Привет, друзья! Про “хлебные крошки” на WordPress я когда-то уже писал, но это было в далеком 2010-м году. С тех пор некоторые вещи изменились, как в техническом плане, так и в моей голове. Поэтому я решил написать этот урок.
“Хлебные крошки” – это блок для пользователя, который дает ему информацию где он находится (в какой рубрике или категории), помогает найти похожие посты/товары. Помимо удобства для пользователя, этот блок улучшает внутреннюю перелинковку и помогает поисковым систем больше понимать структуру Вашего сайта. В общем, эти самые “крошки” должны быть, как я считаю, на любом сайте.
Содержание
- Как вывести “хлебные крошки”.
- Как изменить внешний вид “крошек”.
- Как убрать название статьи в “последней ветке”.
- Микроразметка “хлебных крошек”, schema.org и прочее.
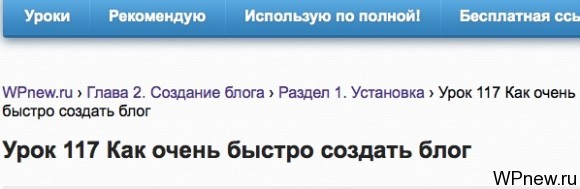
Вот так выглядят “хлебные крошки” на моем блоге:

Раньше вывод “хлебных крошек” осуществлялся через код, который встроил верстальщик, без всяких плагинов. Но меня все время не устраивало одно: там выводилась “последняя ветка” крошек, то есть название статьи. Вот как это выглядело:

Я считаю, что это неправильный вариант, так как на таком маленьком участке кода происходит чрезмерная концентрация ключевых слов, причем идет полное дублирование, а одно из них даже в теге h1, что еще усиливает эффект этой ключевой фразы.
В общем, как я считаю, что это переоптимизация и такое недопустимо. Так как я далеко не проггер, я просто физически не знал, как убрать это дублирование и просто “забил” на это.
И тут совершенно случайно из Твиттера я перехожу на сайт своего друга Виталия и попадаю на статью “Как убрать дубль названия статьи в хлебных крошках WordPress SEO by Yoast”. И о ура, я наконец-то нахожу решение своей проблемы.
Плагин WordPress SEO by Yoast давно стал моим любимым плагином и я почему-то не пользовался данным его функционалом. Я по привычке (“по старинке”) ставил отдельный плагин Breadcrumb NavXT. В итоге, я пришел к выводу, что “хлебные крошки” лучше всего выводить с помощью плагина WordPress SEO by Yoast.
“Хлебные крошки” на сайте с помощью плагина WordPress SEO by Yoast
Как сделать “хлебные крошки”
Распишу, как следует выводить их:
- У Вас должен быть установлен плагин WordPress SEO by Yoast.
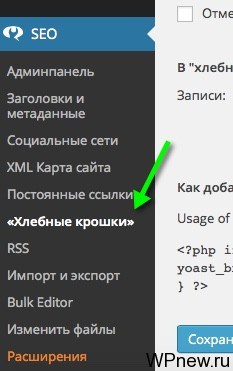
- В админке сайте переходим в раздел SEO -> Хлебные крошки:

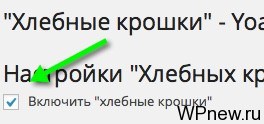
- Ставим галочку напротив “Включить “хлебные крошки””:

- Определяемся с разделителем между пунктами, у меня это символ “>”, а также нужно ввести текст ссылки на главную страницу (у меня просто WPnew.ru), не забываем нажать на кнопку ниже “Сохранить изменения” (в строчке “Записи” не забудьте поставить “Рубрика”):

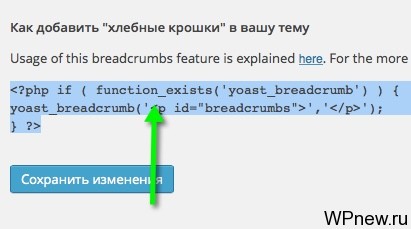
- Вот код, который нужно вставить (взял отсюда https://kb.yoast.com/kb/implement-wordpress-seo-breadcrumbs/ ):

- В нашей теме WordPress ищем файл single.php, открываем его:

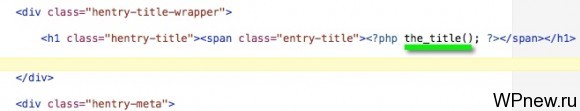
- Там ищем код the_title (код, который отвечает за вывод заголовка статьи):

- Строчкой ВЫШЕ или даже еще чуть выше (узнаете методом проб) вставляем скопированный PHP код:

- Вот так немного ужасно в визуальном плане у вас могут наконец-то вылезти эти самые “хлебные крошки” (покажу на примере своего сайта):

