Всем привет! Сегодня я расскажу плагин фотогалереи для WordPress под названием WP jQuery Lightbox, который выводит “всплывающие картинки” на Вашем блоге (примерно также, как на моем). Да, про похожий плагин я уже рассказывал, делал обзор некого WordPress Auto Highslide, но тот совсем недавно перестал работать. Про мегафункциональные плагины фотогалереи на примере NextGen Gallery я уже рассказывал, а сегодняшний же плагин будет простеньким для использования.
Плагин фотогалереи WP jQuery Lightbox: выводим “всплывающие картинки” в WordPress
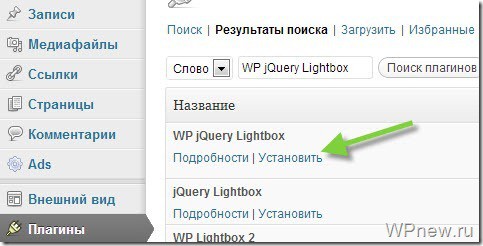
- Нужно скачать WP jQuery Lightbox, установить и активировать его:

- И наслаждаться работой плагина!!!
 Вот она, та самая “всплывающая картинка”:
Вот она, та самая “всплывающая картинка”: 
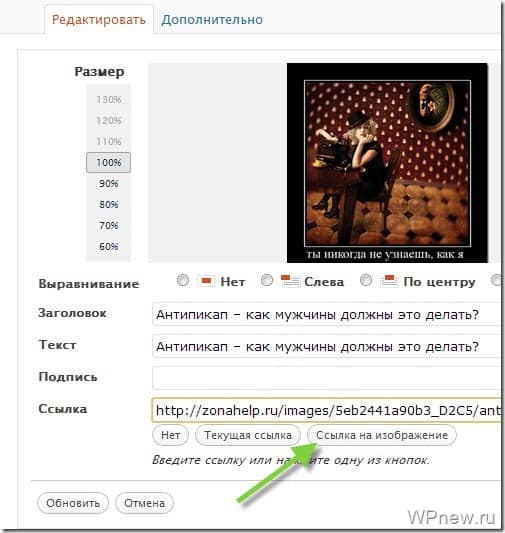
- Если у Вас этой “всплывающей картинки” не оказалось, проверьте через админку WordPress настройки изображения. Ссылка должна ввести на изображение:

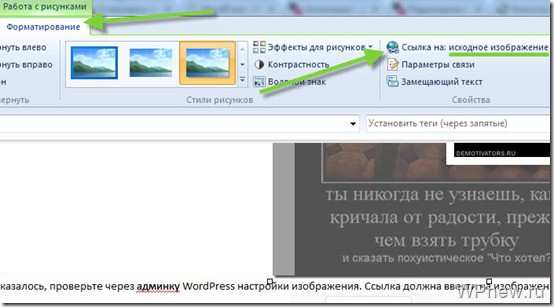
- Нажав на кнопку “Ссылка на изображение”, в следующих постах картинки автоматически будут вставляться с данным параметром. Если же Вы пишите посты через сторонние программы, как я, например, через Windows Live Writer, то в разделе “Работа с рисунками” –> “Форматирование” выберите “Ссылка на: исходное изображение”:

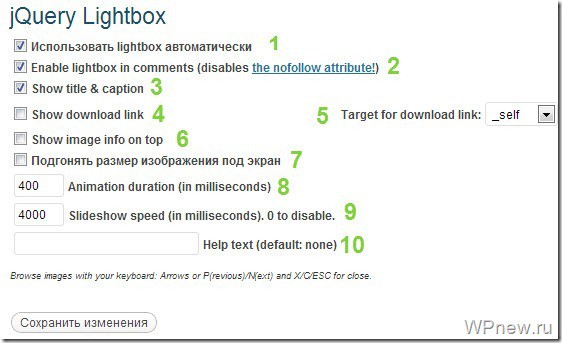
Настройки плагина фотогалереи WP jQuery Lightbox
В настройки плагина можно попасть, зайдя в админку WordPress –> Параметры –> jQuery Lightbox

- Использование “всплывающих картинок” автоматически.
- Включить “всплывание” в комментариях.
- Отображать заголовок и подпись.
- Отображать ссылку на скачивание.
- Расположение ссылки для скачивания.
- Отображать информацию изображения наверху.
- Подгон размера картинки под экран
- Продолжительность анимации (в миллисекундах).
- Скорость слайдшоу (в миллисекундах). 0 для отключения.
- Текст справки.
Вот такой вот простенький плагин, мне очень понравился. А какой плагин используете Вы? Может я упустил что-то вкусненькое? ![]()



