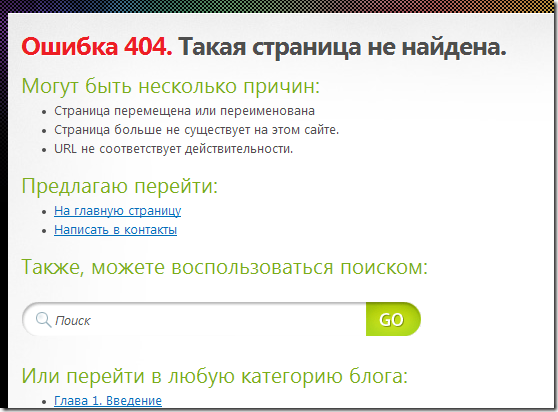
Добрый день всем, сегодня на очереди 404 страница. 404 страница – это страница, которая открывается тогда, когда пользователь переходит по не существующему адресу (URL). Я уверен, Вы ее часто встречали. Приведу Вам пример 404 страницы моего блога:

Если Вы “в живую” хотите увидеть как же выглядит эта “волшебная страница” на WPnew.ru, просто наберите в строке браузера несуществующий адрес в блоге. Например, я ввел случайный набор чисел и букв:
 Вы также можете посмотреть у себя на блоге, как выглядит 404 страница. Если она Вас устраивает, оставьте ее таковой, если же нет, читайте дальше, мы вместе будет создавать/редактировать “страницу неправильного адреса”.
Вы также можете посмотреть у себя на блоге, как выглядит 404 страница. Если она Вас устраивает, оставьте ее таковой, если же нет, читайте дальше, мы вместе будет создавать/редактировать “страницу неправильного адреса”.
Создание и редактирование 404 страницы
404 страница нужно обязательно! Она позволит удержать посетителя Вашего блога. Обычно те, кто видят стандартную 404 страницу ошибки, просто уходят с блога (а что еще делать, если перед их глазами какая-то непонятная надпись “Error 404. Page not found”).
Давайте приступим.
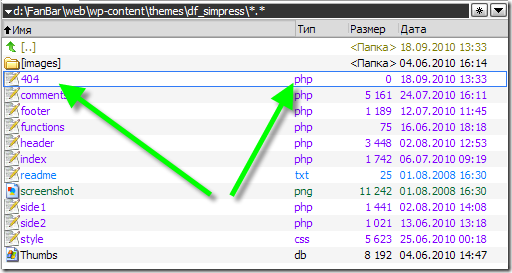
- В шаблоне демонстрируемого блога (напомню, он имеет адрес FanBar.ru) не оказалась той самой заветной страницы. Если у Вас также ее нет, просто создаем страницу под названием 404.php в теме блога, а у кого она есть, откройте данный файл:

- После открытия файла добавьте на первую строчку следующее (если у Вас эта строчка уже есть, то не нужно):
<!--?php get_header(); ?-->
А в конце (последняя строчка) добавьте следующий код:
<!--?php get_footer(); ?-->
- Откройте файл page.php и исходя из него поставьте примерно в то же место код:
<!--?php get_sidebar(); ?-->
Так как у каждого пользователя свой шаблон WordPress, я не могу рассказать Вам как точно сделать дизайн 404 страницы для Вашего блога. Ориентируйтесь на файл page.php, используйте FireBug, ознакомьтесь с языком CSS, экспериментируйте.
Готовая 404 страница.
Приведу пример 404.php блога FanBar.ru. Я в нее добавил все необходимые комментарии, чтобы объяснить Вам какой код что делает, чтобы облегчить Вам процесс создания 404 страницы ошибки. Эту страницу Вы можете скачать тут (просто разархивируйте архив), а кому лень скачивать, смотрите код ниже:
<!--Вывод шапки-->
<!--?php get_header(); ?-->
<!--Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php-->
<!--?php include_once("side1.php"); ?-->
<!--?php include_once("side2.php"); ?-->
<!--Конец вывода сайдбара-->
<!--Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля-->
<div class="wrap">
<!--Конец стиля-->
<!--Название страницы-->
<h1 class="posttitle">Ошибка 404. Такая страница не найдена.</h1>
<!--Конец названия-->
<!--Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты-->
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href="https://fanbar.ru">На главную страницу</a></li>
<li><a href="https://fanbar.ru/kontakty">Написать в контакты</a></li>
</ul>
<!--Заканчивать процесс копирования тут-->
<h3>Также, можете воспользоваться поиском:</h3>
<!--Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так-->
<form method="get" id="searchform" action="http://fanbar.ru/">
<div style="margin-left:70px;">
<input alt="search" type="text" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s"></div>
</form><!--Конец вывода поиска-->
<!--Вывод категорий блога. Можете просто скопировать-->
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<!--?php wp_list_cats('sort_column=name'); ?--></ul>
<!--Конец вывода категорий блога.-->
<!--Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. -->
</div>
<!--Вывод футера (подвала) темы-->
<!--?php get_footer(); ?-->
В принципе, все. Будут вопросы – пишите в комментариях. И не забывайте завтра – воскресенье, бесплатная видеоконференция со мной. Участвуйте все!