Как изменить внешний вид “хлебных крошек” с помощью CSS
- На скриншоте выше блок получился довольно симпатичным, но на некоторых сайтах по умолчанию получается крайне некрасиво. Что мы делаем? Просто присваиваем любой CSS класс “хлебным крошкам”:

- И уже в style.css своей темы прописываем те стили, которые нам нужны, в моем случае это выглядит так:

- Напомню, вы можете с легкостью скопировать стиль любого понравившегося элемента на любом сайте, просто использовав Firebug (дополнение для Firefox), да и прямо в нем можете “поиграться” со шрифтами и прочее, чтобы понять, как лучше будет для Вашего сайта. С моими стилями получилось вот что (оформление, по-моему, очень даже симпатичное):

Как убрать название статьи в “хлебных крошках”
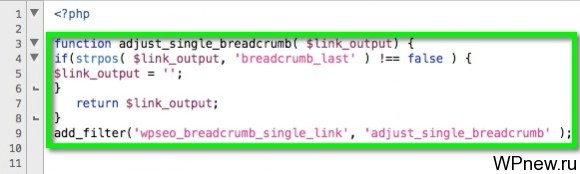
Дальше нужно определиться, как убрать “последнюю ветку”, то есть название статьи. Как уже говорил, спасибо Виталию за предоставленный код, просто нужно вот это Вам скопировать:
<?php if ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb('<p id='breadcrumbs'>','</p>');}?>
Открыть файл темы functions.php и в самом начале после октрывающегося php вставить его:
Микроразметка “хлебных крошек”, schema.org и прочее
“Хлебные крошки” на самом деле можно вывести разными способами. Самое главное, помимо того, что мы видим визуально, нужно убедиться в том, что ваши “хлебные крошки” понимают поисковые системы. Для этого используются микроразметки.
С плагином WordPress SEO by Yoast с этим проблем нет, поисковики все правильно воспринимают. Если же вы выводите “хлебные крошки” с использованием другого плагина или вообще просто PHP кода, обязательно проверьте правильность их вывода с помощью валидаторов микроразметок:
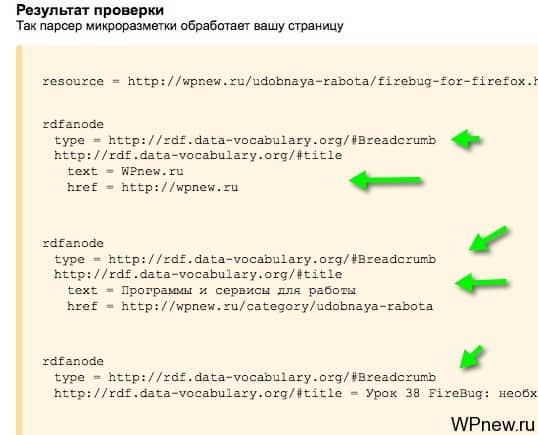
Вот примерно, что вы должны видеть в валидаторе Google (вбиваем адрес любой статьи):

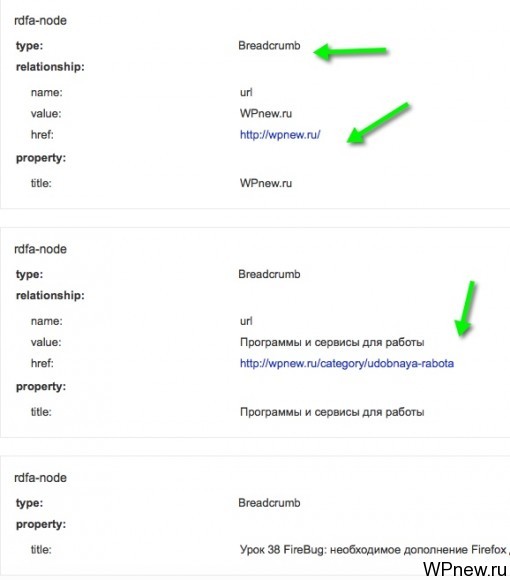
В валидаторе Яндекса аналогично (повторюсь, нужно вбивать ссылку на статью):

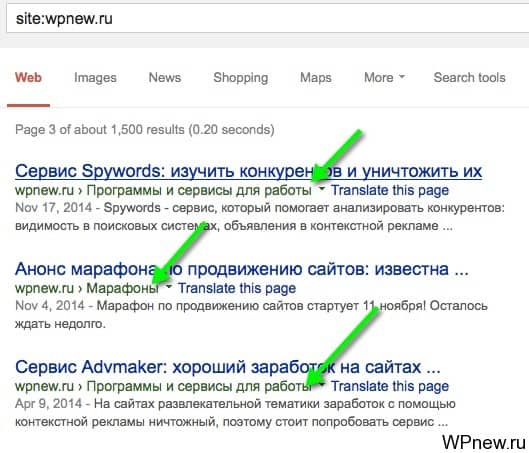
В итоге потом в результате выдачи мы будем видеть что-то подобие:

Ответы на вопросы
Что делать, если в “хлебных крошках не выводятся рубрики?
Все очень просто, в настройках устанавливаем таксономию “Рубрики”:

Как задавать произвольные названия категорий?