По моему, решение от АлаичЪа без плагинов намного лучше http://alaev.info/blog/post/3499
Эх, блоггеры не надоело вам одно и то же по сто раз пережовывать. Везьде одно и тоже. Петр, ты бы свои мысли писал, кому нужны статьи с поиска. Если мне нужно будет установить lightbox я в яндексе найду как это сделать, там милион статей на эту тему. Зачем еще одна?
Я других не практически не читаю, свои мысли тоже будут, пока разбираюсь, вникаю во все.
Когда я создавал блог, тоже все уже было написано, но кому-то это понадобилось.
Спасибо Вам огромное за статью ! Установила плагин и картинки отображаются, как надо (раньше в отдельном окне)
Все правильно, Николай. Захочешь ты установить lightbox, зайдешь в яндекс – а там первая статья Петра 🙂
Каждый волен писать о чем угодно. И потом винить или хвалить только себя.
Петр просто наращивает трафик, что тут непонятного) Кроме постоянной аудитории должна быть поисковая
Правильно подметил 🙂
Главное качество статьи и её полезность, а то, что говорят другие “Такие уже есть, зачем писать несколько раз?!” В конце концов, ведь есть новички которые читают статьи Петра и их наверняка интересует данная статья
Вот именно! Всё новое – это хорошо забытое старое. И гениальное рождается таким же путём.
Я использую Lightbox Plus ColorBox, на мой взгляд один из лучших, если не самый лучший. Попробуйте
Чем отличается?:)
Он более функциональный, может выводить видео, внешний вид всплывающего окна можно задавать выбирая из 26 готовых стилей(что мне особенно нравится), можно настраивать позицию выводимого окна, прозрачность, тип эффекта вывода, настройка размеров вывода изображений, текста для кнопок предыдущая – следующая, текста закрытия картинки и многое другое, настроек там предостаточно))
Спасибо за разъяснения 😉
Хороши все таки те плагины которые имеют настройки 🙂
Спасибо тебе огромное Пётр, давно приглядывался над твоим творением и решил сделать тоже сайтик, благодаря этому сайту я многое узнал!
Конечно хотелось оставить тоже как у тебя что бы люди могли оставлять комментарии – но не получится, так как сайт я сделал исключительно для заработка и люди старались оставить только рекламу 🙂
а у меня ни один плагин lightbox кроме “always valid lightbox” не пашет, сразу критическую ошибку выдает, приходится удалять вручную. И судя по названию плагина ни у одного меня проблемы.
Может, с каким другим плагином конфликтует?
Возможно, но мне лень отключать/включать 30+ плагинов, если есть аналог, который сразу работает
Петр, спасибо за статью, как раз во время!
Я установила у себя этот плагин, но скажи, пожалуйста, как сделать так, чтобы при наведении на картинку был знак с увеличительным стеклом (плюсиком)? А то у меня при наведении и на ссылку и на картику, выходит знак руки и еще всплывающая картинка выводится не как компактная увеличенная картинка, а как переход по ссылке в новом окне.
Просветите чайника, пожалуйста ((
И у меня также
Здравствуйте, подскажите, на новом блоге установлен данный плагин. Ссылка на изображение стоит, но они не увеличиваются, а открываются в новом окне.
Точнее не в новом окне, а в той же вкладке, и сам блог закрывается
Спасибо, поставил себе 😉
Jquery Lightbox у меня не заработал, пришлось поставить Lightbox Plus Colorbox – все отлично запустилось во всех браузерах, он тоже бесплатный, настроек реально много, рекомендую.
Не открывает в лайтбоксе(((
А у меня Lightbox Plus Colorbox внезапно перестал работать на всех сайтах (увидела это совершенно случайно). Установила wp-jquery-lightbox. Пока все в порядке.
Я кстати тоже снес его на всех сайтах, конфликтовал с одним из плагинов, уже и не поню каким. Библиотеку не поделили.
У меня плагин заработал на полной версии сайта, на мобильной раскрывает маленький размер картинки, не подстраивается под размер экрана… ((
У меня плагин не работает.
Более того – на странице плагина написано, что нужно применять код при использовании…
Приветствую!
Где найти кнопку ссылка на изображение?
У меня ни один плагин с эффектом лайт бокс не работает(((
Никак в толк не возьму, где искать включение функции.
У меня тоже такой ПРОБЛЕМА