_____________________________
Следующий урок: Урок 56 Плагин Tweetmeme: выводим кнопку retweet на блоге.
<?php get_header(); ?><!–Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php–>
<?php include_once(“side1.php”); ?>
<?php include_once(“side2.php”); ?>
<!–Конец вывода сайдбара–><!–Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля–>
<div class=”wrap”>
<!–Конец стиля–><!–Название страницы–>
<h1 class=”posttitle”>Ошибка 404. Такая страница не найдена.</h1></br>
<!–Конец названия–>
<!–Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты–>
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href=”http://fanbar.ru”>На главную страницу</a></li>
<li><a href=”http://fanbar.ru/kontakty”>Написать в контакты</a></li>
</ul>
<!–Заканчивать процесс копирования тут–>
<h3>Также, можете воспользоваться поиском:</h3>
<!–Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так–>
<form method=”get” id=”searchform” action=”http://fanbar.ru/”>
<div style=”margin-left:70px;”>
<input alt=”search” type=”text” value=”<?php echo wp_specialchars($s, 1); ?>” name=”s” id=”s” />
</div>
</form>
<!–Конец вывода поиска–>
<!–Вывод категорий блога. Можете просто скопировать–>
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<?php wp_list_cats(‘sort_column=name’); ?>
</ul>
<!–Конец вывода категорий блога.–>
<!–Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. –>
</div>
<!–Вывод футера (подвала) темы–>
<?php get_footer(); ?>



Спасибо за статью – познавательно и интересно. Есть небольшое дополнение, хотя на любителя. Вместо обычного поиска встраивать поиск Google Adsense
Спасибо мне понравилось. Однако не могу понять зачем эта страница нужна и нельзя сделать ли перенаправление на главную страницу?
com, я считаю что страница 404 нужна. Приведу пример.
Вы написали очень нужную статью, например, “как раскрутить свой блог”. Статью эту вы писали из личного опыта, в ней много различных фишек, секретов. Ну, и естетственно, пройдёт время и на эту статью пользователи будут ссылаться в форумах, других сайтах, где угодно.
Потом, произошёл глобальный сдвиг в ПС, статья на все 100% потеряла актуальность, вы написали новую, ну а страрую решили удалить. Тем временем, ссылки на старую статью с никуда не исчезли. По ним и дальше будут переходить люди, и что они увидят? Непонятная ошибка, пользователь разочарован, он закрывает сайт. Вы потеряли этого посетителя. Если вы сделаете перенаправление на главную, то произойдёт практически тоже самое, ведь человек зашёл по конкретной ссылке на конкретную статью.
Вот для этих, и других подобных случаев и нужна страница 404. Посетителю дают понять, что эта страница удалена/перемещена/не существует, и “вот вам ссылки на разделы нашего сайта, надеемся они вам помогут”.
Как-то вот-так.
Как я сказал ранее страница 404 позволяет удержать посетителя на сайте. Т.е. он не нашел, что искал и хочет уйти. Нет у вас 404 страницы – значит уйдет, потому, что увидит ошибку и все. А если была бы то что было? Правильно. Написали увы нет данной статьи – но мы можем предложить похожие или те что вас заинтересуют или вам будет полезно узнать. Что имеем? Правильно пользователь нажимает и остается у вас на сайте.
Спасибо, статья очень понравилась и будет безусловно полезна всем начинающим блогерам.
Brainscot, я просто еще не рассказывал в своих уроках про Google Adsense, по этой причине ставил стандартный поиск 🙂
Что делать если поисковые системы проиндексировали страницы, которые я удали и теперь выходит ошибка 404?
Подождать пока удалённые вами страницы выпадут из индекса. Другого ничего не остаётся. Ну, а чтобы пользователей не слишком пугала Error 404, можете создать свою собственную такую страницу, чему и посвящена тема данной статьи.
Да как говорится нам остается только ждать. Но и тут можно выжать максимум. Ведь сделав страницу 404 можно указать много чего интересного и удержать пользователя на сайте. Например, уважаемый посетитель, статью которую вы искали уже не существует. Но мы можем вам предложить похожие… И пошли похожи страницы. Или предложить – статьи которые Вас заинтересуют. Надо выжимать максимум.
Сделал страницу 404, какую хотел, но открывается все равно какая-то “хрень” на белом фоне и пару строчек на английском. Может где-то необходимо ее подключить (вроде индекс), а то по умолчанию не получается выводить ее.
а вы 404 вашей темы меняли?
Вот именно, что в необходимой теме и менял, хотя там и стояла своя 404, но открывается все равно другая, походу страница сервера. Менял несколько тем – результата нет. Пока задвинул эту тему на потом, вернусь попозже.
Решение нашел здесь:
http://w-blog.org.ua/?p=241
Как я и думал, ее (404 страницу) надо подключить в – .htaccess
Просто и сердито, а главное – работает!!!