Вот и все. Вроде бы тема “хлебных крошек” раскрыта. 🙂 Если есть вопросы – задавайте, если что обязательно дополню этот урок.
А как вы выводите “хлебные крошки” на своем сайте?




Как ты видишь оформление хлебных крошек в таком примере:
Есть сайт, не блог а просто сайт компании, пусть по пластиковым окнам. Там есть страница услуг, с перечнем и дочерние страницы конкретных услуг. Уровень вложенности больше 2х. У каждой такой страницы должны быть сеошные заголовки h1. Например такая структура. Главная->Услуги->Остекление балконов->Холодное остекление. Если прописать заголовки, то получится что-то ужасное, на подобии Пластиковые окна недорого в Москве->Услуги по установке пластиковых окон в Москве->Остекление балконов в Москве->Холодное остекление балконов в Москве
Это образно, чтобы лучше было понятно. Что предлагается делать с крошками в таком случае?
Если установить плагин SEO by Yoast, то для каждой статьи или рубрики можно вводить отдельно название и title. Т.е. в заголовке выводишь title, а в крошках название.
Это не круто. Должны быть и в тайтле и в загловке H1 сеошные тексты, но разные.
Кто казал, что должны быть разные. Самый главный заголовок должен быть заключен в h1 _http://ktonanovenkogo.ru/wordpress/wordpress_osnovi/nastrojki-wordpress-zagolovki-teme-vordpress-vyvod-wp-rubrik-kategorij.html
То что об этом написали в статье, не значит что это истина. У меня свои сведения. И вообще вопрос не о том как правильно. Я привел ситуацию, и мне интересно кто как решает такие штуки. У меня есть решение
В плагине йоста можно задавать свои названия для крошек в настройках, это касается как записей, так и рубрик, так что не вижу никакой проблемы
Это редактор категории – http://dl1.joxi.net/drive/0001/0971/103371/141202/bf07ef3127.jpg
Где меняются хлебные крошки?
Ой, всё… Никто не хочет поделиться решением…
Попробуй обновить плагин, потому что у меня в категориях все в порядке (дополнил урок) https://reclampa.ru/wp-content/uploads/2014/12/nazvanii-kategorij-580×354.jpg
Хм, странно, я его поставил после этого поста как раз чтобы потестить… У меня нет такого поля… Ладно, буду разбираться. Хотя для категорий это и не так важно мне, мне важнее для страниц
Включи крошки в настройках плагина, тогда появится соотв. поле.
Так на страницах тоже можно произвольный заголовок хлебных крошек прописывать.
На самом деле, ты выводишь хлебные крошки через этот плагин или другой?
Петр, а не подскажешь, где на страницах можно прописать произвольный заголовок?
Нашел, не знаю прям, как сначала не заметил.
Согласен, хлебные крошки или я как еще похожие статьи увеличивают поведенческие факторы и положительно влияют на продвижение, а знаю в свою очередь на заработок в блоге
Я вывожу хлебные крошки на своем блоге вверху и внизу. Надеюсь, это не вредно.
Да внизу смысл? Кто-нибудь кликает?
Петь, а если не выводится рубрика в “хлебных крошках”, то что делать? Помнишь, у меня проблема такая есть. Убирать их? Или плагином выводить?
В урок добавил тоже про решение этой проблемы (в конец).
Тру плагин)
Ага, там очень много всяких прикольных фишек.
Петь, долго и упорно я пытался вывести по-человечески “хлебные крошки” и СЛАВА БОГУ всё получилось!!! Просто переставил их сначала перед php the_content, появилась рубрика, затем просто вырезал и вставил обратно и всё)) Всё появилось) Ещё поставил галочку “В “хлебных крошках” установить таксономию для:”, поставил для рубрик)) УРАААААА!!! Теперь домашнее задание выполнено полностью)))
Молодец 🙂 все дело в “таксономии для” 🙂
Вывел крошки, поставил галочку выводить рубрику. прописал в функшн код. И всё равно лажа. Главная, и сразу же название статьи. Не вывелись категории и не убралось название статьи ….
А нет заработало, просто изменения вступают в силу через час …..
Может кэш?
Да уж, ковырялся три часа. Пока не получилось. А можно сразу тему уже с крошками найти?
Не могу понять, в чем проблема?) Может включен плагин кэширования?
Петр, одно лишь замечание по тексту статьи!) Не Schema.org, а RDF
Петр, а вы знаете статистику по хлебным крошкам? Ими пользуются всего 5% людей. Это уже как бы неактульно.
