как мне ответили на форуме Вордпресс, это хвост от социальных кнопок. Подскажите, как их убрать? Заранее спасибо.
Решила воспользоваться Вашей статьей – пришлось немного помучаться: время прошло и на http://addthis.com всё выглядит немного по-другому. Пришлось разбираться. А вообще у Вас очень хорошие статьи – регулярно пользуюсь.
Добрый день! Спасибо за статью. к сожалению в ней не рассматривается как вставлять счетчики к соц сетям…Особенно инересует счетчик в ВК,
если кому интересно,вот ссылка где поясняется добавление счетчиков для наиболее популярных с точки зрения sharethis проектов http://support.addthis.com/customer/portal/articles/381237-third-party-buttons#google-plus-badge.ВК ,ясное дело,там не присутствует,а подробное описание для кастомизации обнаружить не удалось.Может посоветуете чего? =)
Заранее спасибо
текстовго документа с синонимами не нашел (((
Добрый день, прокоментируйте , как добавить в сетбаре кнопку RSS как это сделанно у вас… не могу понять какой нужно код добвлять????
Здравствуйте, Пётр!
Я установил AddThis на Мазилу. Программа встала хорошо, но возникает вопрос – возможна ли при этом рассылка сообщений сразу на все соц.сети одним кликом или нужно открывать каждую и после регистрации оставлять сообщения?
Сразу одной кнопкой нельзя, к сожалению…
Addthis можно закрыть от поисковиков в noindex и nofollow, но внешние ссылки так и останутся, если они на главной в каждой статье, то 5-8 ссылок внешних Вам обеспечено. Плагин от данного сервиса ставить на сайт – засорять внешними ссылками.
уважаемый не могу кнопки вставить по середине не выходит
с сервиса addthis которые
Статья интересная и, главное, не потеряла актуальность до сих пор :))
Меня сегодня больше интересует немного другой вопрос, опять же связанный с соцсетями, а именно: хочу на блог выставить иконки от соцсетей с указанием количества подписчиков (для Youtube и Twitter), друзей (для Вконтакте, Facebook и Google+) !
Пока найти подходящего виджета не удалось, а на поклон к фрилансерам идти не хочется…
Не могли бы что-нибудь посоветовать ? Буду весьма благодарен :))
С искренним уважением, Галуст :))
К сожалению, в этом вопросе не силен, даже не знаю, что посоветовать…
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Ну если все подробно написано, то я думаю и проблем не должно случится, даже если кто-то не специалист. Главное что бы было понятно и наглядно.
я добавляю социальные кнопки от яндекс блок поделиться. Там легко настроить и получить код. Правда я добавлял в саму статью в конец. Надо будет в код добавить, как в этой статье описано, чтоб каждый раз не добавлять один и тот же код