Да, поиск еще никто не отменял, кто стучит – тому и открывают.
Нужная статья, узнал немного интересного с неё. Только вот всё никак не мог справиться с 404, почему-то в файле .htaccess небыло прописано между WordPress’овскими тегами нужной строчки. Пришлось в интернетах искать, нашёл на офф.сайте WordPress’a на какой-то страничке форума.
Нужно вписать между:
# BEGIN WordPress и # END WordPress
сточку:
ErrorDocument 404 /index.php?error=404
А можно на эту страницу картинку поставить, а то я нашёл подходящую?
Это обычная пхп страница, что угодно можно туда влепить.
и как это сделать?
В теме найдите 404.пхп, откройте также страницу, где есть фотка, посмотрите, как она размещается. Обычно там должно быть что-то вроде
Потом заходишь в css и создаешь там класс, смотришь, как другие классы прописаны, с помощью этого класса ты выставишь расположение фотки, ну там бортики и т.д.
Это все элементарно, просто посмотри код своей темы, вордпресс довольно просто сделан, поэтому народ столько тем наклипал…
Блин)) весь кот стерло, я даж не знаю, как тебе его написать сюда…)))
напиши сюда rigastalin@mail.ru
Плиз
Помогите у меня шаблон такойже как и у Петра, редактирую код 404. всё работает но кириллический шрифт выдаётся вопросиками ?????????. Что можете посоветовать?
Скорее всего проблема в кодировке. Возможно вы её случайно сменили. Поставьте UTF-8.
Здравствуйте. Подскажите пожалуйста, уже три дня никак не могу разобраться в чем проблема. 404 страницу никак не хочет открывать от моей темы, открывает белую “не найден” и в .htaccess дописывал – нив какую! Сайт обновлял, закосячишь, пришлось все заново поднимать. а теперь вот еще и 404 страница не отображается от родной темы((
если можете чем помочь – напишите на почту, плз…
Может проблема в хостере, возможно, у них есть своя какая-то 404 страница, которая перебивает Вашу?
Можете помочь?
Создал 404-ю страницу, а она не распознает кириллический шрифт. Что можно сделать чтобы решить эту проблему?
Ваша страница явно не в UTF-8. Читайте этот урок https://reclampa.ru/udobnaya-rabota/uchimsya-rabotat-s-tekstovym-redaktorom-notepad.html
Раздел “Изменение кодировки файлов темы WordPress на UTF-8 (русский язык)”
Спасибо, с горем пополам сделал. Только вот название стиля не нашел, есть ли другой способ его узнать?
Вот способ, как можно легко узнать названия стиля и даже номер его строки: https://reclampa.ru/udobnaya-rabota/firebug-for-firefox.html
Опять я со своими проблемами… В общем ситуация следующая – я ввожу несуществующую сраницу ( к примеру http://мойблог.ru/gde404stranica?) и у меня заместо того, чтобы вывести страничку 404 всё остается без имзменений. В файл .htaccess добавлял строку ErrorDocument 404 /404.html – безполезно…
В чём проблема? =)
А у меня щас полный ппц. Видно там что-то изменил и теперь не то что сайт, даже админка не открывается. Что делать????
Блин
Фух ,спасибо Timeweb. Сделал откат. Все заработало))))
Спасибо за статью, теперь у меня красивая страничка 404, а то в начале было не понятно что. Не удивительно, что придя за определенной информацией, но увидев не понятную надпись, многие посетители уходят,
А есть способ прикрутить динамическую страницу ошибки 403? Средствами панели управления хостинга создал таковую, но она статическая.
Большое спасибо, благодаря Вам вспомнил об этой странице, и нашёл там ряд других косяков, и наконец-то исправил!
Еще, как вариант – можно предложить посмотреть определенные страницы записей, чтобы посетитель не ушел безвозвратно
Здравствуйте! Пётр, у меня такая проблема. Создаю запись, любого характера, публикую. На главной она отображается, а когда в неё захожу, пишет что она не найдена (404). Разные новости создавал, всё так же. К тому же, такая же ошибка всплывает, когда захожу в рубрику новости. Смотрел url записей, всё соответствует. Не знаю что делать. В кодах html и php плохо разбираюсь. Может чего я ненароком удалил? Помогите пожалуйста!
С уважением!
Проверьте ЧПУ https://reclampa.ru/sozdanie-bloga/ustanovka-bloga-na-lokalnyj-kompyuter/urok-3-nastrojka-bloga-na-wordpress-posle-ustanovki.html
Спасибо Петр за полезную статью! Как можно сделать пространство между строчками. атрибут не помогает
Хорошая статья, спасибо. Навела красоту с поиском и категориями))
Довольно таки оригинальная и креативная страничка на стройпортале okostroy.ru/404
Как в страницу с ошибкой добавить картинку?
Да элементарно. С помощью тегов. http://htmlbook.ru/html/img
Петр простой вопрос по уроку: А где именно находится page.php ?
В папке с темой: wp-content/themes/название темы (по FTP нужно соединяться)