Вообще, как раз именно сейчас это и актуально, но хлебные крошки должны быть с микроразметкой это еще один из элементов как сделать снипет более привлекательным, а вот как для навигации по сайту, то тут уже нужно отслеживать статистику по своему сайту т.е пользуются ей пользователи или нет и делать вывод нужны они для навигации лично на вашем сайте или нет. Я клоню к тому, что лишними они точно не будут даже если ей пользуются 5%
“Хлебные крошки” я вывожу в первую очередь для поисковых систем.
Столкнулся с интересной ерундой при выводе крошек. Они разбиваются на 2 строчки и выглядят так :
Главная>>хлебные
крошки>>как настроить
Вот как исправить эту беду ? первый рас с таким сталкиваюсь ….
При этом когда обновляю страницу, во время обновления крошки вытягиваются в одну строчку как надо, а потом хоп и на двух ….
Что то с шаблоном ?
Может быть задана фиксированная ширина? Посмотри через Firebug
Ох. Спасибо большое. Урок очень полезный и информативный. У себя поставил и настроил пока первично. Но самое главное, что получилось.
Поставил вместо старого плагина крошки от yoast, возникла проблема: на страницах постов выводит крошки с какой-то другой записи. Почему, пока непонятно. То есть, показывает весь путь от главной по рубрикам и подрубрикам, но этот путь един вообще для всех статей в любых разделах. Мистика.
Гугл не пролил свет на проблему. Может уже встречалось такое?
В ненужный цикл скорей всего вставили. Попробуйте поэкспериментировать с размещением кода в шаблоне.
В точку! Чуть выше скопировал, чем надо было.
Здравствуйте.
После настройки хлебных крошек проверил их отображение в яндексе и гугле. Первый понимает адектватно, а вот гугл ругнулся… Можете подсказать с чем это связано и как починить?
В плане видимости – все корректно, без ошибок.
Петь, спасибо за статью! Сделал себе хлебные крошки по твоему уроку, очень и очень доволен!
Спасибо за код! Внедрил, все работает))
Петр, спасибо за статью! В гугле все нормально показывает, а в яндексе у меня выдает такую ошибку:
rdfanode
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
resource
Это я еще кусочек кода вставила.
Спасибо! Искал как убрать последний пункт в хлебных крошках и ваша статья помогла.
Пётр, все сделал с крошками как вы сказали, не работает данный метод. Все равно в конце крошек показывается название статьи.
Прошу прощения, очистил кэш сайта и все начало как положено отображаться. Спасибо Петр!
Отлично, рад, что получилось 😉
Как убрать название статьи в “хлебных крошках” – в этом разделе код стандартный, а на скриншоте совем другой. Так как же убрать название статьи из хлебных крошек?
Который в коде, так как тот, что на скриншоте вроде устарел.
Ставлю его в functions.php в самое начало – сайт не загружается. Видимо не туда ставлю. Буду экспериментировать.
После ввода кода (виталика) сайт пропадает! Этот “виталик” вообще что-нибудь смыслит в кодах*
Возможно код устарел, не нужно винить из-за этого моего друга.
Каким плагином можно вывести содержание и, особенно, ссылка “к оглавлению”? http://prntscr.com/hvqacv
Спасибо
Загуглите на моем блоге запрос “Автоматическое меню в WordPress”
Пётр, доброго дня.
Не нашёл. Прошу уточнить название статьи.
Спасибо
Вот https://reclampa.ru/blog/soderzhanie-stati
Спасибо за ответ Пётр!
С меню разобрался, вывожу при помощи плагина.
Но чем выводить вот это: http://prntscr.com/i5ya56
Я больше нигде и ни у кого такого не видел.
Благодарю за ответ
На блоге есть статья, называется “автоматическое меню в wordpress”, введите в строку поиска – найдете.
Спасибо за статью. Очень позновательно, только задумался об использовании хлебных крошек. Но как думаете, если у меня итак над каждой статьей сайта вордпресс появляется путь к этой самой статье, то есть ли необходимость в хлебных крошках?
В заголовке хлебных крошек нужно писать тоже самое, что и в обычном или как?
Вы бы обновили статью – в новой версии уже другой интерфейс, и уже новые функции появились. Например, название статьи самой можно убрать в настройках и не надо добавлять никакие функции
Firebug (дополнение для Firefox) уже давно не актуален, в файрфокс есть встроенный редактор кода, в котором можно просмотреть также, как сайт выглядит в мобильной версии. Хоть бы обновляли статьи что ли. Сколько блогов уже читаю со статьями про устаревшие версии. По 5 лет проходит, а у них все та же статья.
Здравствуйте. Как удалить страницу блога (Новости) из «хлебных крошек», чтобы она не появлялась в каждой цепочке? Например, Главная –> Новости –> О нас